Novedades en las Dev Tools 117 de Google Chrome
 10 minuto(s)
10 minuto(s)En esta página:
- Novedades en las Dev Tools 117 de Google Chrome
- Mejoras en el panel Network
- Performance: Ver los cambios en la prioridad de recuperación de eventos de red
- Configuración de Sources habilitada de forma predeterminada: plegado de código y revelación automática de archivos
- Depuración mejorada de problemas de cookies de terceros
- Precarga de depuración en el panel Application
- Nuevos Colores
- Lighthouse 10.4.0
- La extensión de depuración C/C++ WebAssembly para DevTools ahora es de código abierto
- Nuevas Funciones Experimentales
- Otros Cambios Destacados
- Nota(s)
Esta nueva versión ha tomado más de un mes en ser lanzada, cada ves que el equipo de desarrolladores de Chrome DevTools se toma su tiempo para lanzar una nueva versión, suele pasar que están trabajando en muchas características que se acumulan y luego son lanzadas al publico. Esta versión trae nuevas características como mejoras en el panel Network, Performance, en la depuración de cookies de terceros, una nueva versión de Lighthouse y más. En este post te compartiré las Novedades en las Dev Tools 117 de Google Chrome, vamos con ello.

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 116 de Google Chrome
- Novedades en las Dev Tools 115 de Google Chrome
- Novedades en las Dev Tools 114 de Google Chrome
- Novedades en las Dev Tools 113 de Google Chrome
- Novedades en las Dev Tools 112 de Google Chrome
- Novedades en las Dev Tools 111 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “Consejos Para Entrenar Tu Memoria de Programador”(Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 117 de Google Chrome.
Novedades en las Dev Tools 117 de Google Chrome
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Mejoras en el panel Network
En este panel se agregaron las siguientes características:
Anular el contenido web localmente más rápido
La función de anulaciones locales o local override, ahora está optimizada, por lo que puedes simular fácilmente encabezados de respuesta y contenido web de recursos remotos desde el panel Network sin tener acceso a ellos.
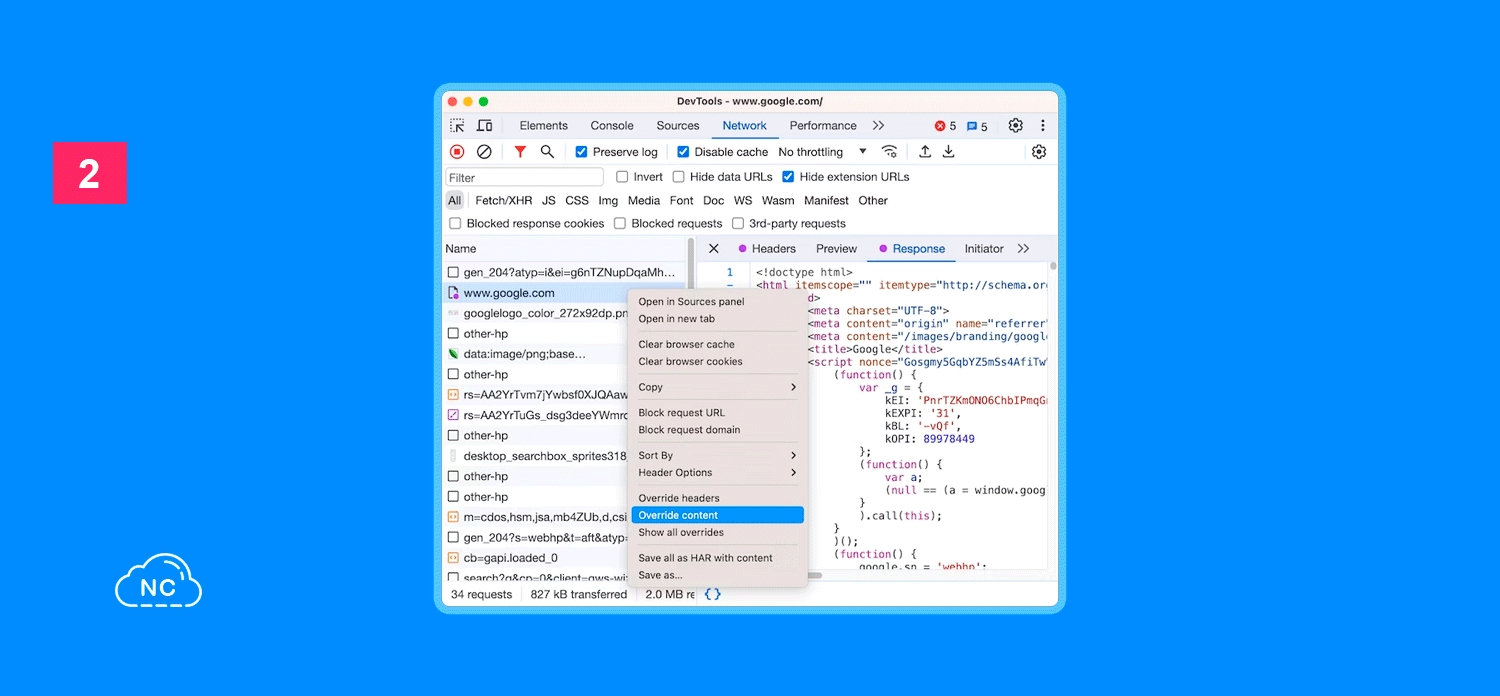
Para anular el contenido web, abre el panel Network, haz clic con el botón derecho en una solicitud y selecciona Override content:

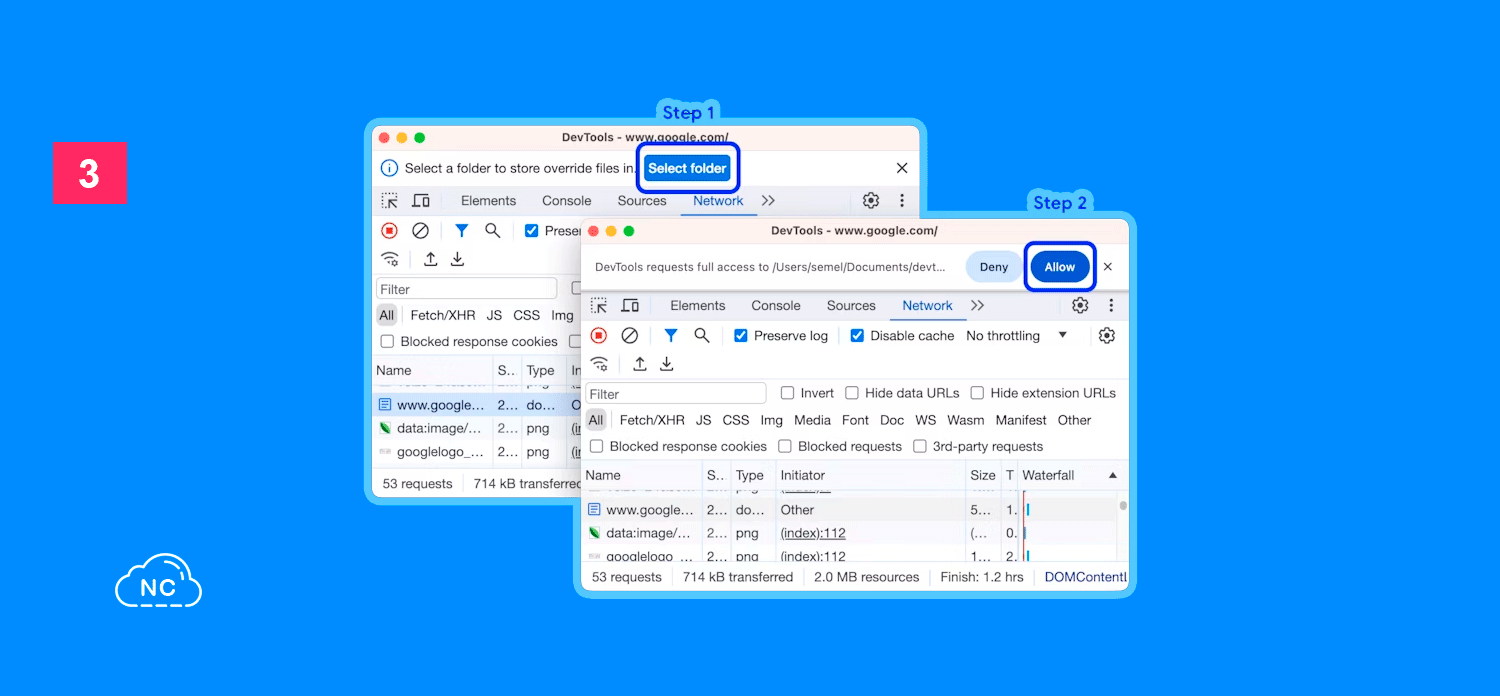
Si tiene anulaciones locales configuradas pero deshabilitadas, DevTools las habilita. Si aún no los ha configurado, DevTools te notifica en la barra de acciones en la parte superior. Selecciona una carpeta para almacenar las anulaciones y permite que DevTools acceda a ella:

Luego de configuradas las anulaciones, DevTools te lleva a Sources > Overrides > Editor para permitirte anular el contenido web.
