Haciendo uso de Contadores CSS
 4 minuto(s)
4 minuto(s)Demo Github
Contar elementos es una tarea que se realiza constantemente en diferentes Proyectos a nivel de Programación, por ejemplo si tenemos una tabla con muchos registros, se necesita contar la cantidad para realizar una determinada acción como crear una paginación que cada 20 elementos se añada un número de Página, por otro lado se puede mantener el conteo de productos en stock y muchas otras tareas más, mediante CSS podemos hacer esto y este Post te explicaré como hacerlo.
Normalmente se realizan conteos de elementos haciendo uso de Lenguajes como Javascript o un Lenguaje de Servidor como Ruby, PHP, Python, etc., y esto hace que se consuman recursos de memoria en el Sistema, pero esto lo podemos evitar haciendo uso de CSS para contar los elementos.
Conteo de Encabezados
Por ejemplo en una página HTML podemos tener muchos elementos de tipo <section></section> o secciones y cada sección puede tener un encabezado <h2> que contiene el titulo de la sección y debajo el contenido en un párrafo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<section> <h2>Tortas</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section> <section> <h2>Caramelos</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section> <section> <h2>Chocolates</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section> <section> <h2>Empanadas</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section> <section> <h2>Bebidas</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section> |
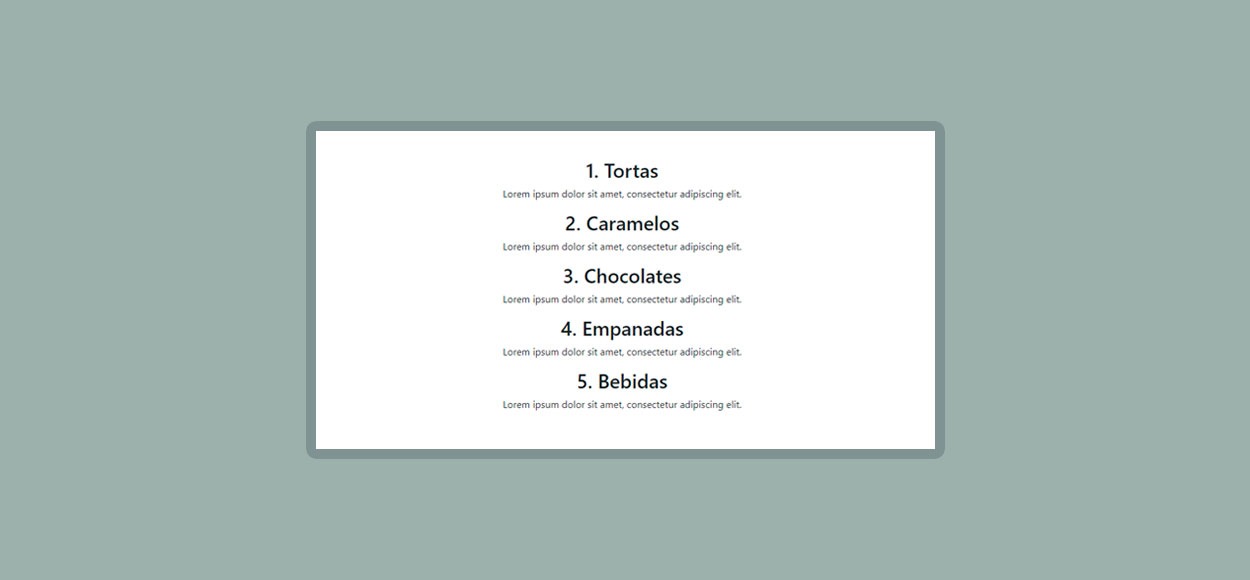
Por ejemplo si necesito enumerar cada encabezado <h2> asignándole un número al lado izquierdo del texto del encabezado <h2>, por ejemplo
|
1 2 3 4 5 6 |
<section> <h2> 1. Tortas </h2> <!-- Número '1' al lado izquierdo --> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </section> |
Pero como tengo muchos encabezados <h2>, pues me puedo ahorrar el trabajo de colocar un número a cada uno haciendo uso de contadores CSS. Lo primero que puedo hacer es inicializar un contador estableciendo el valor en 0 en la etiqueta body de la siguiente manera, a nivel CSS haciendo uso de la propiedad counter-reset
|
1 2 3 4 5 |
body { counter-reset: sections; // Propiedad 'counter-reset' } |
Ahora para cada <section> voy a incrementar el contador * 1, a nivel CSS seria de las siguiente manera haciendo uso de la propiedad counter-increment
|
1 2 3 4 5 |
section { counter-increment: sections; // Propiedad 'counter-increment' } |
Con esto obtengo enumerados todos mis encabezados, es decir con un número al lado izquierdo de cada texto del encabezado <h2>
Conteo de Filas de una Tabla
