Mejores Prácticas Para Crear Un Proyecto en Angular
 6 minuto(s)
6 minuto(s)Siempre que tengas en mente crear un proyecto nuevo con Angular, debes considerar ciertas buenas prácticas que te pueden ayudar a desarrollarlo de manera eficiente. A lo largo de la historia de Angular, su equipo que le da mantenimiento ha venido agregando ciertas características que permite optimizar un proyecto y eso lo veremos en este artículo en donde te compartiré Mejores Prácticas Para Crear Un Proyecto en Angular, vamos con ello.

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 16 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 15 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 1
- Puedes leer más en la categoría Angular
Antes de continuar, te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Mejores Prácticas Para Crear Un Proyecto en Angular.
Mejores Prácticas Para Crear Un Proyecto en Angular
A continuación, te compartiré las mejores prácticas para crear un nuevo proyecto en Angular.
Usa Lazy Loading (Carga diferida)
La carga diferida es una técnica en Angular que permite cargar partes de la aplicación a pedido, en lugar de cargar todo a la vez. Esto puede mejorar el rendimiento de la aplicación al reducir tanto el tiempo de carga inicial como la cantidad de memoria requerida para ejecutar la aplicación.
Para usar la carga diferida en Angular, puedes usar Angular Router. El enrutador te permite definir rutas de carga diferida, que solo se cargan cuando el usuario navega hacia ellas.
Crea un nuevo módulo para la ruta de carga diferida. Este módulo debe tener sus propios componentes, servicios y rutas. En el módulo de enrutamiento principal, importa el nuevo módulo y agrégalo como una ruta secundaria. Utiliza la propiedad loadChildren para especificar la ruta al archivo del nuevo módulo:
|
1 2 3 4 5 6 |
const routes: Routes = [ { path: 'lazy', loadChildren: './lazy/lazy.module#LazyModule' }, // Otras rutas ]; |
Actualiza la plantilla del componente para incluir una salida de enrutador para la ruta de carga diferida.
Manten el Proyecto y las Dependencias Actualizados
Mantener el proyecto y las dependencias actualizados es una práctica recomendada e importante si vas a crear un nuevo proyecto de Angular. Angular tiene un ciclo de lanzamiento rápido, y mantenerse al día con las últimas actualizaciones puede ayudarte a aprovechar las nuevas funciones y solucionar problemas de seguridad.
Use el comando ng update en la terminal para buscar actualizaciones para el proyecto actual y ng update @angular/cli para buscar actualizaciones de la Angular CLI.
También se recomienda usar un administrador de paquetes como npm o Yarn para administrar las dependencias y mantenerlas actualizadas. Además, es importante estar atento a los avisos de seguridad de las dependencias del proyecto y actualizarlos lo antes posible si se descubre una vulnerabilidad.
Utiliza la Compilación Ahead-of-Time (AOT)
La compilación Ahead-of-time (AOT) es una forma de precompilar aplicaciones Angular en el momento de la compilación, en lugar de en el tiempo de ejecución. Esto mejora el rendimiento de la aplicación al reducir los tiempos de carga, reducir el tamaño de la carga útil y proporcionar una mejor verificación de tipos. También mejora la seguridad al eliminar la posibilidad de ataques de inyección de plantillas de Angular.
Para usar la compilación AOT en un proyecto Angular, debes usar la CLI (interfaz de línea de comandos) de Angular para compilar la aplicación. De manera predeterminada, la CLI usa la compilación Just-in-Time (JIT), pero puedes usar el indicador –aot para habilitar la compilación AOT.
Por ejemplo, para compilar una aplicación Angular en modo AOT, puedes ejecutar el siguiente comando:
|
1 2 3 4 |
// Comando para compilar mediante AOT ng build --aot |
Además, si usas Angular CLI versión 6 o posterior, puedes establecer el objetivo de compilación predeterminado en AOT con el siguiente comando:
|
1 2 3 |
ng config projects.<projectName>.architect.build.options.aot true |
Minimiza el uso de los decoradores @Input y @Output
Al crear un nuevo proyecto de Angular, se recomienda minimizar el uso de @Input y @Output. Estos decoradores permiten la comunicación entre los componentes, pero su uso excesivo puede conducir a una base de código estrechamente acoplada y difícil de mantener. En su lugar, considera usar una solución de administración de estado centralizada, como NgRx o Akita , para manejar la comunicación entre componentes y administrar el estado de la aplicación.
Este enfoque puede hacer que el código base sea más modular, más fácil de probar y depurar, y más escalable. Además, también es una buena práctica tener una única fuente de verdad para el estado de la aplicación y evitar tener múltiples soluciones de administración de estado.
Arquitectura Modular
La arquitectura modular permite una mejor organización y mantenibilidad del código base. Con la arquitectura modular, la funcionalidad se organiza en módulos de características individuales y módulos compartidos.
Los módulos de funciones contienen los componentes, servicios y directivas específicas de una determinada función. Esto permite una mejor separación de preocupaciones y facilita la comprensión y actualización del código. Los módulos compartidos contienen código que se comparte entre varios módulos de funciones, como servicios, conductos y directivas. Esto permite la reutilización del código y reduce la cantidad de código duplicado en la aplicación.
