Las Novedades más Destacadas Que Trae Angular 15 – Parte 1
 7 minuto(s)
7 minuto(s)En esta página:
- Partes
- Las API Independientes Ahora son una Vista Previa Para Desarrolladores
- APIs Independientes de Enrutador y HttpClient tree-shakable
- API de Composición de Directivas
- La Directiva de Imagen Ahora es Estable
- Protectores de Enrutador Funcionales
- El Enrutador Desenvuelve las Importaciones Predeterminadas
- Mejores Rastros de Pila o Stack
- Nota (s)
En el trancurso de 2021, a pesar que el mundo se vio afectado por la pandemia COVID 19, el equipo de Angular siguió trabajando y eliminó el compilador heredado de Angular y la canalización de renderizado, lo que permitió el desarrollo de una serie de mejoras en la experiencia del desarrollador en los últimos meses. Angular v15 es la culminación de esto con docenas de mejoras que conducen a una mejor experiencia y rendimiento del desarrollador. En este Post te compartiré Las Novedades más Destacadas Que Trae Angular 15, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Las Novedades más Destacadas que trae Angular 12
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Puedes leer más en la categoría Angular
Asimismo, te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Las Novedades más Destacadas Que Trae Angular 15 – Parte 1.
Al igual que en otros Posts similares, para conocer mejor las novedades, colocaré el nombre de la novedad, un texto descriptivo y una imagen referencial. Ya que Angular 15 trae muchas novedades este Post será en 2 partes, para asi poder leer mejor estas nuevas características.
Las API Independientes Ahora son una Vista Previa Para Desarrolladores
En v14 se lanzaron nuevas API independientes que permiten a los desarrolladores crear aplicaciones sin usar NgModules. El equipo de Angular se complace en compartir que estas API se graduaron de la versión preliminar para desarrolladores y ahora forman parte de la superficie API estable. De aquí en adelante serán mejoradas gradualmente siguiendo el versionado semántico.
Como parte de asegurar que las API independientes estuvieran listas para graduarse, el equipo de Angular se aseguró que los componentes independientes funcionen en Angular, y ahora funcionan completamente en HttpClient, Angular Elements, enrutador y más.
Las API independientes le permiten arrancar una aplicación usando un solo componente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import {bootstrapApplication} from '@angular/platform-browser'; import {ImageGridComponent} from'./image-grid'; @Component({ standalone: true, selector: 'photo-gallery', imports: [ImageGridComponent], template: ` … <image-grid [images]="imageList"></image-grid> `, }) export class PhotoGalleryComponent { // component logic } bootstrapApplication(PhotoGalleryComponent); |
APIs Independientes de Enrutador y HttpClient tree-shakable
En Angular 15, ahora puedes crear una aplicación de múltiples rutas utilizando las nuevas API independientes del enrutador. Para declarar la ruta raíz puedes usar lo siguiente:
|
1 2 3 4 5 6 7 |
export const appRoutes: Routes = [{ path: 'lazy', loadChildren: () => import('./lazy/lazy.routes') .then(routes => routes.lazyRoutes) }]; |
Donde las lazyRoutes se declaran en:
|
1 2 3 4 5 6 7 |
import {Routes} from '@angular/router'; import {LazyComponent} from './lazy.component'; export const lazyRoutes: Routes = [{path: '', component: LazyComponent}]; |
Y finalmente, registrar el appRoutes en la llamada bootstrapApplication:
|
1 2 3 4 5 6 7 |
bootstrapApplication(AppComponent, { providers: [ provideRouter(appRoutes) ] }); |
Otro beneficio de la provideRouterAPI es que se puede sacudir el árbol. Los empaquetadores pueden eliminar las funciones no utilizadas del enrutador en el momento de la compilación. En las pruebas que realizo el equipo de Angular con la nueva API, descubrieron que eliminar estas funciones no utilizadas del paquete resultó en una reducción del 11 % en el tamaño del código del enrutador en el paquete de la aplicación.
API de Composición de Directivas
La API de composición de directivas lleva la reutilización de código a otro nivel. Esta función se inspiró en la solicitud de función más popular en GitHub que solicita la funcionalidad para agregar directivas a un elemento de host.
