Novedades en las Dev Tools 107 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Personalizar Atajos de Teclado
- Alternar Temas Claros y Oscuros Con Atajos de Teclado
- Resaltar Objetos C/C++ en el Inspector de Memoria
- Se Admite Información Completa del Iniciador Para la Importación de HAR
- Inicia la Búsqueda de DOM Después de Presionar Enter
- Iconos Para las Propiedades align-content de CSS Flexbox
- Otros Cambios Destacados
- Nota(s)
A los pocos días de haber sida lanzado Google Chrome DevTools 106 en casi finales del mes de Septiembre de 2022, el equipo de desarrolladores decidio lanzar la versión 107 de su popular kit de herramientas para desarrolladores. Quizás es la primera vez que sucede esto, desde que comenzamos a crear contenido acerca de las novedades de Chrome DevTools, desde la versión 67, no habiamos visto un hecho así, pero siempre hay una primera ves para todo. En este Post te compartiré las Novedades en las Dev Tools 107 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 106 de Google Chrome
- Novedades en las Dev Tools 105 de Google Chrome
- Novedades en las Dev Tools 104 de Google Chrome
- Novedades en las Dev Tools 103 de Google Chrome
- Novedades en las Dev Tools 102 de Google Chrome
- Novedades en las Dev Tools 101 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Herramientas Online Para el Trabajo en Equipo” y “Qué Es NoCode Development” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 107 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
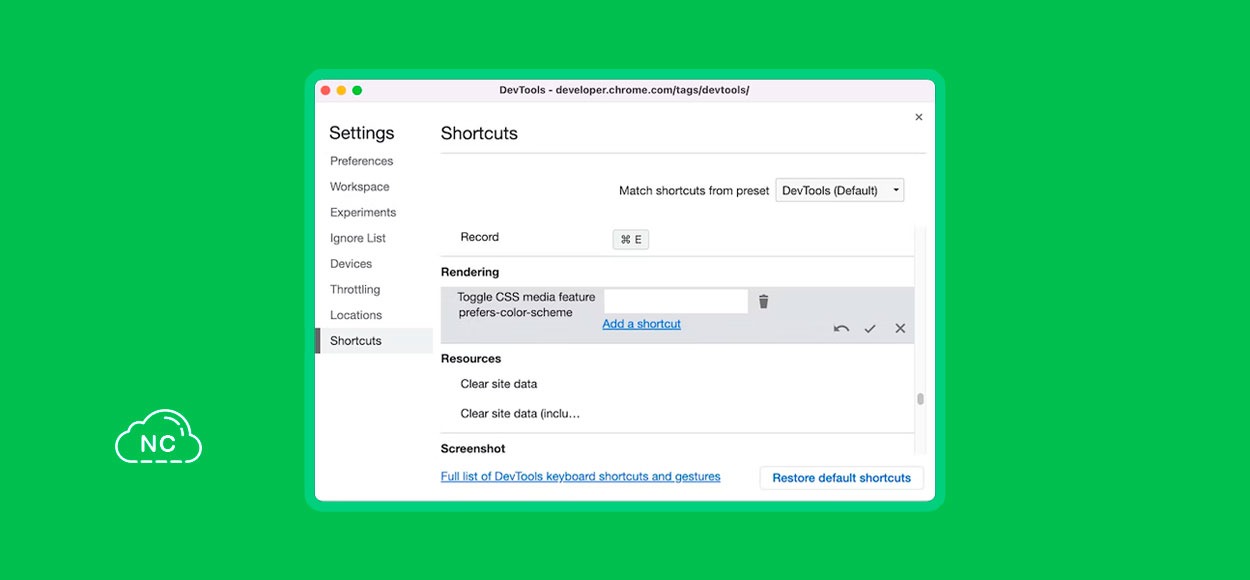
Personalizar Atajos de Teclado
Ahora puedes personalizar los métodos abreviados de teclado para tus comandos favoritos en DevTools.
Ve a Settings > Shortcuts, desplaza el cursor sobre un comando y haz clic en el botón Edit (icono de lápiz) para personalizar el acceso directo del teclado.
También puedes crear acordes (también conocidos como atajos de teclas múltiples).
Alternar Temas Claros y Oscuros Con Atajos de Teclado
Ahora puedes configurar un atajo de teclado para alternar temas claros y oscuros convenientemente.
De forma predeterminada, la acción no se asigna a ningún método abreviado de teclado.
