La Regla de Color 60:30:10 Para el Diseño Web
 4 minuto(s)
4 minuto(s)El color juega un papel tan importante en el diseño de tus sitios web o aplicaciones. Puede afectar las decisiones y el estado de ánimo de tus clientes, por lo que debe haber una manera de equilibrar nuestros colores y hacer que sea una experiencia más agradable mientras los clientes se enfocan en los elementos que queremos que vean, esta es la regla de color 60:3010 y en este Poste te explicaré sobre que es La Regla de Color 60:30:10 Para el Diseño Web, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Principios del Diseño de Interfaces Oscuras (Dark Mode)
- Si eres Desarrollador te brindo estos consejos para Obtener habilidades en el Diseño de Interfaces UI
- Generando Diseños para cada Densidad de Pantalla en Android (dpi) con Adobe Xd
- 5 Consejos para crear Interfaces de Usuario (UI) para aplicaciones móviles de Mensajería o Chat
- Puedes leer más en la categoría UI
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 10 Empresas Que Usan El Lenguaje de Programación R – Parte 2 (Final).
¿ Cómo Se Distribuye ?
La forma en que se distribuye los colores, es de la siguiente manera:
- El 60% es el color neutro o primario, este debe ser el color base de tu diseño.
- El 30% es color secundario, este es el color complementario y apoyará al color principal.
- El 10% es un color de aceto que se utiliza para resaltar aspectos importantes de la página web.
