Novedades en las Dev Tools 74 de Google Chrome
 4 minuto(s)
4 minuto(s)Llegamos a Marzo de 2019 y Google ha lanzado la versión número 74 de su herramienta para Desarrolladores Chrome Devtools, como siempre esta herramienta es una de las mejores, quizás porque está en contante actualización, en este artículo hablaremos sobre las nuevas características que trae consigo como el Visor de mensajes binarios WebSocket, Lighthouse v4, entre otros detalles, veamos en este artículo las novedades de esta nueva versión.

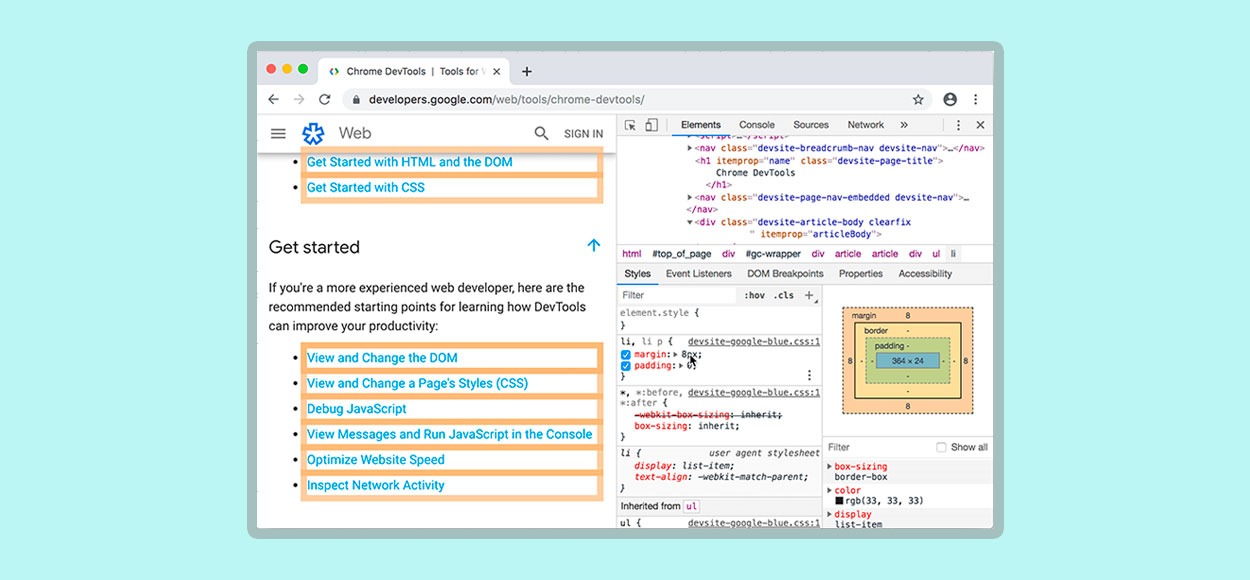
Resaltado de Elementos afectados por Propiedades CSS
En esta versión cuando colocas el mouse sobre una propiedad CSS en el panel de estilos, se nos va a resaltar todos los elementos HTML a los cuales esta afectando dicha propiedad CSS.
