Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
Personalmente creo que la validación del lado del servidor es más segura y es en donde debemos enfocar nuestra atención a la hora de verificar los datos, sobre todo si son contraseñas, pero en algunas ocasiones necesitamos hacer la validación en la vista el usuario, en este tutorial te enseñaré como hacerlo con JavaScript.
Antes de continuar te invito a leer los siguientes artículos:
- Que es Android y tu Primera aplicación Hola Mundo
- Las Novedades más Destacadas que trae Android Studio 3.6
- 5 Comandos en Android Studio que te harán más Productivo
- Entendiendo los Ciclos de Vida de una Actividad (Activity) en Android
Y también te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !”:
| Spotify | SoundCloud |
 |
 |
Bien ahora continuemos con el Post: Como Leer un archivo JSON en Android (Android Studio 3.6.1 + Java) – Parte 2 (Final)
En JavaScript existen muchas formas de validar la igualdad de las contraseñas, yo te compartiré una manera.
Vista HTML
Antes del formulario voy mostrar los mensajes de validación, agrego 3 elementos un div con id msg, en este div mostraremos los mensajes de validación. Debajo colocaré 2 mensajes de validación, les he colocado el nombre de clase ocultar para que no se vean a primera vista.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="msg"></div> <!-- Mensajes de Verificación --> <div id="error" class="alert alert-danger ocultar" role="alert"> Las Contraseñas no coinciden, vuelve a intentar ! </div> <div id="ok" class="alert alert-success ocultar" role="alert"> Las Contraseñas coinciden ! (Procesando formulario ... ) </div> <!-- Fin Mensajes de Verificación --> |
Mi formulario va estas compuesto de 3 campos: nombre, pass1 y pass2, estos 2 últimos son los campos que validaré.
Cuando presionamos el botón para procesar el formulario, este llama a la función JavaScript verificarPasswords() que se encarga de validar la igualdad de las contraseñas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="miformulario" onsubmit="verificarPasswords(); return false"> <div class="form-group"> <label for="usuario">Usuario</label> <input type="text" class="form-control" id="usuario" value="usuariogenial" required> </div> <div class="form-group"> <label for="pass1">Contraseña</label> <input type="password" class="form-control" id="pass1" required> </div> <div class="form-group"> <label for="pass2">Vuelve a escribir la Contraseña</label> <input type="password" class="form-control" id="pass2" required> </div> <button type="submit" id="login" class="btn btn-primary">Login</button> </form> |
Para la vista estoy usando Bootstrap 4, ahora pasemos a ver los estilos CSS.
Estilos CSS
Los mensajes de validación usarán las siguientes clases CSS, estas las uso para ocultar y mostrar los mensajes cuando es necesario.
|
1 2 3 4 5 6 7 8 9 |
.ocultar { display: none; } .mostrar { display: block; } |
Por defecto los mensajes de validación usan la clase ocultar, pero si es necesario mostrarse uno de estos mensajes, pues le aplicamos la clase mostrar con JavaScript, veamos mejor como trabajan las clases CSS en el código JavaScript.
JavaScript