La API de composición de directivas permite a los desarrolladores mejorar los elementos del host con directivas y equipa a Angular con una poderosa estrategia de reutilización de código, eso solo es posible gracias al compilador interno de Angular. La API de composición de directivas solo funciona con directivas independientes.
Veamos un ejemplo rápido:
|
1 2 3 4 5 6 7 8 9 10 11 |
@Component({ selector: 'mat-menu', hostDirectives: [HasColor, { directive: CdkMenu, inputs: ['cdkMenuDisabled: disabled'], outputs: ['cdkMenuClosed: closed'] }] }) class MatMenu {} |
En el fragmento de código anterior, se mejoró MatMenu con dos directivas: HasColor y CdkMenu. MatMenu reutiliza todas las entradas, salidas y la lógica asociada con HasColors y solo la lógica y las entradas seleccionadas de CdkMenu.
Esta técnica puede recordarnos herencia múltiple o rasgos en algunos lenguajes de programación, con la diferencia de que Angular tiene un mecanismo para la resolución de conflictos de nombres y es aplicable a las primitivas de la interfaz de usuario.
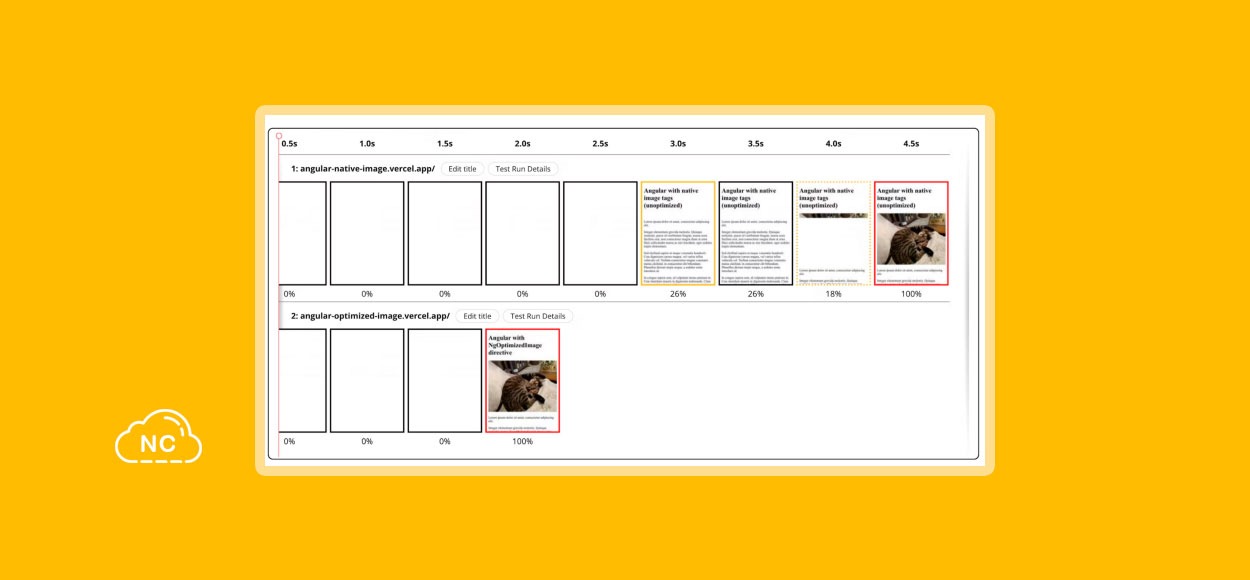
La Directiva de Imagen Ahora es Estable
Se ha lanzado una vista previa para desarrolladores de la directiva de imagen Angular que fue desarrollada en colaboración con Chrome Aurora en v14.2.
Esta directiva de imagen ahora es estable. El sitio web de Land’s End experimentó con esta característica y observó una mejora del 75 % en LCP en una prueba de laboratorio de Lighthouse.
La versión 15 de Angular también incluye algunas características nuevas para la directiva de imagen:
- Generación automática srcset: Esta directiva garantiza que se solicite una imagen del tamaño adecuado al generar el atributo srcset. Esto puede reducir los tiempos de descarga de tus imágenes.