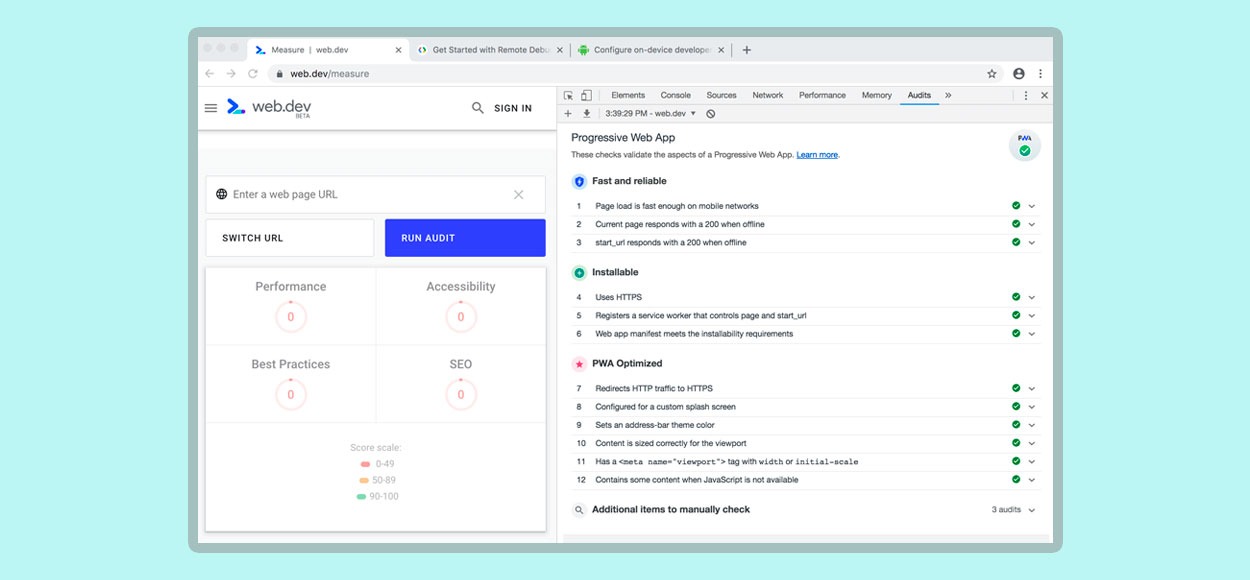
Análisis Lighthouse v4 en el Panel Auditorías
Ahora puedes comprobar en el Panel Audits o Auditorias, si los botones, enlaces y otros elementos interactivos tienen el tamaño apropiado y están separados en dispositivos móviles de manera correcta, sobre todo los botones táctiles, esta recomendación es mencionada en este artículo por Google Developers y ahora puedes analizar en el panel Audits si tu proyecto cumple estas recomendaciones.
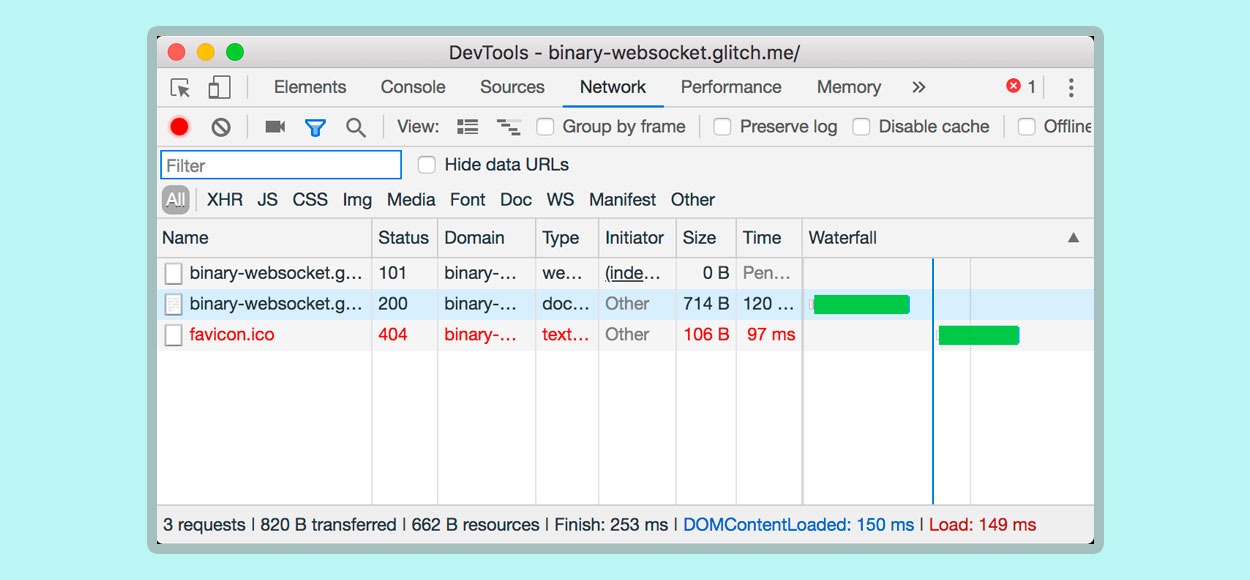