En el formulario al presionar el botón para procesar el formulario llamamos a la función verificarPasswords(), entonces creamos esta función.
|
1 2 3 4 5 6 7 |
function verificarPasswords() { // Acá va el código } |
Lo primero que hago es obtener los valores de los campos pass1 y pass2.
|
1 2 3 4 5 |
// Ontenemos los valores de los campos de contraseñas pass1 = document.getElementById('pass1'); pass2 = document.getElementById('pass2'); |
Luego mediante el uso de sentencias if – else realizo la validación (En el código he colocado comentarios, para explicar que hace cada porción de código).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
// Verificamos si las constraseñas no coinciden if (pass1.value != pass2.value) { // Si las constraseñas no coinciden mostramos un mensaje document.getElementById("error").classList.add("mostrar"); return false; } else { // Si las contraseñas coinciden ocultamos el mensaje de error document.getElementById("error").classList.remove("mostrar"); // Mostramos un mensaje mencionando que las Contraseñas coinciden document.getElementById("ok").classList.remove("ocultar"); // Desabilitamos el botón de login document.getElementById("login").disabled = true; // Refrescamos la página (Simulación de envío del formulario) setTimeout(function() { location.reload(); }, 3000); return true; } |
A continuación el código completo de la función verificarPasswords()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
function verificarPasswords() { // Ontenemos los valores de los campos de contraseñas pass1 = document.getElementById('pass1'); pass2 = document.getElementById('pass2'); // Verificamos si las constraseñas no coinciden if (pass1.value != pass2.value) { // Si las constraseñas no coinciden mostramos un mensaje document.getElementById("error").classList.add("mostrar"); return false; } else { // Si las contraseñas coinciden ocultamos el mensaje de error document.getElementById("error").classList.remove("mostrar"); // Mostramos un mensaje mencionando que las Contraseñas coinciden document.getElementById("ok").classList.remove("ocultar"); // Desabilitamos el botón de login document.getElementById("login").disabled = true; // Refrescamos la página (Simulación de envío del formulario) setTimeout(function() { location.reload(); }, 3000); return true; } } |
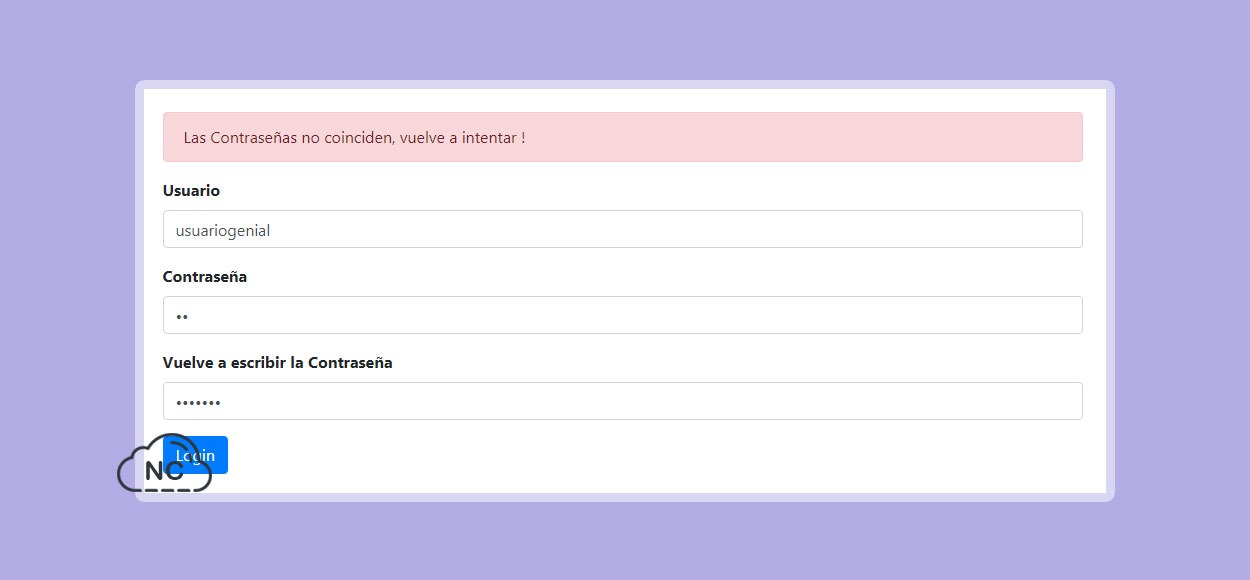
Por ejemplo si las contraseñas no son iguales, mostramos el mensaje correspondiente.
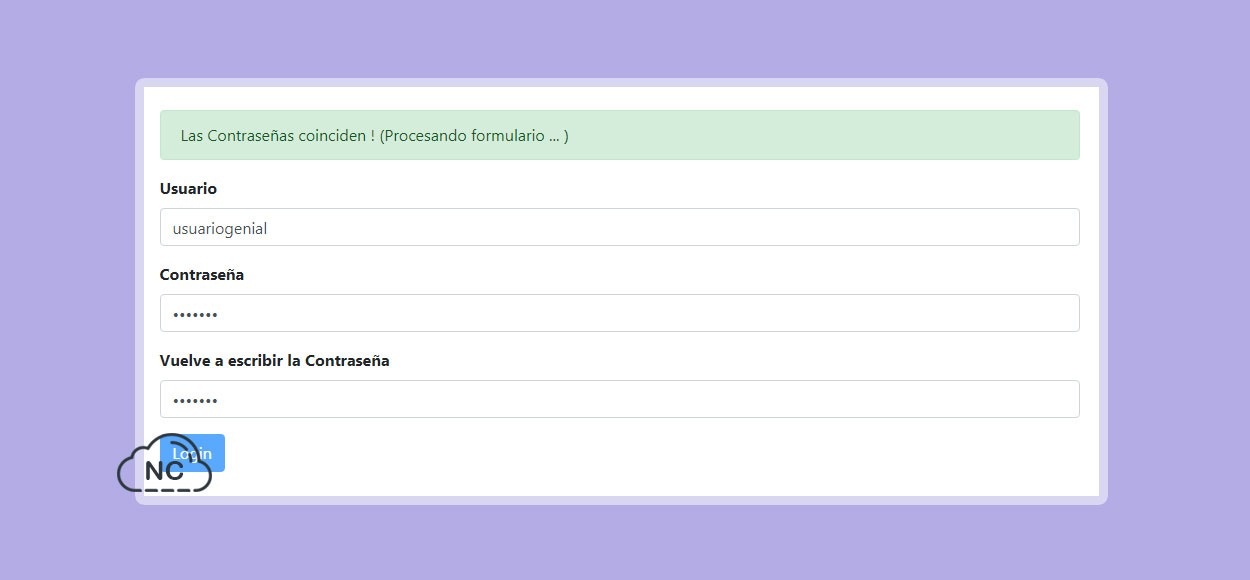
Y si las contraseñas coinciden o son iguales, mostramos el mensaje Las Contraseñas coinciden ! (Procesando formulario … )

Al inicio de este tutorial, he colocado una Demo y el repositorio GitHub con el código fuente.
Conclusión
La validación del lado del cliente ayuda a mejorar la experiencia del usuario, pero siempre es bueno hacer una validación de los datos en el lado del servidor, sobre todo si son contraseñas.
Nota(s)
- El código los y pasos mencionados pueden cambiar o quedar obsoletos, esto no depende de nosotros si no de los desarrolladores que dan soporte a JavaScript.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript Tutoriales
- 07-06-2020
- 08-06-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)