Creación de una Fixed Bar para RGPD con Local Storage (Javascript) y Bootstrap 4
 4 minuto(s)
4 minuto(s)Demo Github
El Termino RGPD son las iniciales de Reglamento General de Protección de Datos, en ingles sería GDPR (General Data Protection Regulation), no quiero ahondar en esta reglamento, puedes investigar en Google sobre el. En este tutorial vamos a construir una Barra con Javascript y Bootstrap 4, dentro de esta Barra puedes colocar enlaces a tu Política de Cookies, Política de Privacidad, etc. Vamos con el tutorial.
Vamos a usar HTML para crear la barra, esta Barra va estar en la parte inferior de la ventana del navegador, cuando el usuario se desplaza verticalmente por la venta del navegador la barra se mantendrá fijo y solo desaparecerá cuando haga clic en un botón para cerrar esta barra.
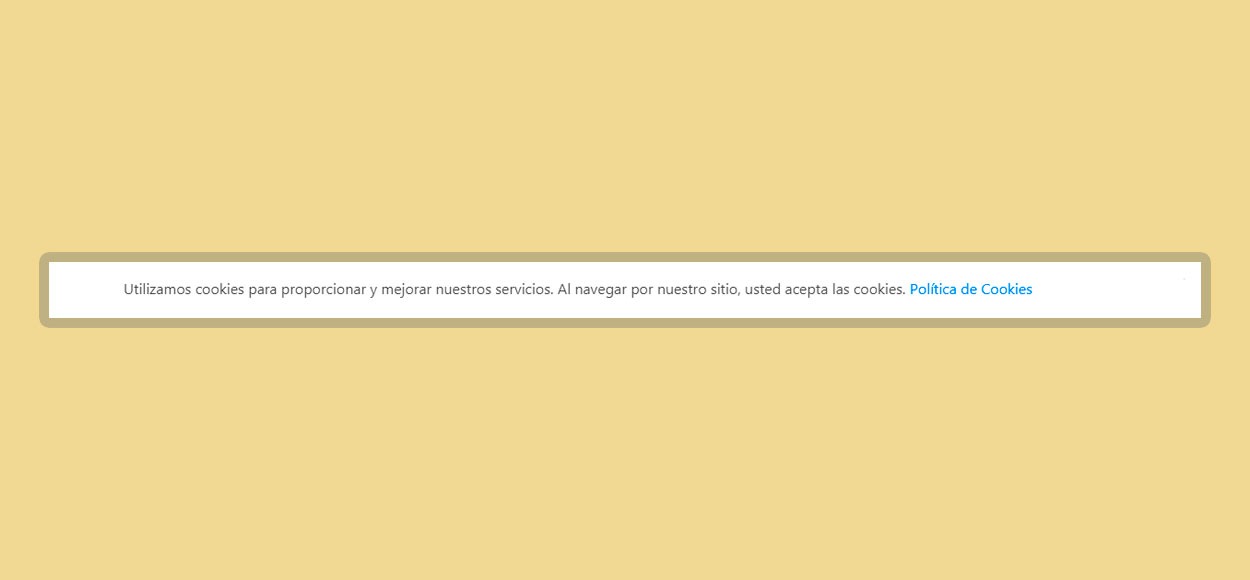
Mi barra tendrá el siguiente texto:
Para que la barra no se le vuelva aparecer a un usuario que ya hizo clic en el botón para cerrar la barra usaremos Local Storage con Javascript.
Si no estas familiarizado con Bootstrap te recomendamos leer este artículo Que es Bootstrap, Historia y tu Primer Hola Mundo.
Barra HTML – Bootstrap 4
Vamos a crear nuestra Barra HTML con el Framework Bootstrap en su versión Nro 4, que es muy útil para el Desarrollo ágil de un Proyecto, este Framework cuenta con una clase llamada fixed-bottom que de manera rápida coloca una capa o div en la parte inferior y lo mantiene fija a la vista del usuario. Asimismo le colocaré la clase personalizada rgpdbh a mi div, tu le puedes colocar el nombre de clase que desees.