Visor de Mensajes binarios WebSocket
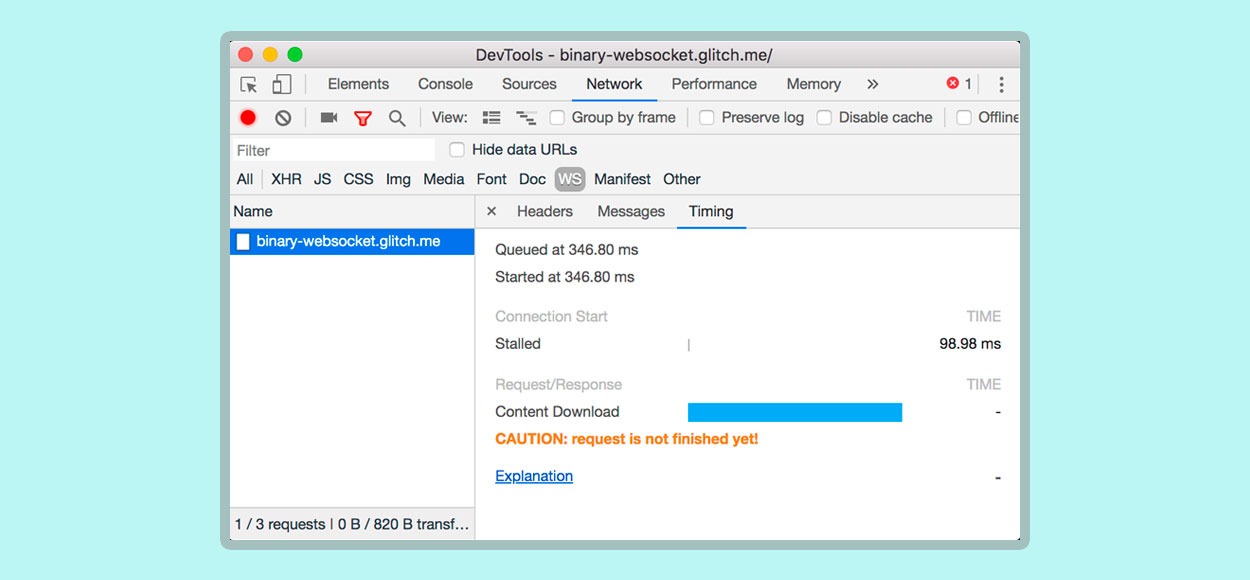
En Chrome Devtools 74 Puedes ver el contenido de una mensaje Websocket en modo binario, para esto ve al panel de Network
Ahora activa la opción WS para filtrar los recursos que no son conexiones de WebSocket
Luego al lado izquierdo selecciona el nombre de una conexión Websocket para inspeccionarla
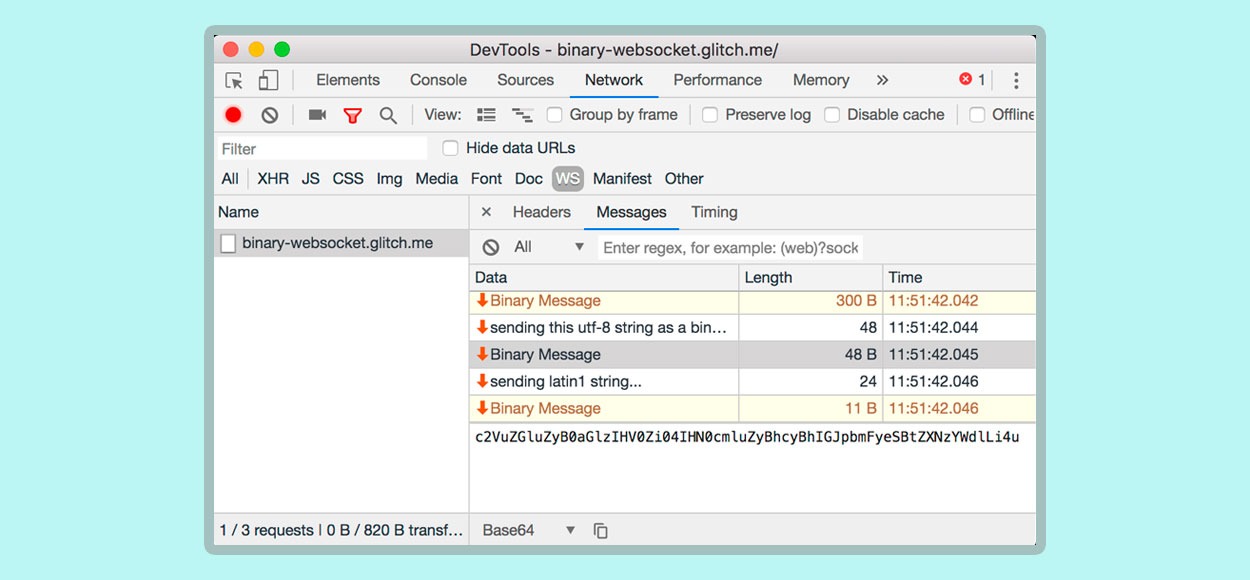
Luego haz clic en la pestaña Messages, selecciona uno de los Mensajes binarios