Novedades en las Dev Tools 113 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Anular Encabezados de Respuesta de Red
- Mejoras en la depuración de Nuxt, Vite y Rollup
- Mejoras de CSS en Elements > Styles
- Nueva Configuración de la Consola: Autocompletar al Ingresar
- El Menú de Comandos Enfatiza los Archivos Creados
- Obsolescencia de JavaScript Profiler: Etapa 2
- Otros Cambios Destacados
- Nota(s)
Esta versión de Chrome DevTools 113 fue anunciada el día 11 de abril de 2023 en su blog oficial y cuenta con nuevas características como el poder anular encabezados de respuesta de red, nueva configuración de la consola para automcompletar, mejores en la depuración de Nuxt, Vite y Rollup, mejoras de elementos CSS, obsolecencia de JavaScript y otras características más que veremos a continuación. En este post te compartiré las Novedades en las Dev Tools 113 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 112 de Google Chrome
- Novedades en las Dev Tools 111 de Google Chrome
- Novedades en las Dev Tools 110 de Google Chrome
- Novedades en las Dev Tools 109 de Google Chrome
- Novedades en las Dev Tools 108 de Google Chrome
- Novedades en las Dev Tools 107 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando” y “¿ Se Debe Escuchar Música Mientras Se Programa ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 113 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Anular Encabezados de Respuesta de Red
Ahora puedes anular los encabezados de respuesta en el panel Network. Anteriormente, necesitabas acceso al servidor web para experimentar con encabezados de respuesta HTTP. Con las anulaciones de encabezados