- Modo de relleno [experimental] : Este modo hace que la imagen llene su contenedor principal, eliminando el requisito de declarar el ancho y el alto de la imagen. Es una herramienta útil si no conoces los tamaños de tus imágenes o si deseas migrar imágenes de fondo CSS para usar la directiva.
Puedes usar la directiva independiente NgOptimizedImage directamente en tu componente o NgModule:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { NgOptimizedImage } from '@angular/common'; // Include it into the necessary NgModule @NgModule({ imports: [NgOptimizedImage], }) class AppModule {} // ... or a standalone Component @Component({ standalone: true imports: [NgOptimizedImage], }) class MyStandaloneComponent {} |
Para usarla dentro de un componente, simplemente reemplaza el atributo src de la imagen con ngSrc y asegúrate de especificar el atributo priority para tus imágenes LCP.
Puede encontrar más información en este enlace.
Protectores de Enrutador Funcionales
Junto con las APIs de enrutadores independientes que se pueden sacudir en el árbol, se trabajo para reducir el texto estándar en los guards. Veamos un ejemplo donde se define un guard que verifica si el usuario ha iniciado sesión:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@Injectable({ providedIn: 'root' }) export class MyGuardWithDependency implements CanActivate { constructor(private loginService: LoginService) {} canActivate() { return this.loginService.isLoggedIn(); } } const route = { path: 'somePath', canActivate: [MyGuardWithDependency] }; |
LoginService implementa la mayor parte de la lógica y en el guard solo invocamos isLoggedIn(). Aunque la protección es bastante simple, tenemos mucho código repetitivo.
Con los nuevos protectores de enrutadores funcionales, puedes refactorizar el código anterior a:
|
1 2 3 4 5 6 |
const route = { path: 'admin', canActivate: [() => inject(LoginService).isLoggedIn()] }; |
Exponemos toda la guard dentro de la declaración de guard. Las protecciones funcionales también se pueden componer: puedes crear funciones similares a las de fábrica que aceptan una configuración y devuelven una función de protección o resolución. Puedes encontrar un ejemplo para ejecutar guards de enrutador en serie en GitHub.
El Enrutador Desenvuelve las Importaciones Predeterminadas
Para hacer que el enrutador sea más simple y reducir aún más el texto estándar, el enrutador ahora desenvuelve automáticamente las exportaciones predeterminadas cuando se realiza una carga diferida.
Supongamos que tienes el siguiente LazyComponent:
|
1 2 3 4 5 6 7 |
@Component({ standalone: true, template: '...' }) export default class LazyComponent { ... } |
Antes de este cambio, para realizar la carga diferida de un componente independiente, tenías que hacer:
|
1 2 3 4 5 6 |
{ path: 'lazy', loadComponent: () => import('./lazy-file').then(m => m.LazyComponent), } |
Ahora el enrutador buscará una exportación predeterminada y, si la encuentra, la usará automáticamente, lo que simplifica la declaración de la ruta a:
|