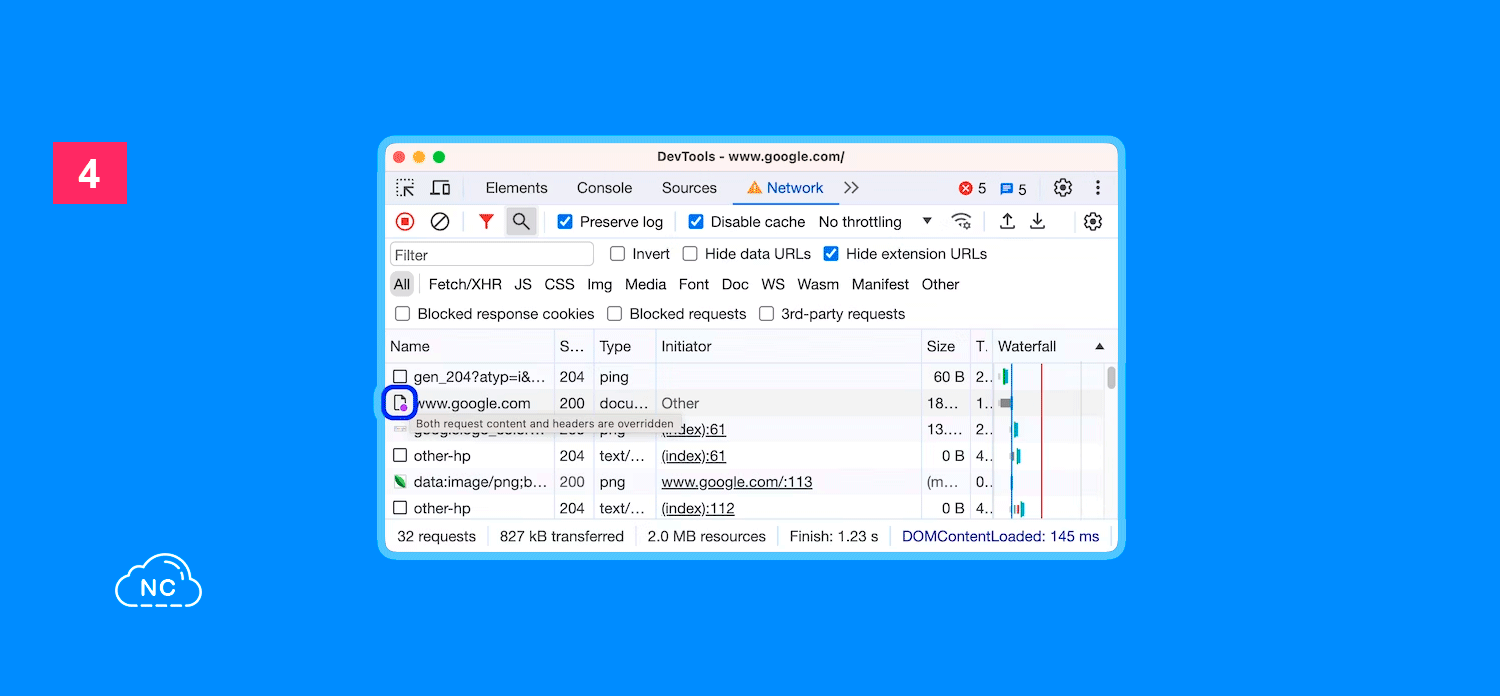
Ten en cuenta que los recursos anulados se muestran en el panel Network. Pasa el cursor sobre el icono para ver que es lo que se anula:

Anula el contenido de XHR y recupera solicitudes
Ahora puedes anular el contenido de XHR y recuperar solicitudes además de sus encabezados de respuesta. Con tales anulaciones, puedes simular las respuestas de la API para depurar tu página web incluso si tu backend y tu API aún no están listos:
Actualmente, DevTools admite anulaciones de contenido para los siguientes tipos de solicitudes: imágenes (por ejemplo, avif, png), fuentes, recuperación y XHR, scripts (css y js) y documentos (html). DevTools ahora desactiva la opción Override content o Anular contenido para tipos no admitidos.
