Como Validar un Formulario con Angular 16 + Bootstrap 5 – Parte 2 (Final)
 6 minuto(s)
6 minuto(s)Demo Github
En la parte anterior llamada Como Validar un Formulario con Angular 16 + Bootstrap 5 – Parte 1, realizamos los primero pasos para el desarrollo de este proyecto. Creamos un nuevo proyecto con Angular 16, asimismo, antes de continuar verificamos que el proyecto este funcionando y concluimos instalando Bootstrap para la vista con el formulario HTML. En esta segunda terminaremos aprendiendo a Como Validar un Formulario con Angular 16 + Bootstrap 5, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)

Antes de continuar, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 16 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 15 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 1
- Mejores Prácticas Para Crear Un Proyecto en Angular
- Puedes leer más en la categoría Angular.
Asimismo, te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !” y “4 Errores Que Pueden Arruinar Tu Carrera Como Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Continuemos con el Post: Como Validar un Formulario con Angular 16 + Bootstrap 5 – Parte 2 (Final).
Vista HTML (Formulario)
Para crear el formulario HTML usaremos el archivo app.component.html que se encuentra en formulario-angular7-bootstrap4 > src > app > app.component.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/formulario-angular7-bootstrap4 ├── e2e/ ├── node_modules/ ├── src/ ├── app/ ├── app-routing.module.ts ├── app.component.css ├── app.component.html // Abro este archivo ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts ├── .editorconfig ├── angular.json ├── package.json ├── tsconfig.json ├── tslint.json |
Abro el archivo app.component.html y agrego el siguiente formulario:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<form [formGroup]="contacto" (ngSubmit)="onSubmit()"> <div class="mb-3"> <label>Nombres y Apellidos</label> <input type="text" formControlName="nya" class="form-control" [ngClass]="{ 'is-invalid': submitted && f['nya'].errors}"> <div *ngIf="submitted && f['nya'].errors?.['required']" class="invalid-feedback"> <div *ngIf="f['nya'].errors?.['required']">Por favor, ingresa tus Nombres y Apellidos</div> </div> </div> <div class="mb-3"> <label>Email</label> <input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f['email'].errors}"> <div *ngIf="submitted && f['email'].errors" class="invalid-feedback"> <div *ngIf="f['email'].errors?.