Novedades en las Dev Tools 72 de Google Chrome
 3 minuto(s)
3 minuto(s)La herramienta para desarrolladores Google Chrome Dev Tools, ha lanzado quizás la última versión de este año 2018 la número 72, como siempre esta herramienta es una de las mejores, está en contante actualización, correcciones de bugs, mejoras en su interface, recopilación de datos entre otros detalles, veamos en este artículo las novedades de esta nueva versión.

En esta versión vienen 4 cambios importantes, vamos a mencionarlos y describiremos dicho cambio
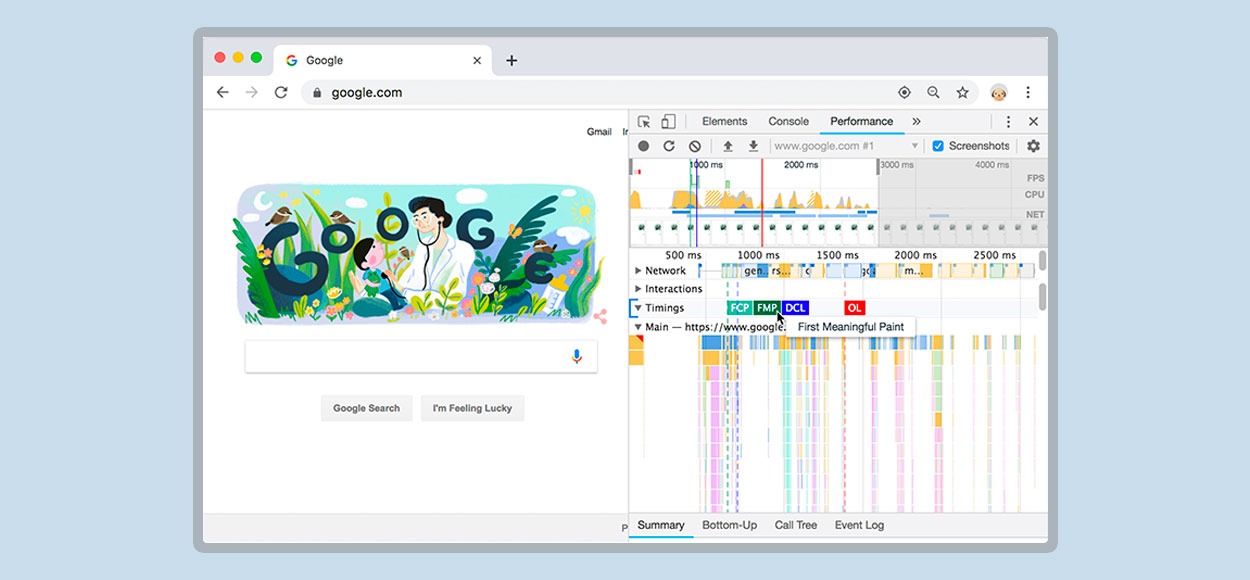
Visualización de Métricas de Rendimiento
Ahora después de realizar el análisis de un sitio web, Chrome Dev Tools 71 marca las métricas de rendimiento por medio del evento DOMContentLoaded y muestra el contenido más significativo (FMP = First Meaningful Paint, en español Primer Lienzo Significativo) en la sección Timings

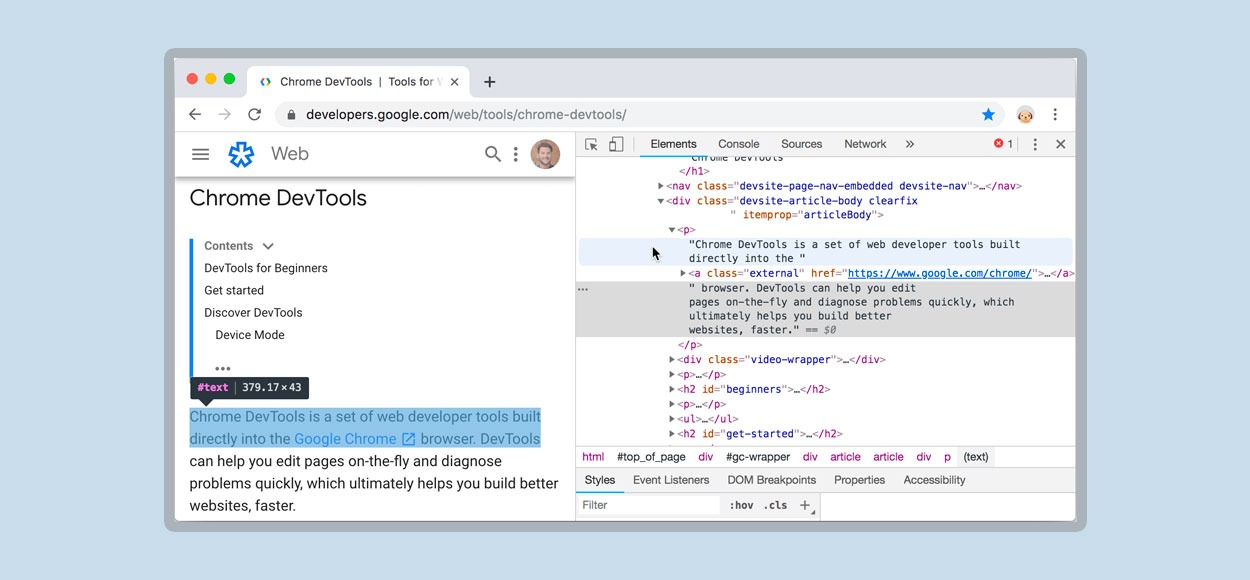
Resaltado de Nodos de Texto
En esta versión, cuando colocas el puntero del mouse sobre el texto, no la etiqueta párrafo, si no sobre el texto netamente, se resaltará