Dentro de nuestro div colocamos el texto y los enlaces a nuestra Política de Cookies, Política de Privacidad, etc. y al lado un botón para que el usuario pueda cerrar esta Barra, al hacer clic en este botón el Navegador llama a la función hbRgpd() la cual crearemos con Javascript más adelante, esta función lo que hace es ocultar la Barra RGPD de la Ventana del Navegador
|
1 2 3 4 5 6 7 8 |
<div class="fixed-bottom rgpdbh" align="center"> Utilizamos cookies para proporcionar y mejorar nuestros servicios. Al navegar por nuestro sitio, usted acepta las cookies. <a href="https://nubecolectiva.com/cookie-policy.html" target="_blank">Política de Cookies</a> <button type="button" class="close" aria-label="Close"> <span aria-hidden="true" class="bcrgpdbh" onclick="hbRgpd()">×</span> </button> </div> |
El botón para cerra la Barra también es creado con Bootstrap 4 y le coloco una clase personalizada llamada bcrgpdbh, tu le puedes colocar el nombre de clase que desees.
|
1 2 3 4 5 |
<button type="button" class="close" aria-label="Close"> <span aria-hidden="true" class="bcrgpdbh" onclick="hbRgpd()">×</span> </button> |
Javascript (Local Storage)
Para mantener mi vista HTML limpia voy a crear un nuevo archivo llamado app.js para colocar mi código Javascript, lo primero que haré es declarar la función hbRgpd() la cual cierra la Barra cuando el usuario hace clic en el botón cerrar.
Pero lo que debemos hacer es mostrarle la Barra solo si el usuario aún no ha cerrado la barra ni se ha guardado un valor en localStorage en el Navegador, si el usuario ya cerro esta barra, obviamente no se le debe de mostrar, lo primero que haré es almacenar el dato llamado rgpd con el valor aceptado.
Luego oculto mi barra la cual le puse de nombre de clase rgpdbh puedes ver el código los comentarios en donde explico que hace cada línea del código
|
1 2 3 4 5 6 7 |
// Cerrar Barra RGPD function hbRgpd() { localStorage.setItem("rgpd", "aceptado"); // Almaceno el dato 'rgpd' con el valor 'aceptado' en localStorage document.getElementsByClassName("rgpdbh")[0].style.display = 'none'; // Oculto mi div con nombre de clase 'rgpdbh' } |