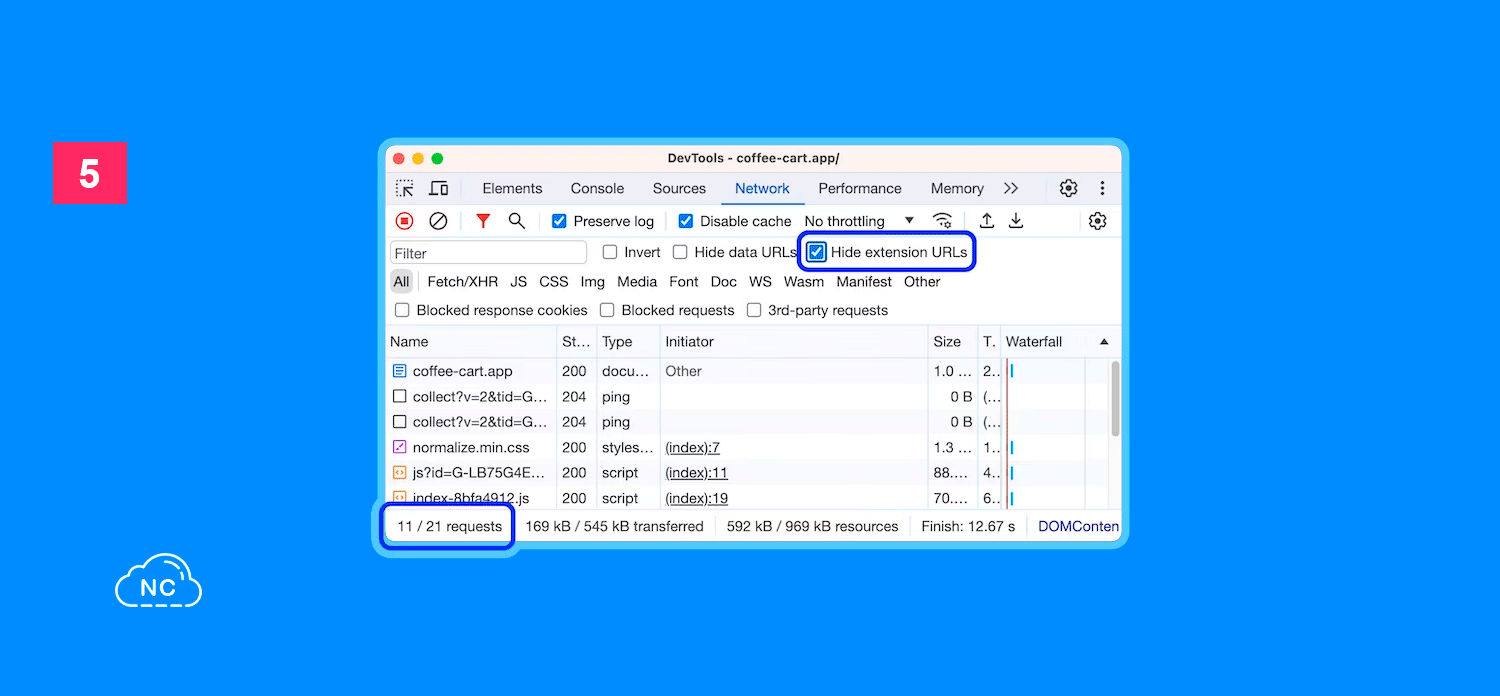
Ocultar solicitudes de extensión de Chrome
Para ayudarte a tener una mejor concentración en el código que crea y filtrar solicitudes irrelevantes enviadas por extensiones que puedas haber instalado en Chrome, el panel Network obtiene un nuevo filtro.
Asimismo, ahora se muestran advertencias similares causadas por tu código en una barra de información en la parte inferior del panel Sources en lugar de en la Console.
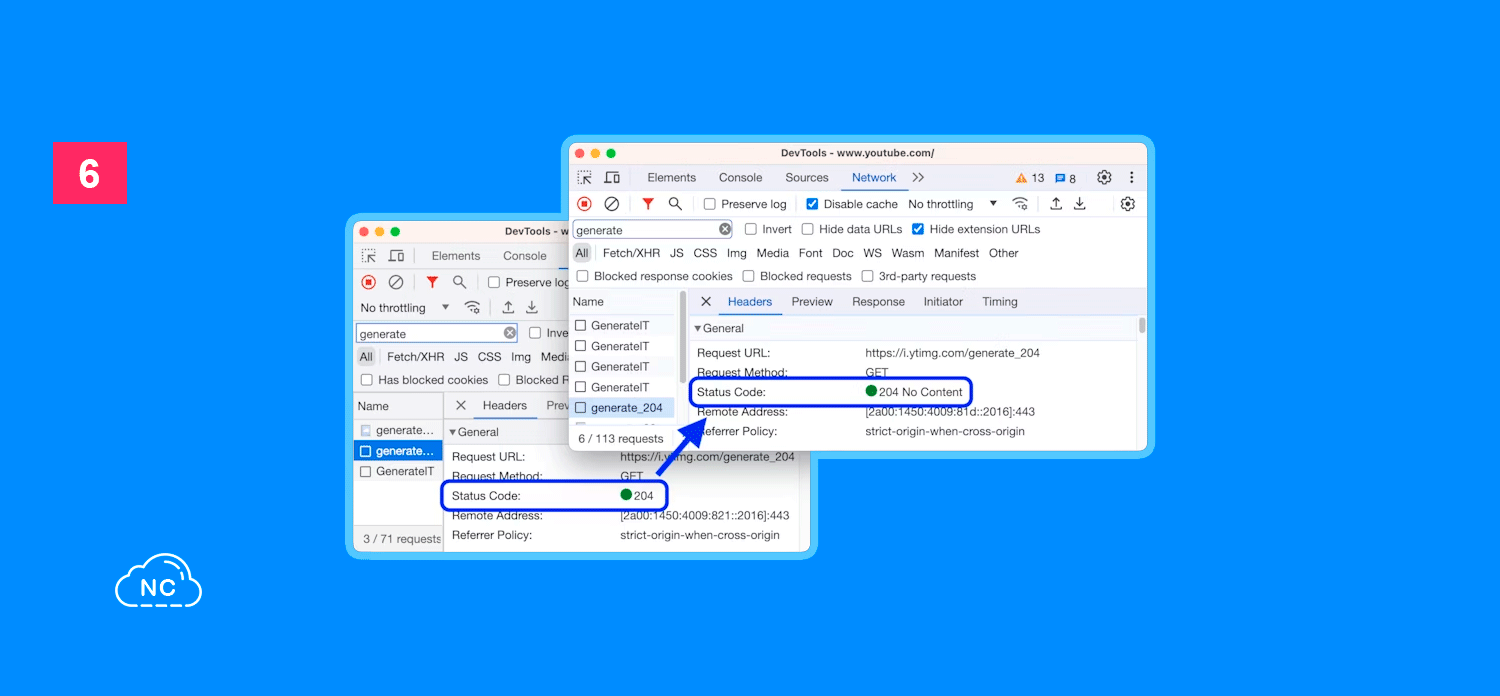
Códigos de estado HTTP legibles por humanos
El Status Code en el encabezado de una solicitud ahora muestra texto legible por humanos junto a los códigos de estado HTTP, para que puedas descubrir qué sucedió con la solicitud más rápidamente:

También puedes pasar el cursor sobre el código de estado en la tabla de solicitudes para ver el mismo texto.
