Formas de colocar una Imagen o Marcador a una lista desordenada ‘ul’ con CSS 3
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
Las listas en un Página Web son elementos muy importantes, estas ayudan a mostrar diferentes tipo de información a los usuarios o visitantes, puede ayudarte a mostrar una lista de ingredientes de un receta de cocina, mostrar un listado de libros recomendados, mostrar los capítulos de un curso, etc. En ocasiones puedes que necesites colocar una imagen como icono o marcador de un elemento de una lista desordenada y en este Post te enseño un par de maneras para hacerlo.
Antes de continuar con este Post te invito a tomar el curso CSS 3 desde 0 completamente Gratis, en donde aprenderás en detalle a usar las propiedades, módulos, etc. de CSS 3 que te permitirán darle un mejor diseño y diferentes características visuales a una Página HTML 5:
Bien continuemos con el Post: Formas de colocar una Imagen o Marcador a una lista <ul> con CSS 3
Voy a compartirte 2 formas de colocar un icono o marcador a los elementos de una lista desordenada, te explicaré su pro y contra más destacado de cada forma y otros detalles.
Mediante la Propiedad ‘list-style-image’
Supongamos que tengo una lista con 5 elementos, específicamente 5 jugadores de fútbol:
|
1 2 3 4 5 6 7 8 9 |
<ul class="jugadores1"> <li>Robert Lewandowski</li> <li>Erling Braut Håland</li> <li>Kylian Mbappé</li> <li>Karim Benzema</li> <li>Mohamed Salah</li> </ul> |
A mi lista con el nombre de clase jugadores1 le añado la propiedad list-style-image, pero para esto la imagen debe tener un tamaño pequeño, yo usaré la imagen de un balón de fútbol con las medidas 10 px de ancho y 10 px de alto, ya que si la imagen es muy grande, se puede salir de su lugar y no se verá bien:
|
1 2 3 4 5 |
.jugadores1 { list-style-image: url('../img/iconobalon.png'); } |
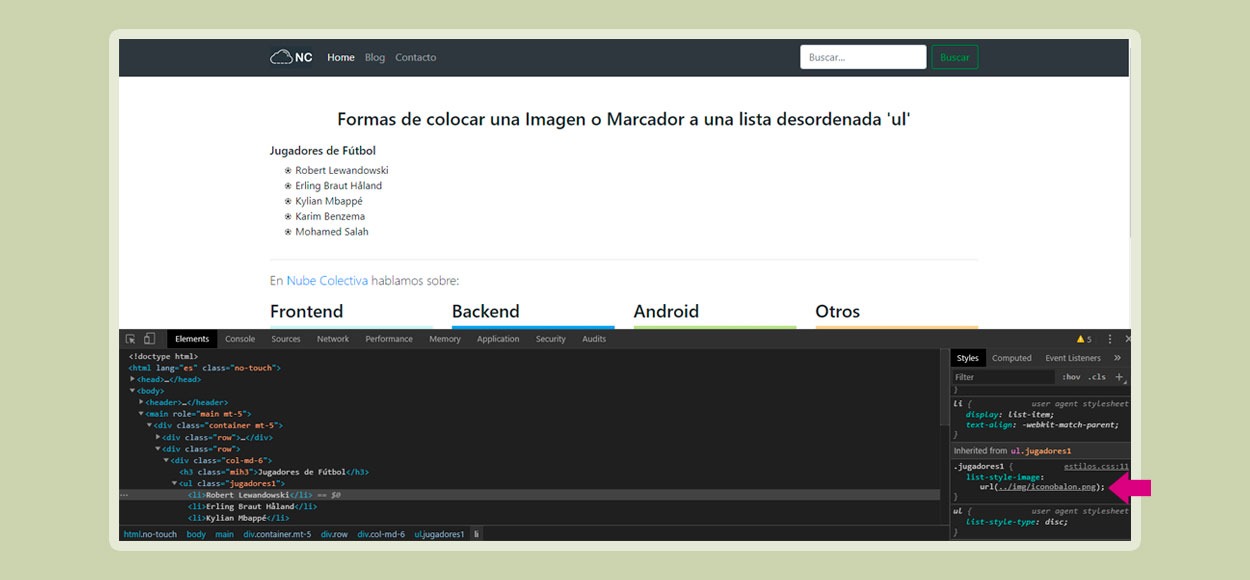
Con esto tengo listo y de manera rápida mi lista con un icono personalizado (balón de futbol):
En la imagen anterior puedes ver que al inspeccionar un elemento de la lista con la herramienta Chrome Dev Tools me muestra que estoy usando el archivo llamado iconobalon.png
Pero si no tienes forma o manera de cambiar el tamaño de la imagen, puedes hacer uso de diferentes propiedades CSS para añadir una imagen, esta manera la veremos a continuación.