Binary Message para inspeccionarlo, en la parte de abajo puedes convertir el mensaje a Base64 o UTF-8.
Así mismo puedes Copiar al Portapapeles el mensaje binario, haciendo clic en el icono 
Captura de Pantalla en el menú de Comandos
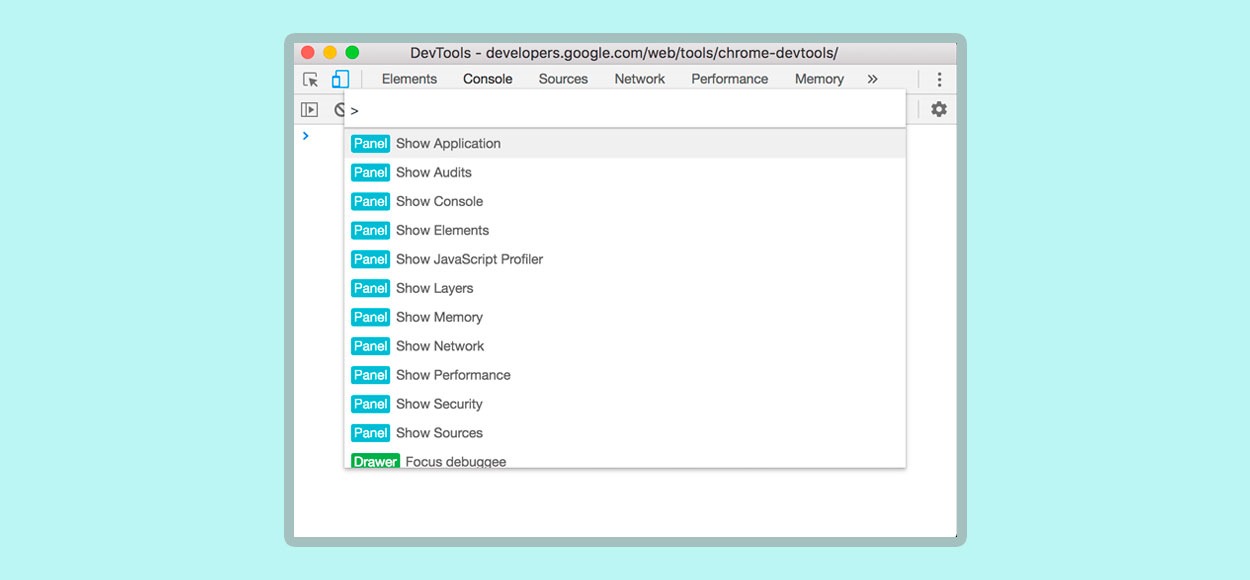
Puedes capturar un área de la pantalla en Chrome Devtools, esta funcionalidad ya existe desde hace tiempo pero el flujo de trabajo para acceder a esta función estaba oculto, ahora puedes usar esta opción desde el menú de comandos.
