Novedades en las Dev Tools 114 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
Desde que el equipo que da soporte a las Chrome DevTools lanzo la versión 100, se han visto mejoras claves y enfocadas a una web moderna, partiendo por Wasm (WebAssembly) que permite ejecutar scripts de código de otros lenguajes de programación dentro de una página web HTML. DevTools también incluyo constantes mejoras en la depuración de código JavaScript, este Lenguaje es uno de los más populares en el mundo y en su haber existen varios frameworks y librerías como React JS, Vue JS, Angular, etc. En este nuevo post compartiré las Novedades en las Dev Tools 114 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 113 de Google Chrome
- Novedades en las Dev Tools 112 de Google Chrome
- Novedades en las Dev Tools 111 de Google Chrome
- Novedades en las Dev Tools 110 de Google Chrome
- Novedades en las Dev Tools 109 de Google Chrome
- Novedades en las Dev Tools 108 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Porque Debes Acostumbrarte A Resolver Los Problemas De Código Por Tu Cuenta” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 114 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
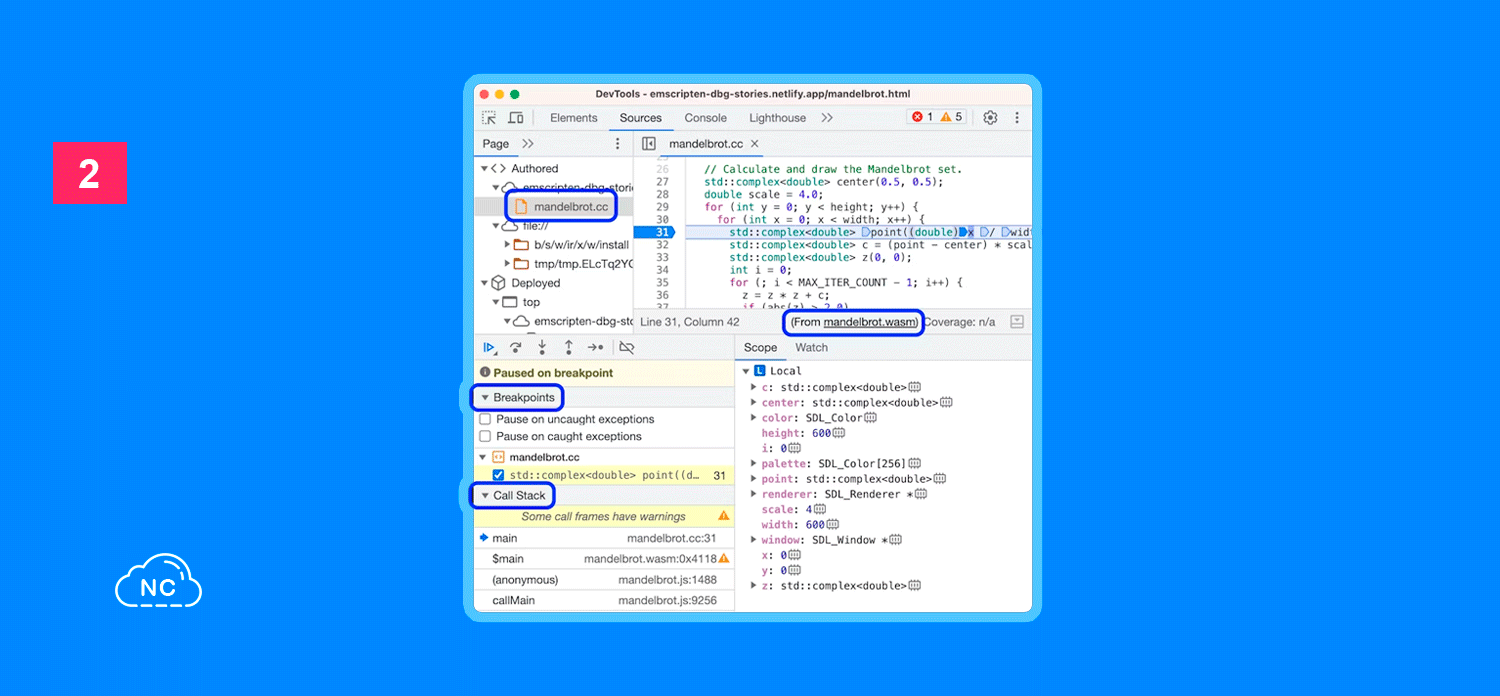
WebAssembly debugging support
Ahora DevTools habilita la opción WebAssembly Debugging: Enable DWARF support que se encuentra en Settings > Experiments > WebAssembly Debugging: Enable DWARF support
Este experimento te permite pausar la ejecución y depuración de código C y C++ en aplicaciones Wasm, con toda la información de depuración disponible:
- Tu código fuente original, mapeado usando la información de depuración de DWARF.
