El Estado actual de CSS para el 2020 – Parte 2
 4 minuto(s)
4 minuto(s)En esta página:
En este Post continuaré con en Estado actual de las características más resaltantes de CSS para el 2020, en el Post anterior llamado El Estado actual de CSS para el 2020 – Parte 1 conocimos información interesante que nos causo muchas sorpresas como el tema de los Grid CSS y en este Post que viene hay nuevas e interesante estadísticas.
Partes
Antes de continuar con este Post, te recomiendo leer nuestros Posts referentes a CSS, con ello aprenderás un poco mas sobre este Lenguaje para diseñar interfaces y si quieres aprender CSS 3 el cual es la versión actual de CSS, puedes comenzar con el curso CSS 3 desde 0 totalmente gratis.
Te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo”:
Spotify:
Sound Cloud:
Bien ahora continuemos con el Post: El Estado actual de CSS para el 2020 – Parte 2.
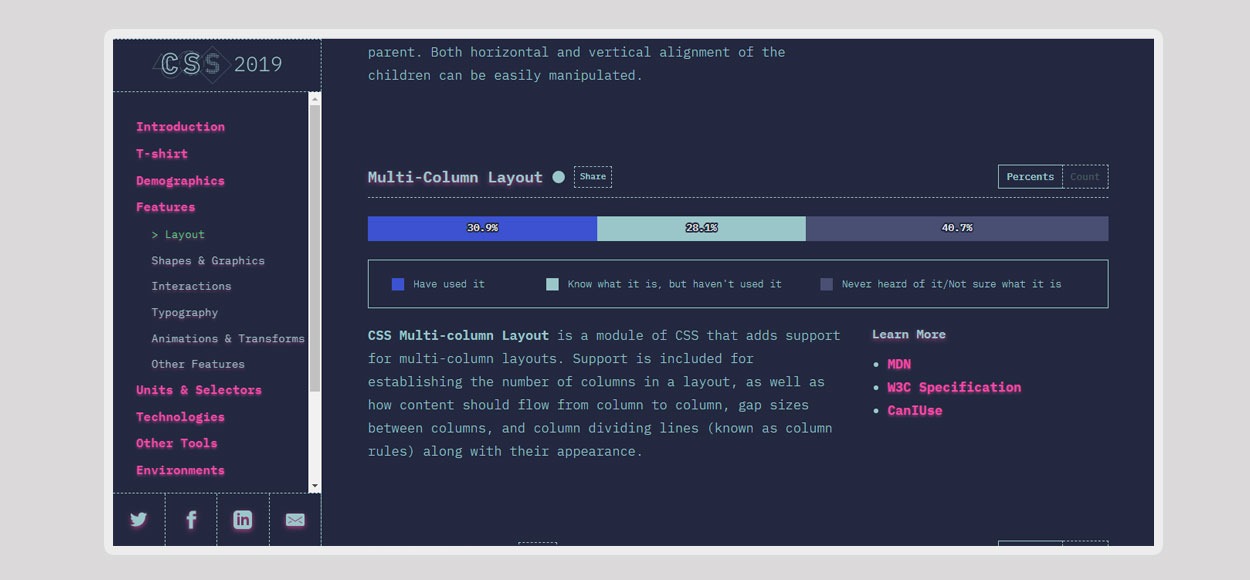
Diseño de columnas múltiples
El trabajo de Diseño con múltiples columnas permite ordenar el contenido en forma similar a un periódico (columnas). Puedes elegir la cantidad o número de columnas, personalizar como fluyen de una columna a otra y ajustar el tamaño de los espacios entre columnas, por ejemplo en el Framework Bootstrap se personalizaron cuantas columnas se pueden usar (12 columnas con la clase col-md-12).
Si bien el 40.7 % de los encuestados en la página State of CSS no están familiarizados con el diseño de columnas múltiples, el 30.9 % de los encuestados lo han usado antes. Esto indica que en el 2020 puede que siga siendo una característica que no es muy empleada por los Desarrolladores CSS, lo que si es empleada por los Frameworks populares CSS como Bootstrap, Materialize, Foundation, entre otros.
Modos de Escritura
El CSS Writing Modes (Modos de escritura) es un módulo CSS que define modos de escritura internacional, tanto de izquierda a derecha por ejemplo códigos latinos, hebreos, chinos y bi-modos direccionales.
Podemos ver que el 73% nunca ha oído hablar de esta característica y solo el 7.4% la ha utilizado. Para el 2020 probablemente se mantenga esta estadística o aumente un pequeño porcentaje.
Formas y Gráficos
Con el paso de los años en CSS se ha vuelto más fácil crear gráficos y formas. Los Desarrolladores que dominan las formas y las características gráficas de CSS, pueden crear gráficos impresionantes sin usar una aplicación externa.
CSS tiene soporte para filtros, efectos y otras características que hacen que el trabajo con Formas y Gráficos sea más fácil y ágil.
El 47.2% de los encuestados sabe que son las Formas y Gráficos, pero no las han usado y solo el 21.5 % las han usado y el 30.9% no las conoce. Esto indica que se necesita incentivar el uso de gráficos y formas con CSS para aumentar su uso.
Filtros y Efectos / Ajuste de objeto
La característica Filtros y Efectos (Filters y Effects) es similar al software de edición que tiene la cámara de los teléfonos móviles o algunas aplicaciones de tipo redes sociales de hoy en día, cuentan con la propiedad de filtro que aplica efectos gráficos a las fotos e imágenes. Más de 2 tercios de los Desarrolladores CSS lo usan en sus proyectos.
Por otro lado la propiedad Object fit (Ajuste de objeto) para reemplazar el contenido de un elemento, como una imagen, permite definir como se debe cambiar el tamaño del contenido para que se ajuste al contenedor principal. Similar a los Filtros y Efectos, más del 67 % de los usuarios de CSS aprovechan esta propiedad.
Ambas propiedades nos arrojan interesantes datos que nos dan una idea de cual será su estado en el año 2020.
Scroll snap (Desplazamiento rápido)
Este módulo de CSS proporciona posiciones de ajuste de un desplazamiento para puertos de contenedores de desplazamiento, justo después de desplazar un elemento. Si bien la mitad de los encuestados conoce esta característica, solo el 11.6% la esta utilizando en la actualidad.
El 47.5% nunca lo ha usado, pero le mantiene una cercanía el 40.2% de usuarios que han escuchado de esta característica pero nunca la han usado. Esta información parece positiva, indica que muchos Desarrolladores CSS tienen conocimiento de esta característica y su uso puede marcar la diferencia en este 2020.
Conclusión
En esta parte Nro 2 hemos visto el estado de otras características de CSS en 2019 y esto puede influir en el año 2020, en la 3ra parte de este Post, vamos a continuar analizando otras estadísticas de CSS.
Si quieres aprender CSS 3 el cual es la versión actual de CSS, puedes comenzar con el curso CSS 3 desde 0 totalmente gratis de Nube Colectiva.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenido.
- CSS
- 24-01-2020
- 26-01-2020
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)