Ahora veamos como hacer esta distribución de colores.
¿ Como Hacerlo ?
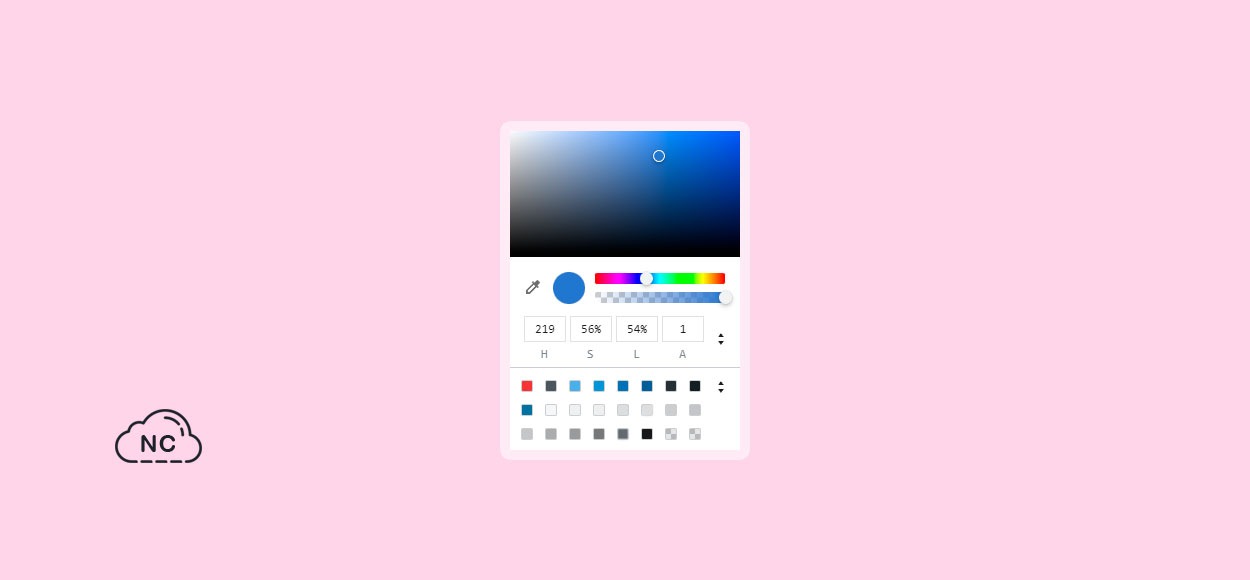
Usaré el selector de color de Google Chrome DevTools. Podemos hacerlo en base a 2 enfoques:
Cambiando los Valores de Saturación y Luminosidad de Tu Color
Este será nuestro color primario, es decir nuestro 60%:
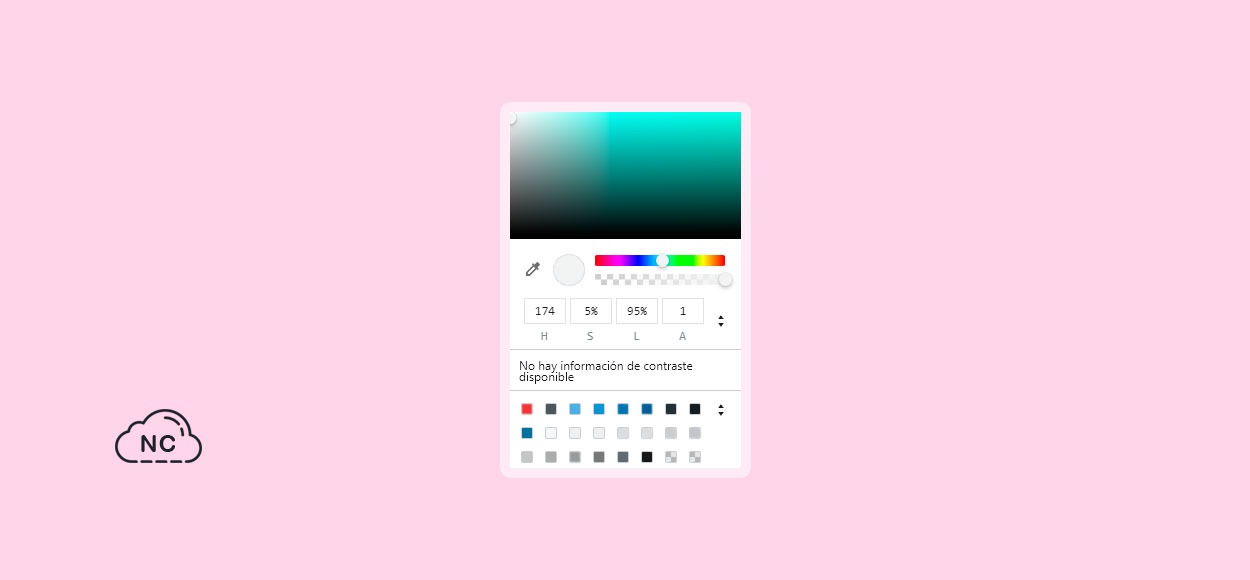
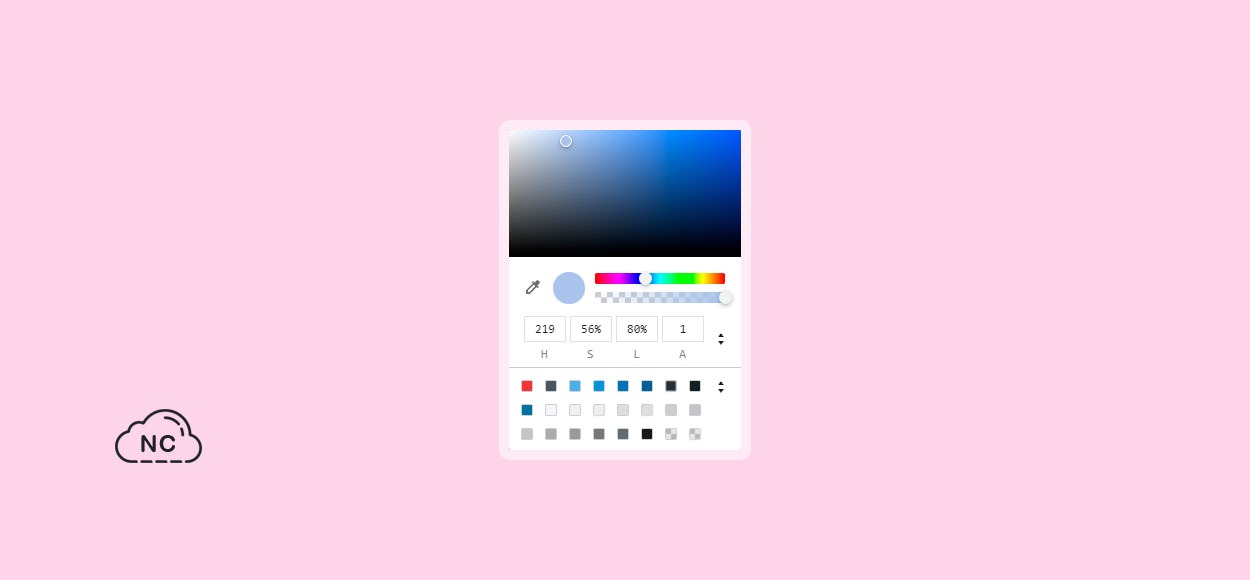
Para nuestro color secundario o nuestro 30%, necesitamos establecer el valor de Saturación (S) entre 5% y 10% y el valor de Luminosidad (L) entre 90% y 95%:
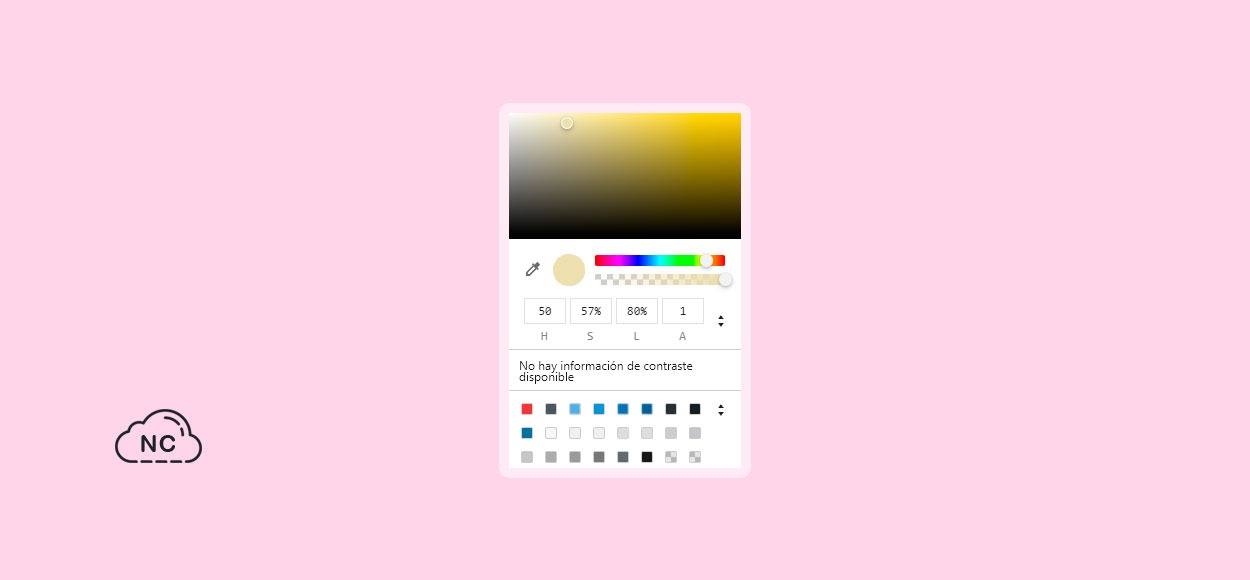
Para el color de acento o nuestro 10%, el valo de Matiz (H) es 50% y nuestro valor de Luminosidad (L) está entre 70% y 80 %:
Ahora veamo el segundo enfoque.