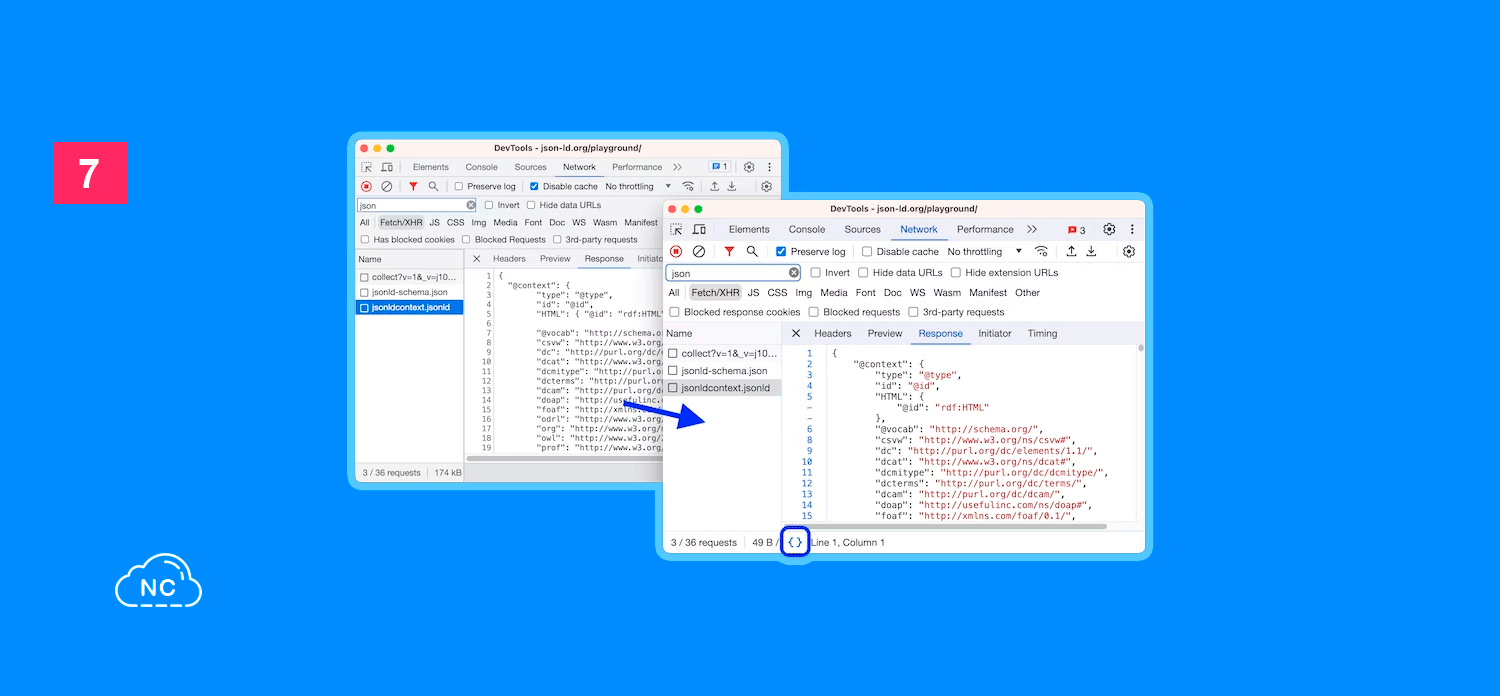
Respuestas bonitas para subtipos JSON
La pestaña Response de una solicitud con un subtipo MIME application/[subtype]+json (por ejemplo, ld+json, hal+json y otros) ahora analiza la respuesta correctamente y le permite embellecerla:

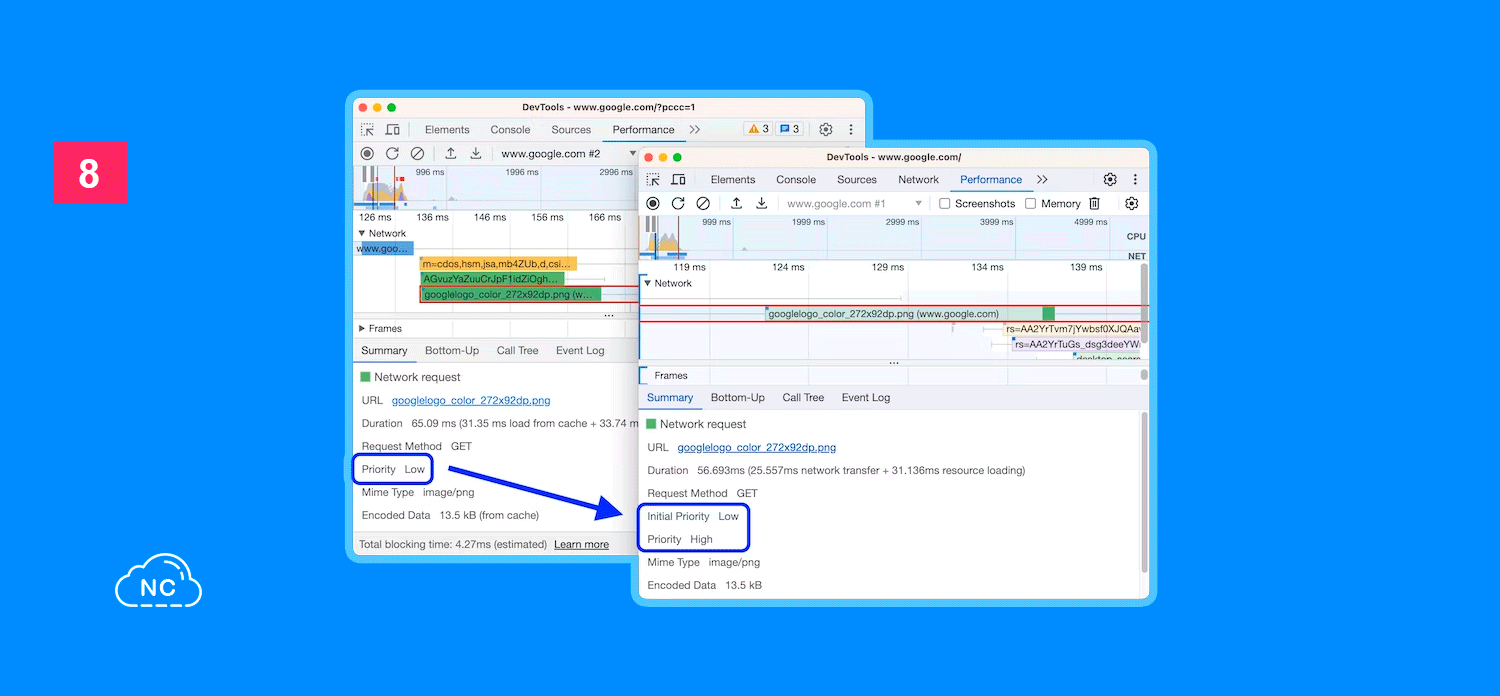
Performance: Ver los cambios en la prioridad de recuperación de eventos de red
El panel Performance ahora muestra dos campos de prioridad en el Sumary de un evento en la pista de Network: Initial Priority y Priority (final), en lugar de solo la Priority única. Con este campo adicional ahora puedes ver si la prioridad de recuperación del evento cambia y modificar el orden de las descargas. Para obtener más información, consulta Optimización de la carga de recursos con la API Fetch Priority.

