Como Validar un Formulario con Angular 7 – Parte 1
 3 minuto(s)
3 minuto(s)En esta página:
Demo
En este artículo queremos compartir contigo, una de varias maneras de crear un formulario para tus proyectos con Angular 7 y Bootstrap 4, hasta la fecha de este artículo ambos Frameworks se encuentran en sus últimas versiones, vamos a guiarte paso a paso los pasos necesarios para que el formulario quede muy bien. En este tutorial te enseñaré a Como Validar un Formulario con Angular 7, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)

Nosotros avalamos el desarrollo de Software ágil, ya que en la vida real los proyectos se manejan con poco tiempo y debemos de terminarlos con mucho tiempo de anticipación.
Abre tu consola de comandos y ejecuta el siguiente comando para Crear un nuevo proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
ng new formulario-angular7-bootstrap4 CREATE formulario-angular7-bootstrap4/angular.json (3764 bytes) CREATE formulario-angular7-bootstrap4/package.json (1335 bytes) CREATE formulario-angular7-bootstrap4/README.md (1045 bytes) CREATE formulario-angular7-bootstrap4/tsconfig.json (408 bytes) CREATE formulario-angular7-bootstrap4/tslint.json (2805 bytes) CREATE formulario-angular7-bootstrap4/.editorconfig (245 bytes) CREATE formulario-angular7-bootstrap4/.gitignore (503 bytes) ... ... ( Continua creando el proyecto ...) ... |
Espera que termine de crear el proyecto, no muevas nada para que no te de algún error.
Se nos ha creado un nuevo directorio para el proyecto, y dentro de este directorio se ha creado una estructura de archivos y carpetas para nuestro proyecto
|
1 2 3 4 5 6 7 8 9 10 11 |
/formulario-angular7-bootstrap4 ├── e2e/ ├── node_modules/ ├── src/ ├── .editorconfig ├── angular.json ├── package.json ├── tsconfig.json ├── tslint.json |
Verificamos si el proyecto se ha creado sin problemas, ingresamos a la carpeta de nuestro proyecto y ejecutamos en la consola el siguiente comando
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
ng serve ** Angular Live Development Server is listening on localhost:4200, open your browser on https://localhost:4200/ ** Date: 2018-11-20T09:20:11.463Z Hash: c91ce5e964ab6f3ece31 Time: 10032ms chunk {main} main.js, main.js.map (main) 9.85 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 223 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.08 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 16.3 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 3.43 MB [initial] [rendered] i 「wdm」: Compiled successfully. |
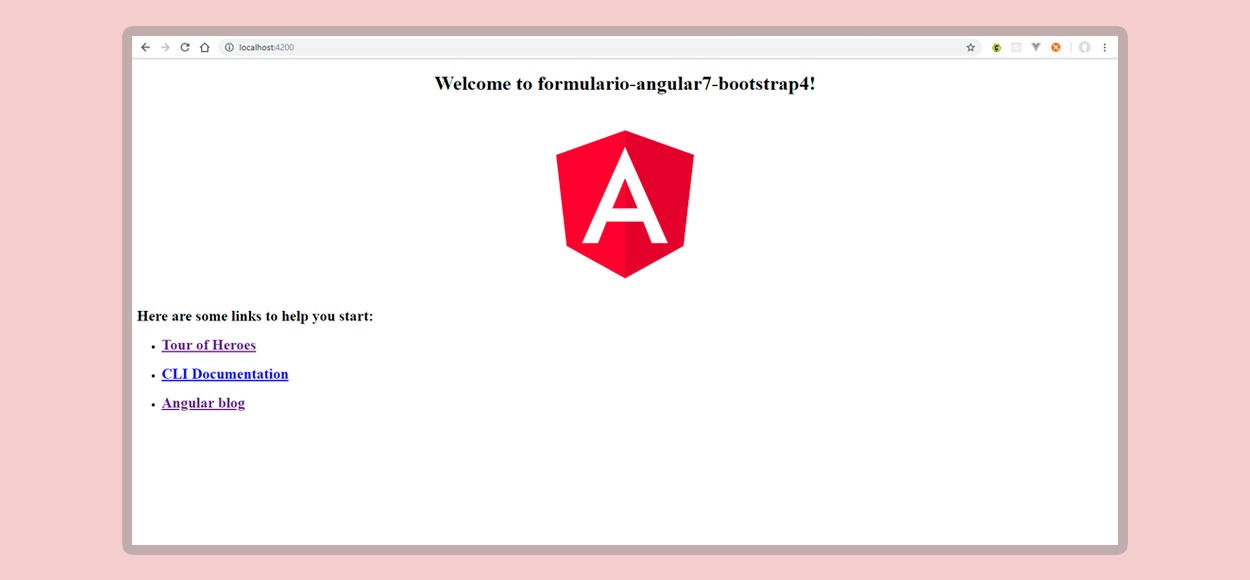
Abrimos el servidor https://localhost:4200/ y podemos ver que nuestro proyecto se ha creado correctamente
Vamos a verificar la versión de Angular que estamos usando, para esto ejecutaremos el siguiente comando
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
ng v _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 7.1.0 Node: 11.2.0 OS: win32 x64 Angular: 7.1.1 ... animations, common, compiler, compiler-cli, core, forms ... http, language-service, platform-browser ... platform-browser-dynamic, router Package Version ----------------------------------------------------------- @angular-devkit/architect 0.11.0 @angular-devkit/build-angular 0.11.0 @angular-devkit/build-optimizer 0.11.0 @angular-devkit/build-webpack 0.11.0 @angular-devkit/core 7.1.0 // Versión 7.1.0 de Angular @angular-devkit/schematics 7.1.0 @angular/cli 7.1.0 @ngtools/webpack 7.1.0 @schematics/angular 7.1.0 @schematics/update 0.11.0 rxjs 6.3.3 typescript 3.1.6 webpack 4.23.1 |
Puedes ver que el paquete Angular Dev Kit Core que es el centro de Angular, junto con otras dependencias se encuentra en la versión 7.1.0, entonces estamos en el camino correcto, haciendo uso de Angular 7
Conclusión
En este artículo ya tenemos desplegado el nuevo proyecto con Angular 7, en el siguiente capitulo crearemos el formulario con Bootstrap 4, asi mismo haremos la validación de los campos con Angular.
- Tutoriales
- 20-11-2018
- 06-07-2023
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