Ahora lo que haré es crear una variable en donde voy a leer el dato que he almacenado en localStorage, a la variable la llamaré rgpdval y dentro de ella coloco y hago la lectura del dato rgpd para verificar si es que ha sido almacenado en localStorage, esta lectura la realizo con localstorage.getItem
Luego mediante una sentencia if – else verifico si la variable rgpdval contiene el dato rgpd, es decir si es que el usuario ha aceptado (ha hecho clic en el botón para cerrar la Barra), entonces si es cierto pues no le mostramos la Barra, en cambio si no cerro la Barra le mostraré la Barra RGPD
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Leo el dato 'rgpd' almacenado en localStorage y lo coloco en la variable 'rgpdval' var rgpdval = localStorage.getItem("rgpd"); //console.log(gdprval); // Verifico si el dato 'rgpd' ha sido almacenado en localStorage if (rgpdval == 'aceptado') { // Si contiene el valor 'aceptado' ya no le mostramos la barra document.getElementsByClassName("rgpdbh")[0].style.display = 'none'; } else { // Si no cerro la barra y no tiene almacenado el dato 'rgpd' con el valor 'aceptado' en localStorage, le mostramos la Barra RGPD document.getElementsByClassName("rgpdbh")[0].style.display = 'inherit'; } |
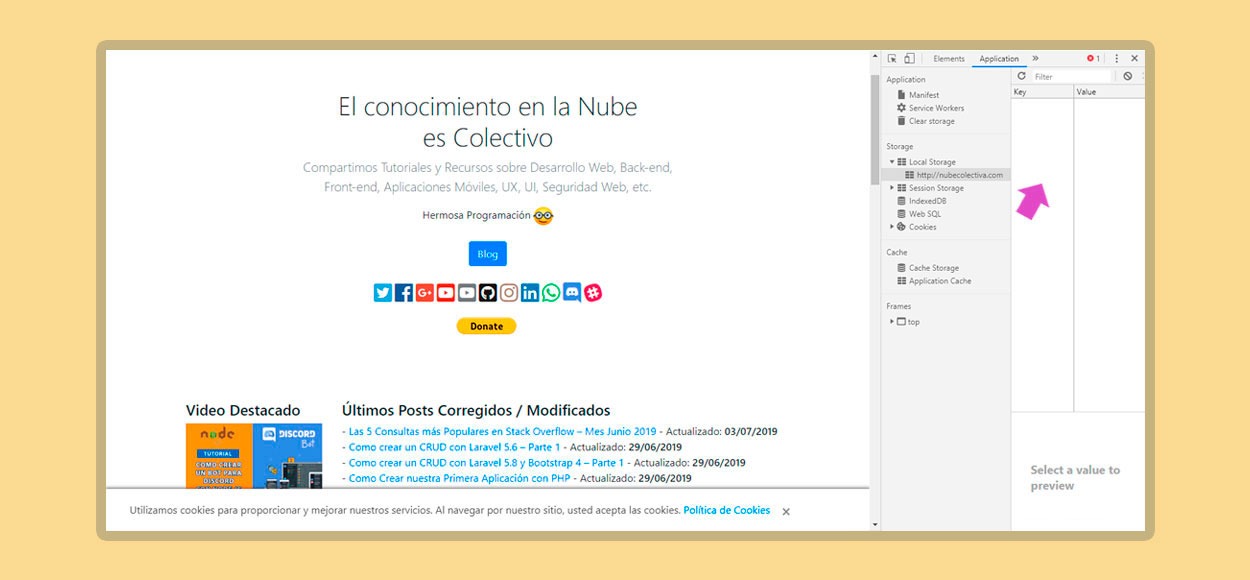
Eso es todo, entonces si el usuario ve la barra RGPD por primera vez, es porque aún no tiene el dato rgpd con el valor aceptado almacenado en localStorage
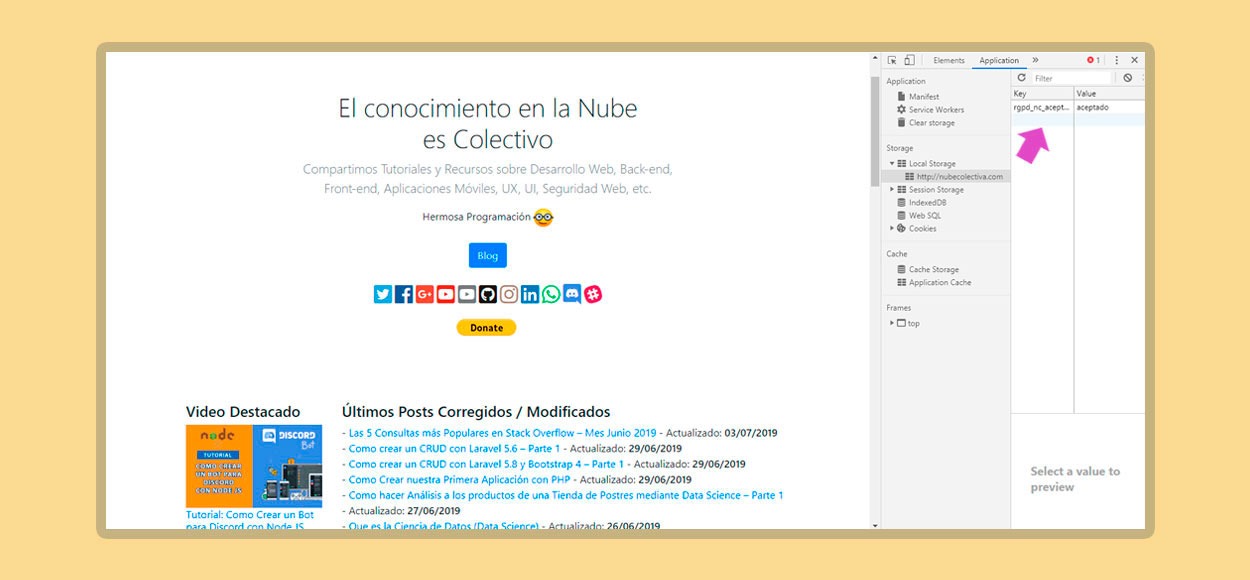
Y si el usuario cierra la barra haciendo clic en el botón Cerrar, se le almacenará el dato rgpd con el valor aceptado en localStorage, por ende no se le muestra la Barra RGPD
Listo con eso ya tengo mi Barra lista para utilizarla en mi proyecto.
Notas
- Para poder visualizar si los datos se almacenaron el en Navegador puedes usar las Dev Tools del Navegador Google Chrome, presionando F12 y luego ve a la pestaña Application y dentro de ella ve a Storage > Local Storage
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 04-07-2019
- 03-08-2019
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)