Como Crear un Link HTML Para Abrir el Correo
 5 minuto(s)
5 minuto(s)En esta página:
Una página HTML puede servir de mucho para las organizaciones y personas independientes, en Internet las personas están buscando constantemente soluciones a ciertas necesidades y problemas de diferentes áreas como la contabilidad, derecho, programación, cocina, odontología, psicología, industria, marketing, etc.
Siempre es bueno brindarle a los usuarios la mejor experiencia para que nos contacten de manera fácil y practica, una de estas maneras es brindarles un link para que nos puedan enviar un mensaje de correo electrónico rápidamente mediante un cliente de correo como Outlook por ejemplo.
En este tutorial te enseñaré a Como Crear un Link HTML Para Abrir el Correo, vamos con ello.

Te Puede Interesar:
- Formatos de Colores que Soporta HTML 5
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Notificaciones Desktop con HTML5
- Hacer nuestro contenido Editable con HTML5
- Aprende los Códigos de Errores al hacer peticiones HTTP al servidor
- 5 Atributos Globales de HTML5 que nos pueden ser Útiles
- Manipular una Lista Ordenada con el Atributo Type en HTML
- Que es el Atributo Aria-* en HTML, como funciona y otros detalles
- Como habilitar el Dibujado con el mouse sobre un canvas HTML 5 (Desktop)
- Cual Es La Diferencia Entre los Atributos “async” y “defer” en HTML
- Puedes leer más en la categoría HTML 5
Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Link HTML Para Abrir el Correo.
Como Crear un Link HTML Para Abrir el Correo
Podemos crear un enlace de correo electronico desde el mismo editor de WordPress y también en una página con código HTML puro en WordPress. En este post te enseñaré las dos formas para crear una url para enviar correo.
Crear un link para correo electronico en WordPress
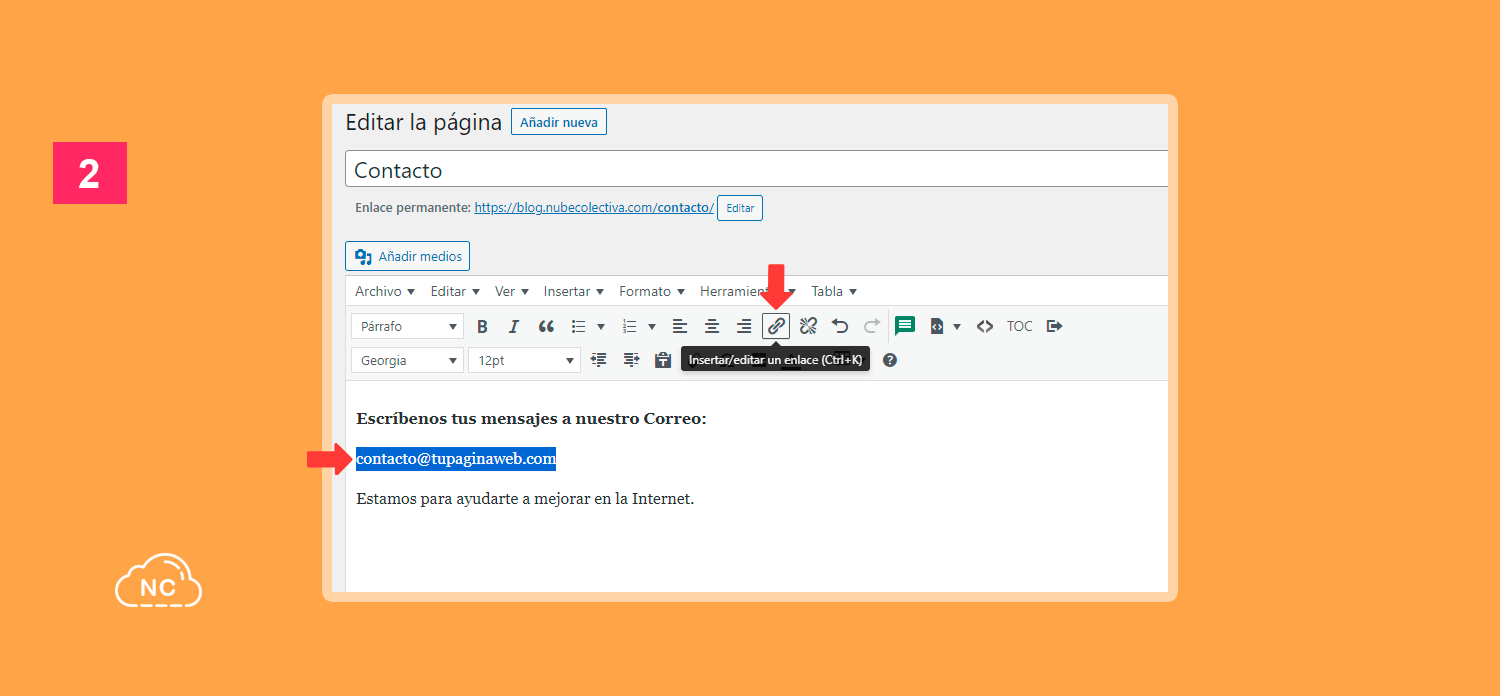
Para crear un link para enviar un correo gmail u otro servicio de correo en WordPress, es muy fácil, supongamos que tienes una página llamada Contacto y en ella quieres crear el link para abrir el correo electronico, puedes poner un texto que diga Enviar Email o incluso colocar un correo directamente, por ejemplo le colocaré el correo contacto@tupaginaweb.com, luego seleccionamos el correo y presionamos el icono Insertar/editar un enlace:

