Cómo utilizar Material Design de Angular 6
 4 minuto(s)
4 minuto(s)En esta página:
Con la llegada de la versión 6 de Angular JS trajo consigo muchas herramientas y novedades muy importantes, un paquete que trae consigo es un kit esencial de Material Design para crear vistas Front automáticamente con la ejecución de comandos scaffolding en la consola de comandos, en este artículo te enseñaremos a desplegar este kit en tu proyecto Angular 6.

Que es Material Design?
Quizás ya sepas que es Material Design, pero es bueno explicarles a los que aun no lo conocen, Material Design es un Framework Frontend que nos sirve para crear vistas Front teniendo como base HTML, CSS y Javascript, con este Framework puedes crear formularios, Sliders, Calendarios, Botones, Ventanas Modales y muchos otros elementos para tus vistas que los usuarios podrán ver en tu proyecto, en Angular 6 lo puedes desplegar manualmente pero lo genial es que esta versión de Angular nos trae unos comandos que al ejecutarlos nos despliega componentes de Material Design listos para usarlos.
En otro Articulo te explicaremos más a fondo que es Material Desing, no nos salgamos del objetivo de este artículo, desplegar Material Desing en Angular 6.
Desplegando Material Design en Angular 6
Hasta la fecha de este artículo Angular JS 6 nos permite usar 3 elementos de Material Design:
- Menú de Navegación
- Dashboard
- Data Table
Para desplegar estos elementos de Material Design seguiremos unos pasos concretos a continuación:
Paso 1
Crea un nuevo proyecto ejecutando el siguiente comando
|
1 2 3 |
ng new miaplicacion |
Paso 2
Ingresa a la carpeta que se ha creado para tu proyecto
|
1 2 3 |
cd miaplicacion |
Paso 3
Ejecuta el siguiente comando para desplegar Material Design en tu proyecto
|
1 2 3 4 5 6 7 8 9 |
ng add @angular/material Installing packages for tooling via npm. // Deja que Continúe la instalación ... ... ... ... |
El comando actualiza tu archivo package.json, agrega los scripts necesarios de Material Design al archivo index.html y actualiza tu archivo AppModule.
Con estos pasos ya tenemos instalado Material Design en nuestro proyecto hecho con Angular JS 6.
Creando Elementos
Menú de Navegación
Ahora vamos a crear en primer lugar un menú de navegación, para esto ejecuta el siguiente comando en tu consola de comandos
|
1 2 3 4 5 6 7 8 9 |
ng generate @angular/material:material-nav --name miMenu CREATE src/app/mi-menu/mi-menu.component.html (965 bytes) CREATE src/app/mi-menu/mi-menu.component.spec.ts (706 bytes) CREATE src/app/mi-menu/mi-menu.component.ts (584 bytes) CREATE src/app/mi-menu/mi-menu.component.css (129 bytes) UPDATE src/app/app.module.ts (799 bytes) |
Al final del comando ponle un nombre a tu menú de navegación, nosotros le pusimos miMenu.
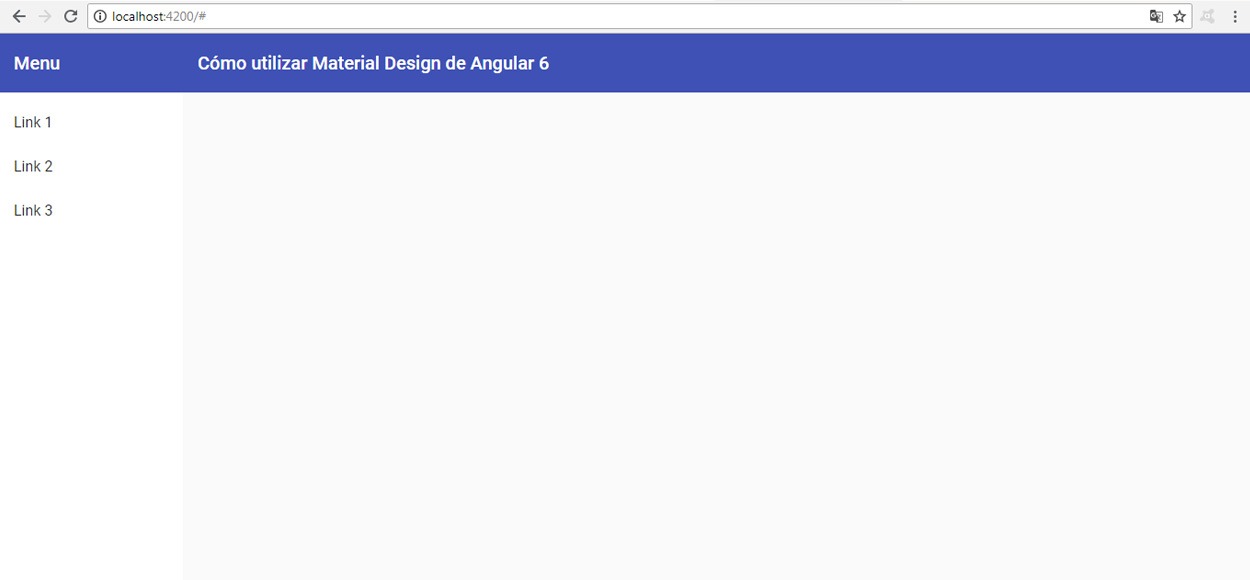
En la carpeta app se ha creado una nueva carpeta llamada mi-menu en donde se creo un archivo llamado mi-menu.component.html que contiene
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<mat-sidenav-container class="sidenav-container"> <mat-sidenav #drawer class="sidenav" fixedInViewport="true" [attr.role]="(isHandset$ | async) ? 'dialog' : 'navigation'" [mode]="(isHandset$ | async) ? 'over' : 'side'" [opened]="!(isHandset$ | async)"> <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> <a mat-list-item href="#">Link 1</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> </mat-sidenav> <mat-sidenav-content> <mat-toolbar color="primary"> <button type="button" aria-label="Toggle sidenav" mat-icon-button (click)="drawer.toggle()" *ngIf="isHandset$ | async"> <mat-icon aria-label="Side nav toggle icon">menu</mat-icon> </button> <span>Cómo utilizar Material Design de Angular 6</span> </mat-toolbar> <!-- Add Content Here --> </mat-sidenav-content> </mat-sidenav-container> |
Puedes personalizar el código de tu menú creado al diseño que desees.
Ahora para cargar tu menú instancia el nuevo elemento creado, puedes abrir tu archivo app.component.ts y cambia
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'materialdesignangular6'; } |
Por los siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './mi-menu/mi-menu.component.html', styleUrls: ['./mi-menu/mi-menu.component.css'] }) export class AppComponent { title = 'Cómo utilizar Material Design de Angular 6'; } |
Con esto instanciamos los archivos HTML y CSS de la carpeta mi-menu
Ahora ejecutaremos el servidor para ver el resultado, escribe en tu consola de comandos para arrancar el servidor de Angular
|
1 2 3 |
ng serve |
Ve a tu navegador e ingresa a https://localhost:4200/ y visualiza tu nuevo Menú creado con Material Design