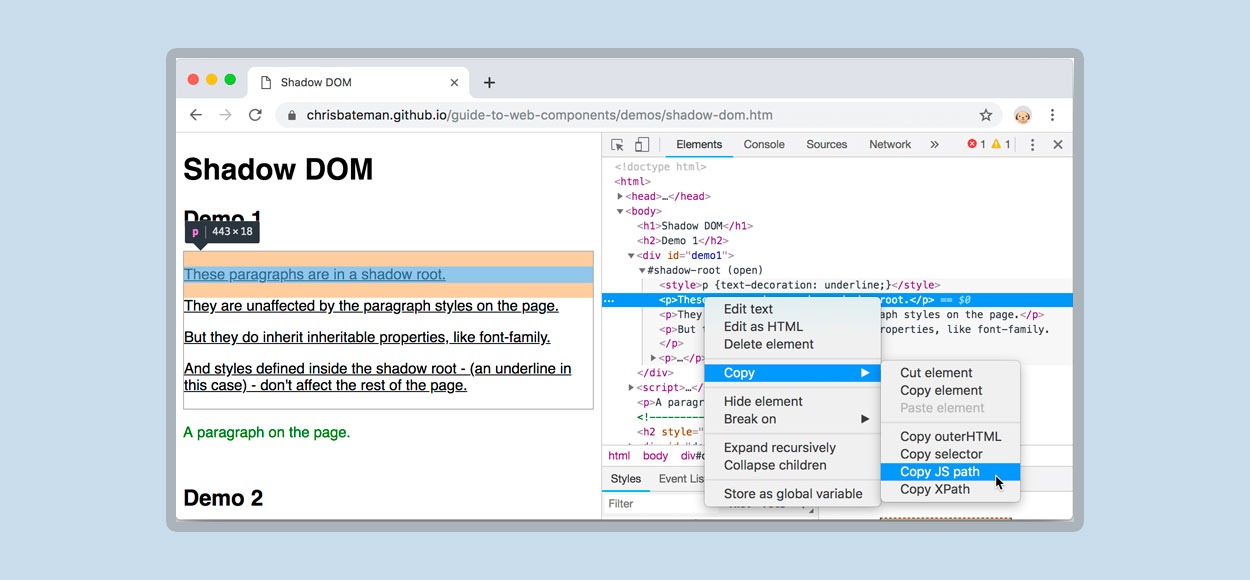
Copia de Rutas JS
Cada ves que quieres obtener una referencia rápida a un nodo en el DOM del documento HTML, tienes que ir al Panel Elementos y hacer click con el botón derecho del mouse luego en la lista seleccionabas Copy > Copy Selector, luego pasas este selector CSS a document.querySelector().
Pero si el nodo esta en modo Shadow DOM lo mencionado anteriormente no funcionaría porque el selector produce una ruta desde dentro del árbol sombra.
Para obtener la referencia al nodo DOM ahora puedes hacer click en Copy > Copiar ruta JS