Cambiando Solo La Luminosidad de un Color
Comenzamos con un color base:
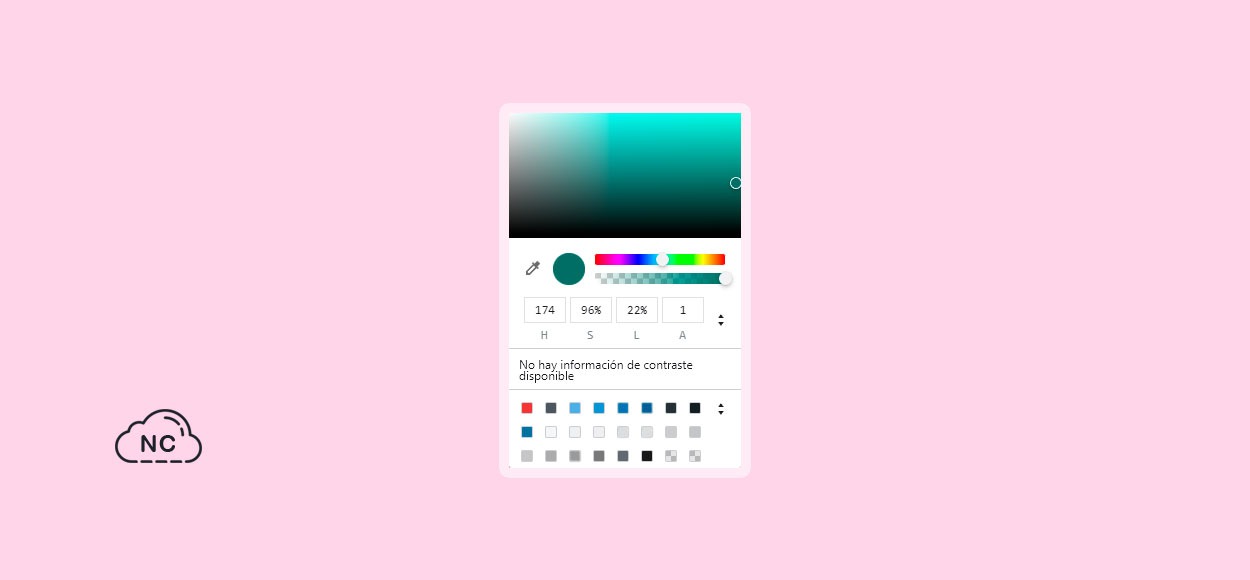
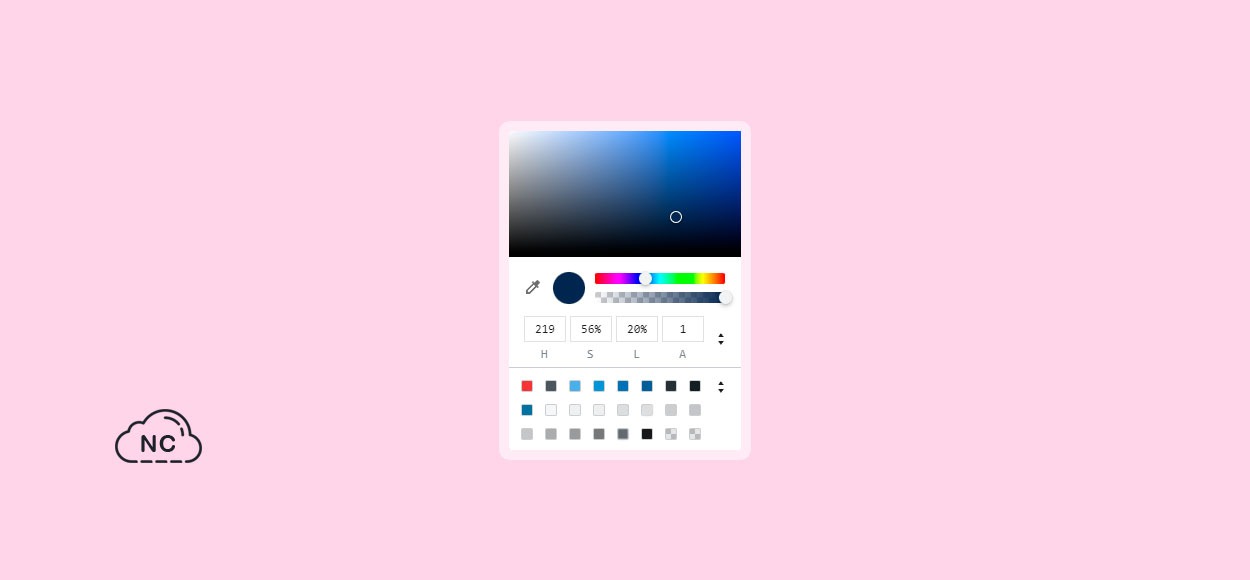
Para el color secundario, debemos establecer nuestro valor de Luminosidad (L) entre 20% y 30%:
Y el color de acento, debe tener el valor de Luminosidad entre 80% y 90%:
Se mantiene un equilibrio de color increible.