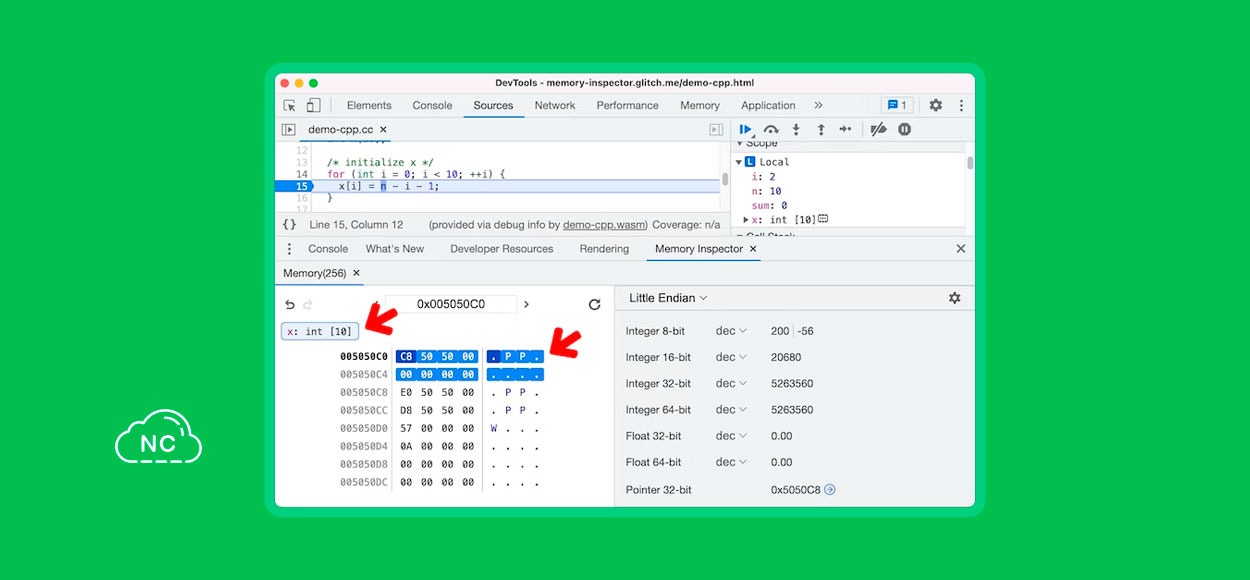
Resaltar Objetos C/C++ en el Inspector de Memoria
Ahora el inspector de memoria resalta todos los bytes de un objeto de memoria C/C++. Reconocer los bytes de un objeto entre la memoria de WebAssembly circundante fue un trabajo arduo del equipo que da soporte a ls Google Chrome DevTools, ya que se debe conocer el tamaño del objeto y contar los bytes desde el inicio del objeto. Esta característica, te ayuda a diferenciarlos de la memoria circundante.
Consulta Ampliación del inspector de memoria para la depuración de C/C++ para obtener más información sobre los cambios.
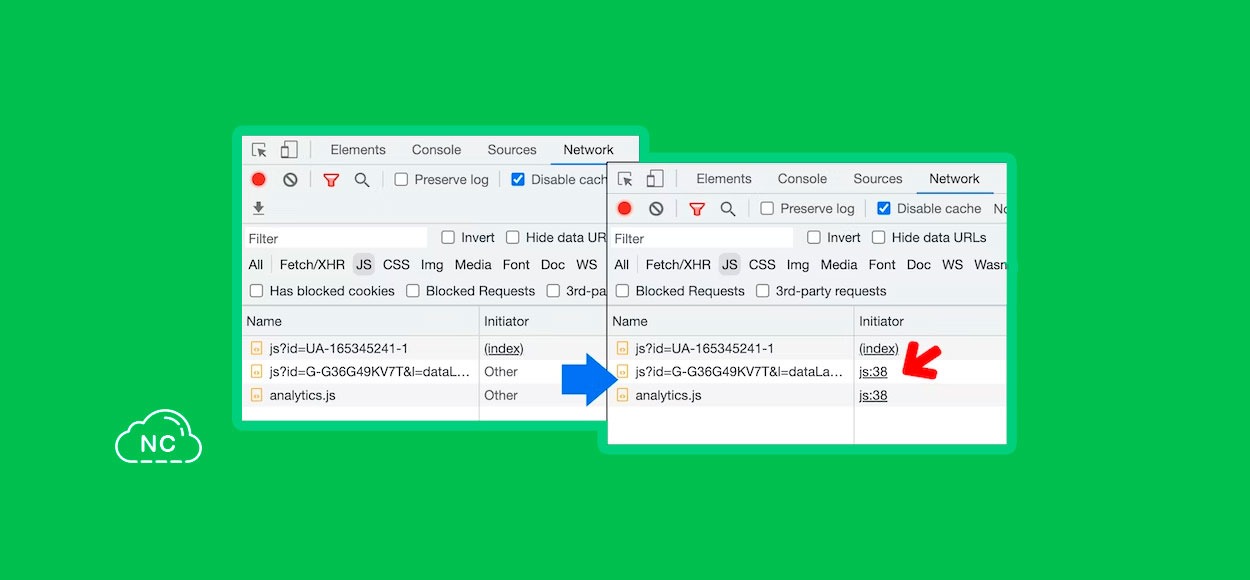
Se Admite Información Completa del Iniciador Para la Importación de HAR
La información completa del Initiator está disponible ahora para la importación de HAR. En versiones anteriores, el panel Network solo mostraba información parcial del iniciador durante la importación.
