Guía para hacer SEO a un proyecto creado con Angular
 4 minuto(s)
4 minuto(s)En esta página:
El posicionamiento en los buscadores es una parte muy importantes si quieres ser visible en Internet, en Angular podemos realizar ciertas acciones para hacer una buena Optimización en los motores de búsqueda, tomando los conceptos básicos de SEO, podemos hacer uso de ciertas herramientas en Angular para que nuestro proyecto logre posicionarse en los buscadores y en este Post te compartiré algunos consejos.
Antes de continuar te invito a escuchar el Podcast: “¿ Que Hago Si No Tengo Los Recursos Para Dedicarme A La Programación ?”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Guía para hacer SEO a un proyecto creado con Angular.
El Framework Angular tiene mucho tiempo en el mercado, en cuanto a SEO, los buscadores suelen posicionar mejor a las páginas que son amigables para ellos, mucho tiene que ver las etiquetas y reglas que sigamos e incluyamos en la estructura del proyecto.
Existen algunas técnicas y herramientas que pueden ayudarte a trabajar y mejorar el SEO en un proyecto creado con Angular, veamos algunas de ellas a continuación.
Usa Datos Estructurados (schema.org)
Crear datos estructurados de tu proyecto Angular, proporcionará metadatos adicionales que describen mejor el contenidos de las páginas del proyecto, el motor de búsqueda de Google, destaca mejor las páginas basadas en estas especificaciones, a continuación un ejemplo sencillo de datos estructurados para una tienda de postres.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "url": "https://mipagina.com/gelatina-de-fresa.html" }, { "@type": "ListItem", "position": 2, "url": "https://mipagina.com/torta-de-chocolate.html" }, { "@type": "ListItem", "position": 3, "url": "https://mipagina.com/pie-de-limon.html" }] } </script> |
En Angular puedes hacer uso de varios paquetes NPM para crear datos estructurados, uno de estos paquetes es ng-json-ld, es ligero y su implementación es sencilla. Es recomendable que ingreses a la documentación de schema.org para que conozcas todos los esquemas disponibles que puedes implementar.
Crea una versión PWA de tu Proyecto
Las Progressive Web Apps (PWA) son aplicaciones que hacen uso de un conjunto de características y herramientas para ofrecer una experiencia similar a una aplicación móvil, por ejemplo una PWA permite añadir un icono de acceso director en el dispositivo como si de una aplicación móvil se tratara.
Hacer la versión PWA de tu proyecto Angular mejorará la carga de tu proyecto, este será más rápido y los motores de búsqueda valoran mucho las páginas rápidas, una PWA se almacena en cache y sin conexión, la próxima vez que el usuario ingrese a la página, una PWA usa los datos almacenados para no volverlos a cargar y así ofrecer una mejor experiencia al usuario con una carga rápida del proyecto.
En Angular puedes hacer ejecutar el siguiente comando para comenzar a trabajar con la versión PWA de tu proyecto.
|
1 2 3 4 |
# Comando nativo de Angular ng add @angular/pwa — project miproyectopwa |
El comando anterior es parte del trabajo con Service Workers que se menciona en la documentación oficial de Angular y agrega funciones PWA que puedes configurarlas en tu proyecto Angular, cuando el usuario ingrese podrá ver una versión sin conexión de tu proyecto disponible.
Has SSR (Server Side Rendering)
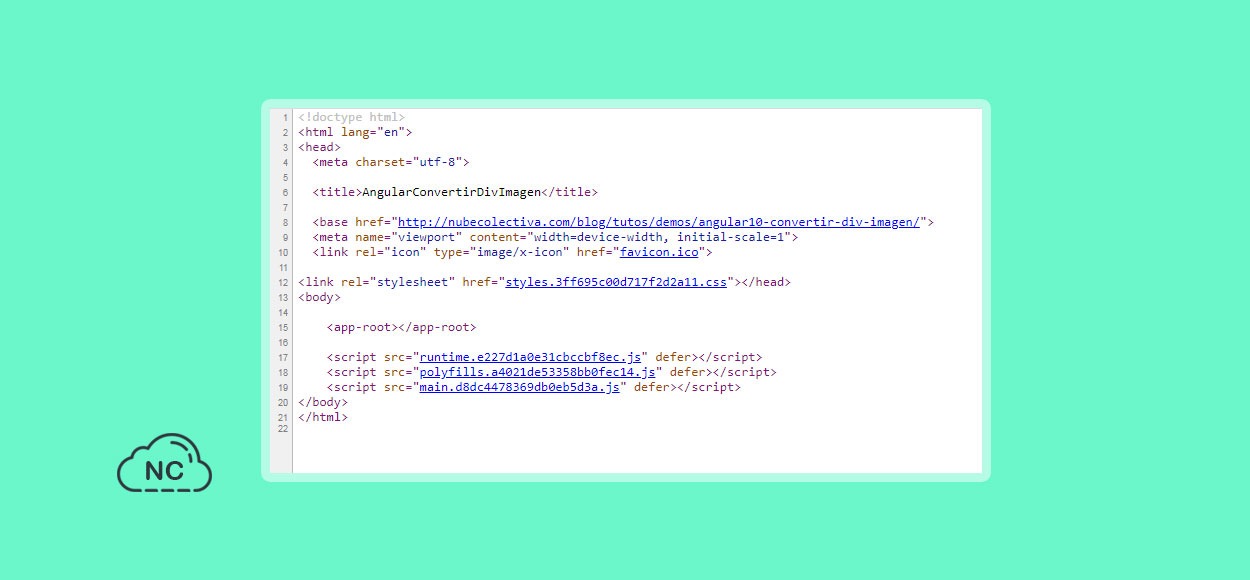
Cuando pasamos un proyecto a producción en Angular, el código HTML del proyecto suele verse de la siguiente manera.