de respuesta, puedes crear prototipos locales de correcciones para varios encabezados, incluidos, entre otros, los siguientes:
- Encabezados de uso compartido de recursos de origen cruzado (CORS)
- Encabezados de políticas de permisos
- Encabezados de aislamiento de origen cruzado
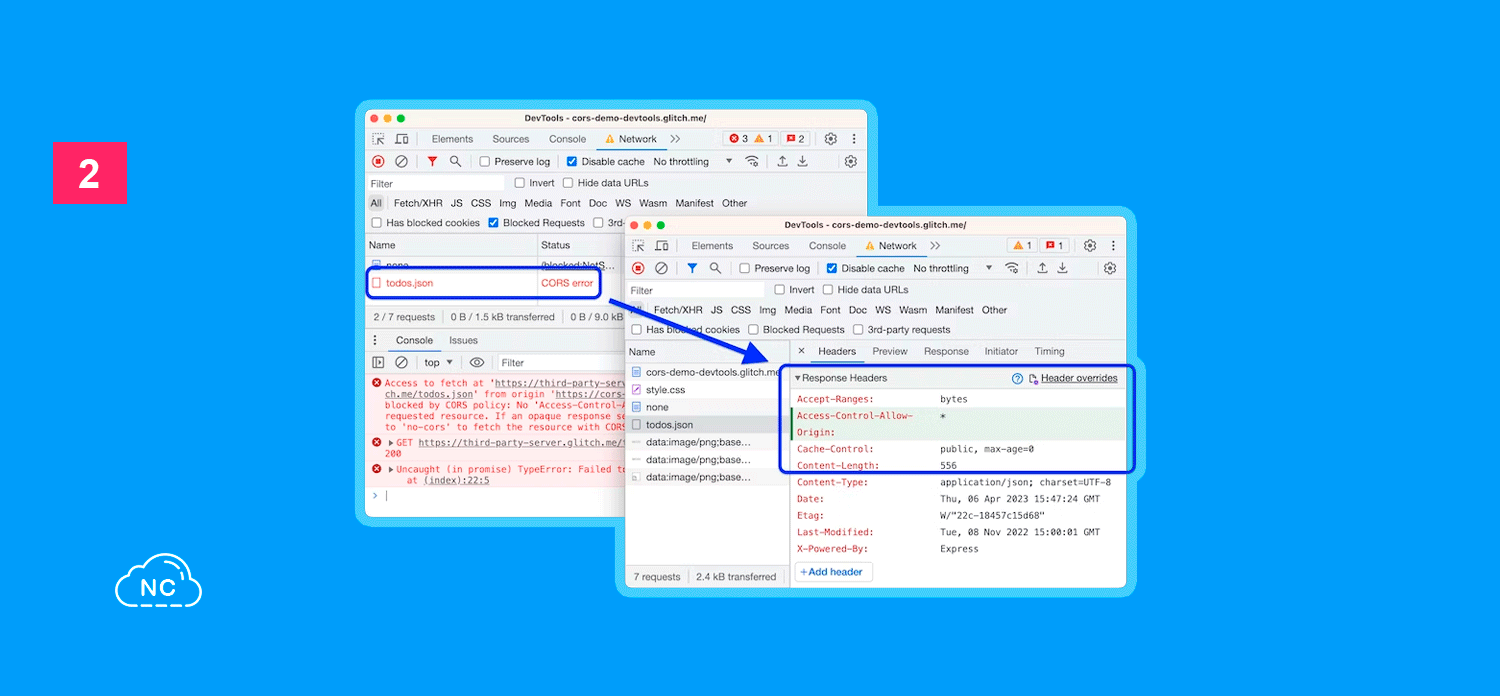
Para anular un encabezado, ve a Network > Headers > Response Headers, desplaza el cursor sobre el valor de un encabezado, haz clic en el para editarlo:
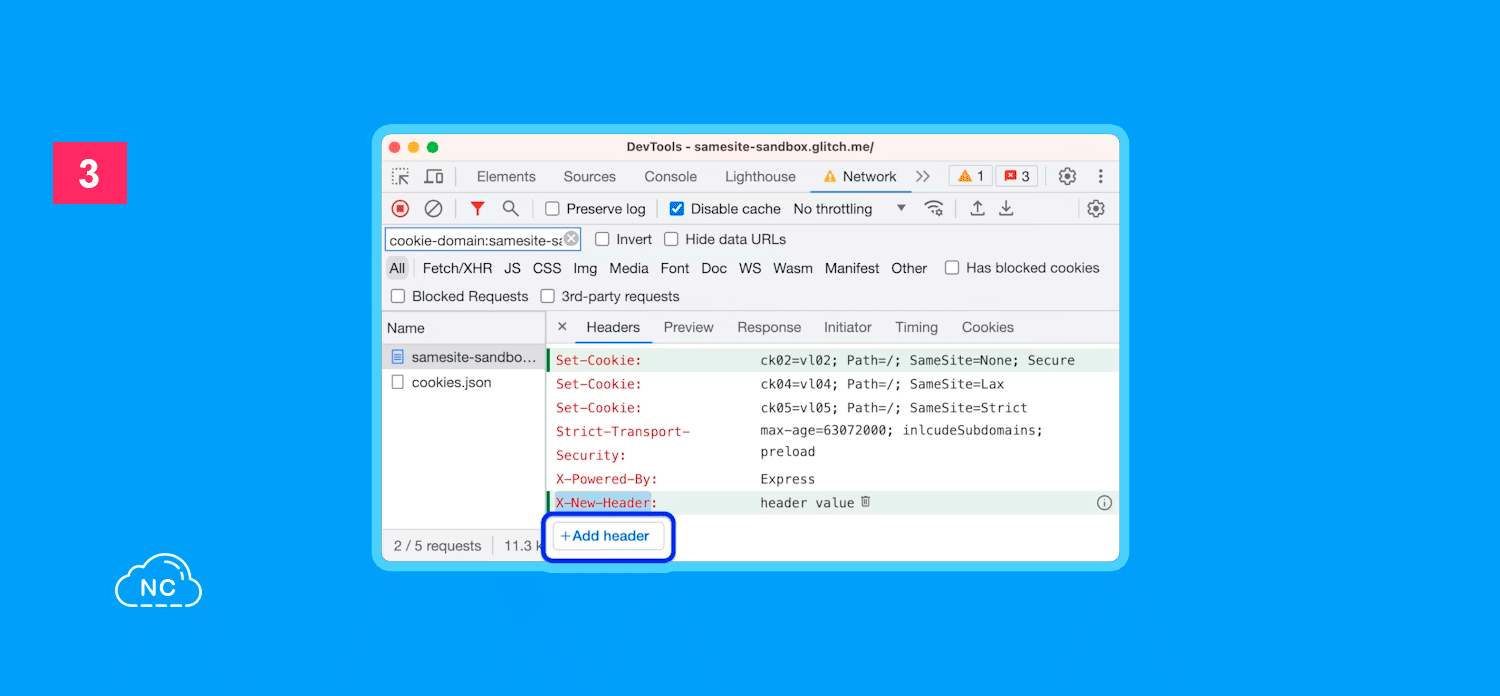
También puedes agregar encabezados personalizados:
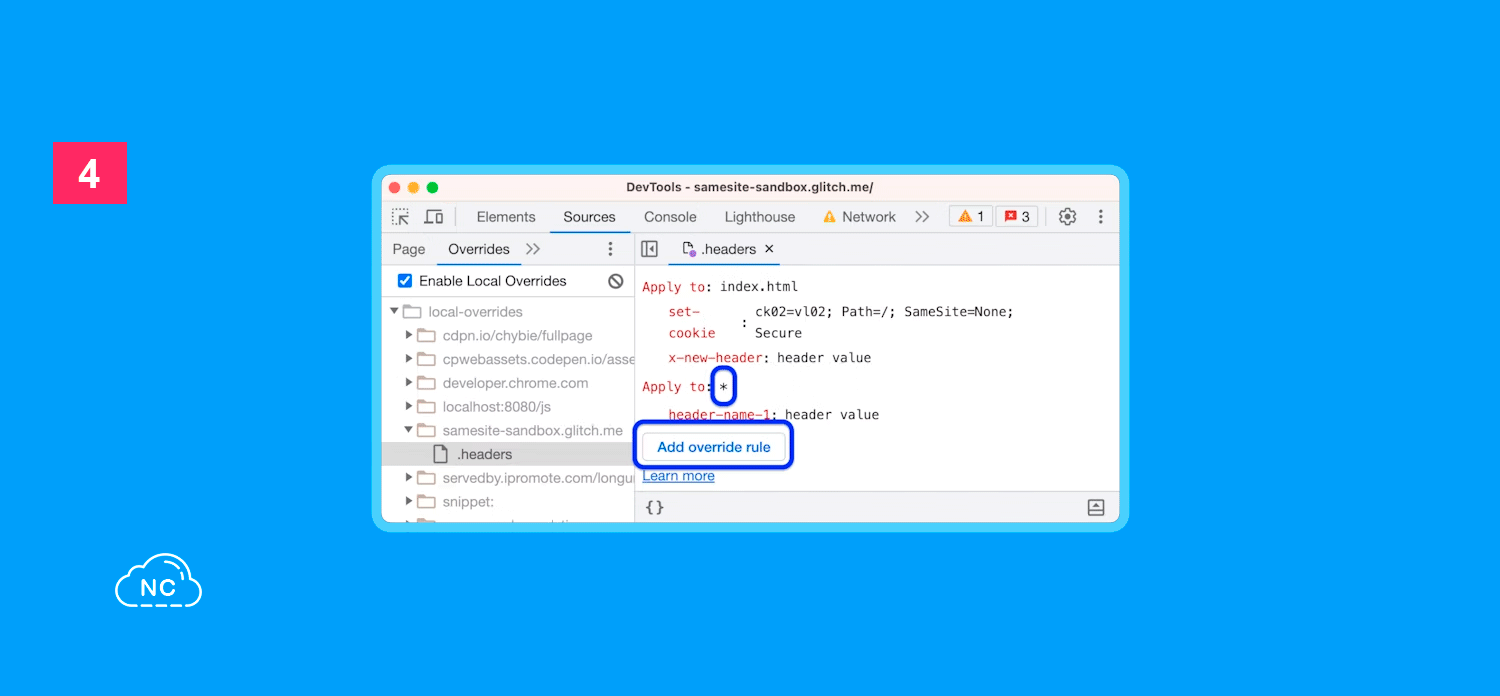
Para editar todas las anulaciones en un solo lugar, edita el archivo .headers en Sources > Overrides. Allí, también puedes hacer clic en Add override rule para anular varias solicitudes mediante comodines (*).
