Novedades en las Dev Tools 100 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
En la segunda semana de marzo de 2022, el equipo de desarrolladores de Chrome DevTools lanzó la versión número 100 de este genial kit de herramientas para desarrolladores web. Incluso se animaron a publicar un video el cual lo he compartido más abajo de este Post. Esta versión número 100 es una versión especial por muchos detalles que veremos ac ontinuación y también veremos las novedades de esta nueva versión de Chrome DevTools, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 99 de Google Chrome
- Novedades en las Dev Tools 98 de Google Chrome
- Novedades en las Dev Tools 97 de Google Chrome
- Novedades en las Dev Tools 96 de Google Chrome
- Novedades en las Dev Tools 95 de Google Chrome
- Novedades en las Dev Tools 94 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?” y “La Inteligencia Artificial (IA) y El Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 100 de Google Chrome.
Antes de continuar, quiero compartirte el video que el equipo de desarrolladores de Chrome DevTools ha compartido en su blog tras el lanzamiento de la versión 100:
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
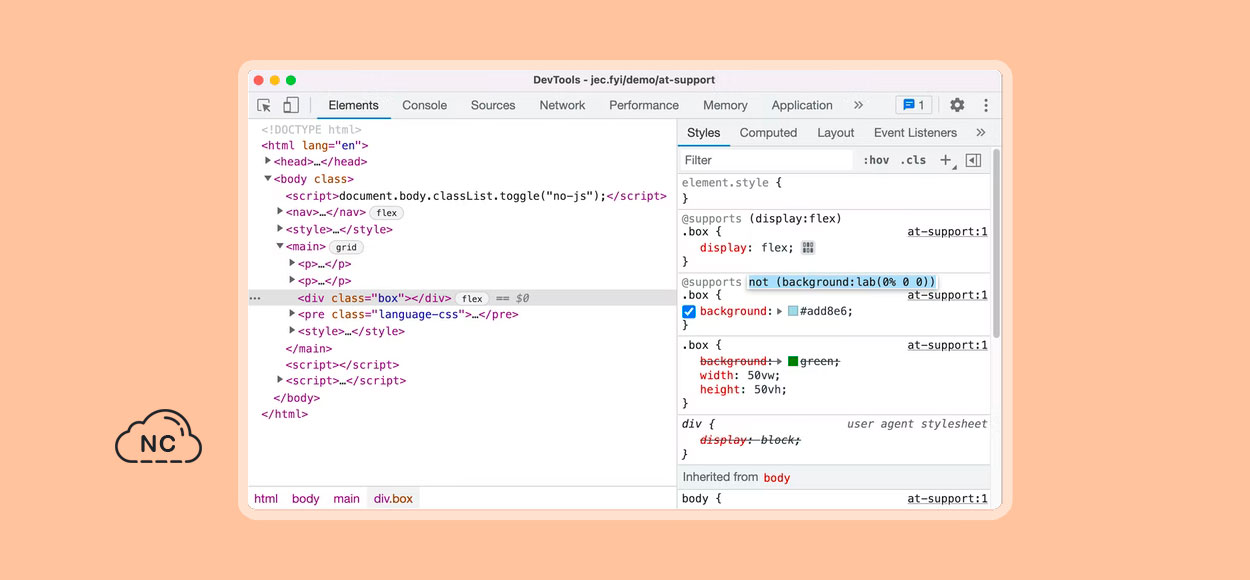
Ver y editar reglas @supports en el panel Styles
En esta versión puedes ver y editar las reglas CSS @supports en el panel Styles. Esto te falicitará la experimentación con las reglas en tiempo real. Abre esta demo e inspecciona el elemento <div class=”box”>, mira las reglas @supports en el panel Styles y has clic en la declaración de la regla para editarla.