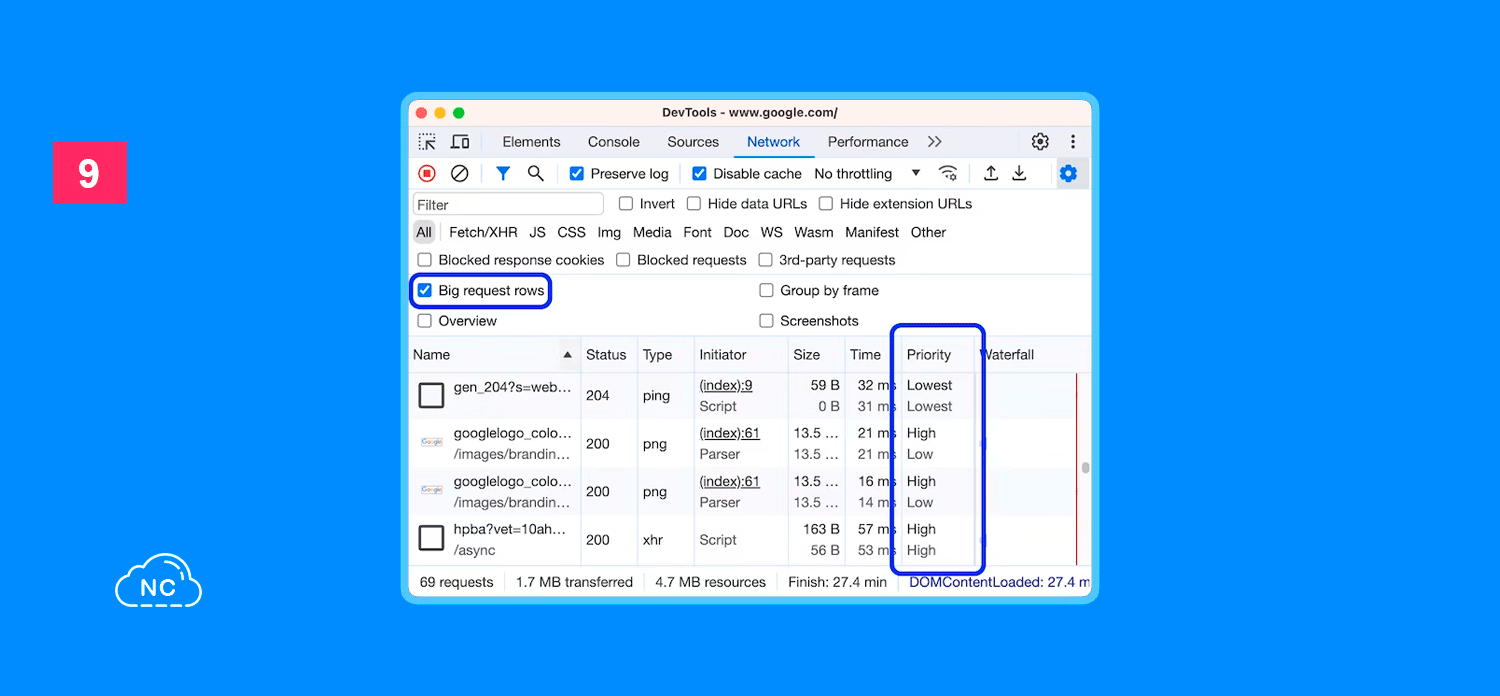
Además, puedes encontrar la misma información en la columna Priority del panel Network, con la configuración Big request rows habilitada:

Configuración de Sources habilitada de forma predeterminada: plegado de código y revelación automática de archivos
La opción Settings > Preferences > Code folding ahora está habilitada de forma predeterminada. Esta opción te permite plegar bloques de código.
Para plegar un bloque de código, coloca el cursor sobre el número de línea al lado del inicio del bloque y haz clic en el icono o flechita para contraer. Haz clic en las llaves {…} para expandir el bloque nuevamente:
Además, Settings > Preferences > Automatically reveal files in the sidebar en la barra lateral ahora también está habilitada de forma predeterminada.
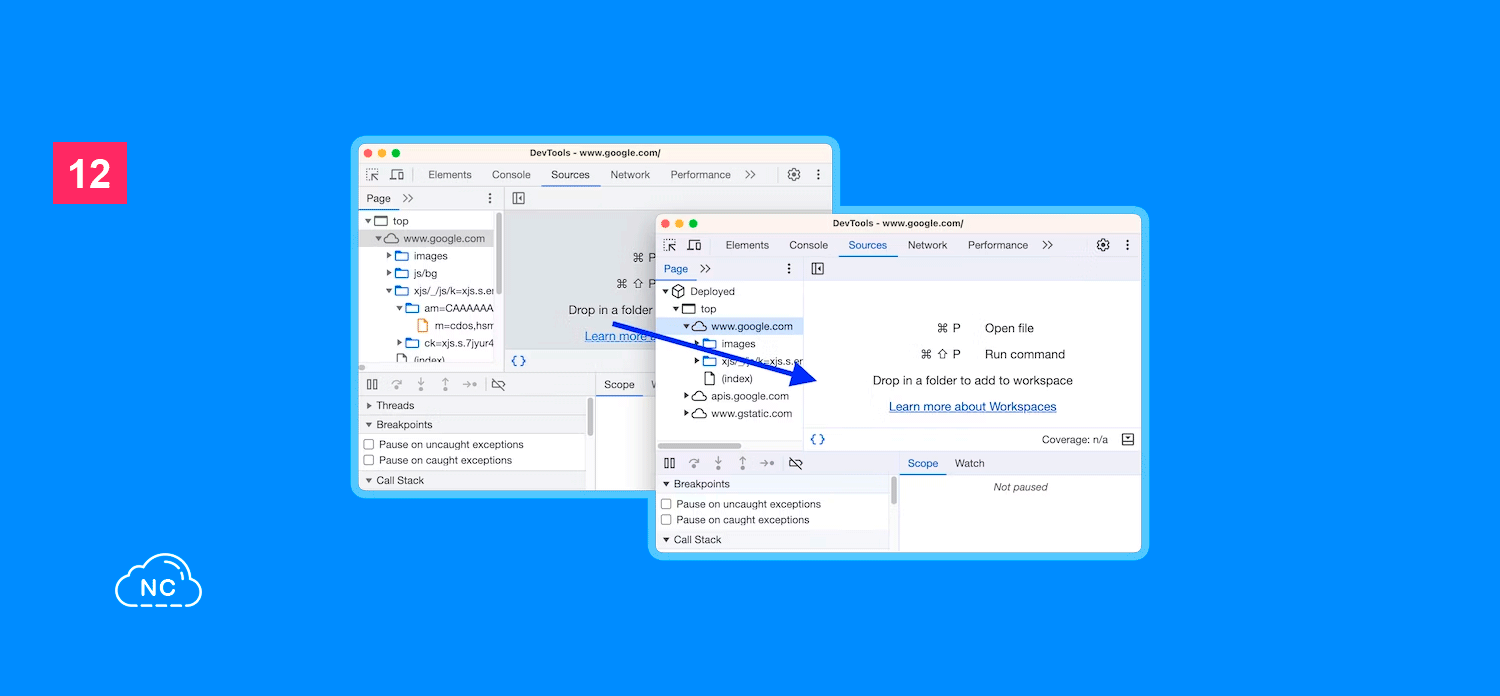
Esta configuración hace que el árbol de archivos en Sources > Page seleccione el archivo actual abierto en el Editor cuando cambia de pestaña:
Depuración mejorada de problemas de cookies de terceros
En un esfuerzo por ayudar a construir una web más privada y en paralelo con las actualizaciones de otros navegadores, Chrome introdujo la iniciativa Privacy Sandbox. Esta iniciativa mejora fundamentalmente la privacidad en la web y puede mantener una web saludable y con publicidad de una manera que hará que las cookies de terceros queden obsoletas. Privacy Sandbox tiene un cronograma de eliminación gradual para permitirle adaptarse cómodamente a los cambios.
Ya puedes probar cómo se comporta Chrome después de la eliminación de las cookies de terceros. Para hacer esto, ejecute Chrome desde la línea de comando con la bandera –test-third-party-cookies-phaseout. Para saber qué hace este indicador, consulta Depuración de cookies.