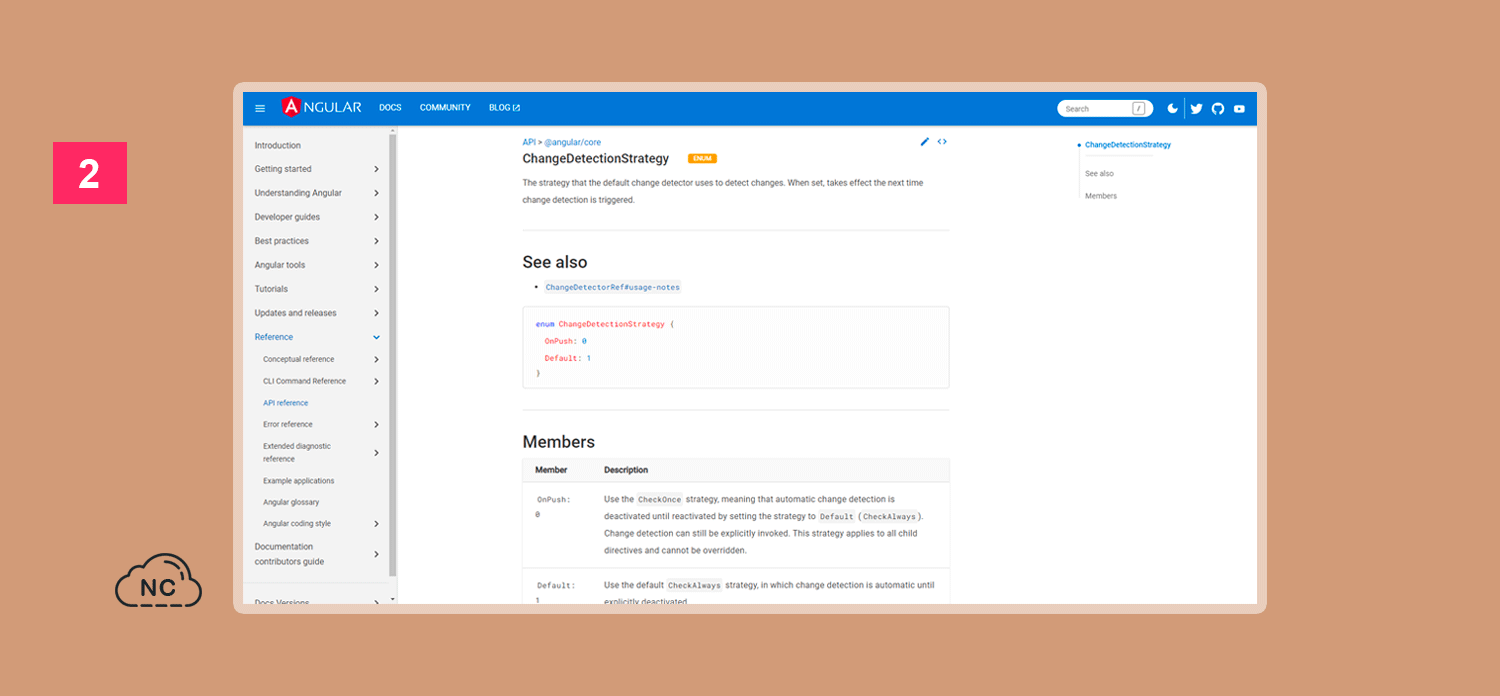
Utiliza la detección de cambios OnPush
Una de las mejores prácticas para crear un nuevo proyecto Angular es usar la detección de cambios OnPush. De forma predeterminada, Angular utiliza una estrategia de detección de cambios llamada “Default” que verifica los cambios en todos los componentes en cada evento del navegador (por ejemplo, clic del mouse, pulsación de tecla). Sin embargo, esto puede consumir muchos recursos y provocar un rendimiento lento.

La detección de cambios OnPush, por otro lado, solo busca cambios en un componente cuando cambia un valor de entrada o cuando un elemento en la plantilla del componente emite un evento. Esto puede mejorar mucho el rendimiento, especialmente en aplicaciones grandes y complejas.
Habilita Linting
Linting es el proceso de verificar automáticamente el código en busca de posibles errores e inconsistencias en el estilo del código. Es una práctica recomendada para crear un nuevo proyecto de Angular, ya que ayuda a garantizar un estilo de código consistente y detectar posibles errores antes de que se conviertan en un problema. Hay varias herramientas populares de linting disponibles para proyectos Angular como TSLint y ESLint.
Estas herramientas se pueden configurar para aplicar un estilo de código específico y detectar errores comunes. Es importante integrar el linting como parte del proceso de desarrollo y ejecutarlo antes de realizar cambios en el código base. Esto ayudará a garantizar que el código base sea mantenible, consistente y libre de errores.
Conclusión
Angular es una poderosa herramienta para crear aplicaciones web. Al seguir las prácticas recomendadas mencionadas en este Post, Angular puede ayudarte a escribir aplicaciones web concisas que estén bien organizadas. Si eres nuevo en Angular, espero que este artículo te haya sido útil para comenzar.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 23-06-2023
- 23-06-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)