Mejoras en el Panel Recorder
En esta nueva versión de Chrome DevTools, se han agregado las siguientes mejoras en el panel Recorder:
Admite Selectores Comunes de Forma Predeterminada
Cuando se determina un selector único durante la grabación el panel Recorder ahora automáticamente prefiere los siguientes atributos:
- data-testid
- data-test
- data-qa
- data-cy
- data-test-id
- data-qa-id
- data-testing
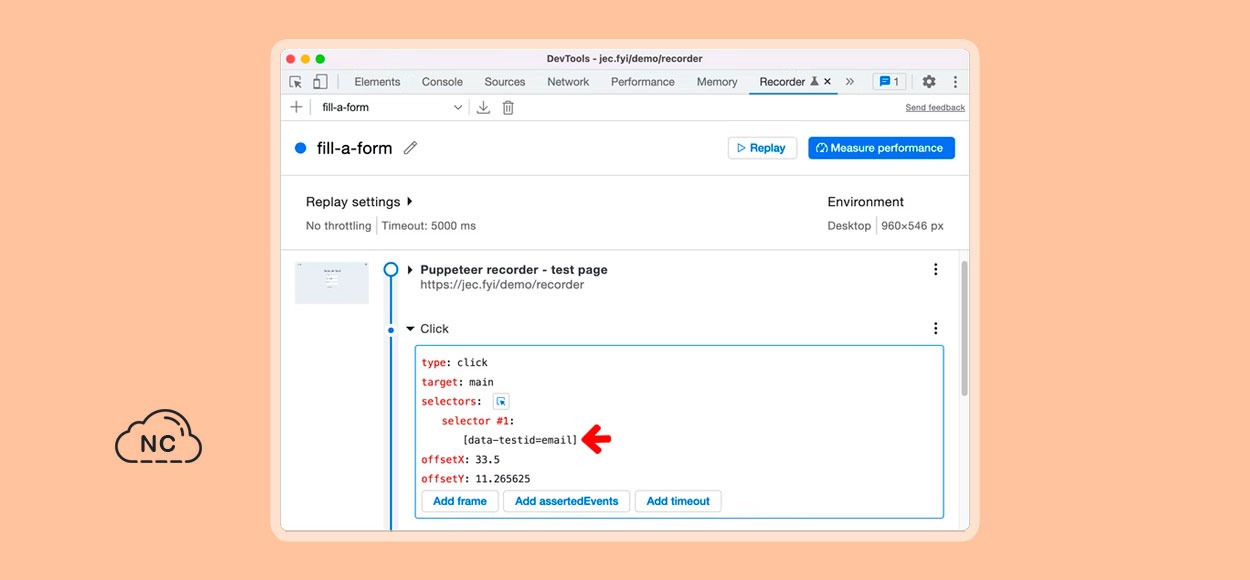
Los atributos mencionados son selectores comunes utilizados en la automatización de pruebas. Por ejemplo, puedes comenzar una nueva grabación con esta demo. Completa una dirección de correo electrónico y observa el valor del selector.