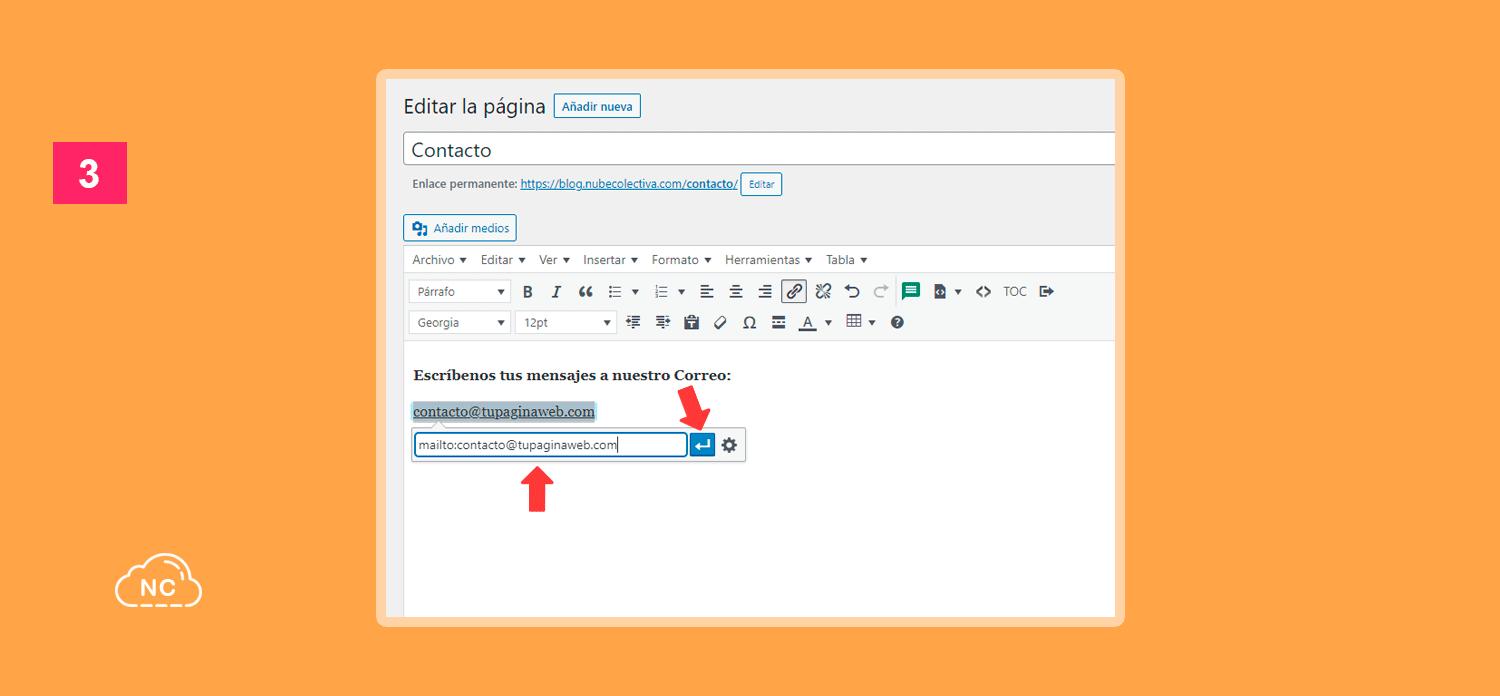
Te aparecerá una ventanita y te pedirá que ingreses el link al correo, le agregamos mailto:contacto@tupaginaweb.com, reemplazalo con tu propio correo y luego presiona el botón azulito para aceptar y guardar los cambios:

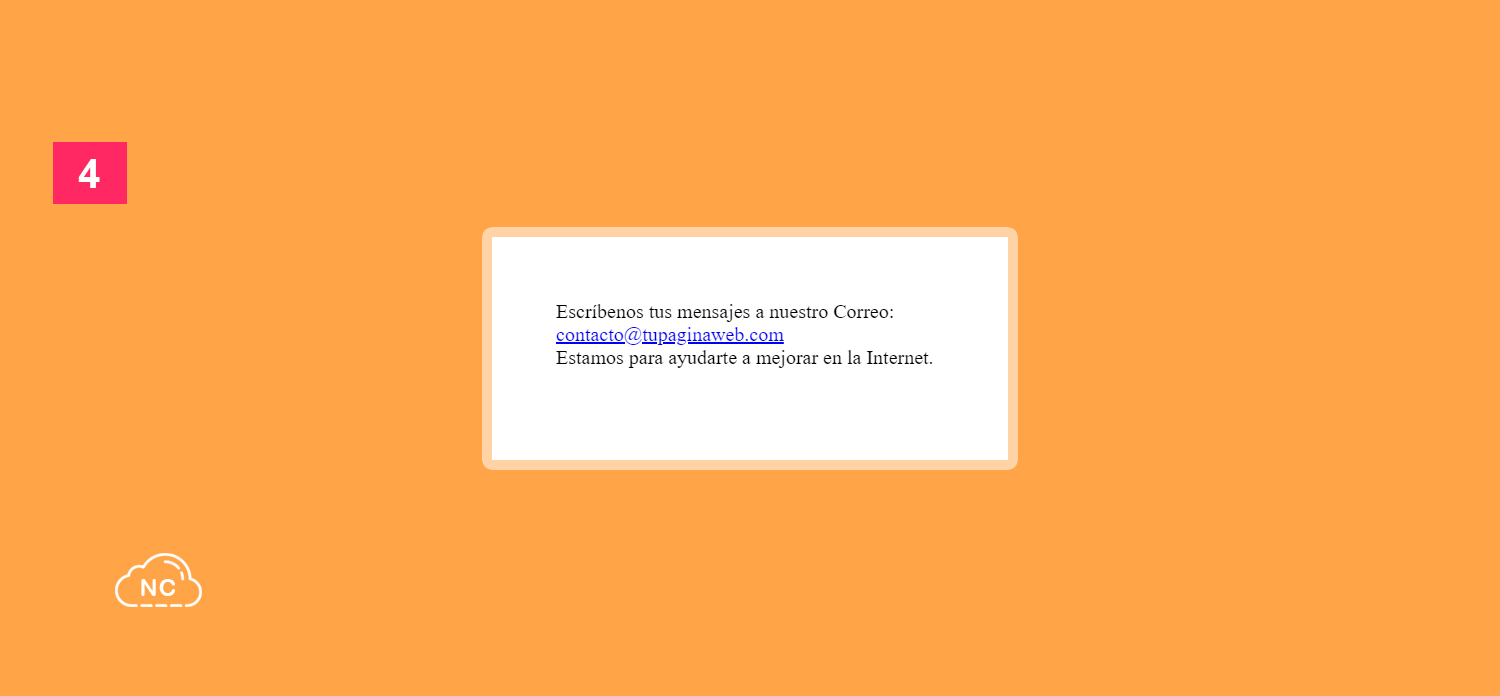
Actualizamos la página Contacto y podemos ver nuestro link para enviar correo electronico sin problemas en WordPress:

Si tienes algún problema, recuerda que también puedes usar el código en HTML puro que veremos a continuación.
Crear un link para correo electronico en HTML puro
Para crear un enlace para enviar correo con HTML puro puedes usar el siguiente código:
|
1 2 3 4 |
<!-- Código HTML que crear un link para enviar correo --> <a href="mailto:contacto@tupaginaweb.com">Enviar Email</a> |
Si abres el navegador, podrás ver el link de correo electronico sin problemas:

Entonces cuando el usuario presione el link para enviar un correo electronico, se le abrirá su Outlook u otro cliente de correo que tenga configurado y mediante el, te podrá escribir un correo electrónico o email.
