Efecto Sticky o Video Flotante mientras te desplazas verticalmente en una Página Web
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
En estos últimos meses hemos visto en algunas redes sociales y plataformas que soportan la reproducción de videos mientras estas navegando o desplazándote hacia abajo o arriba de la página, entre ellas se encuentran Facebook y Youtube, si eres desarrollador y estas interesado en aplicar este efecto a tus proyectos, en este tutorial te enseñaremos como hacerlo, vamos con el tutorial.

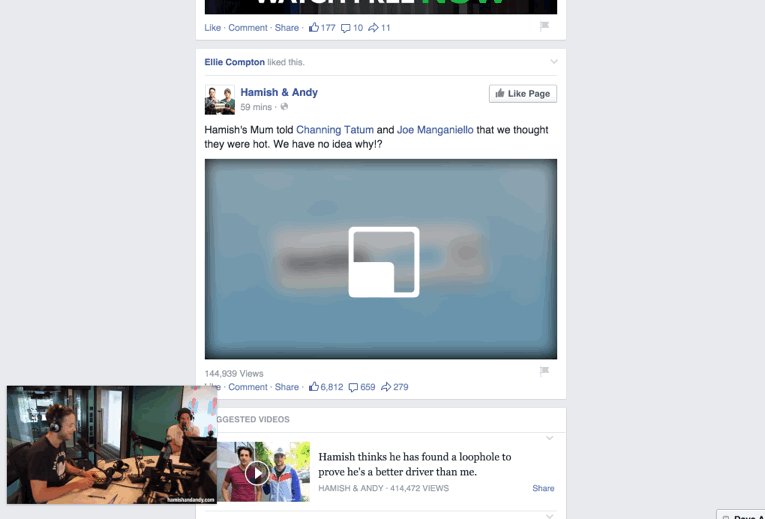
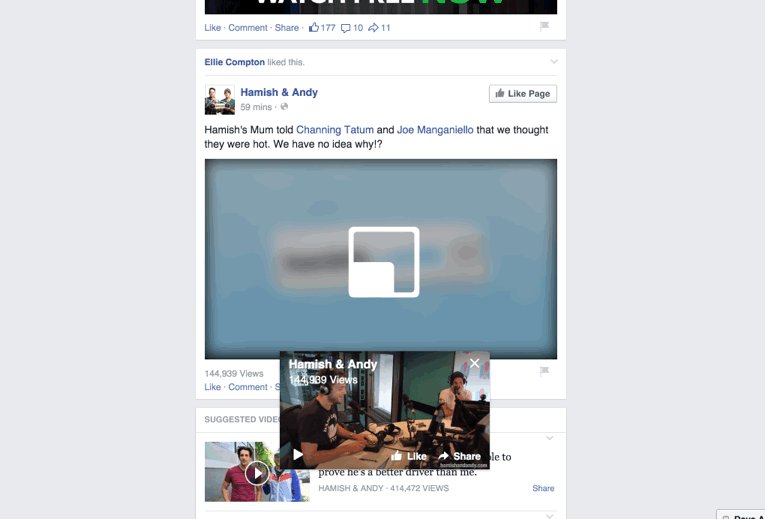
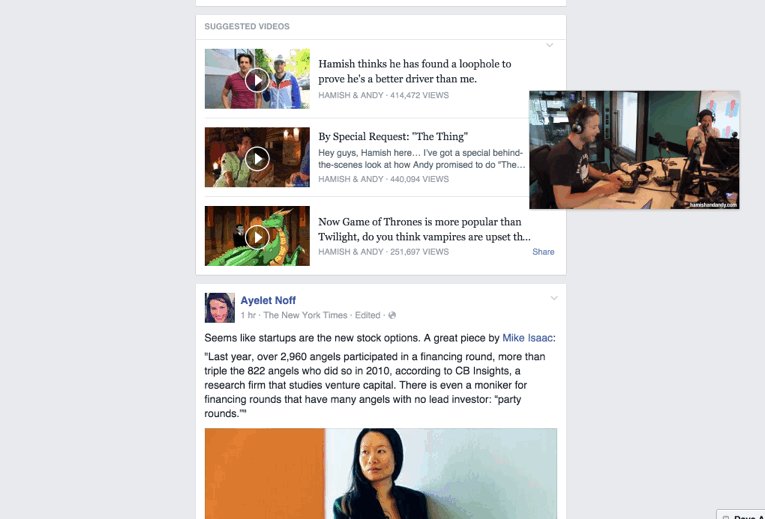
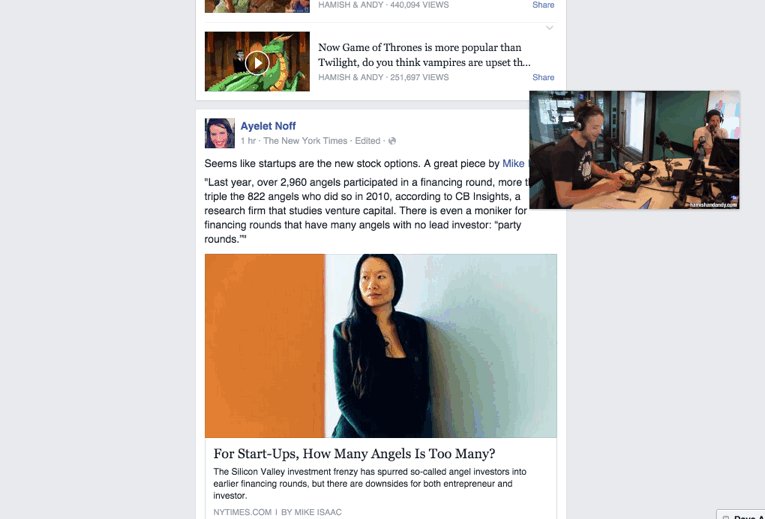
Entendemos que cuando sacaron esta nueva forma de ver videos, fue para mejorar la experiencia del usuario (UX) en cada plataforma, con el paso de los meses han ido realizando mejoras en el sistema de video flotante y parece que aún lo siguen mejorando, para que tengas una idea de lo que hablamos mira el siguiente ejemplo en la plataforma Facebook (El efecto Drag and Drop no lo incluimos en este tutorial, pero lo puedes hacer, por ejemplo con la funcionalidad Draggable de jQuery UI):

Para realizar este efecto solamente haremos uso de HTML, CSS y jQuery (Librería Javascript).
Lo primero que haremos será crear los estilos CSS para darle el aspecto y estilos a nuestra vista HTML, creamos un archivo llamado estilos.css y agregamos las siguientes propiedades, puedes ver que hay comentarios en el código CSS, con estos comentarios explicamos que hace cada propiedad CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