Mejoras en la depuración de Nuxt, Vite y Rollup
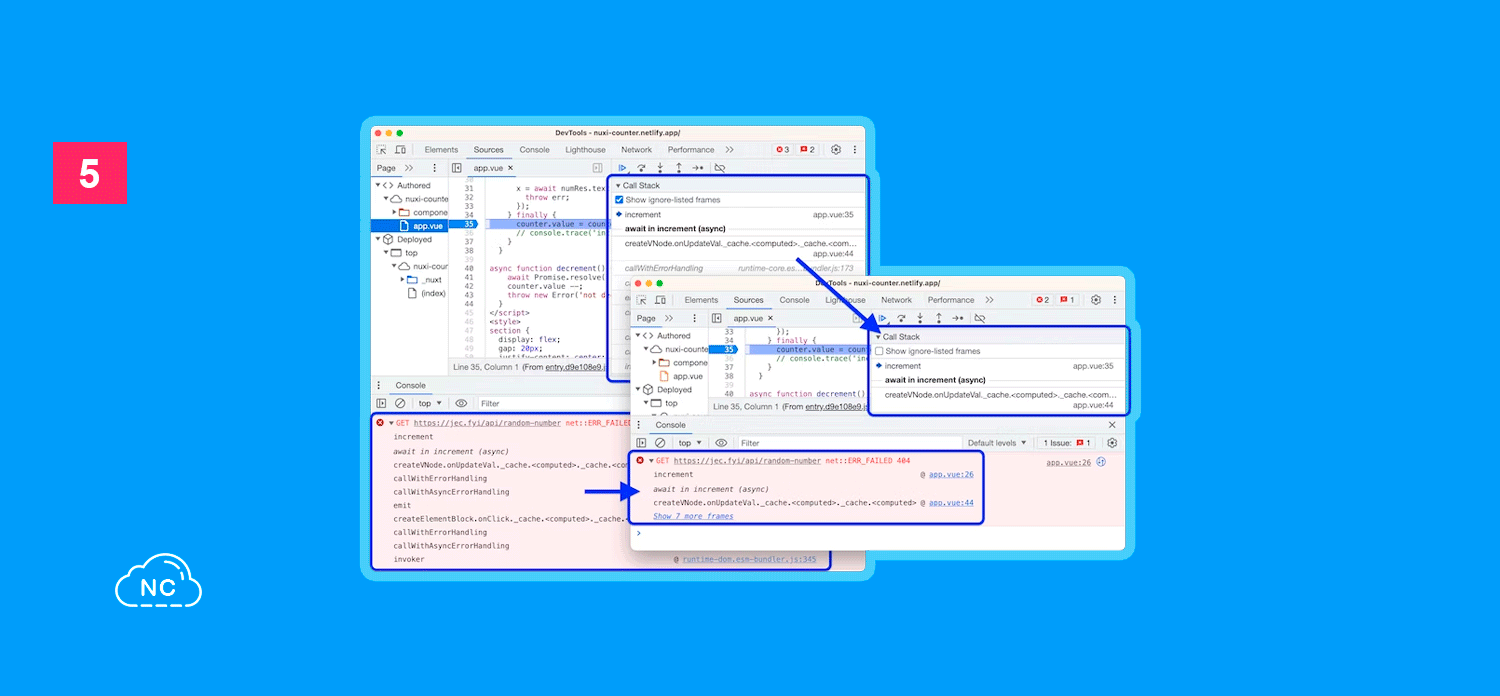
Para ayudarte a identificar problemas más rápido durante la depuración, el seguimiento de pila mejorado ahora oculta los frames que provienen de fuentes generadas por Nuxt 3.3 o posterior. DevTools omite dichos frames:
- En los seguimientos de la Console, en el enlace Show N more frames.
- En Sources > Call Stack, activa la opción Show ignore-listed frames.
Puede deshabilitar manualmente la lista de ignorados en Settings > Ignore List.
Para brindarte estas mejoras, los equipos de DevTools, Nuxt, Vite y Rollup colaboraron para adoptar la extensión x_google_ignoreList del mapa de origen:
El equipo de DevTools expresa su gratitud a los equipos de Nuxt, Vite y Rollup por hacer esto posible. Agradecen su esfuerzo y colaboración, que fueron esenciales para el éxito de esta implementación y da las ¡Gracias de nuevo por esas contribuciones!