Crear un link para correo electronico en HTML puro en WordPress
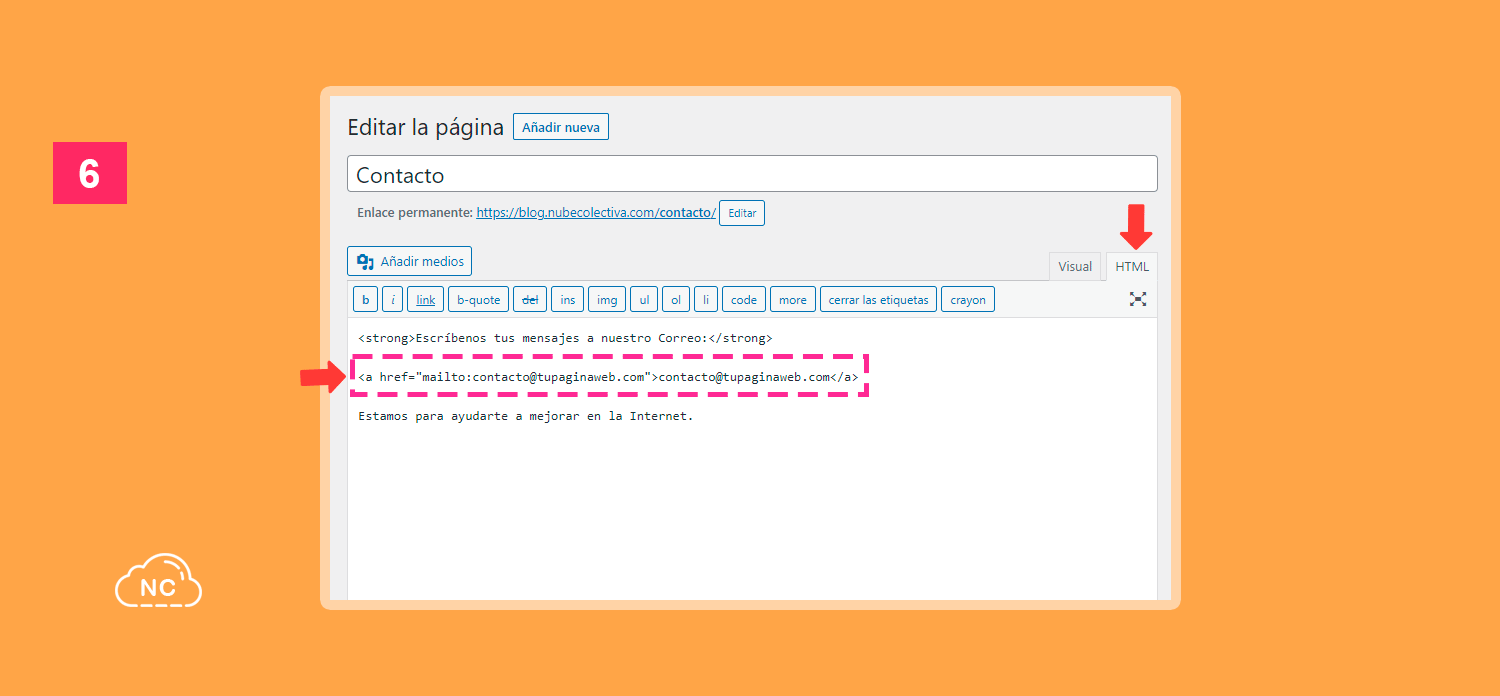
Para agregar el código que te permita crear un link para enviar correo en WordPress, presiona la pestaña HTML y el editor se cambiará a modo código, allí puedes agregar el código que te permita mostrar un enlace para enviar correo, no olvides guardar los cambios:

Para regresar el editor al modo visual, presiona la pestaña que esta a lado de la pestaña HTML llamada Visual.
Conclusión
En este tutorial has aprendido a Como Crear un Link HTML Para Abrir el Correo, si eres nuevo o nueva creando este link para correo electronico, talvez a la primera no te funcione, no te rindas y continua intentando, al final se que lo lograrás, como se dice la práctica hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- HTML 5
- 23-08-2023
- 17-12-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)