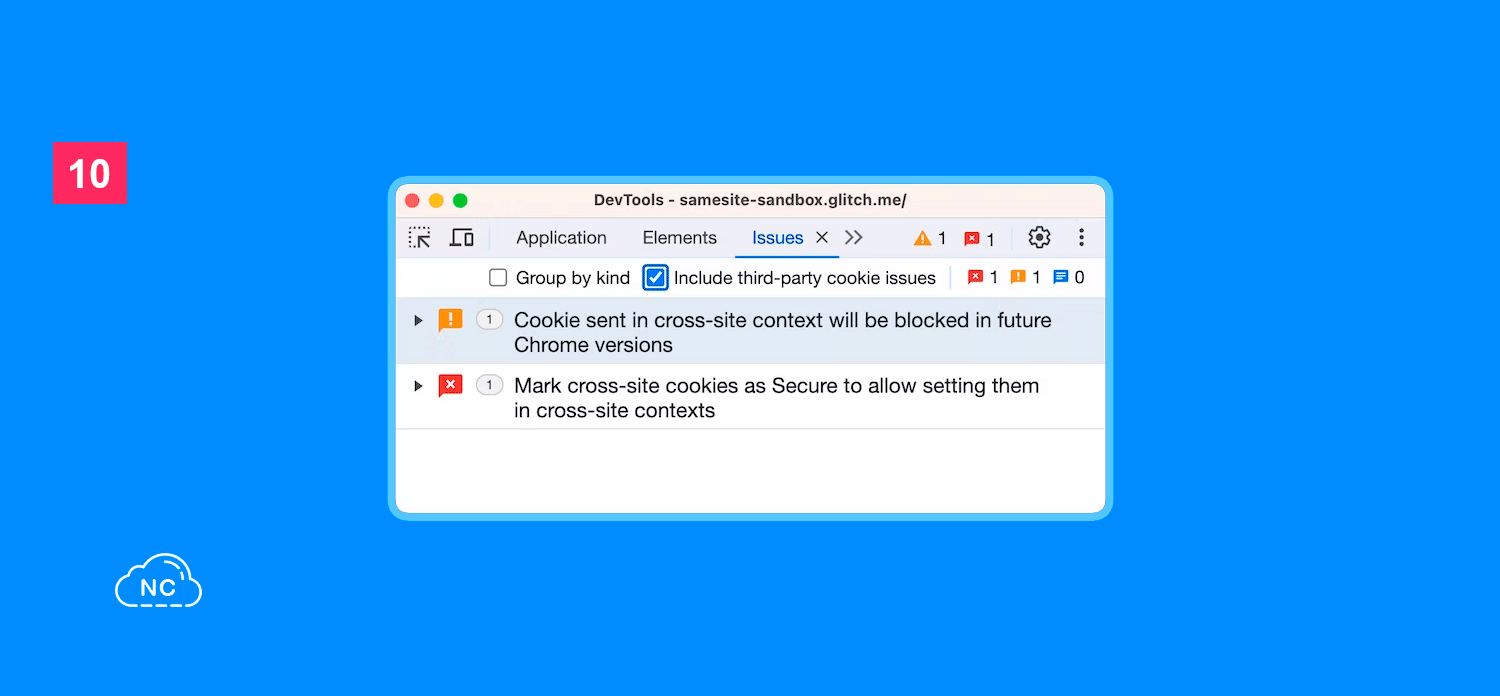
Independientemente de la forma en que ejecutes Chrome (con o sin la bandera), la pestaña Issues ahora tiene la casilla Include third-party cookie issues habilitada de forma predeterminada y como resultado informa:
- Una advertencia de cambio importante sobre la próxima eliminación.
- Problemas relacionados con las cookies de terceros.
Para probar esto, inspecciona las cookies en esta página de demostración.

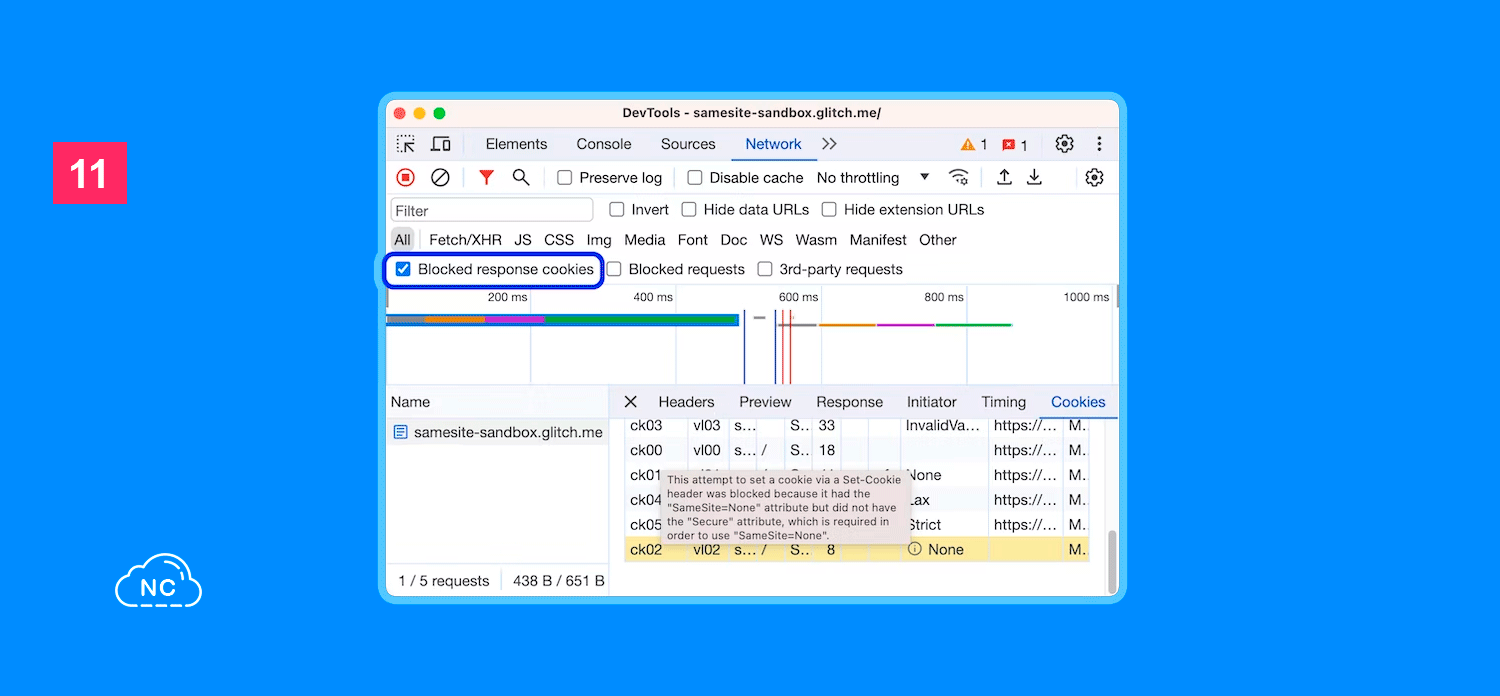
Asimismo, el filtro Blocked response cookies en el panel Network se ha reformulado para dejar claro que muestra solo las cookies de respuesta bloqueadas:

Precarga de depuración en el panel Application
El equipo de Chrome está recuperando la representación previa completa de páginas futuras a las que es probable que navegue un usuario. Para permitirle depurar esto, DevTools agrega la sección Preloading al panel Application. La nueva captura previa y renderizado previo (conocidos colectivamente como “navigational preloading”) utiliza la API de reglas de especulación en lugar de las sugerencias de recursos basadas en enlaces.