La información del iniciador ayuda a los desarrolladores a rastrear el origen de una solicitud de red e identificar problemas relacionados con la red.
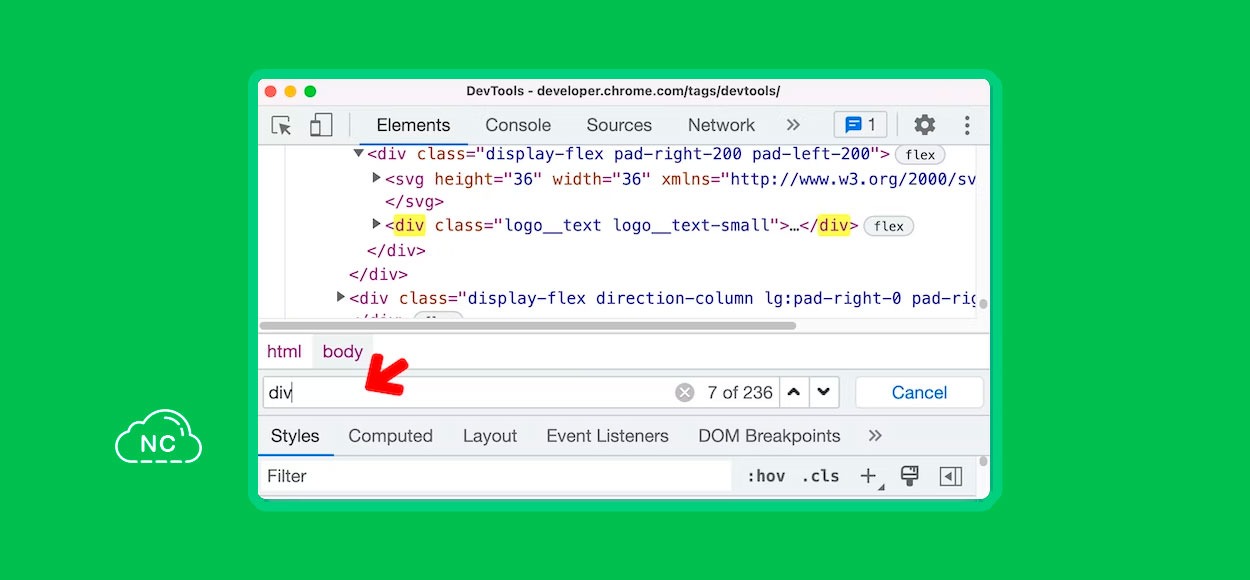
Inicia la Búsqueda de DOM Después de Presionar Enter
Ahora puedes deshabilitar la configuración Search as you type para iniciar siempre la búsqueda DOM después de presionar Enter. En el panel Elements, cambia la barra de búsqueda con CTRL + F o Command + F en MacOS. A medida que escribes una consulta en el cuadro de texto de búsqueda, el árbol DOM saltará al primer elemento coincidente y lo resaltará de forma predeterminada.
Para los usuarios, especialmente los testes que siempre trabajan con consultas de búsqueda largas, este comportamiento no es ideal. El árbol DOM puede saltar varias veces a medida que se escribe una consulta de búsqueda larga (p. ej //div[@id=”midiv”]., ). Este comportamiento crea un movimiento innecesario.