Dashboard
Para crear un Dashboard ejecuta en tu consola de comandos
|
1 2 3 |
ng generate @angular/material:material-dashboard --name miDashboard |
Y sigue los mismos pasos que realizaste para el menú, solo ha cambiado la carpeta, esta se llama mi-dashboard
Data Table
Para este elemento ejecuta el comando
|
1 2 3 |
ng generate @angular/material:material-table --name miTabla |
Igualmente sigue los mismos pasos del menú, solo cambia el nombre de la carpeta mi-tabla
Siempre al final del comando ponle un nombre para tu elemento.
Notas
- Los pasos mencionados en este artículo, pueden cambiar en futuras versiones de Angular, te mantendremos al tanto, si no es así, comparte en los comentarios la nueva forma de hacerlo, con esto estas ayudando a mejorar a que otros desarrolladores estén actualizados.
- Angular JS trabaja con Node JS para ejecutar comandos NPM, te recomendamos leer nuestro artículo Que es y Como instalar Node JS si es que aun no tienes instalado Node JS en tu servidor.
Conclusión
Al ser una primera versión en donde se integra Material Design en Angular JS este aún cuenta con elementos básicos, si intentas crear el Dashboard o la Data Table veras que no aparece completo, ya que debes configurarlo manualmente, quizás debas implementarlo manualmente todo, pero con este artículo ya tienes las nociones esenciales para desplegar Material Design en Angular JS 6, recuerda que en un futuro estos paquetes pueden mejorar y valdrá la pena haber aprendido su implementación.

Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 02-09-2018
- 03-09-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)