Dado que el elemento de correo electrónico se ha definido con el atributo data-testid, se usa como selector automáticamente en lugar de los atributos id o class.
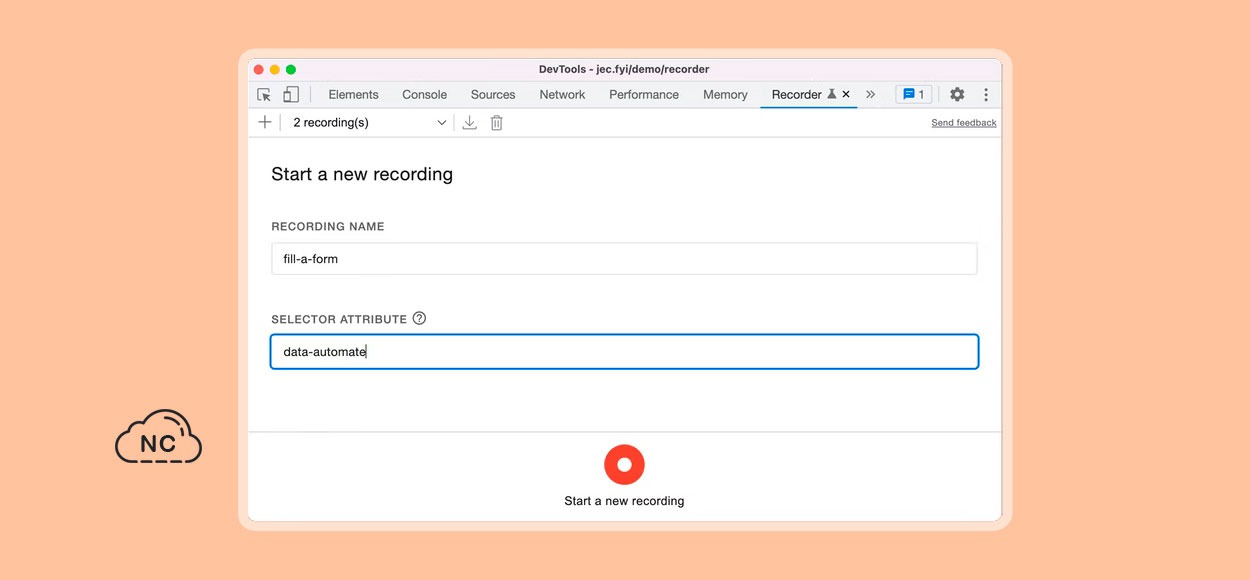
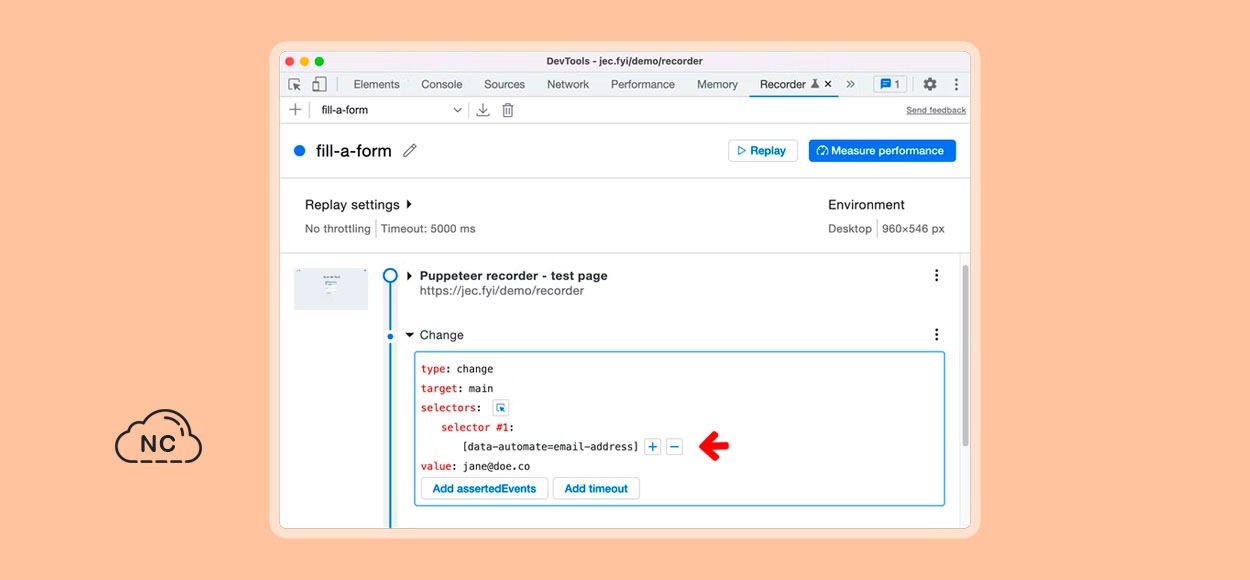
Personalización del Selector de Grabaciones
Ahora puedes personalizar el selector de una grabación si no estás usando los selectores comunes. Por ejemplo, esta demo utiliza el atributo data-automate como selector. Inicia una grabación e ingresa data-automate como el atributo de selector. Completa una dirección de correo eletrónico y observa el valor del selector ( [data-automate=email-address]).
Esas son las mejoras en el panel Recorder.