['required']">El email es obligatorio</div> <div *ngIf="f['email'].errors?.['required']">Por favor, ingresa un Email Válido</div> </div> </div> <div class="mb-3"> <label>Asunto</label> <input type="text" formControlName="asunto" class="form-control" [ngClass]="{ 'is-invalid': submitted && f['asunto'].errors}"> <div *ngIf="submitted && f['asunto'].errors" class="invalid-feedback"> <div *ngIf="f['asunto'].errors?.['required']">Por favor, ingresa tu Asunto</div> </div> </div> <div class="mb-3"> <label>Postre</label> <select class="form-control" formControlName="postre" class="form-control" [ngClass]="{ 'is-invalid': submitted && f['postre'].errors}"> <option value="">Seleccionar</option> <option value="Crema Volteada">Crema Volteada</option> <option value="Gelatina de Fresa">Gelatina de Fresa</option> <option value="Keke de Naranja">Keke de Naranja</option> <option value="Torta de Chocolate">Torta de Chocolate</option> <option value="Pie de Manzana">Pie de Manzana</option> </select> <div *ngIf="submitted && f['postre'].errors" class="invalid-feedback"> <div *ngIf="f['postre'].errors?.['required']">Por favor, selecciona un Postre</div> </div> </div> <div class="mb-3"> <label>Mensaje</label> <textarea class="form-control" formControlName="mensaje" rows="3" [ngClass]="{ 'is-invalid': submitted && f['mensaje'].errors}"></textarea> <div *ngIf="submitted && f['mensaje'].errors" class="invalid-feedback"> <div *ngIf="f['mensaje'].errors?.['required']">Por favor, ingresa tu Mensaje</div> </div> </div> <div class="form-group"> <button class="btn btn-primary">Aceptar</button> </div> </form> |
Para este tutorial, el formulario HTML tiene los siguientes campos:
- Nombres y Apellidos (Campo de Texto)
- Email (Campo de Email)
- Asunto (Campo de Texto)
- Postre (Lista de Opciones)
- Mensaje (Campo de tipo Texarea)
Puedes ver que en el formulario que hemos creado, hemos agregado dentro de la etiqueta form la directiva [formGroup] y (ngSubmit):
|
1 2 3 4 |
<form [formGroup]="contacto" (ngSubmit)="onSubmit()"> </form> |
Cada directiva cumple una determinada tarea en el formulario:
[formGroup] = La usamos para validar todo el formulario o el grupo de elementos que hay dentro del formulario
(ngSubmit) = La usamos para hacer un evento de tipo Post