Si cuento con una tabla con muchos registros, puede que necesite obtener la cantidad de registros que hay en la tabla, esto lo puedo hacer haciendo uso de Contadores CSS, por ejemplo si tengo una Lista de Bebidas
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<table class="table"> <thead class="thead-dark"> <tr> <th scope="col">Nombre</th> <th scope="col">Precio</th> <th scope="col">Stock</th> </tr> </thead> <tbody> <tr> <td>Jugo de Fresa</td> <td>4.50</td> <td>39</td> </tr> <tr> <td>Limonada</td> <td>3.00</td> <td>45</td> </tr> <tr> <td>Café</td> <td>2.00</td> <td>39</td> </tr> </tbody> </table> |
El conteo de filas es algo similar al conteo de encabezados <h2> que explique anteriormente, la diferencia es que solo necesito obtener el valor total de bebidas y no el valor o contenido de cada fila.
Inicio un contador de las filas de la tabla (rows) haciendo uso de la propiedad counter-reset
|
1 2 3 4 5 |
body { counter-reset: rows; } |
Luego para cada fila <tr> en el cuerpo de la tabla <tbody> le incremento el contador con la propiedad counter-increment
|
1 2 3 4 5 |
table tbody tr { counter-increment: rows; } |
Por último obtengo el número total de filas y lo coloco en la etiqueta <span class=”total”></span> que se encuentra en el footer de la tabla
|
1 2 3 4 5 |
table .total:before { content: counter(rows); } |
Agrego a mi tabla un <tfoot> o Footer y dentro de ella colocare un elemento <span> con el nombre de clase total
|
1 2 3 4 5 6 7 8 9 |
<tfoot> <tr> <th>Total de Bebidas: <span class="total"> </span></th> <th></th> <th></th> </tr> </tfoot> |
A continuación, todo el código de mi tabla HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<table border="1" cellpadding="5" class="table"> <thead class="thead-dark"> <tr> <th scope="col">Nombre</th> <th scope="col">Precio</th> <th scope="col">Stock</th> </tr> </thead> <tbody> <tr> <td>Jugo de Fresa</td> <td>4.50</td> <td>39</td> </tr> <tr> <td>Limonada</td> <td>3.00</td> <td>45</td> </tr> <tr> <td>Café</td> <td>2.00</td> <td>39</td> </tr> </tbody> <tfoot> <tr> <th>Total de Bebidas: <span class="total"> </span></th> <th></th> <th></th> </tr> </tfoot> </table> |
Entonces mi tabla mostrará cuantas filas o bebidas existen en ella
Si agrego o elimino filas de mi tabla, el contador se actualizará automáticamente.
Conclusión
Los contadores CSS pueden ser muy útiles si los aplicas de manera ideal sobre tu código, si necesitas hacer conteo de otros elementos, pues en este Post te he dejado una idea de como puedes hacerlo, es cuestión que juegues con ellos hasta lograr hacer el conteo que necesites hacer.
Nota (s)
- Al inicio de este Post he colocado un enlace al repositorio GitHub y una Demo para que puedas ver el código en funcionamiento.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 21-12-2019
- 21-12-2019
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)