Novedades en las Dev Tools 101 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Importar y Exportar Flujos de Usuarios Registrados Como un Archivo JSON
- Ver Capas en Cascada en el Panel Styles
- Compatibilidad con la Función de Color hwb()
- Mejora en la Visualización de Propiedades Privadas
- Otros Cambios y Correcciones Destacadas
- Nuevo intervalo de tiempo y modo de instantánea en el panel Lighthouse (Experimental)
- Nota(s)
Como todos los meses el equipo de desarrolladores que da soporte a las Chrome DevTools nos trae una nueva versión con novedades y características que mejoran la productividad de los developers y antes de la mitad del mes de abril de 2022 han lanzado la versión 101, versión que seria la primera después de haber llegado a la número 100 y en este post te contaré todo lo nuevo que trae, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 100 de Google Chrome
- Novedades en las Dev Tools 99 de Google Chrome
- Novedades en las Dev Tools 98 de Google Chrome
- Novedades en las Dev Tools 97 de Google Chrome
- Novedades en las Dev Tools 96 de Google Chrome
- Novedades en las Dev Tools 95 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast)” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 101 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
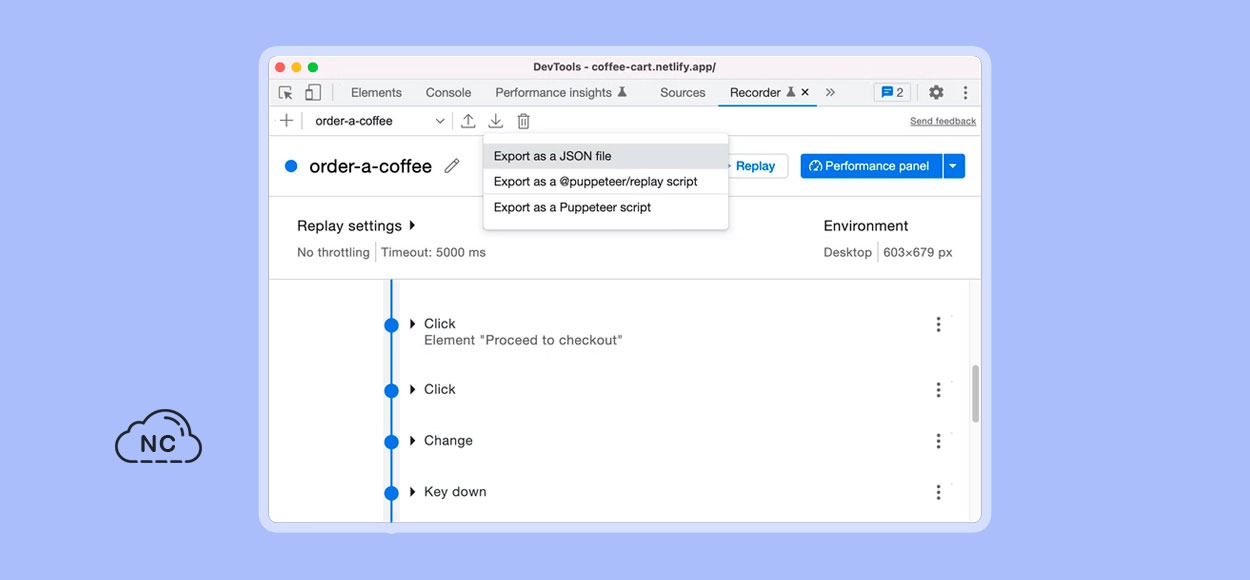
Importar y Exportar Flujos de Usuarios Registrados Como un Archivo JSON
El Panel Recorder ahora admite la importación y exportación de grabaciones de flujo de usuario como un archivo JSON. Esto facilita compartir flujos de usuarios y puede ser útil para informar errores.
Por ejemplo si descargas este archivo JSON, puedes importarlo mediante el botón de importación y reproducir el flujo de usuario.
Además, puedes exportar la grabación, luego de registrar un flujo de usuario , haz clic en el botón exportar. Hay 3 opciones de exportación:
- Export as a JSON file. Permite descargar la grabación como un archivo JSON.
- Export as a @puppeteer/replay script. Permite descargar la grabación como un script de Puppeteer Replay.
- Export as a Puppeteer script. Descargue la grabación como guión de Titiritero.
Consulta la documentación para obtener más información sobre las diferencias entre estas opciones.
