Como Validar un Formulario con Angular 16 + Bootstrap 5 – Parte 1
 5 minuto(s)
5 minuto(s)En esta página:
Demo
Ha pasado mucho tiempo desde que creamos el tutorial Como Validar un Formulario con Angular 7 – Parte 1, muchas cosas han cambiado en el ecosistema de Angular, en la actualidad podemos ver un framework más maduro, optimizado que poco a poco esta mejorando considerando siempre las peticiones y correcciones que los usuarios de la comunidad le sugieren. En este tutorial te enseñaré a Como Validar un Formulario con Angular 16 + Bootstrap 5, usaremos el enfoque angular formularios reactivos, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)

Antes de continuar, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 16 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 15 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 1
- Mejores Prácticas Para Crear Un Proyecto en Angular
- Puedes leer más en la categoría Angular.
Asimismo, te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación” y “ChatGPT ¿ Dejará sin empleo a los Desarrolladores ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Continuemos con el Post: Como Validar un Formulario con Angular 16 + Bootstrap 5 – Parte 1.
Como Validar un Formulario con Angular 16 + Bootstrap 5
Para este proyecto vamos a utilizar el framework Bootstrap, tu puedes optar por usar HTML puro u otra alternativa. El código que usaremos mantiene el efoque de formularios reactivos angular y te servirá para cualquier entorno HTML.
Creación de Nuevo Proyecto
Para que veas el proceso desde cero, vamos a comenzar creando un nuevo proyecto en Angular, para crearlo ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
ng new formulario-angular16-bootstrap5 CREATE formulario-angular16-bootstrap5/angular.json (3764 bytes) CREATE formulario-angular16-bootstrap5/package.json (1335 bytes) CREATE formulario-angular16-bootstrap5/README.md (1045 bytes) CREATE formulario-angular16-bootstrap5/tsconfig.json (408 bytes) CREATE formulario-angular16-bootstrap5/tslint.json (2805 bytes) CREATE formulario-angular16-bootstrap5/.editorconfig (245 bytes) CREATE formulario-angular16-bootstrap5/.gitignore (503 bytes) ... ... ( Continua creando el proyecto ...) ... |
Es importante que esperes a que se termine de crear el proyecto, no muevas nada para que no te de algún error.
Una ves creado el proyecto, se nos ha creado un nuevo directorio para el proyecto, y dentro de este directorio se ha creado una estructura de archivos y carpetas para nuestro proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/formulario-angular16-bootstrap5 ├── angular/ ├── .vscode/ // Este directorio solo te aparece si usas Visual Studio Code ├── node_modules/ ├── src/ ├── .editorconfig ├── .gitignore ├── angular.json ├── package.json ├── tsconfig.app.json ├── tsconfig.json ├── tslint.json ├── tsconfig.spec.json |