Mejoras de CSS en Elements > Styles
Se han agregado las siguientes mejoras:
Propiedades y valores de CSS no válidos
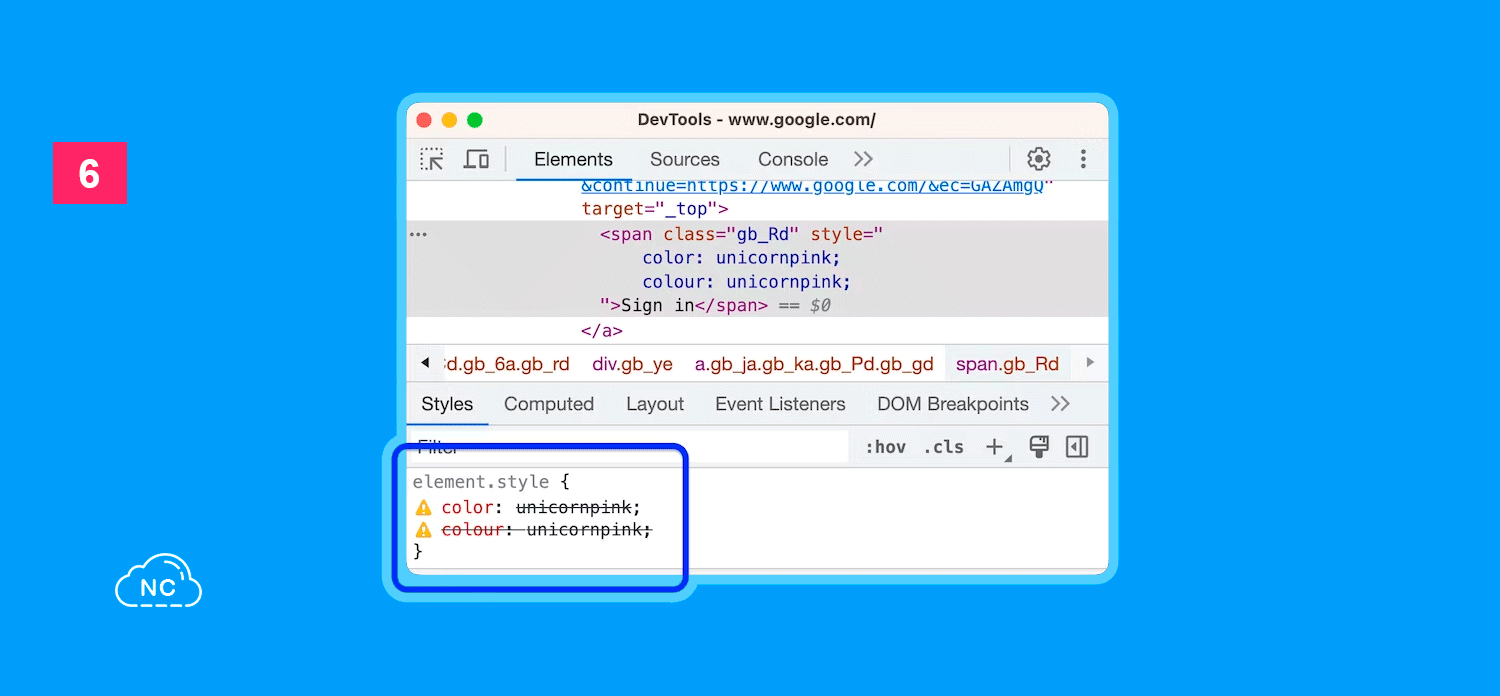
Para ayudarte a diagnosticar problemas de CSS más rápido, el panel Styles ahora muestra tachados:
- Una declaración CSS completa (propiedad y valor) cuando la propiedad CSS no es válida.
- Solo el valor cuando la propiedad CSS es válida pero el valor no es válido.
El equipo de DevTools quisiera expresar su gratitud a Yisi (一丝) por conseguir esta mejora.