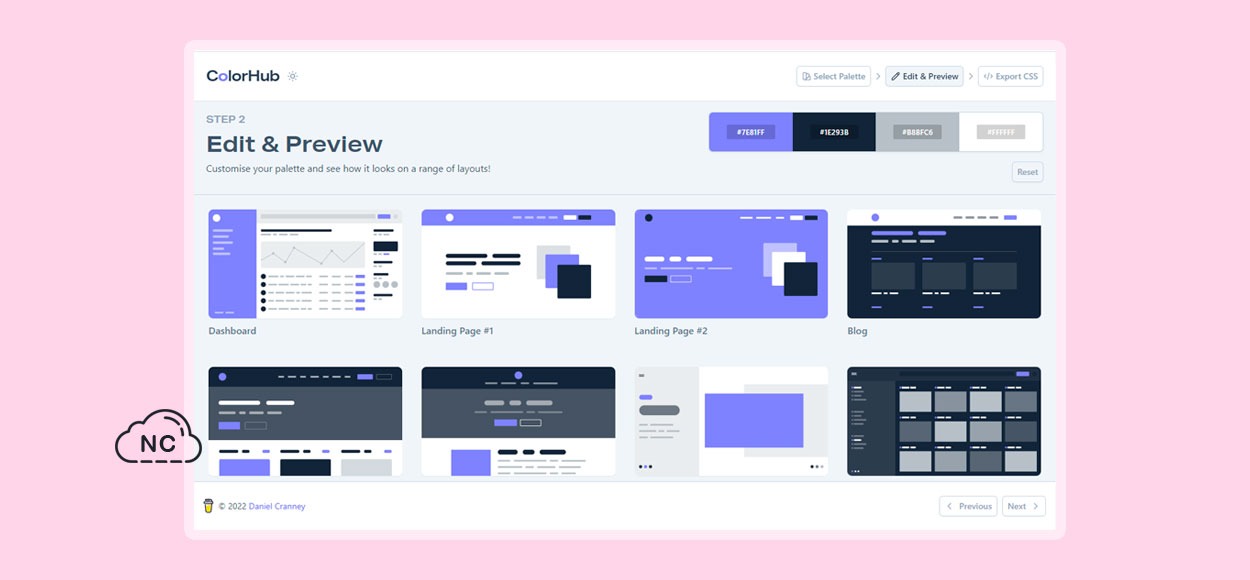
Puedes ver ejemplos de esta regla 60:30:10 en la herramienta ColorHub y tener una idea de como se verian tus aplicaciones web.
Puedes hacer tus propias combinaciones usando un selector de color HSL y ColorHub.
Recuerda mantener la accesibilidad en primer lugar y pasar tus colores por un comprobador de contraste, antes de implementarlos en tus páginas web o aplicaciones.
Conclusión
Como puedes ver, hay infinitas posibilidades de lo que puedes hacer con el diseño y el color; depende de tu jugar con él y descubrir cuál te gusta más.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UI
- 17-08-2022
- 17-10-2022
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)