Crear un SVG con Adobe Illustrator
 2 minuto(s)
2 minuto(s)En esta página:
Demo Github
No olvidemos nunca considerar mucho la calidad del contenido que ofrecemos a los visitantes de nuestra web, no es en vano preguntarnos en algunos casos porque los gráficos de nuestra página web se ven muy mal, pixeleados o borrosos.
Cada ves que diseñamos nuestra web debemos de pensar que siempre se tiene que ver en todos los Dispositivos.
Imaginemos que nuestra web la visualizamos en una pantalla muy grande o tambien le damos zoom, entonces nos daremos cuenta que el diseño se va pixelear o ver borroso de tanto acercarlo o estirarlo.
Afortunadamente nuestros amigos de la World Wide Web Consortium (W3C) allá por el año 2001 recomendaron el uso del formato SVG (Scalable Vector Graphics) para el diseño web. En el 2001 los Navegadores aun no lo soportaban al ser un Formato nuevo, pero en la actualidad ya todos los Navegadores lo Soportan.
La ventaja de este formato es que nunca se pixelea al estirarlo, ya que es un Vector para Web y los vectores por más que los estires nunca pierden su calidad.
Uno de los mejores programas para Crear Gráficos Vectoriales es Adobe Illustrator. En esta oportunidad les mostrare como hacerlo con este excelente Programa el mejor sin duda.
Nota: Estoy usando la versión Adobe Illustrator CS6.
Vector
Diseñamos nuestro Gráfico.
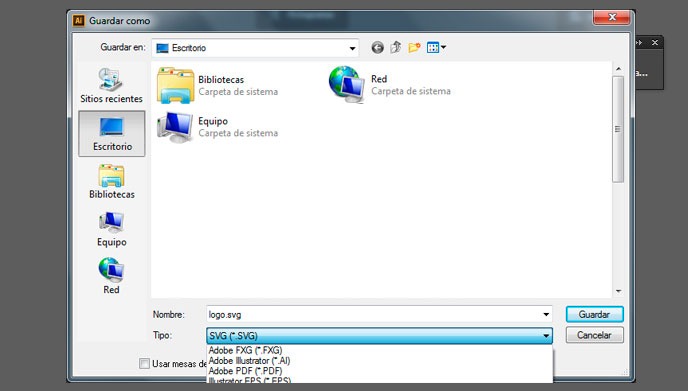
Illustrator a SVG
Ahora simplemente guardamos el archivo como SVG, click en Archivo > Guardar como > SVG
Index.html
Ahora crearemos nuestra vista para visualizar nuestro SVG.
|
1 2 3 4 5 6 7 8 9 10 |
<div class="row"> <div class="col-md-12 pad"> <div class="svg"> <h1 class="text-center">SVG:</h1> <img src="https://blog.nubecolectiva.com/crear-un-svg-con-adobe-illustrator" class="img-responsive center-block" width="600" /> </div> </div> </div> |
Listo !
Espero les sirva de mucho el Tutorial.
Sígueme en Twitter: @pepoflex
Hasta nuestro siguiente artículo !
- Tutoriales UI
- 20-07-2015
- 03-09-2022
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)