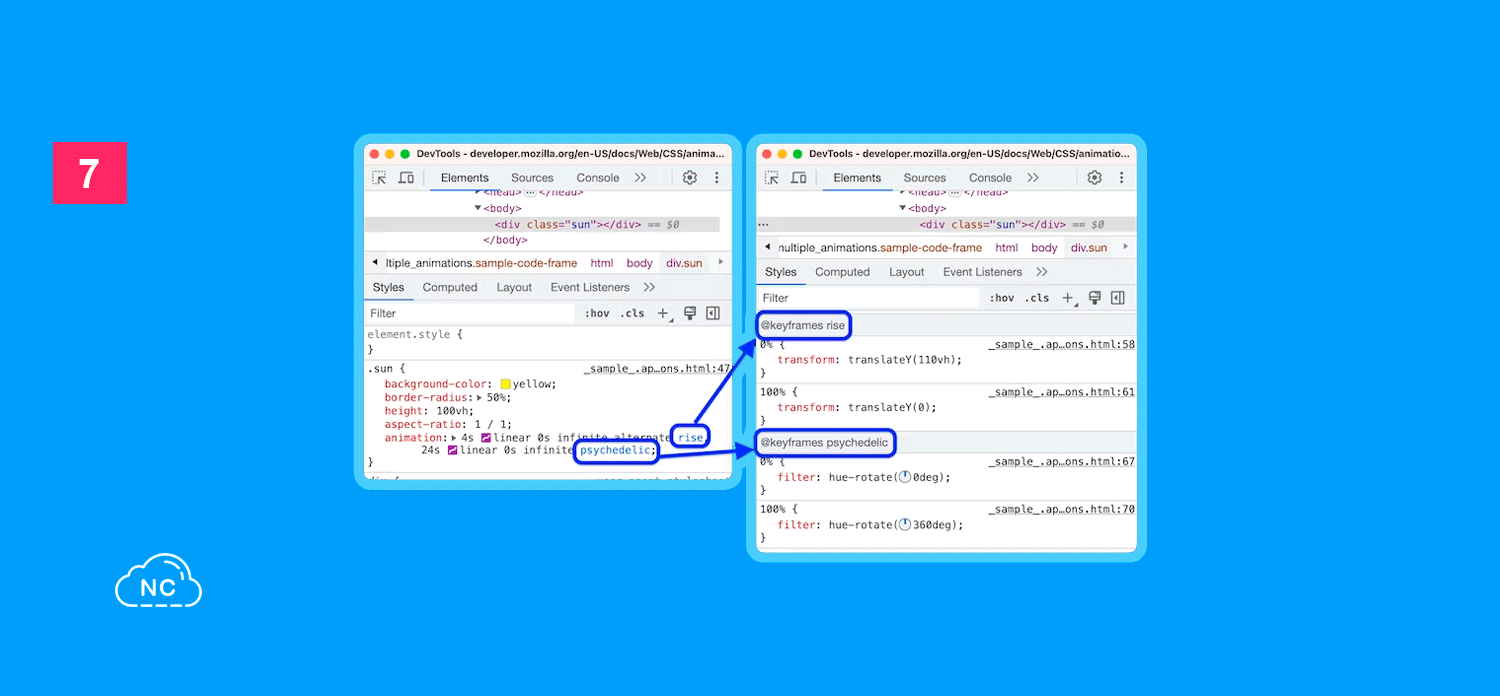
Enlaces a fotogramas clave en la propiedad abreviada de animación
La propiedad CSS abreviada animation ahora contiene enlaces a las reglas @keyframes correspondientes, por lo que puedes navegar por el panel Styles más rápido.
Nueva Configuración de la Consola: Autocompletar al Ingresar
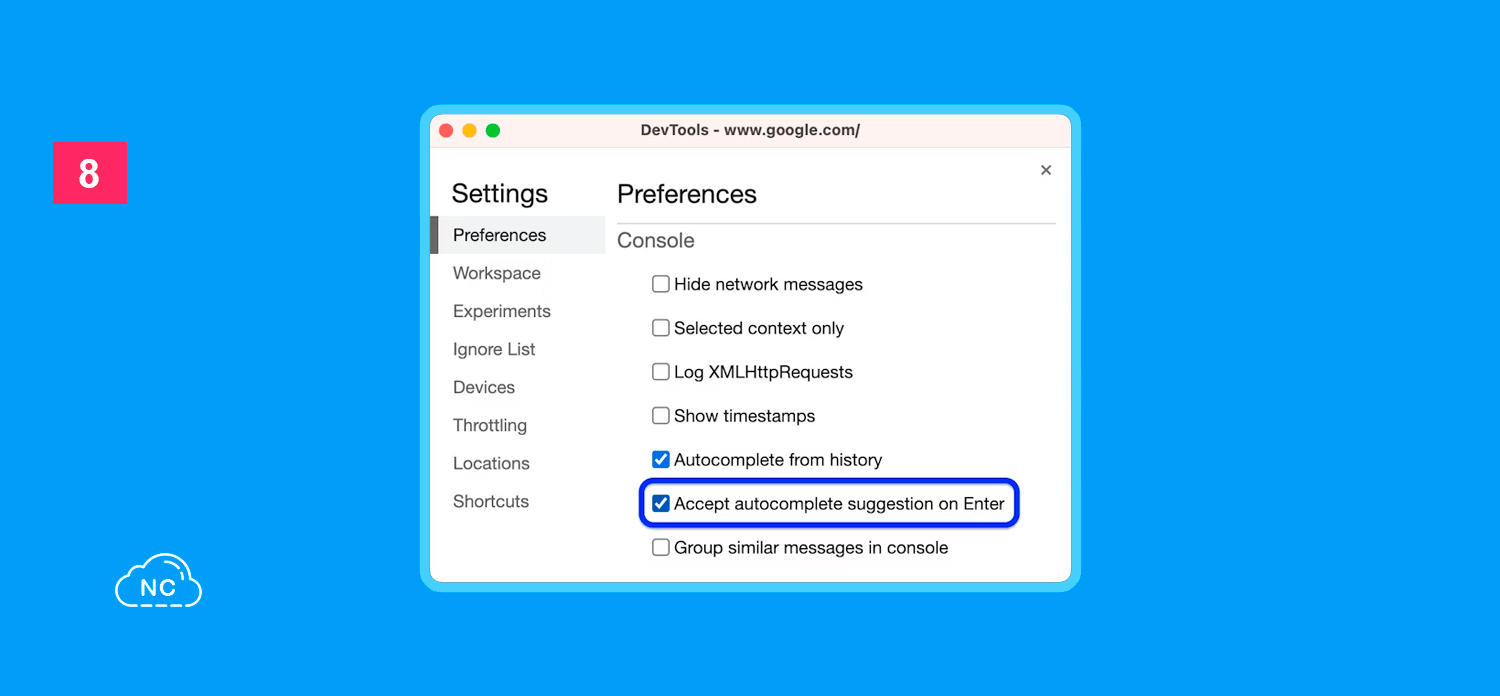
A partir de la versión anterior de Google Chrome DevTools (112), puedes configurar la Console para aplicar una sugerencia de autocompletar cuando presionas Enter.