Abre el Panel de Comandos presionando CTRL + SHIFT + P en Windows y presiona COMMAND + SHIFT + P en Mac. Luego inicia escribiendo area para que te aparesca la opción Capture area screenshots y presiona ENTER para seleccionarla
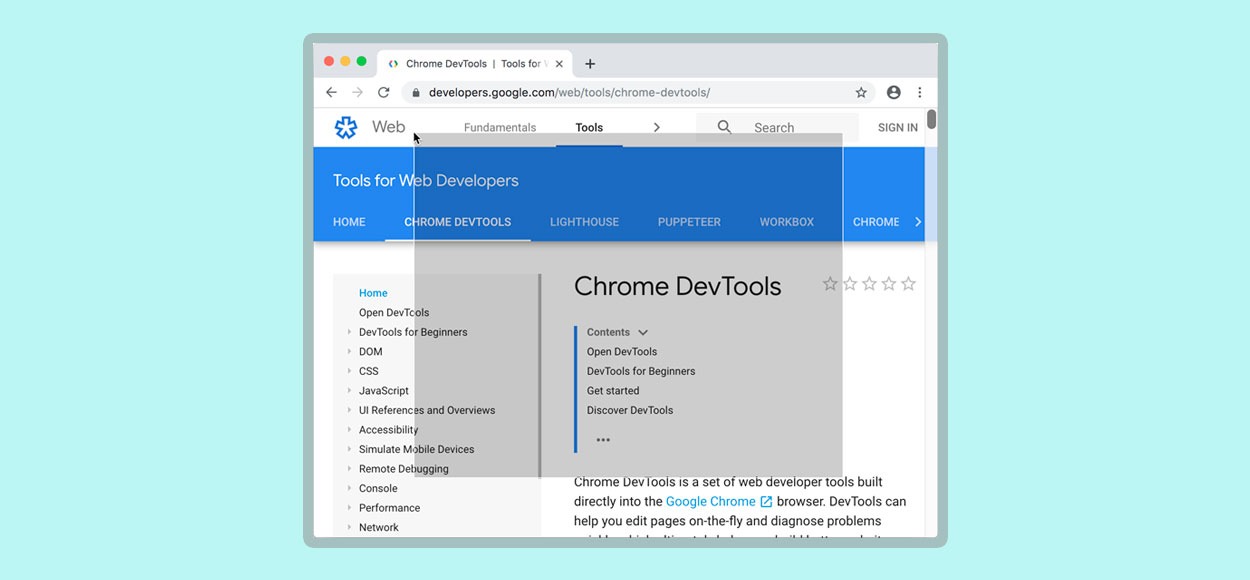
Y arrastra la herramienta sobre la ventana que deseas capturar
Filtrado de Service Workers en el Panel Network
Ahora en el panel Network puedes escribir is:service-worker-initiated o is:service-worker-intercepted en la caja de texto de filtrado, para ver las solicitudes iniciadas (initiated) o las modificadas (intercepted) por un Service Worker.