Una manera de verificar si el proyecto se ha creado correctamente es iniciando el servidor de Angular, para iniciarlo ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
ng serve √ Browser application bundle generation complete. Initial Chunk Files | Names | Raw Size vendor.js | vendor | 2.31 MB | styles.css, styles.js | styles | 451.83 kB | polyfills.js | polyfills | 333.22 kB | scripts.js | scripts | 59.20 kB | main.js | main | 23.26 kB | runtime.js | runtime | 6.56 kB | | Initial Total | 3.17 MB Build at: 2023-08-21T06:35:13.482Z - Hash: ec0cf97c240eb9f5 - Time: 2890ms ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully. |
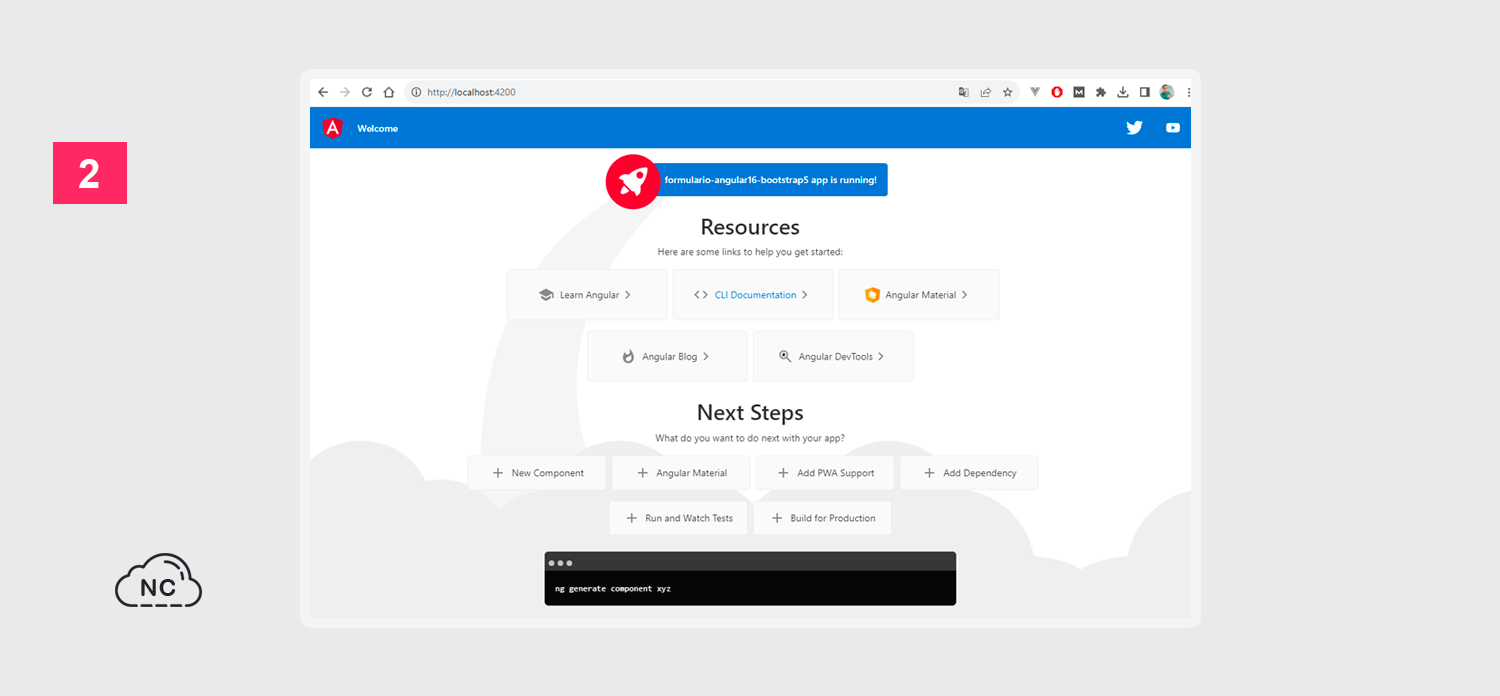
Si vamos al navegador y abrimos la ruta http://localhost:4200/ podemos ver que el proyecto que Angular creo por defecto, funciona sin problemas:

Ahora pasemos a instalar Bootstrap en nuestro proyecto.
Instalación de Bootstrap
Para la vista usare Bootstrap, actualmente o al menos hasta la fecha de estetutorial, la última versión de Bootstrap es la 5, en el futuro aparecerán otras versiones. Para instalar Bootstrap ejecuto el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 |
npm install bootstrap --save added 2 packages, and audited 967 packages in 6s 115 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Para poder usar el archivo CSS y JavaScript de Bootstrap, abrimos el archivo angular.json que se encuentra en formulario-angular16-bootstrap5 > angular.json:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/formulario-angular16-bootstrap5 ├── angular/ ├── .vscode/ ├── node_modules/ ├── src/ ├── .editorconfig ├── .gitignore ├── angular.json // Abro este archivo ├── package.json ├── tsconfig.app.json ├── tsconfig.json ├── tslint.json ├── tsconfig.spec.json |
Dentro del archivo angular.json navegamos por la estructura JSON a projects > formulario-angular16-bootstrap5 > architec > build > options. Alli encontrarás la sección styles y scripts, en cada una de ellas instanciamos el archivo que corresponde de Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "formulario-angular16-bootstrap5": { "projectType": "application", "schematics": {}, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/formulario-angular16-bootstrap5", "index": "src/index.html", "main": "src/main.ts", "polyfills": [ "zone.js" ], "tsConfig": "tsconfig.app.json", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" // Archivo CSS de Bootstrap ], "scripts": [ "node_modules/bootstrap/dist/js/bootstrap.min.js" // Archivo JS de Bootstrap ] }, ... |
Hasta aquí llegamos con esta primera parte en donde hemos creado un nuevo proyecto en Angular 16 y hemos dejado instalado Bootstrap 5 para crear más adelante nuestro formulario.
Ten Paciencia, lo que quiero es que aprendas bien a comor crear este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte crearemos nuestro formulario HTML y lo validaremos con Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 17-08-2023
- 19-09-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)