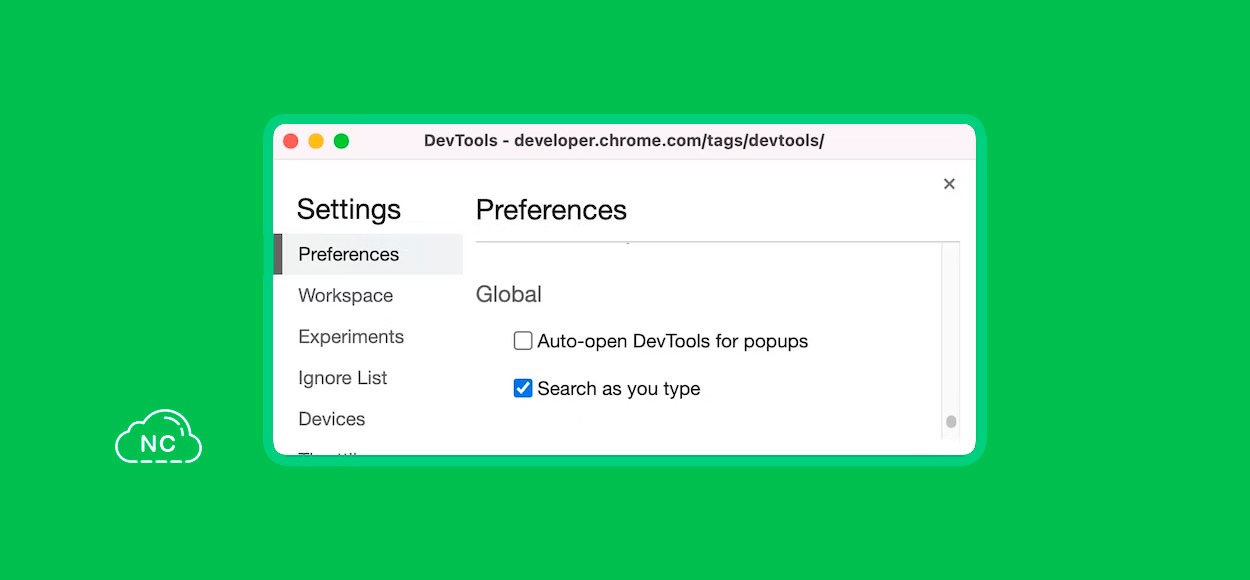
Vaya a Settings > Preferences y deshabilita la opción Search as you type. Con este cambio, la búsqueda comenzará solo después de presionar Enter.
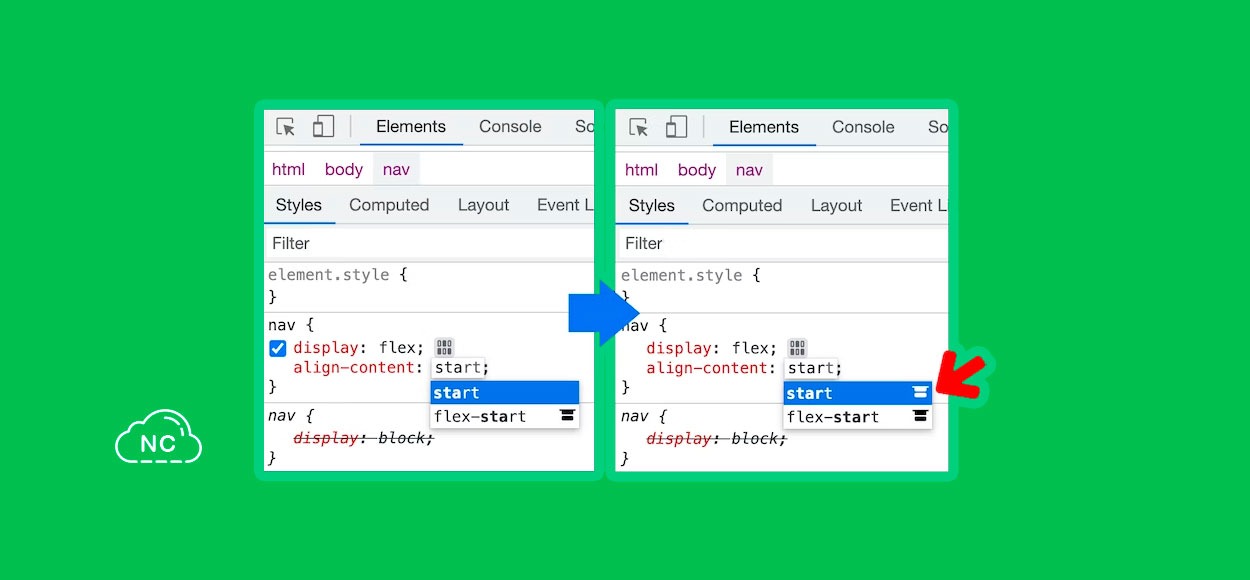
Iconos Para las Propiedades align-content de CSS Flexbox
Ahora en el panel Styles al editar las propiedades de una clase CSS con display: flex o display: inline-flex. Se muestran los iconos para start y flex-start end en el menú desplegable para autocompletar.
Otros Cambios Destacados
- Muestra los recuentos de mensajes correctos en la barra lateral de la Console. En versiones anteriores de Chrome DevTools, los recuentos no se actualizaban al borrar los mensajes de la consola. (1343311)
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 107, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 23-09-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro



















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)