De forma predeterminada, para aceptar una sugerencia de autocompletar, puede presionar Tab o Arrow right. Para autocompletar también con Enter, habilita esto en Settings > Console > Accept autocomplete suggestion on Enter.
Además, el texto de otra configuración ahora es más fácil de usar activando el check: Treat code evaluation as user action.
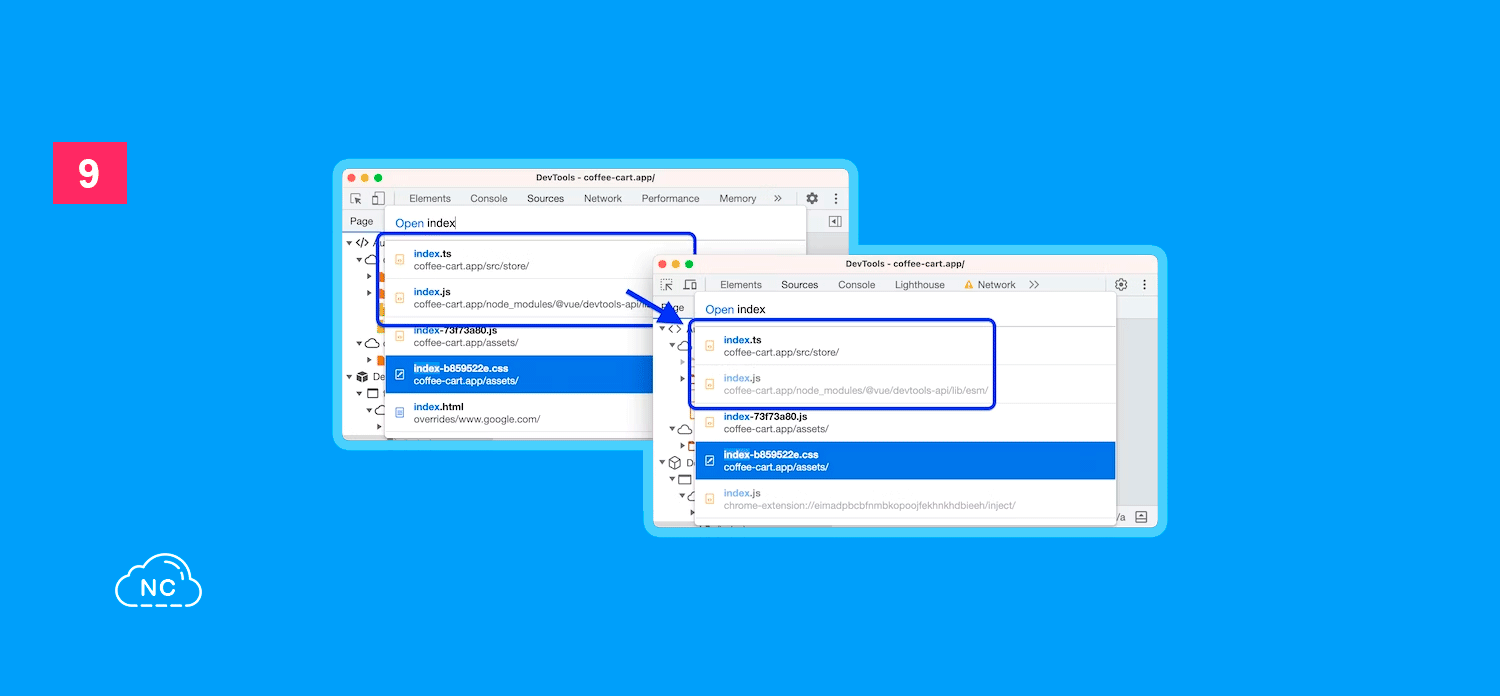
El Menú de Comandos Enfatiza los Archivos Creados
El cuadro de diálogo de apertura rápida en el Command Menu ahora atenuará los archivos de terceros que se ignoran en la lista para poner más énfasis en los archivos que creaste.