1 2 3 4 5 6 |
{ path: 'lazy', loadComponent: () => import('./lazy-file'), } |
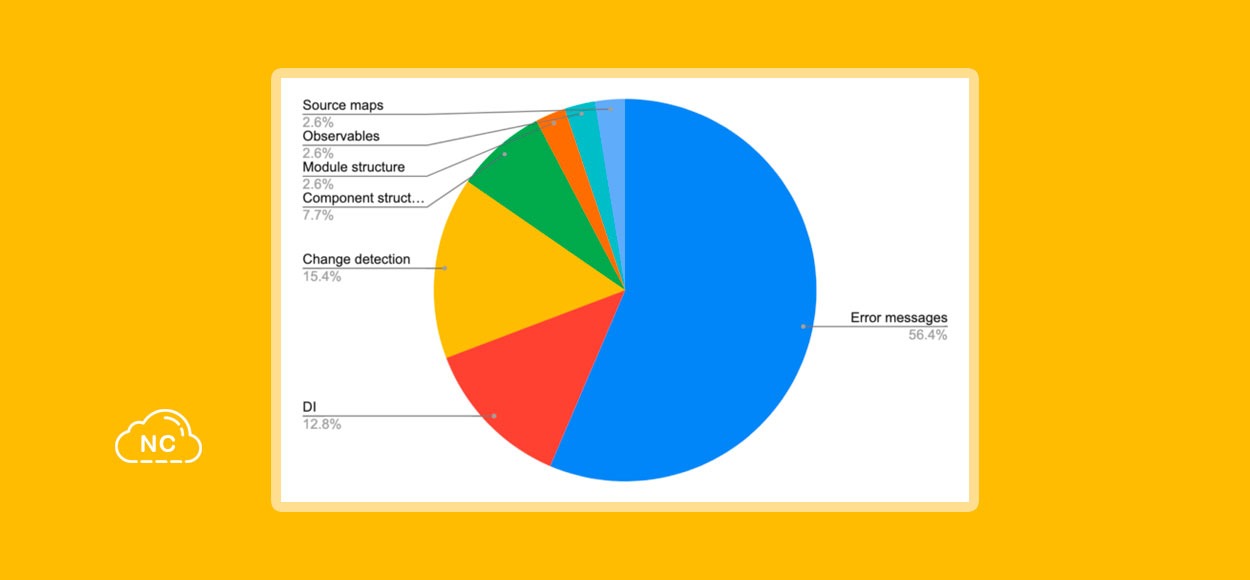
Mejores Rastros de Pila o Stack
El equipo de Angular obtiene mucha información de sus encuestas anuales para desarrolladores, por lo que quiere agradecer por tomarse el tiempo para compartir sus pensamientos. Al profundizar en las dificultades con la experiencia de depuración que enfrentan los desarrolladores, se descubrió que los mensajes de error podrían mejorar.
El equipo de Angular se asoció con Chrome DevTools para arreglar esto problemas. Veamos un seguimiento de pila de muestra que puedes obtener trabajando en una aplicación Angular:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
ERROR Error: Uncaught (in promise): Error Error at app.component.ts:18:11 at Generator.next (<anonymous>) at asyncGeneratorStep (asyncToGenerator.js:3:1) at _next (asyncToGenerator.js:25:1) at _ZoneDelegate.invoke (zone.js:372:26) at Object.onInvoke (core.mjs:26378:33) at _ZoneDelegate.invoke (zone.js:371:52) at Zone.run (zone.js:134:43) at zone.js:1275:36 at _ZoneDelegate.invokeTask (zone.js:406:31) at resolvePromise (zone.js:1211:31) at zone.js:1118:17 at zone.js:1134:33 |
Este fragmento adolece de dos problemas principales:
- Solo hay una línea que corresponde al código que ha creado el desarrollador. Todo lo demás proviene de dependencias de terceros (marco Angular, Zone.js, RxJS).
- No hay información sobre qué interacción del usuario causó el error.
El equipo de Chrome DevTools creó un mecanismo para ignorar los scripts que provienen de node_modules al anotar los mapas de origen a través de la CLI de Angular. También el equipo de Angular colaboró en una API de etiquetado de pila asíncrona que les permitió concatenar tareas asíncronas programadas e independientes en un único seguimiento de pila. Jia Li integró Zone.js con la API de etiquetado de pilas asíncronas, lo que le permitió al aquipo de Angular proporcionar seguimientos de pilas vinculadas.
Estos dos cambios mejoran drásticamente los seguimientos de pila que los desarrolladores ven en Chrome DevTools:
|
1 2 3 4 5 6 7 8 9 10 11 |
ERROR Error: Uncaught (in promise): Error Error at app.component.ts:18:11 at fetch (async) at (anonymous) (app.component.ts:4) at request (app.component.ts:4) at (anonymous) (app.component.ts:17) at submit (app.component.ts:15) at AppComponent_click_3_listener (app.component.html:4) |
Aquí puedes seguir la ejecución desde que se presiona el botón AppComponent hasta el error. Puede leer más sobre las mejoras en este enlace.
Bueno, hasta aquí llegamos con esta 1ra parte, en donde hemos visto un primer grupo de nuevas características que trae Angular 15.
Ten Paciencia, lo que quiero es que conozcas bien estas nuevas características y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última veremos el segundo grupo de nuevas características que trae Angular 15.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 16-11-2022
- 04-05-2023
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)