A cada campo en el formulario le agregamos la directiva ngClass para modificar la clase CSS durante la validación, submitted es llamado debajo para ser evaluado con la directiva ngIf que si no hay datos en el campo entonces que muestre el mensaje de validación y pinte el texto con la clase invalid-feedback de Bootstrap 5, todo lo mencionado lo podemos apreciar en el campo Nombres y Apellidos a continuación:
|
1 2 3 4 5 6 7 8 9 |
<div class="mb-3"> <label>Nombres y Apellidos</label> <input type="text" formControlName="nya" class="form-control" [ngClass]="{ 'is-invalid': submitted && f['nya'].errors}"> <div *ngIf="submitted && f['nya'].errors?.['required']" class="invalid-feedback"> <div *ngIf="f['nya'].errors?.['required']">Por favor, ingresa tus Nombres y Apellidos</div> </div> </div> |
Para la mayoría de campos del formulario usamos las mismas directivas para validar el formulario.
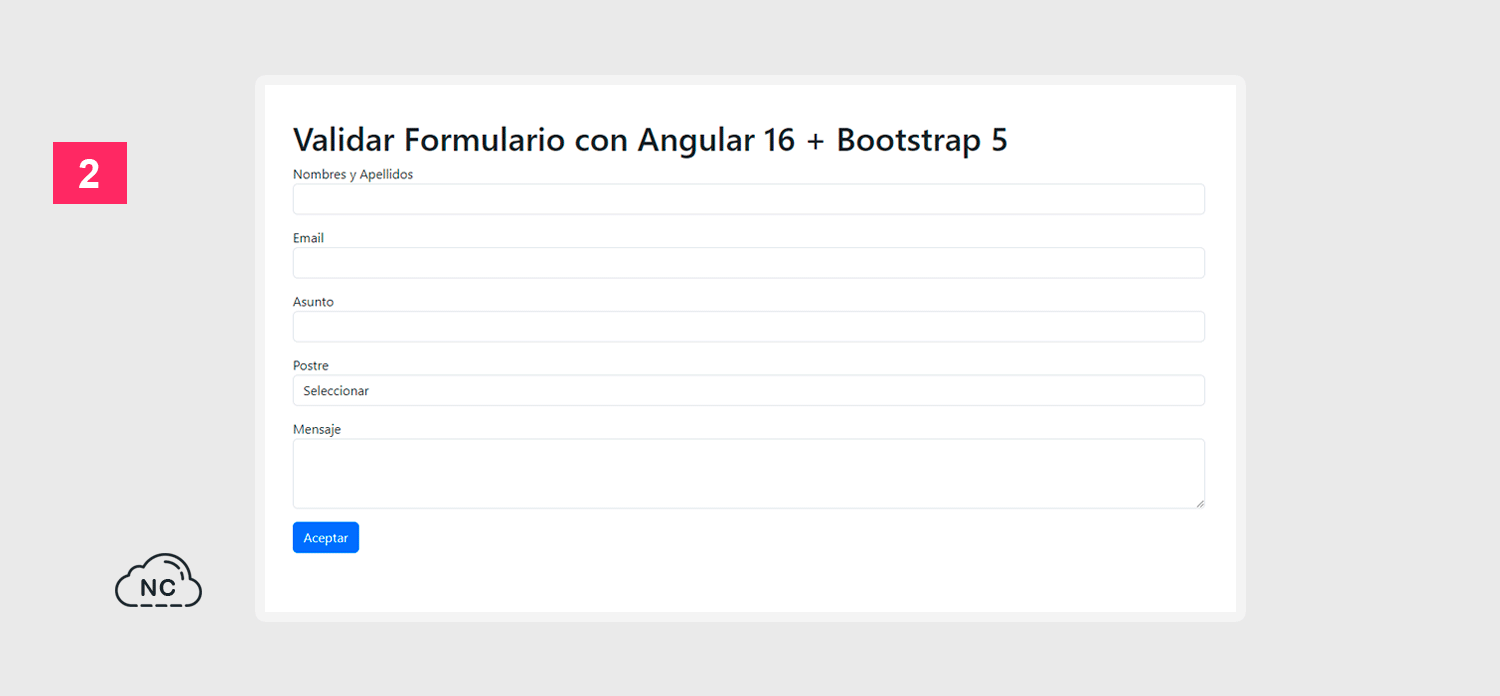
Nuestro formulario o vista creada con Bootstrap 5 debería verse de la siguiente manera:

Validación del Formulario
Para validar el formulario vamos a usar el archivo app.component.ts que se encuentra en formulario-angular7-bootstrap4 > src > app > app.component.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/formulario-angular7-bootstrap4 ├── e2e/ ├── node_modules/ ├── src/ ├── app/ ├── app-routing.module.ts ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts // Abro este archivo ├── app.module.ts ├── .editorconfig ├── angular.json ├── package.json ├── tsconfig.json ├── tslint.json |
Abro el archivo app.component.ts y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
import { Component, OnInit } from '@angular/core'; import { FormBuilder, FormGroup, Validators } from '@angular/forms'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { contacto!: FormGroup; submitted = false; title = 'Validar Formulario con Angular 16 + Bootstrap 5'; constructor(private formBuilder: FormBuilder) { } ngOnInit() { this.contacto = this.formBuilder.group({ nya: ['', Validators.required], email: ['', [Validators.required, Validators.email]], asunto: ['', Validators.required], postre: ['', Validators.required], mensaje: ['', [Validators.required, Validators.minLength(6)]] }); } get f() {return this.contacto.controls; } onSubmit() { this.submitted = true; if(this.contacto.invalid) { return } alert('Mensaje Enviado !') } } |