/* El texto de contenido donde flota el video */ .txt_contenido{ text-align: justify; } /* Efectos que damos al mandar a flotar el video */ @-webkit-keyframes fade-in-up { 0% { opacity: 0; } 100% { -webkit-transform: translateY(0); transform: translateY(0); opacity: 1; } } /* El texto de contenido donde flota el video */ @keyframes fade-in-up { 0% { opacity: 0; } 100% { -webkit-transform: translateY(0); transform: translateY(0); opacity: 1; } } /* Contenedor principal del video */ .contenedor_video { padding: 45px; display: block; margin: 0 auto; } /* El subcontenedor con la clase .video con el elemento HTML video */ .video video { max-width: 100%; max-height: 100%; width: 750px; height: 450px; background-color: #e6e5e6; } /* Contenedor del video flotante o sticky */ .videoflotante { position: fixed; top: 50px; right: 20px; -webkit-transform: translateY(100%); transform: translateY(100%); width: 345px; height: 200px; -webkit-animation: fade-in-up .25s ease forwards; animation: fade-in-up .25s ease forwards; border: 5px solid #888d92; } /* Cuando cerramos el video flotante, volvemos su posición al estado inicial */ .videoflotante2 { position: initial; } /* Botón cerrar el video flotante */ .btn_cerrar{ font-size: 30px; position: absolute; margin-top: -50px; margin-left: 320px; cursor: pointer; } /* Oculta el botón para cerrar el video flotante */ .btn_cerrar_cls{ display: none; } /* Propiedades CSS para que se ajuste a los dispositivos móviles con max-width de 360px */ @media(max-width: 360px) { .video video { max-width: 100%; max-height: 100%; width: 100%; height: 220px; background-color: #e6e5e6; } .videoflotante { width: 245px; height: 135px; top: 40px; } .btn_cerrar { margin-top: -49px; margin-left: 220px; } } |
Bien ahora pasaremos a crear un archivo llamado app.js en donde colocaremos nuestro código jQuery con funciones para darle vida a nuestro video flotante o sticky.