En esta página de demostración, en la sección Application > Preloading, puedes inspeccionar:
- Speculation Rules que enumera todos los conjuntos de reglas que se encuentran en la página actual.
- Preloads que enumeran todas las URL precargadas y renderizadas previamente de los conjuntos de reglas.
- This Page que enumera el estado prerenderizado de la página actual.
Para obtener más información, consulte la publicación dedicada a la depuración de reglas de especulación.
Nuevos Colores
Es posible que ya hayas notado que DevTools ahora tiene una apariencia renovada que se alinea mejor con Chrome. Un factor que contribuye es la nueva combinación de colores.

Esta versión (117) trae más mejoras de UX a DevTools, ambas ya mencionadas y enumeradas más adelante, incluyendo una serie de textos de UI mejorados.
Lighthouse 10.4.0
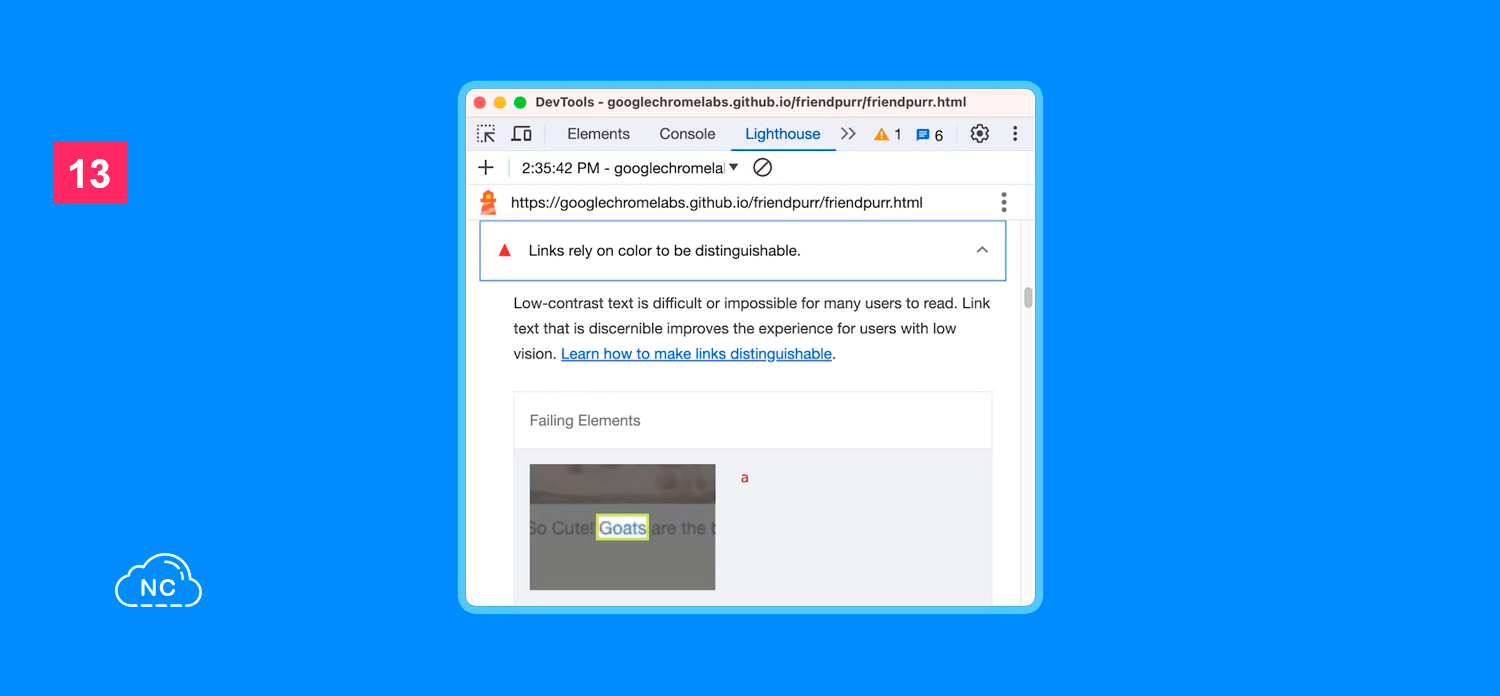
El panel Lighthouse ahora ejecuta Lighthouse 10.4.0. En particular, esta versión agrega nuevas auditorías de accesibilidad para lo siguiente:
Por ejemplo:

Mira también la lista completa de cambios. Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
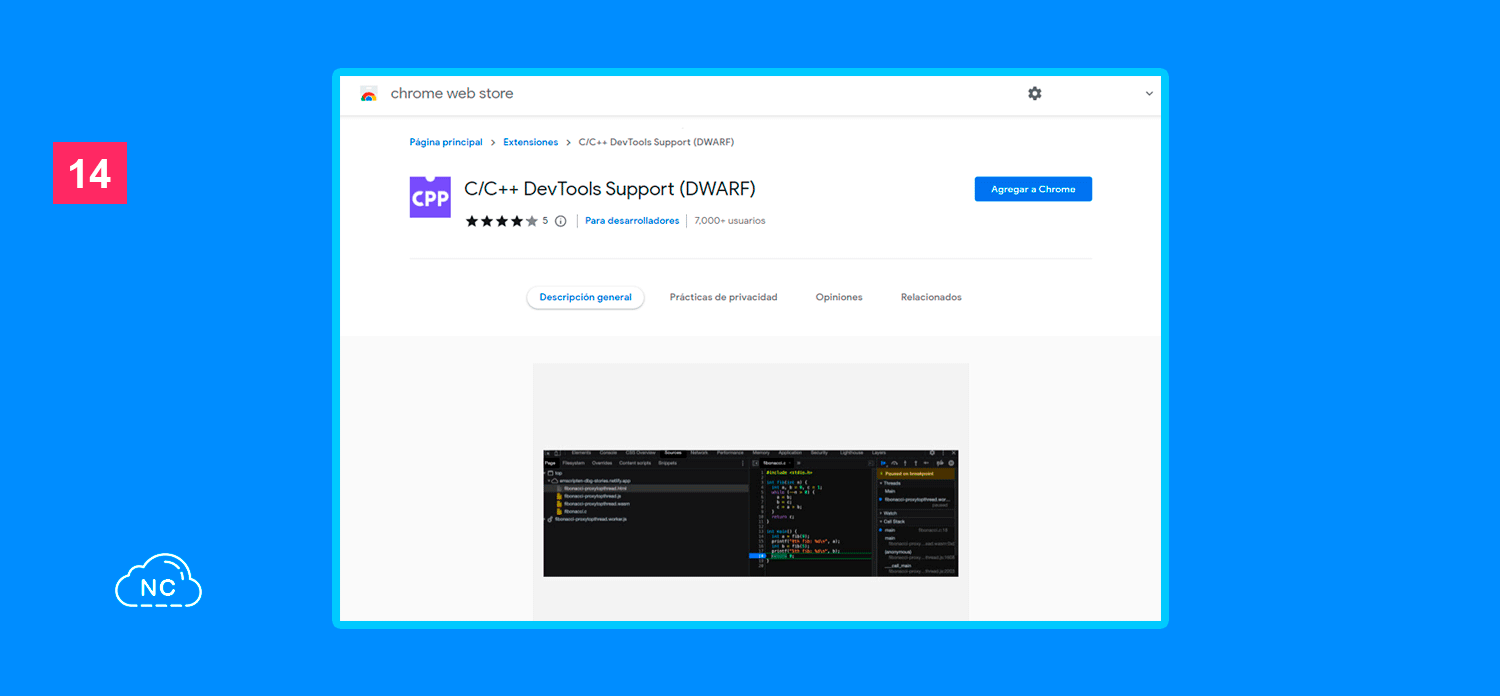
La extensión de depuración C/C++ WebAssembly para DevTools ahora es de código abierto
La extensión de depuración C/C++ WebAssembly para DevTools ahora es de código abierto y reside en el repositorio frontend de DevTools. Esta extensión habilita capacidades de depuración en DevTools para programas C++ compilados en WebAssembly. Para obtener más información, consulta Depurar WebAssembly C/C++.