Y Chrome Dev Tools copiará una expresión como la siguiente
|
1 2 3 |
document.querySelector('#demo1').shadowRoot.querySelector('p:nth-child(2)') |
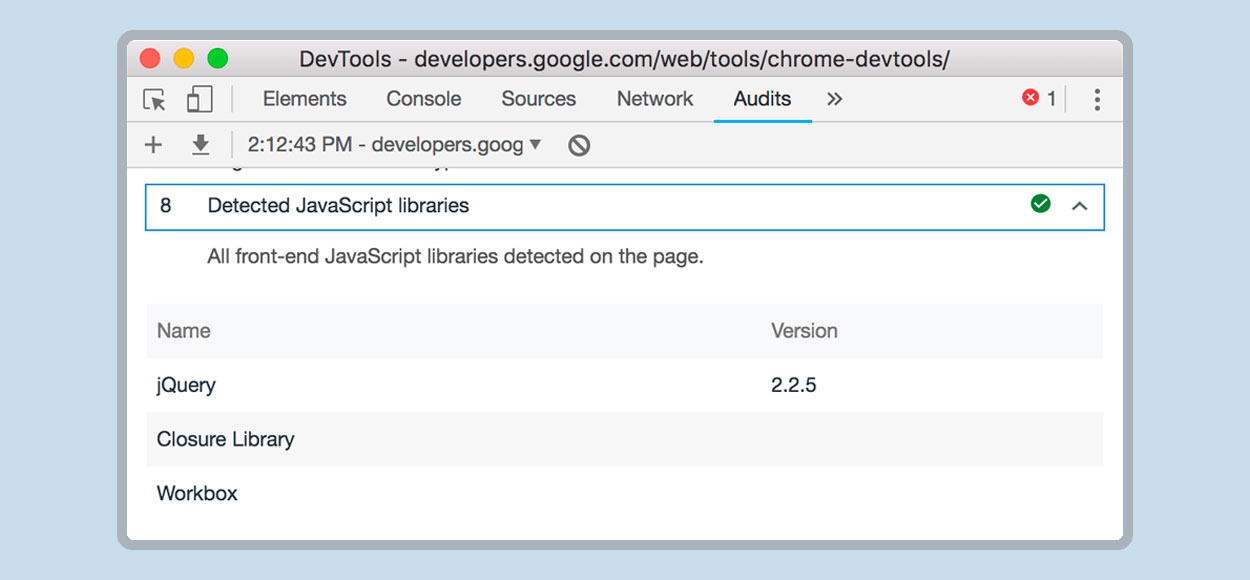
Actualización en el Panel de Auditorias
El Panel de Análisis de Chrome Dev Tools ahora usa la versión de Lighthouse 3.2 que incluye un nuevo dato de auditoria que muestra las librerías Javascript que encuentre en el proyecto, esta se llama Detected JavaScript libraries
Para ver este tipo de dato con las librerías usadas en el proyecto, puedes ir a la pestaña Audits y luego a Best Practices > Passed audits

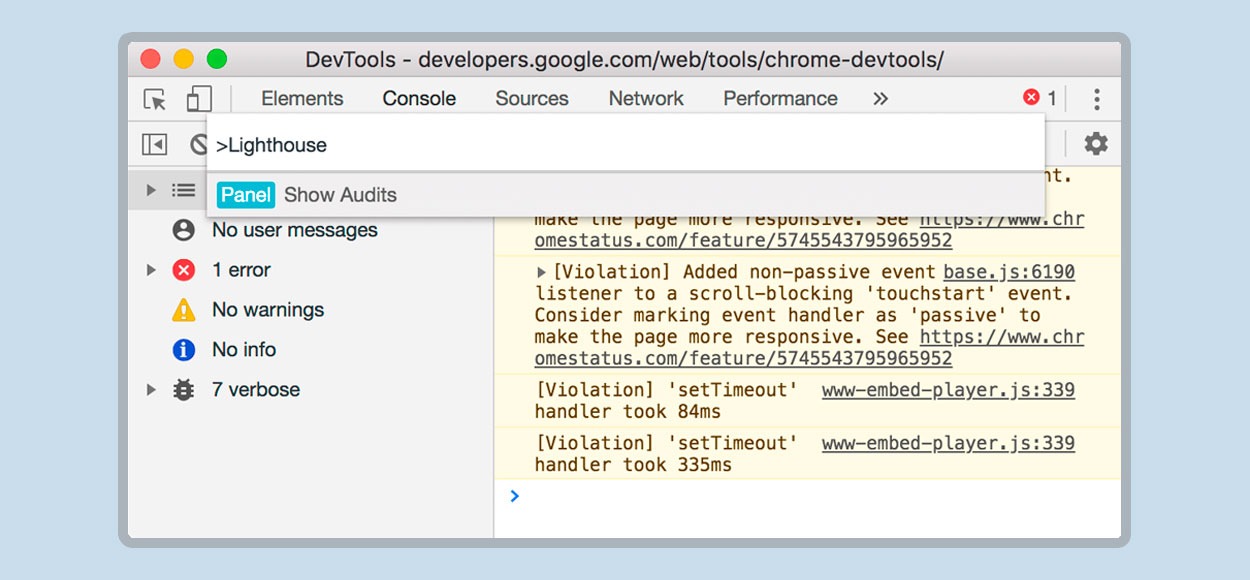
También en esta actualización puedes acceder al panel de auditorias desde el menú de comandos escribiendo Lighthouse o PWA

No olvides que si deseas acceder a estas novedades y no tienes actualizado aun tus herramienta de Chrome Dev Tools, te recomendamos que uses Chrome Canary como su navegador de desarrollo predeterminado. Canary te da acceso a las últimas características de DevTools.
Nota
Algunos pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 21-11-2018
- 07-02-2019
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)