Implementando Media Queries con CSS 3
 3 minuto(s)
3 minuto(s)En esta página:
En la versión anterior a CSS 3 es decir la versión CSS 2, fue añadida la regla @media la cual permite especificar diferentes reglas de estilo para pantallas Desktops, Impresoras, Dipositivos Móviles, TVs, etc. Penosamente este tipo de medios en CSS 2 nunca tuvo buen soporte para estos dispositivos. En CSS 3 se introduce los Media Queries, en este artículo te enseñaremos a como implementarlo en tus proyectos, como funciona y otros detalles.

Que son los Media Queries ?
A través de los Media Queries (@media) puedes verificar varios elementos muy importantes del dispositivo como:
- Resolución del Dispositivo
- Orientación del dispositivo (Horizontal o Vertical)
- Ancho del Dispositivo
- Alto del Dispositivo
- Ancho de una Ventana del Dispositivo
- Alto de una Ventana del Dispositivo.
Por ende puedes crear propiedades o hojas de estilos para un dispositivo en concreto como un Laptop, PC, Tablet, Móvil o Celular, Smart TVs, etc.
Compatibilidad
A continuación te mostraremos una tabla en donde puedes apreciar la compatibilidad de Media Queries (@media) con los Navegadores Web
| Navegadores | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera | Microsoft Edge |
|---|---|---|---|---|---|---|
| Versiones | 21.0 | 9.0 | 3.5 | 4.0 | 9.0 | 39.0 |
Sintaxis
Los Media Queries pueden tener la siguiente sintaxis, dentro de ella pueden haber varias expresiones
|
1 2 3 4 5 |
@media no|tipo de medio (expresiones) { Acá van las propiedades CSS; } |
Implementación
En CSS 3 puedes declarar propiedades para los siguientes tipos de medios Print, Screen, Speech y All
Se usa para aplicar propiedades en impresoras
|
1 2 3 4 5 6 7 |
@media print { body { background-color: #444444; } } |
Screen
Sirve para aplicar propiedades a pantallas de PCs, Tablets, Mobiles, Smart TVs, etc.
|
1 2 3 4 5 6 7 |
@media screen and (min-width: 460px) { body { font-size: #36px; } } |
Speech
Se utiliza para los lectores de texto mediante voz.
|
1 2 3 4 5 6 7 |
@media speech { p { display: block; } } |
All
Si deseas aplicar todos los tipos de medios mencionados, puedes aplicar All y tendrá soporte para Pantallas, impresoras, etc.
|
1 2 3 4 5 6 7 8 9 10 |
@media all and (min-width: 960px) { body { background-color: #444444; color: orange; font-size: 26pt; border: solid 2px #999999; } } |
Como Funcionan los Media Queries
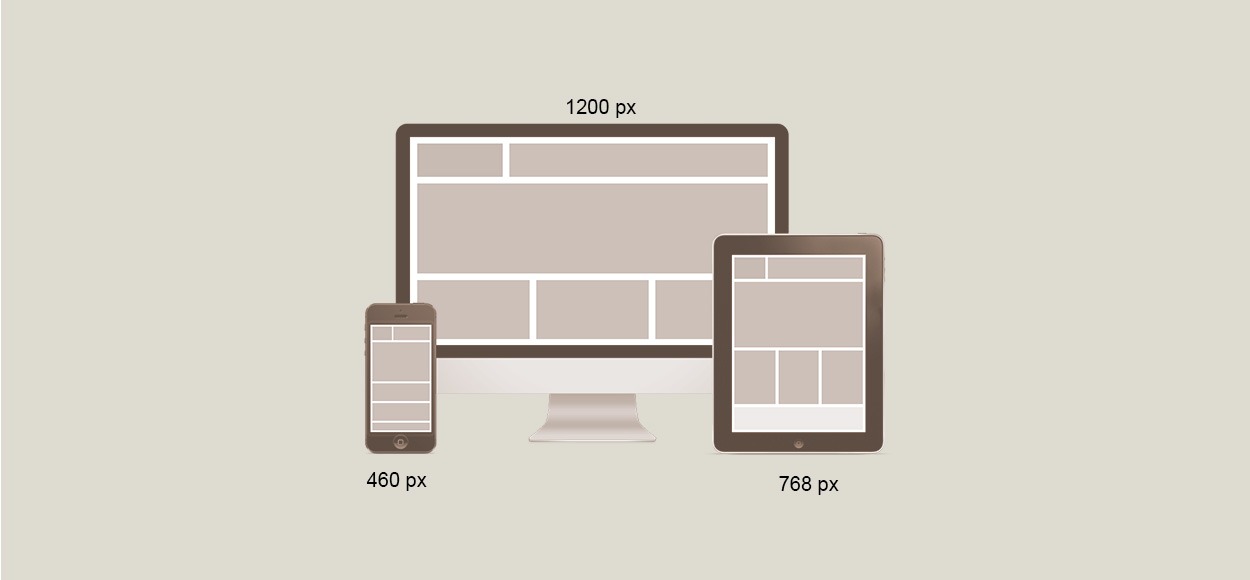
Básicamente tienes que especificar las propiedades que serán aplicables a cada tamaño de pantalla del dispositivo, por ejemplo puedes querer manejar 3 medidas:
- 460px
- 768px
- 1200px

Entonces cada ves que tu proyecto sea abierto en una pantalla con una medida especifica, se tiene que mostrar los elementos de acuerdo a las propiedades que les apliques, estos es importante para que el contenido de tu proyecto se vea bien en cada tamaño de pantalla, creando así una buena experiencia para el usuario.
Por ejemplo a continuación vamos a mostrar un tamaño de fuente diferente según sea el tamaño de la pantalla, mientras más grande la pantalla, más grande será el tamaño de la fuente o texto en pantalla, usamos la propiedad font-size para el tamaño del texto.
Como buena práctica es recomendable detectar el ancho de pantalla máximo y el ancho de pantalla mínimo del dispositivo para ellos usamos las propiedades max-width y min-width es decir le damos un tope para que cada vez que llegue al máximo o mínimo ancho de la pantalla se aplique el tamaño de fuente que le hemos asignado.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* Pantalla de 460 px de Ancho */ @media only screen and (max-width: 460px) and (min-width: 360px) { font-size: 14px; } /* Pantalla de 768 px de ancho */ @media only screen and (max-width: 768px) and (min-width: 668px) { font-size: 16px; } /* Pantalla de 1200 px de ancho */ @media only screen and (max-width: 1200px) and (min-width: 1100px) { font-size: 18px ; } |
Conclusión
El uso de los Media Queries es parte del proceso de Diseño llamado Responsive Design o Diseño Adaptable, si ves que los contenidos de una página web se adaptan en cada dispositivo que abres, es porque talvez están usando los Media Queries de CSS3 o Flexbox u otra técnica, pero ya sabes que una de esas puede ser Media Queries. Esperamos que puedas aplicar los Media Queries a tus proyectos.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 17-10-2018
- 20-10-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)