Igualmente que el archivo CSS, en este archivo Javascript, colocamos comentarios en donde explicamos que hace cada línea del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
// Declaramos las variables respectivas que usaremos var $window = $(window); var $cont_vid = $('.contenedor_video'); var $video = $('.video'); // Con el método .outerHeight(); obtenemos la altura externa de la clase .video var alturaVideo = $video.outerHeight(); // Dejamos oculto por default el bótón para cerrar el video flotante var $btn_cerrar = $('.btn_cerrar').hide(); //Mediate esta función capturamos si el usuario inicia la reproducción del video jQuery(function($) { $('video.vid').one('play', function () { //console.log("hola"); // Por defecto limpiamos la clase videoflotante2 que establece la posicion inicial del video flotante $('.video').removeClass('videoflotante2'); // Al desplazarnos hacia abajo o hacia arriba después de iniciar la reproducción del video, se muestra el video flotante o sticky $window.on('scroll', function() { // Con el método .scrollTop(); obtenemosla posición actual de la barra de desplazamiento de la ventana '$window' var scrollTopWin = $window.scrollTop(); // Con el método .offset(); obtenemos las coordenadas de desplazamiento de un elemento var videoBottom= alturaVideo + $cont_vid.offset().top; //var scroll = $(window).scrollTop(); // Si la posición actual de la ventana es > que el desplazamiento actual (alturaVideo + $cont_vid.offset().top;) realizamos el lanzado // del video flotante o sticky o si no que siga oculto if (scrollTopWin > videoBottom) { $cont_vid.height(alturaVideo); $video.addClass('videoflotante'); $btn_cerrar.show(); } else { $cont_vid.height('auto'); $video.removeClass('videoflotante'); $btn_cerrar.hide(); } }); }); }); // En esta función luego que cerramos la ventana flotante. procedemos a detener el video jQuery(function($) { $('.btn_cerrar').on('click', function() { $('.video').addClass('videoflotante2'); $('video').trigger('pause'); }); }); // Con esta función volvemos a lanzar el video flotante si es que le damos nuevamente en reproducir (resumir video) para // continuar la reproducción del video jQuery(function($) { $('video.vid').on('playing', function () { $('.video').removeClass('videoflotante2'); }); }); //Con esta función quitamos la ventana flotante cuando el video es detenido, quitamos las clases asignadas jQuery(function($) { $('video.vid').on('stop', function () { $('.video').removeClass('videoflotante'); $('.video').removeClass('videoflotante2'); }); }); |
Por último creamos nuestra vista en donde se visualizarán nuestros elementos de la aplicación, también agregamos comentarios en el código HTML para especificar que hace cada elemento
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Contenedor principal del video --> <div class="contenedor_video"> <!-- Subcontenedor del video --> <div class="video"> <!-- Botón para cerrar el video flotante --> <div class="btn_cerrar"> x </div> <!-- Elemento Video HTML 5 --> <video class="vid" controls> <source src="video/video.mp4" type="video/mp4"> Tu navegador no soporta Videos HTML, por favor usa un navegador moderno. </video> </div> </div> |
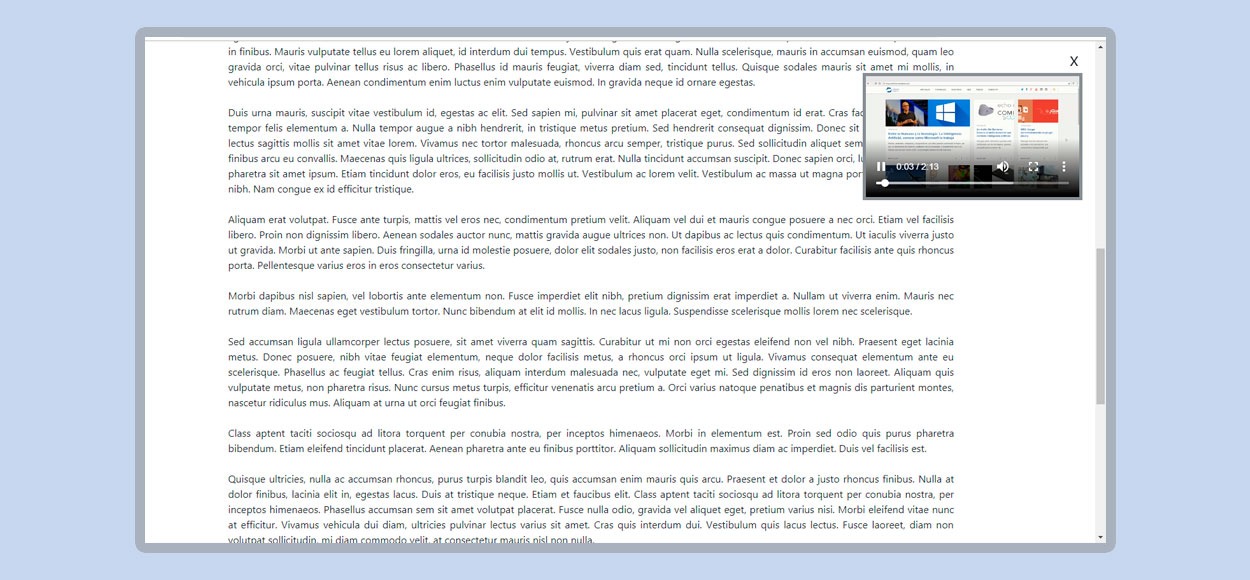
Abrimos el proyecto y tenemos nuestro video flotante o Sticky

Puedes ver la Demo que colocamos al inicio del artículo y también colocamos el repositorio Github por si necesitas el código fuente.
Notas
- Los métodos y funciones de jQuery usados en este tutorial pueden quedar inutilizables, esto no depende de nosotros si no de los Desarrolladores que dan Soporte a jQuery.
- Con este ejemplo base puedes hacer mejoras o aplicar otras funcionalidades a tu video flotante.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 07-03-2019
- 07-03-2019
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