Paso seguido debemos enlazar nuestra aplicación con todos los módulos que usaremos, para esto abro el archivo app.module.ts que se encuentra en formulario-angular7-bootstrap4 > src > app > app.module.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/formulario-angular7-bootstrap4 ├── e2e/ ├── node_modules/ ├── src/ ├── app/ ├── app-routing.module.ts ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts // Abro este archivo ├── .editorconfig ├── angular.json ├── package.json ├── tsconfig.json ├── tslint.json |
Abro el archivo app.modulet.ts y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { ReactiveFormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, FormsModule, ReactiveFormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
Con ello, estamos listo, si abrimos nuestro proyecto en el servidor local ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
ng serve √ Browser application bundle generation complete. Initial Chunk Files | Names | Raw Size vendor.js | vendor | 2.31 MB | styles.css, styles.js | styles | 451.83 kB | polyfills.js | polyfills | 333.22 kB | scripts.js | scripts | 59.20 kB | main.js | main | 23.26 kB | runtime.js | runtime | 6.56 kB | | Initial Total | 3.17 MB Build at: 2023-08-21T07:35:15.880Z - Hash: 8fa5965ba1b47995 - Time: 3675ms ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully. |
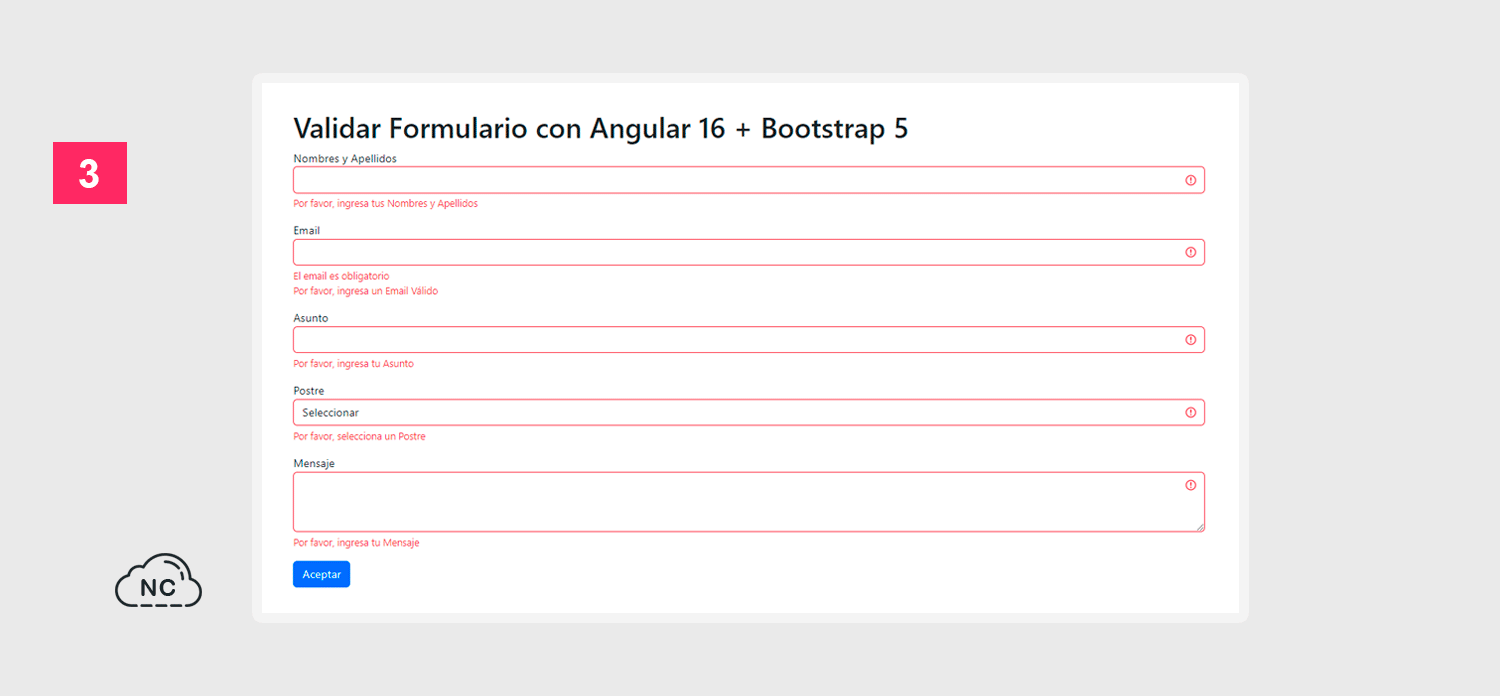
Abrimos la ruta https://localhost:4200/ en el navegador y deberiamos poder ver nuestro formulario con su validación correctamente:

Conclusión
En este tutorial que consta de 2 partes has aprendido a Como Validar un Formulario con Angular 16 + Bootstrap 5, aprender a hacerlo te servirá como base para crear validaciones más avanzadas o complejas. Hemos usado un formulario reactivo angular o un formulario dinamico angular para el ejemplo. Los formularios reactivos en Angular son formularios dinamicos angular, es decir validan al momento en que el usuario ingrese un dato en un campo del formulario, la validación es instantánea y lo hace angular formulario dinamico.
Nota(s)
- Los pasos, librerías, módulos, etc. pueden cambiar en futuras versiones de Angular y Bootstrap, esto no depende nosotros si no de los desarrolladores que dan soporte a estos Frameworks.
- Si te es complicado seguir el tutorial, puedes descargar el código fuente desde el repositorio Github.
- Si buscas una validación más avanzada puedes optar por usar la Validar Formulario con Angular – v1.1.0 que se encuentra en nuestra store.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 18-08-2023
- 18-03-2024
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)