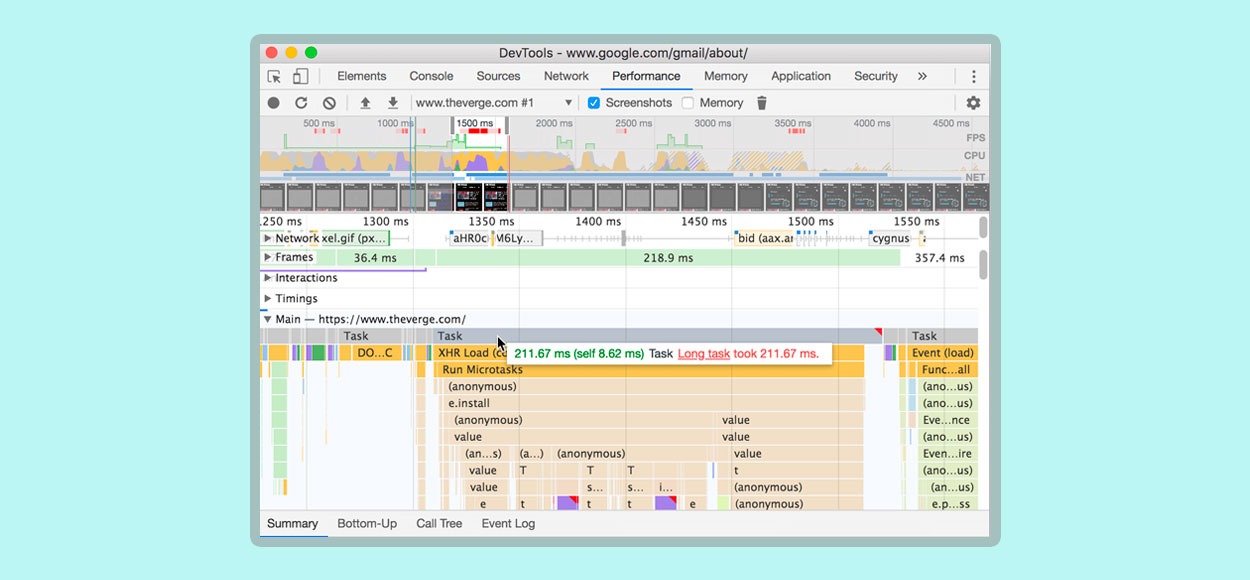
Tareas largas en Grabaciones de Rendimiento
El panel Performance o Rendimiento ahora muestra las tareas con mayor amplitud, por ejemplo puedes pasar el mouse sobre una tarea larga para analizarla
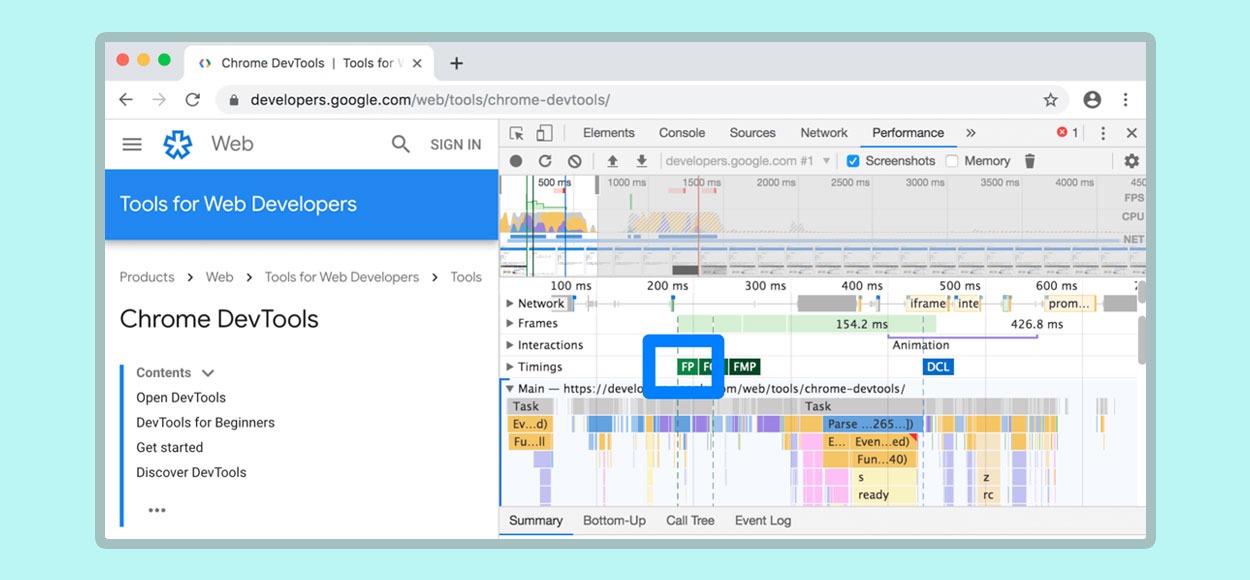
First Paint en el área de Tiempos
Ahora en el panel Performance Chrome Devtools te muestra una marca con las iniciales FP (First Paint) o Primera Pintura en español en la sección de Tiempos (Timings)
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- Chrome Dev Tools
- 19-03-2019
- 24-09-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)