Mediante el uso de varias propiedades CSS
Igualmente que el caso anterior, tengo una lista con 5 elementos, específicamente 5 jugadores de fútbol:
|
1 2 3 4 5 6 7 8 9 |
<ul class="jugadores2"> <li>Robert Lewandowski</li> <li>Erling Braut Håland</li> <li>Kylian Mbappé</li> <li>Karim Benzema</li> <li>Mohamed Salah</li> </ul> |
Acá usaré una imagen llamada balon.png esta imagen tiene las medidas de 256 px de ancho y 256 px de alto, las medidas son más grandes que la imagen de la manera anterior.
Lo que haré es jugar con varias propiedades CSS, en los comentarios del código explico las propiedades más resaltantes que se aplican a la lista para darle el aspecto necesario:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* Quito el estilo de icono por defecto y le doy 0 de relleno padding al lado izquierdo */ .jugadores2 { list-style: none; padding-left: 0; } /* Accedo a los elementos de la lista y le doy posición relativa y un padding o relleno de 20px a la lado izquierdo de cada elemento */ .jugadores2 li { position: relative; padding-left: 20px; } /* Acá agrego varias propiedades, le doy ancho y alto de 10px, posición absoluta, coloco la imagen como fondo, entre otras propiedades */ .jugadores2 li:before { content: ''; width: 10px; height: 10px; position: absolute; background-image: url('../img/balon.png'); background-size: cover; background-position: center; left: 0; top: 50%; transform: translateY(-50%); } |
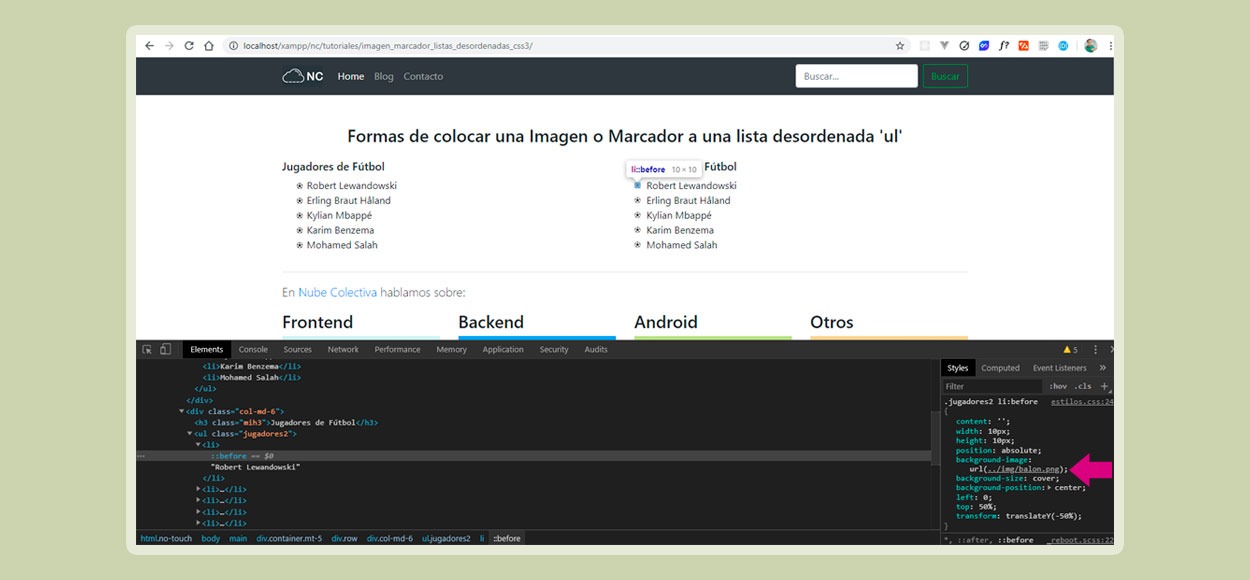
De esta manera he colocado una imagen de tamaño grande (256 px de ancho y 256 px de alto) como icono o marcador de los elementos de la lista:
También en la imagen anterior puedes ver que al inspeccionar el pseudo-elemento ::before de un elemento de la lista con la herramienta Chrome Dev Tools me muestra que estoy usando el archivo llamado balon.png el cual tiene medidas grandes.
Con esto puedo utilizar cualquier imagen como icono o marcador para los elementos de una lista, no importa el tamaño que sea, con las propiedades CSS, hemos hecho que la imagen se vea correctamente.
Conclusión
En este Post hemos aprendido a colocar de 2 formas un icono o marcador a los elementos de una lista desordenada <ul></ul>, CSS 3 nos da la posibilidad de darle el aspecto visual que necesitemos a los elementos de una Página Web.
No digo que todo se pueda hacer con CSS, ya que hay ocasiones en que se necesita de otras tecnologías como JavaScript u otras, para determinadas tareas.
Notas
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- CSS
- 05-02-2020
- 11-08-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)