Si bien el contenido es visible para los navegadores y los usuarios, pero hay archivos JavaScript y CSS asociados a la página HTML compilada que no son accesibles a los rastreadores de los motores de búsqueda.
Para solucionar esto podemos hacer uso de Angular Universe que genera páginas estáticas con todo el código descompilado que los clientes o navegadores pueden analizar sin problemas, esto hará que tu proyecto sea amigable con el SEO y se posicione mejor en los buscadores.
Define el Título y las Meta Tags de tu Proyecto
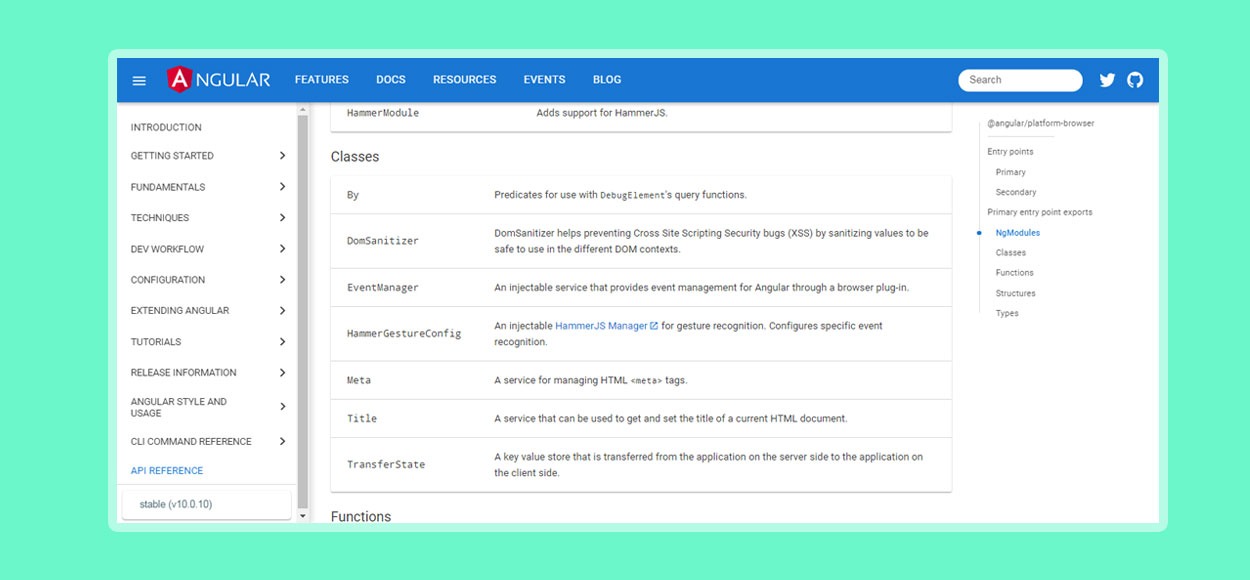
En SEO es fundamental tener bien definido el título (title) y las etiquetas <meta>, las etiquetas meta son fragmentos de texto que describen el contenido de una página web, estas etiquetas meta no aparecen por defecto en un proyecto de Angular, puedes usar la clase Meta de @angular/platform-browser que te facilita el renderizado de estas etiquetas <meta> en tu proyecto.
Puedes configurar una o varias etiquetas al cargar la página y actualizarla según sea necesario, asimismo la etiqueta de título (title) la podemos usar haciendo uso de la clase Title de @angular/platform-browser.
Crea un URL canónica de tu Proyecto
Una vez que tu proyecto esta en producción, puedes crear una versión canónica de la URL o el dominio de tu proyecto, una URL canónica le dice a los motores de búsqueda cual es la versión no duplicada de tu proyecto y no tome como contenido duplicado otra versión que exista de tu proyecto, Google sanciona a las páginas con contenido duplicado porque busca evitar el plagio de contenido.
|
1 2 3 4 |
<!-- URL Canónica --> <link rel="canonical" href="https://www.miproyecto.com/" /> |
En Angular puedes hacer uso del inyector de documentos para crear la URL canónica de tu proyecto.
Conclusión
Hemos aprendido algunas técnicas en Angular para mejorar el posicionamiento en los buscadores, existen otras técnicas más, algunas son netamente de SEO, pero con que logres descompilar tu proyecto con Angular Universe, podrás manipular el código y usar las etiquetas necesarias para llevar acabo otras técnicas de SEO.
Nota(s)
- Algunas de estas técnicas puede quedar obsoletas, continuar o ser modificadas, esto no depende de mi, si no de las empresas que dan soporte a Angular, HTML y los motores de búsqueda como Google que suelen cambiar sus opciones y reglas en SEO.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- SEO
- 18-08-2020
- 19-08-2020
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