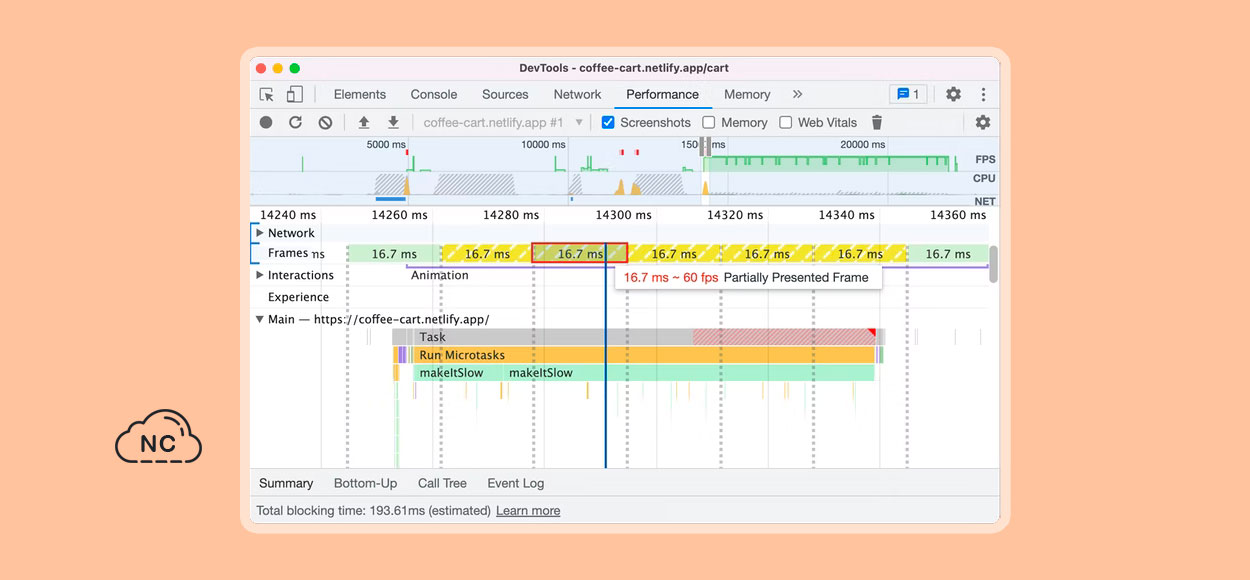
Frames Presentados Parcialmente en el Panel Performance
La grabación de rendimiento ahora muestra una nueva categoría de fotogramas llamada Partially presented frames (Frames parcialmente presentados) en la línea de tiempo de Frames. En versiones anteriores, la línea de tiempo de Frames visualizaba cualquier fotograma con un trabajo retrasado en el subproceso principal como “fotogramas perdidos”. Sin embargo, hay casos en los que algunos fotogramas aún pueden producir actualizaciones visuales (por ejemplo, desplazamiento) impulsadas por el hilo del compositor. Esto genera confusión en el usuario porque las capturas de pantalla de estos “fotogramas eliminados” aún reflejan actualizaciones visuales.
Los nuevos “Frames presentados parcialmente” tienen como objetivo indicar de manera más intuitiva que, aunque parte del contenido no se present a tiempo en el frame, el problema no es tan grave como para bloquear las actualizaciones visuales por completo.
Otros Cambios Importantes
También se realizaron los siguientes cambios y correciones:
- Las cadenas de agente de usuario de iPhone han sido actualizadas para dispositivos emulados . Todas las versiones de iPhone posteriores a la 5 tienen una cadena de agente de usuario con iPhone OS 13_2_3. ( 1289553 )
- Ahora puedes guardar el snippet como un archivo JavaScript directamente. Anteriormente, necesitabas agregar la extensión .js al archivo manualmente. ( 1137218 )
- El panel Sources ahora muestra correctamente los nombres de las variables de alcance al depurar con el mapa fuente. Anteriormente, el panel Sources mostraba nombres de variables de alcance minimizados a pesar de que se proporcionaba un mapa fuente. ( 1294682 )
- El panel Sources ahora restaura la posición de desplazamiento correctamente al cargar la página. Anteriormente, la posición no se restauraba correctamente, lo que generaba inconvenientes en la depuración. ( 1294422 )
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 100, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 06-04-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)