- Nombres de funciones comprensibles en la pila de llamadas.
- Compatibilidad con puntos de interrupción y más.
Para probar la depuración de Wasm, instala la extensión C/C++ DevTools Support (DWARF) y usa esta demostración de Mandelbrot.
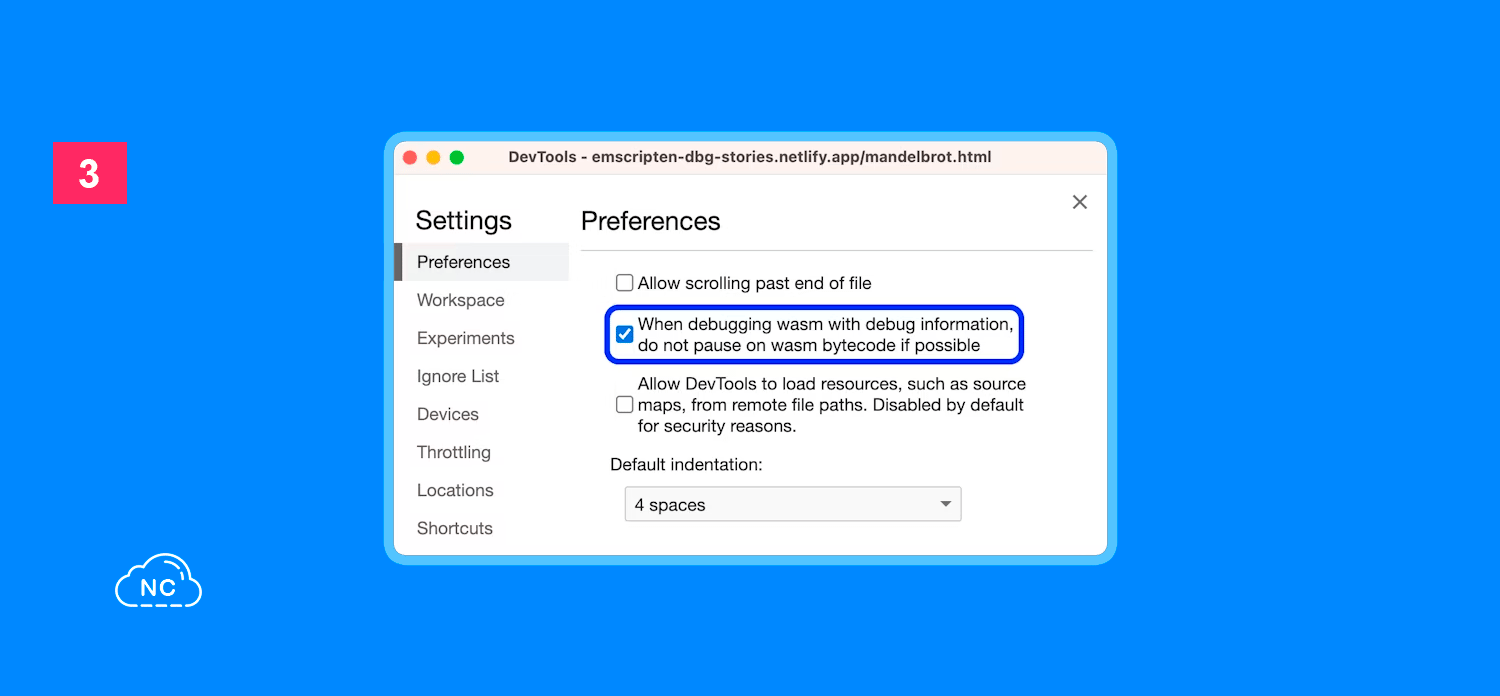
Comportamiento de pasos mejorado en las aplicaciones Wasm
Ahora pasar por encima de tu código original evita hacer una pausa en el desensamblaje (archivo .wasm). Anteriormente se detenía allí.