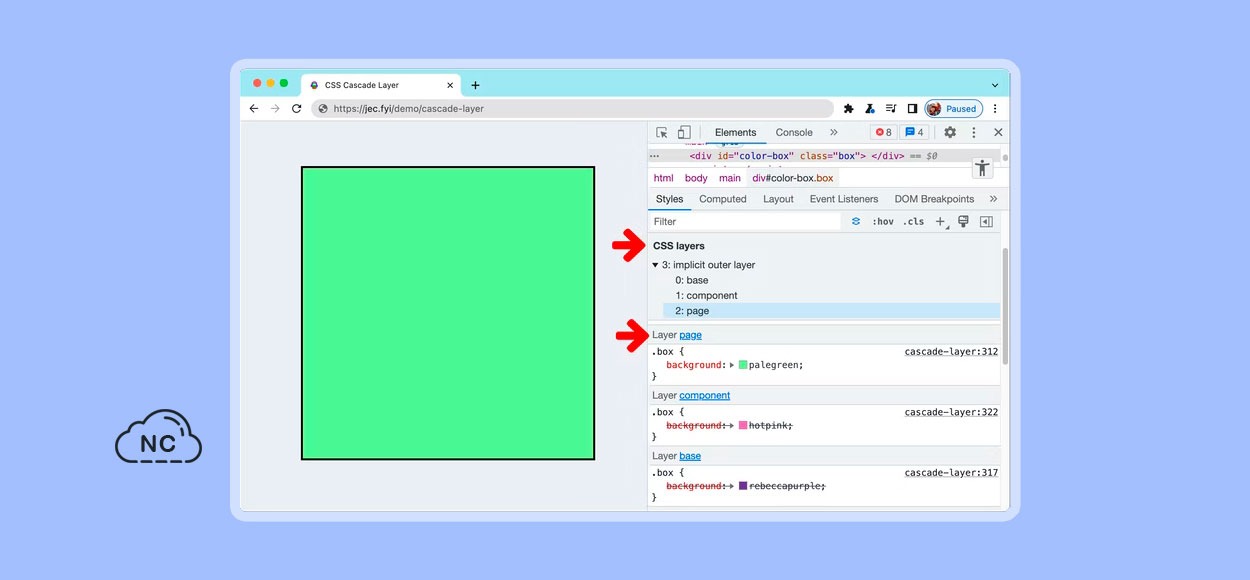
Ver Capas en Cascada en el Panel Styles
Las capas en cascada permiten tener un contro más explícito de tus archivos CSS para evitar conflictos de especificidad de estilo. Esto es particularmente útil para grandes bases de código, sistemas de diseño y cuando se administran estilos de terceros en las aplicaciones.
En esta demo, hay 3 capas en cascada: page, component y base. En el panel Styles puedes ver cada capa y sus estilos.
Haz clic en el nombre de la capa para ver el orden de las capas. La capa page tiene la especificidad más alta, por lo que el fondo box es verde.
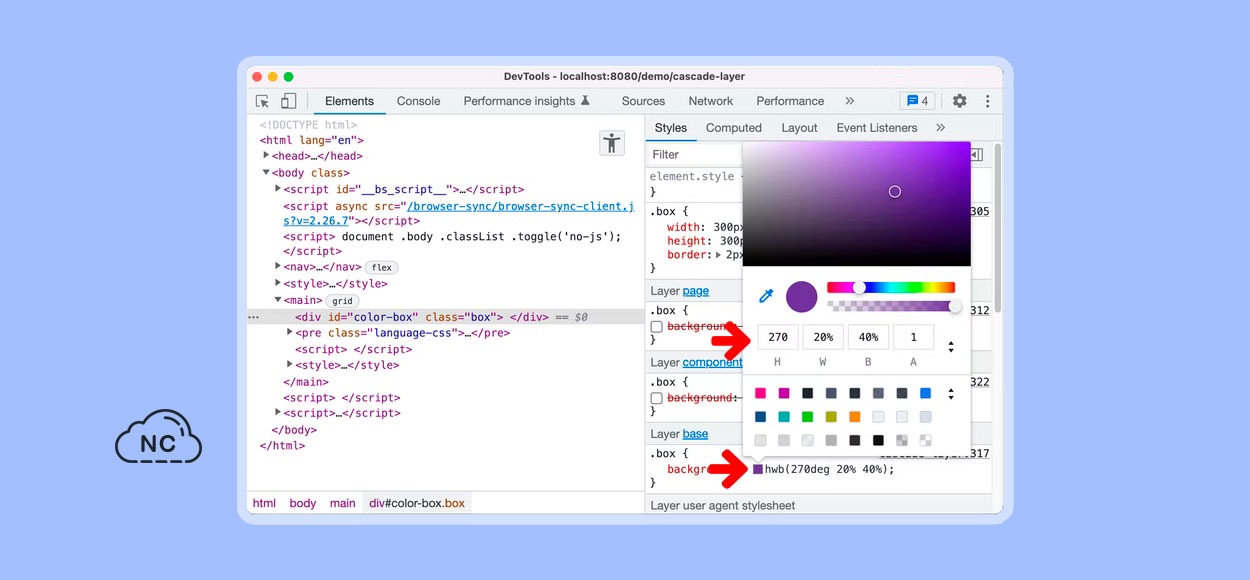
Compatibilidad con la Función de Color hwb()
Ahora puedes ver y editar el formato de color HWB en DevTools. En el panel Styles manten presionada la tecla SHIFT y haz clic en cualquier vista previa de color para cambiar el formato de color, podrás ver el formato de color HWB.