Aprenda a crear, ejecutar y probar la extensión y siéntete libre de contribuir .
Nuevas Funciones Experimentales
Se han agregado las siguientes funciones como experimento:
Nueva emulación de renderizado: prefers-reduced-transparency
Los usuarios de tu sitio web pueden comenzar a habilitar la nueva función multimedia CSS experimental prefers-reduced-transparency en sus dispositivos para indicar su preferencia para reducir los efectos transparentes. Podrías considerar tener en cuenta esta preferencia para aumentar la accesibilidad de tu sitio web. Para ayudarte, la pestaña Rendering ahora puede emular la configuración prefers-reduced-transparency: reduce, para que puedas crear un prototipo de una solución y probar cómo se comporta tu sitio web en este caso.
El equipo de DevTools expresa su gratitud a Luke Warlow por implementar esta función.
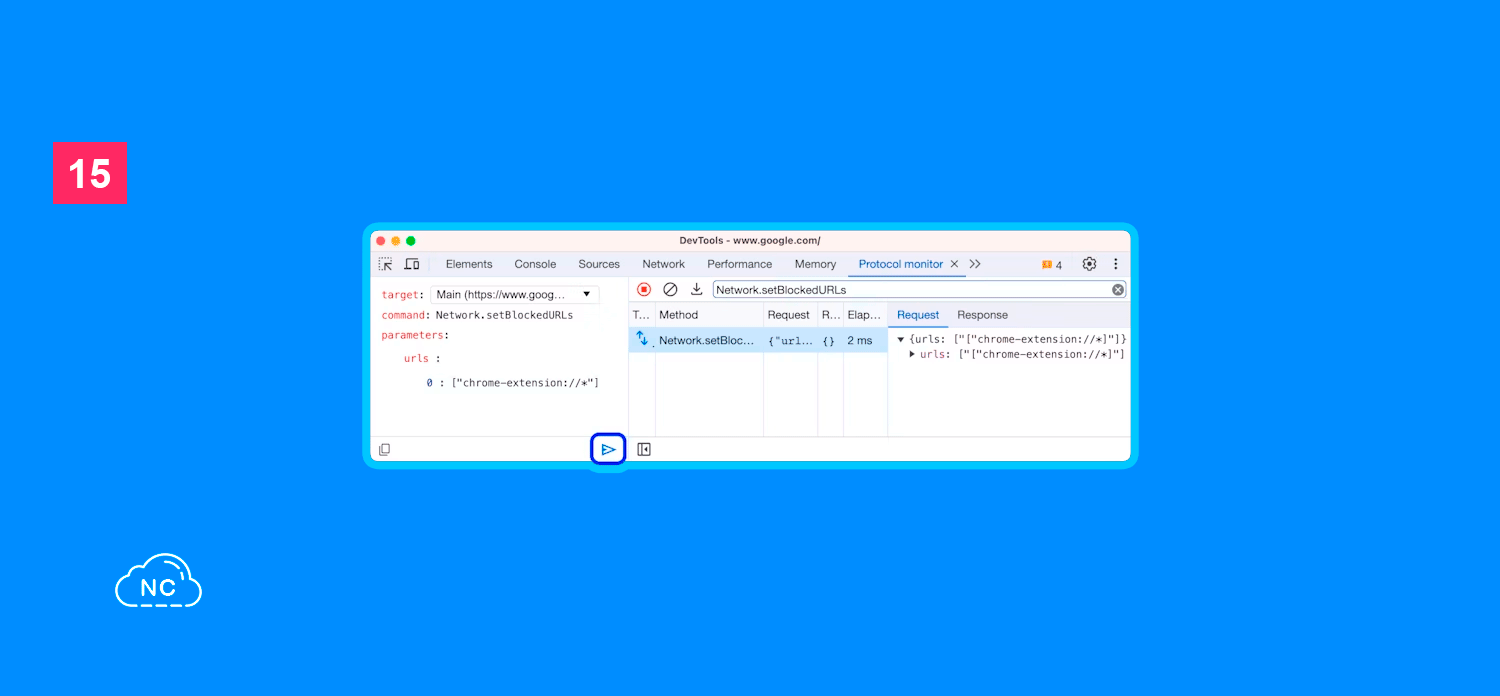
Monitor de protocolo mejorado
Chrome DevTools utiliza el protocolo Chrome DevTools (CDP) para instrumentar, inspeccionar, depurar y perfilar los navegadores Chrome. Si eres desarrollador de Chromium o DevTools, el Protocol monitor te proporciona una manera de ver todas las solicitudes y respuestas de CDP realizadas por DevTools y enviar comandos de CDP.
El Protocol monitor obtiene una nueva interfaz que te permite construir y enviar comandos CDP más fácilmente. Ahora no tienes que buscar comandos y sus parámetros en la documentación, DevTools te los sugerirá.
Para habilitar esta función, consulta Settings > Experiments > Protocol Monitor.
En la esquina inferior derecha de la pestaña del Protocol monitor, haz clic en el Show CDP command editor, selecciona un destino, comienza a escribir un comando, selecciona uno de los sugeridos, si es necesario, especifica los valores de los parámetros y haz clic en Send command ( Ctrl/Cmd+ Enter):

Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- CSS Nesting: el panel Elements ahora muestra toda la cadena de selección para elementos secundarios anidados (1172985).
- Application > Manifiest ahora tiene una sección Window Controls Overlay que verifica si un valor display_override está presente en el Manifiesto y proporciona enlaces a la documentación relevante.
- El árbol Sources > Page ahora hace lo siguiente, entre otros (1442863):
- Atenúa las carpetas si todo su contenido está en la lista de ignorados.
- Colorea las carpetas en naranja si todo su contenido proviene de un mapa fuente.
- Performance: Capture Settings ahora se oculta automáticamente cuando inicia la grabación (1455498).
- Sources > Editor restauró el comportamiento de las teclas Ctrl + Arrow (Win) y Opt + Arrow (MacOs) (1468208).
- La opción Animations > Pause all ahora mantiene su estado durante la carga de la página (1446046).
- Application > Storage > Cache storage fue movido a la sección Application > Storage > Cache (1462622).
- Se han mejorado algunos textos e información sobre herramientas de la interfaz de usuario: información sobre herramientas de simultaneidad de hardware, textos de filtro de red y una opción de menú principal, uso de mayúsculas en la vista del árbol de aplicaciones , Red > Textos de encabezados, Fuentes > Anulaciones y textos del sistema de archivos.
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 117, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 16-08-2023
- 27-09-2023
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)