Sin embargo, el paso finaliza cuando va fuera de la función en la que comenzó, por ejemplo, después de regresar de la función.
Este comportamiento está habilitado de forma predeterminada en Settings > Preferences > Sources.
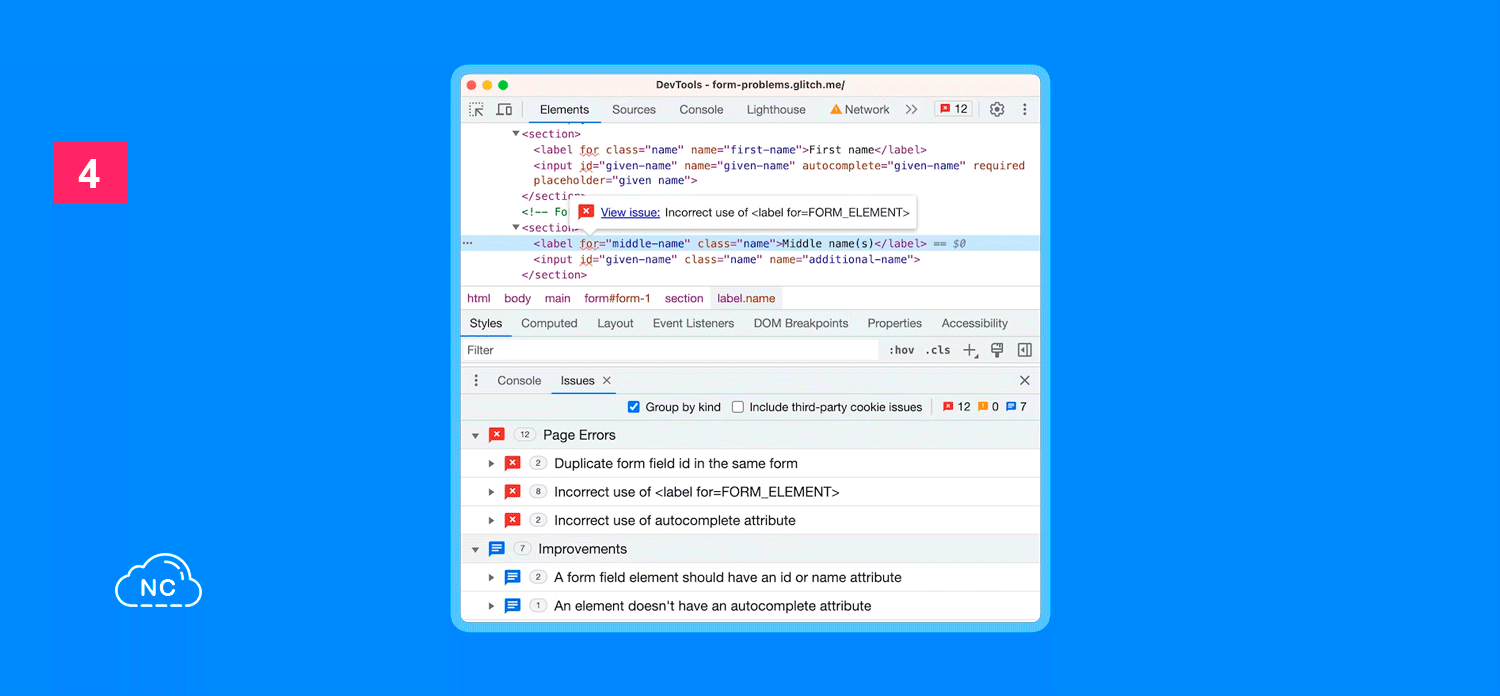
Depurar Autocompletar Usando el Panel Elements y la Pestaña Issues
Chrome Autofill completa formularios automáticamente con información guardada, como tus direcciones o información de pago. Para permitirte depurar fácilmente los problemas relacionados con Autocompletar, el panel Elements ahora puede resaltarlos con subrayados rojos.
Para usar esta función habilita la opción Highlights a violating node or attribute in the Elements panel DOM tree que se encuentra en Settings > Experiments >Highlights a violating node or attribute in the Elements panel DOM tree
Pasa el cursor sobre un problema resaltado en el árbol DOM y haz clic en View issue para abrir la pestaña Issues que enumera todos los problemas detectados y proporciona pistas sobre lo que salió mal.