Alternativamente, puedes cambiar el formato de color HWB en el selector de color.
Mejora en la Visualización de Propiedades Privadas
Ahora DevTools evalúa y muestra correctamente los accesos privados. En versiones anteriores, no se podía expandir las clases con accesos privados en la consola (Console) y el panel Sources.
Otros Cambios y Correcciones Destacadas
También se realizaron los siguientes cambios y correciones notables:
- La caché Back /forward ahora muestra el ID de la extensión que bloqueó bfcache cuando estaba presente.(1284548 )
- Se corrigió el soporte de autocompletado para objetos similares a los arrays, nombres de clase CSS map.get y etiquetas HTML. (1297101 , 1297491 , 1293807 , 1296983 )
- Se corrigieron los resaltados incorrectos al hacer doble clic en las palabras y deshacer el autocompletado. (1298437 , 1298667 )
- Se corrigió el atajo de teclado de comentarios en el panel Sources. (1296535 )
- Re habilitar la compatibilidad con el uso de la tecla Alt (Opciones) para la selección múltiple en el panel Sources. ( 1304070 )
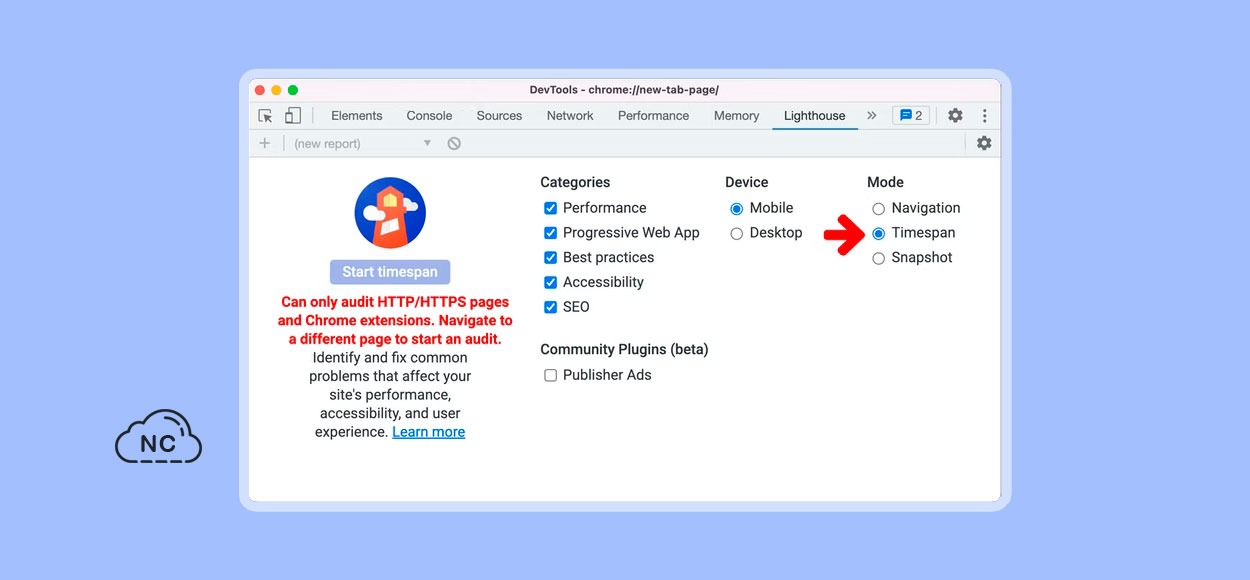
Nuevo intervalo de tiempo y modo de instantánea en el panel Lighthouse (Experimental)
Para habilitar este experimento, activa la casilla de verificación Use Lighthouse panel with timespan and snapshot modes en Settings > Experiments.
Asimismo el modo de navegación existente en el panel Lighthouse ahora admite dos modos más para pedir los flujos de usuarios.
Por ejemplo puedes utilizar los informes de Timespan para analizar las interacciones de los usuarios. Abre esta demo, seleccioma el modo Timespan y haz clic en Start Timespan. En la página haz clic en un café y finaliza el intervalo de tiempo. Lee el informe para averiguar el tiempo total de bloqueo y el cambio de diseño acumulativo que fueron causados por la interacción.

Cada modo tiene sus propios casos de uso, beneficios y limitaciones únicos. Consulta la documentación de Lighthouse para obtener más información.
Hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 101, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 17-04-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)