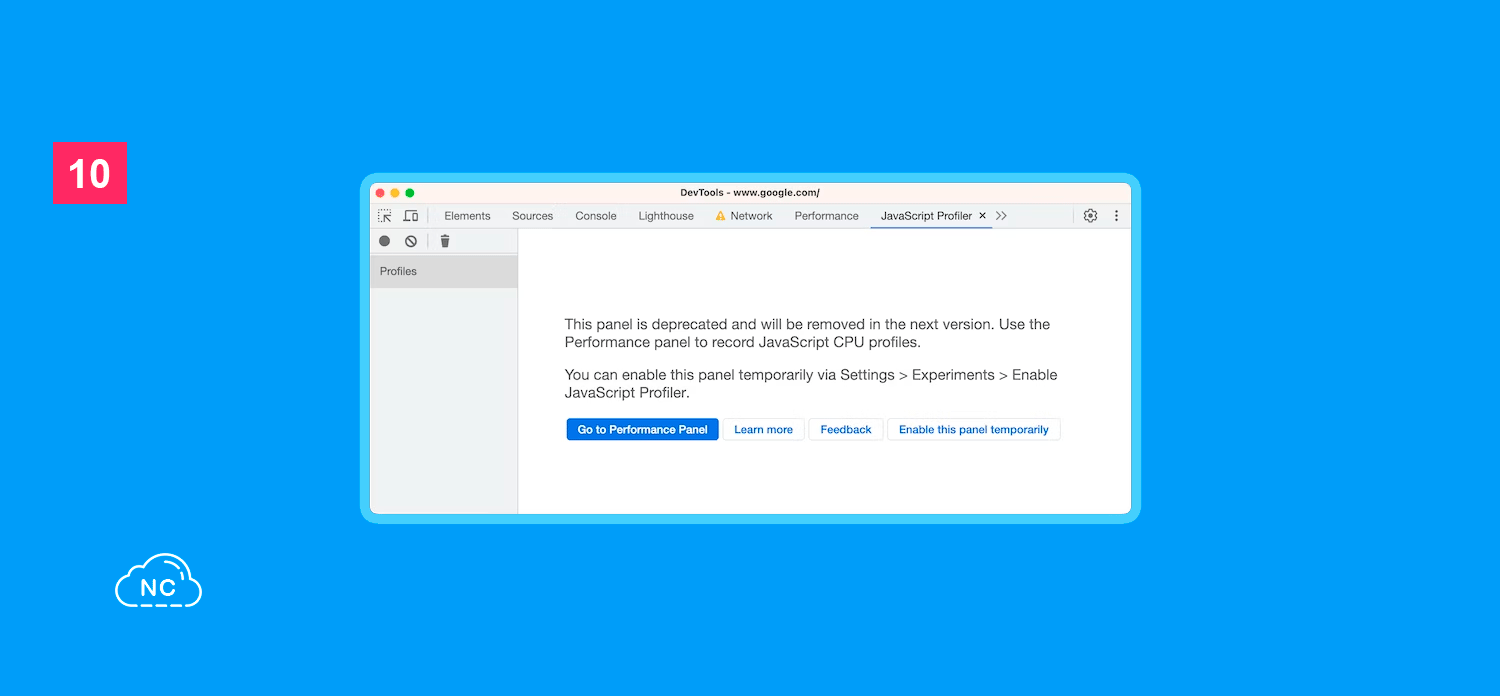
Obsolescencia de JavaScript Profiler: Etapa 2
Ya en Chrome DevTools 58, el equipo de DevTools planeó dejar obsoleto JavaScript Profiler y hacer que los desarrolladores de Node.js y Deno usaran el panel Performance para perfilar el rendimiento de la CPU de JavaScript.
La versión 113 de DevTools inicia la fase dos de la desaprobación de cuatro fases de JavaScript Profiler. Durante esta fase, aún puedes abrir el panel, pero su interfaz de usuario ya no está disponible.
Para perfilar el rendimiento de la CPU, haz clic en Go to Performance panel.
Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- Se corrigió un error que causaba que las muestras bonitas en el panel Sources manejara nombres de variables con caracteres Unicode de forma incorrecta (1425055).
- La pestaña Issues agregó un nuevo mensaje para problemas de Autocompletar con respecto a valores HTML no estándar (1399414).
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 113, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 12-04-2023
- 04-05-2023
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)