Aserciones en el Panel Recorder
El panel Recorder ahora te permite agregar aserciones directamente durante la grabación, con todos los datos de tiempo de ejecución disponibles para ti.
Para agregar una aserción, inicia una nueva grabación, interactúa con tu página y haz clic en Add assertion. La Recorder inserta un paso con el tipo waitForElement que puedes personalizar sobre la marcha. Mira el video para ver las aserciones en acción en esta demostración de carrito de café.
El video anterior te muestra cómo hacer aserción de:
- Atributos HTML, por ejemplo, el archivo class.
- Propiedades de JavaScript en JSON, por ejemplo, .innerText.
También puedes configurar pasos para hacer una aserción, por ejemplo, declaraciones condicionales en JavaScript, número de elementos secundarios del nodo (count), visibilidad de elementos y más. Para obtener más información, consulta los Pasos de configuración.
Asimismo la Recorder ahora recuerda tu formato de secuencia de comandos preferido en la vista de código en paralelo y en el menú de pasos (botón derecho del mouse).
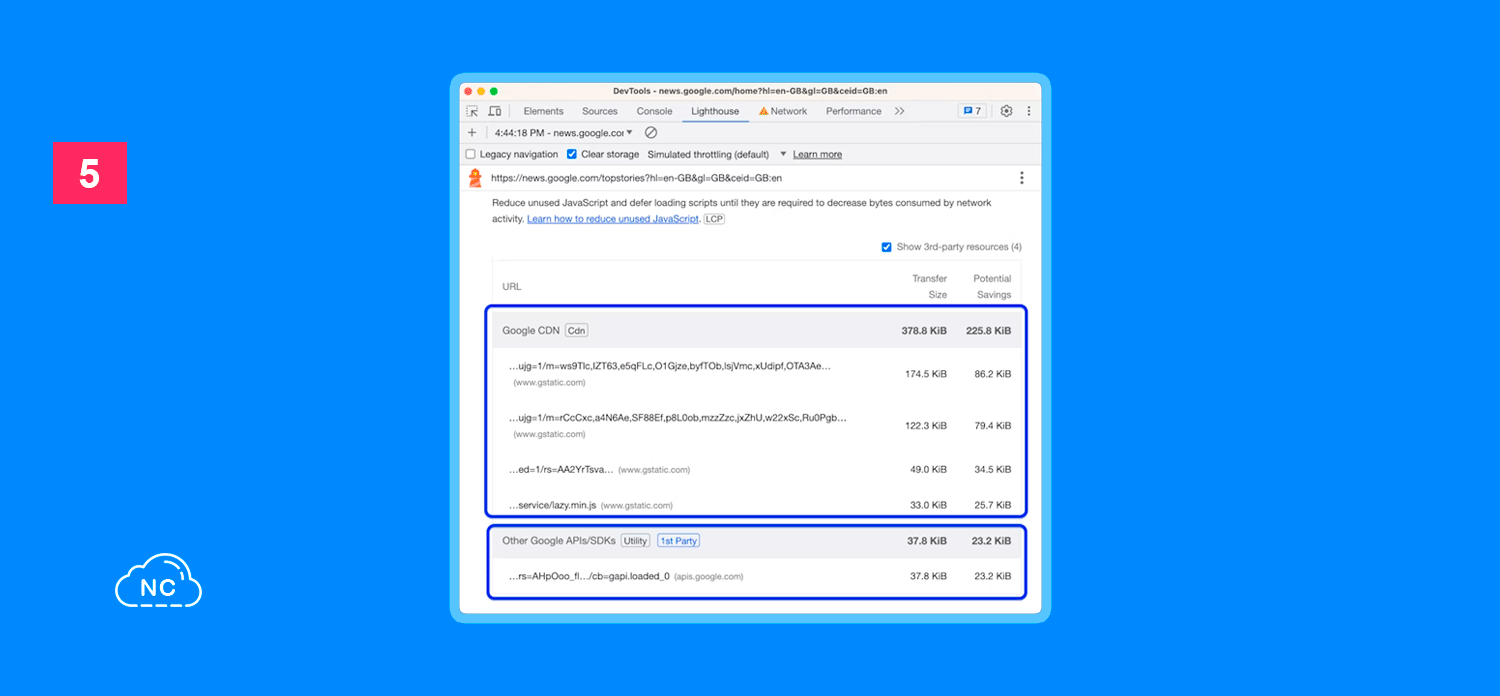
Lighthouse 10.1.1
El panel Lighthouse ahora ejecuta la versión 10.1.1, con un cambio notable introducido en 10.1.0. Todas las auditorías que se ocupan de las URL ahora se agrupan por entidad y agregan estadísticas numéricas, como el tamaño o la duración. Los terceros populares también están etiquetados con su categoría, por lo que es más fácil identificar su propósito en la página.
Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
Mejoras en el Panel Performance
En Chrome DevTools se han agregado las siguientes mejoras en el panel Performance:
Método performance.mark()
El método performance.mark() ahora muestra su tiempo cuando pasas el cursor sobre la marca correspondiente en Performance > Timings. El tiempo aquí es una marca de tiempo relativa al evento de navegación anterior.
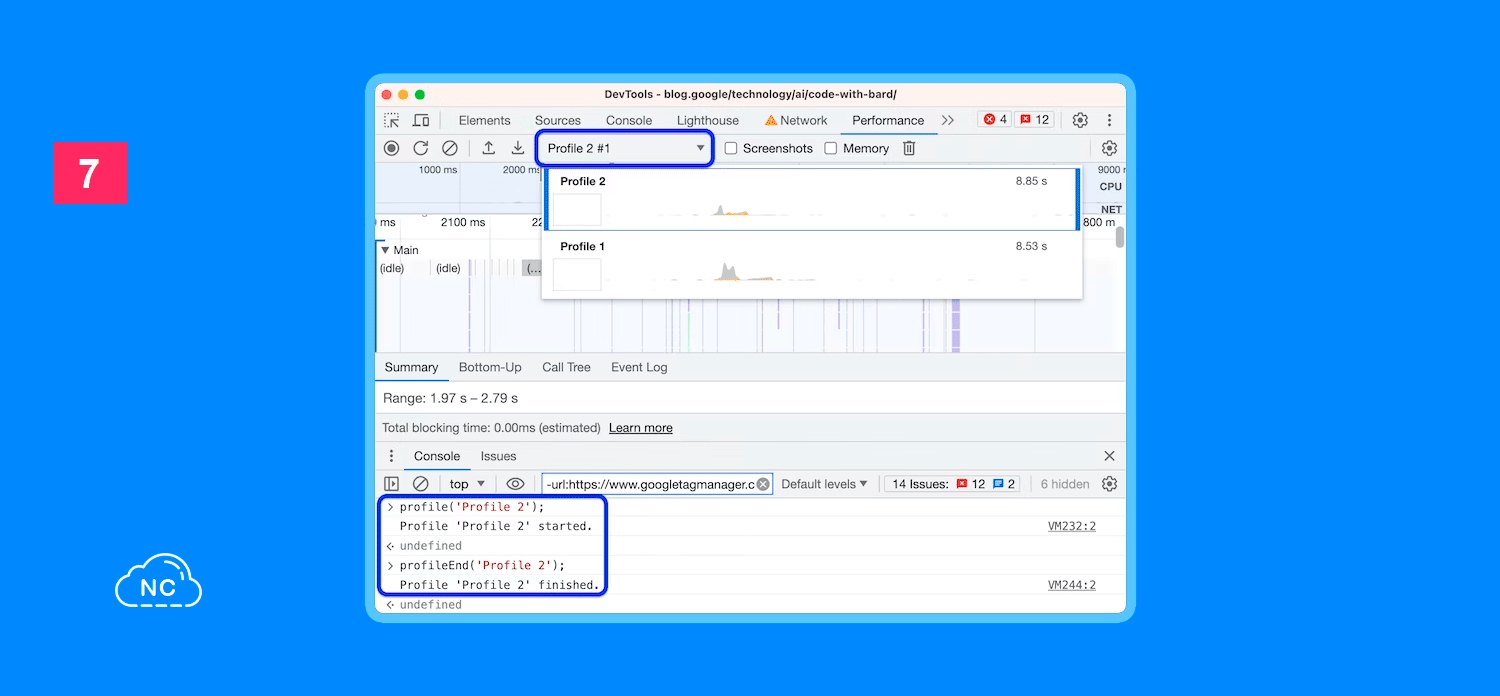
Comando profile() y profileEnd()
Los comandos profile() y profileEnd() en la Console ahora inician y detienen la creación de perfiles de CPU en el subproceso principal del panel Performance.
