Crear una Notificación GDPR con Angular 6 + Cookie y Bootstrap 4
 2 minuto(s)
2 minuto(s)Demo Github
Hace poco salio el Reglamento de Protección de Datos, el cual obliga a todas las plataformas a que notifiquen sobre el uso de datos de los usuarios que usan y visitan una plataforma, esta información aun sigue en debate pero ya es obligatorio que todas las empresas la desplieguen a sus usuarios, vamos a trabajar con la versión de Angular 6 y Bootstrap 4 para la interface.
Trabajando con Angular 6
Abrimos la consola de comando de NodeJS (Command Prompt) Creamos un nuevo proyecto
|
1 2 3 |
ng new my-app |
Paso seguido abrimos el archivo app.component.ts y agregamos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import { Component, Output, EventEmitter, OnInit } from '@angular/core'; import { CookieService } from 'ngx-cookie-service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent implements OnInit { nombre: string = 'Machu Pichu'; ubicacion: string = 'Lima - Peru, Cuzco'; cookieValue = 'UNKNOWN'; constructor( private cookieService: CookieService ) { } ngOnInit(): void { this.cookieService.set( 'Cookie', 'GDPR' ); this.cookieValue = this.cookieService.get('Cookie'); } visible: boolean = true; @Output() close: EventEmitter<any> = new EventEmitter(); onGRDP() { this.visible = !this.visible; if (this.visible) { this.close.emit(null); } } } |
Trabajando con Bootstrap 4
Bien en mi vista voy a crear la notificación GDRP en la parte de abajo después de cerrar la etiqueta </footer> con el botón aceptar que llamará a la acción onGRDP con el evento para cerrar la notificación, esta acción la definimos en nuestro archivo app.component.ts :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="alert alert-warning grdp" role="alert" [hidden]="!visible"> <p> <strong>GDPR (General Data Protection Regulation - Reglamento General Protección de Datos)</strong> <br> Utilizamos cookies propias y de terceros para mejorar nuestros servicios y mostrarte publicidad relacionada con tus preferencias mediante el análisis de tus hábitos de navegación. Puede obtener más información en nuestra <a href="">Política de Cookies.</a> Pulse el botón ACEPTAR, para confirmar que ha leído y aceptado la información presentada. Después de aceptar no volveremos a mostrar este mensaje. </p> <button type="button" class="btn btn-success bcgrdp" (click)="onGRDP()">Aceptar</button> </div> |
Si ven le di el valor hidden]=”!visible” a la capa (div) para trabajar con la acción cerrar en mi componente app.component.ts .
En nuestro archivo app.component.css agregamos los estilos a los elementos de nuestra vista:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
h1 { color: #369; font-family: Arial, Helvetica, sans-serif; font-size: 250%; } #street-view { height: 500px; } .grdp { position: fixed; top: 120px; left: 40px; width: 65%; z-index: 100000; border: 6px #dedddd solid; text-align: justify; } .bcgrdp { cursor: pointer; } |
Y la Cookie ?
No olvidemos que parte del desarrollo agíl de Software es apoyarnos en librerias para entregar a tiempo los proyectos. Usaremos la libreria de Cookies ngx-cookie-service y si vieron el archivo de nuestro componente app.component.ts pueden ver que estamos desplegando una Cookie personalizada en el navegador.
|
1 2 3 4 5 6 7 8 9 |
cookieValue = 'UNKNOWN'; constructor( private cookieService: CookieService ) { } ngOnInit(): void { this.cookieService.set( 'Cookie', 'GDPR' ); this.cookieValue = this.cookieService.get('Cookie'); } |
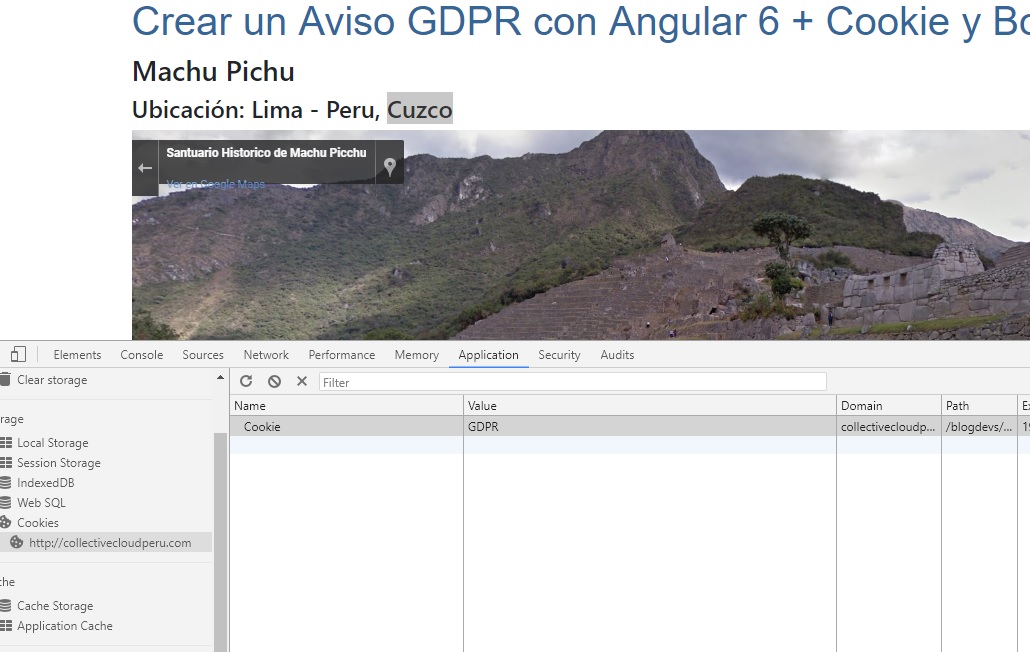
Entonces cada ves que abrimos nuestro navegador veremos que nos setea una cookie.

Gracias a esta Cookie podrás controlar que al usuario no se le vuelva a mostrar más la notificación GDPR, solo tienes que crear el código necesario para manipular dicho evento.
Te invitamos a seguirnos en nuestras Redes Sociales y suscribirte a nuestro canal de Youtube para que no te pierdas nuestros próximos contenidos.
- Angular Articulos JavaScript
- 13-06-2018
- 13-06-2018
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