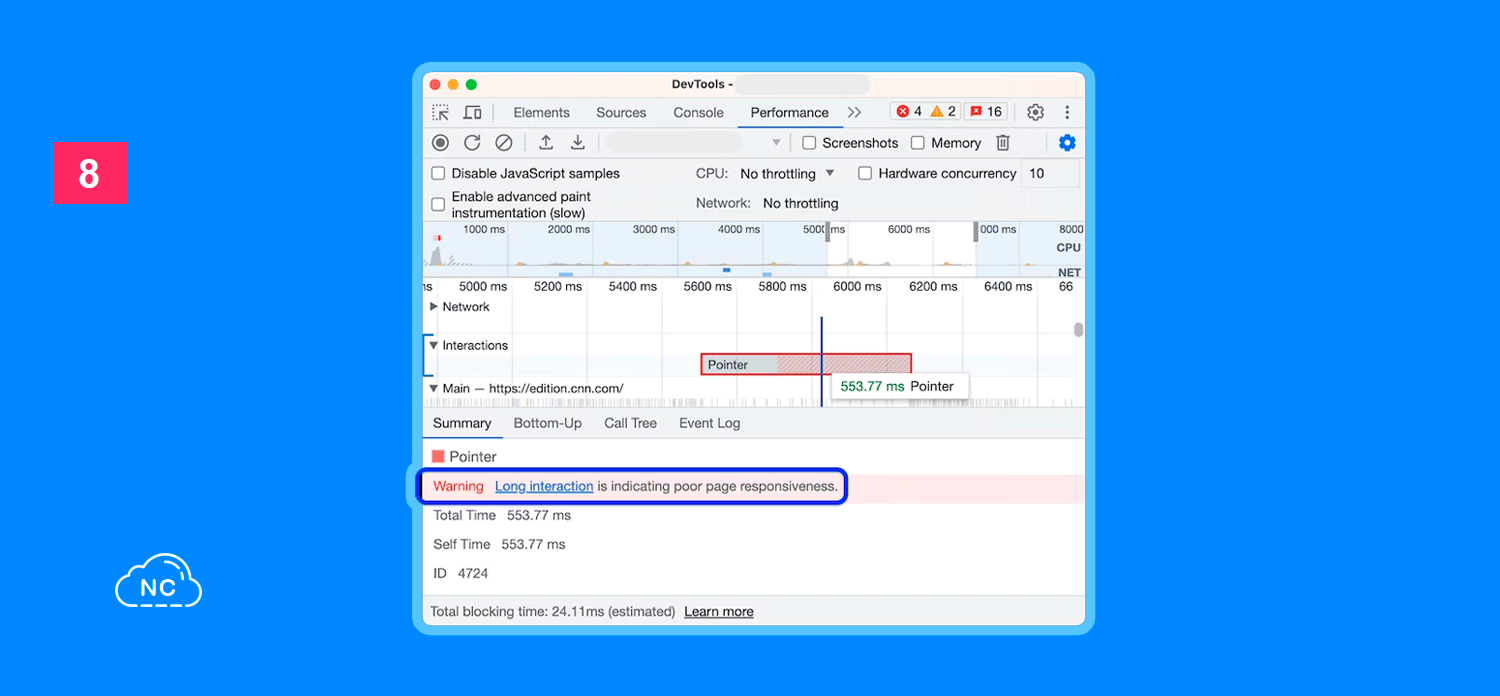
Advertencia por interacciones lentas del usuario
Las interacciones del usuario de más de 200 milisegundos reciben una advertencia de Interacción para la siguiente pintura (INP) en la pestaña Performance > Summary.
Asimismo, el ID de la interacción se ha movido desde Tooltip a Summary.
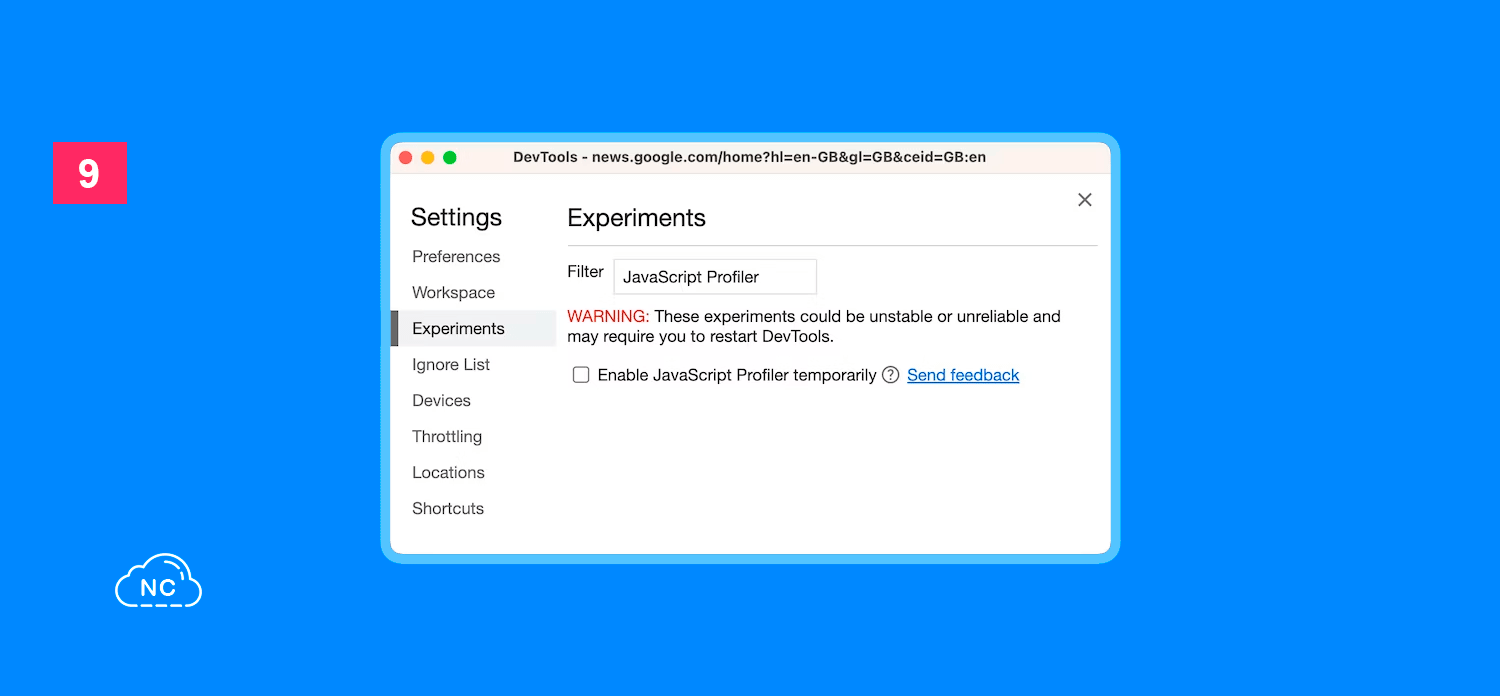
Obsolescencia de JavaScript Profiler: Fase Tres
Ya en Chrome DevTools 58, el equipo de DevTools planeó dejar obsoleto JavaScript Profiler y hacer que los desarrolladores de Node.js y Deno usen el panel Performance para perfilar el rendimiento de la CPU de JavaScript.
La versión 114 de DevTools inicia la fase tres de la desaprobación de cuatro fases de JavaScript Profiler. Durante esta fase, el panel JavaScript Profiler se elimina de DevTools, pero aún puedes habilitarlo temporalmente en Settings > Experiments y abrirlo desde el Menú de tres puntos.
Para perfilar el rendimiento de la CPU, utiliza el panel Performance.
Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- El Selector de color ahora detecta valores HWB que están fuera de gama cuando se recortan (1429271).
- El panel Sources:
- Resaltado de sintaxis JSON habilitado para mapas de origen (1385374).
- Dejó de mostrar mensajes de “Mapa de origen detectado” cuando deshabilitas manualmente los mapas de origen (1423718).
- La Console ahora te permite evaluar expresiones de JavaScript incompletas con las teclas Ctrl+ Enter y muestra los errores de sintaxis (1314700).
- El cuadro de diálogo de edición de Breakpoint ahora tiene un botón de cierre. Anteriormente, tenías que presionar la tecla Enter o desenfocar el cuadro de diálogo (1412980).
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 114, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 19-05-2023
- 06-02-2024
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)