Como usar React JS en Codepen IO
 4 minuto(s)
4 minuto(s)En esta página:
Demo (Codepen)
La plataforma para compartir código Codepen es muy popular junto a otras plataformas entre los Desarrolladores que suelen compartir código y brindar una vista previa del proyecto en funcionamiento, talvez ya sepas como usar React JS en Codepen sobre todo si eres un usuario experimentado en esta plataforma, pero para los nuevos desarrolladores o los que no saben como usar React JS en Codepen, en este Post quiero compartirte los pasos que deber seguir para esto, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Que es React JS, Historia y otros detalles
- Como crear una Página Web con React 16.9 y Bootstrap 4
- 5 Populares Aplicaciones que usan tecnología React (React Native, React JS)
- Renderizando Elementos Multimedia con React JS 16
- Validando un Formulario con React JS 16.13.1 – Parte 1
- Herramientas Esenciales para React JS en 2020 – Parte 1
- Como mostrar Datos mediante Hooks con React JS 16.12
- Puedes leer más artículos en la categoría React JS
Asimismo, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como usar React JS en Codepen IO.
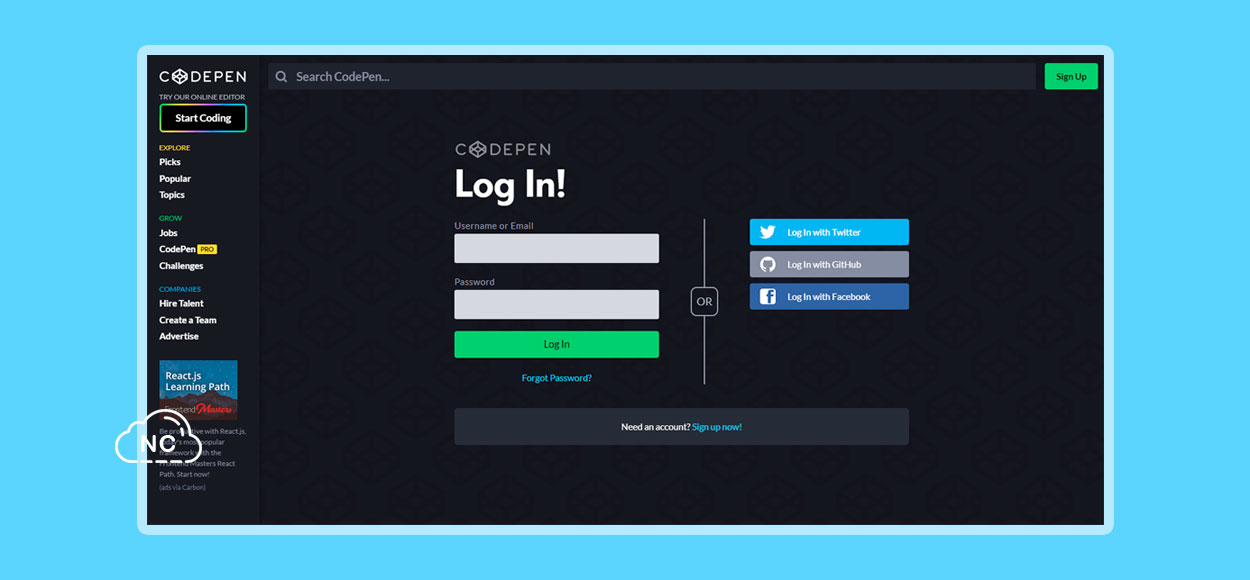
Primero debes de tener una cuenta en Codepen, esto te trae muchas ventajas o beneficios, como guardar tus proyectos (Pens) en la plataforma, si ya tienes una cuenta debes iniciar sesión con tu usuario y contraseña, también puedes iniciar sesión con tus cuentas de redes sociales como Twitter, GitHub y Facebook (Hasta la fecha de este Post puedes iniciar sesión con estas Redes Sociales, en el futuro no sabemos si continúen, sean retiradas o agreguen otras redes sociales).
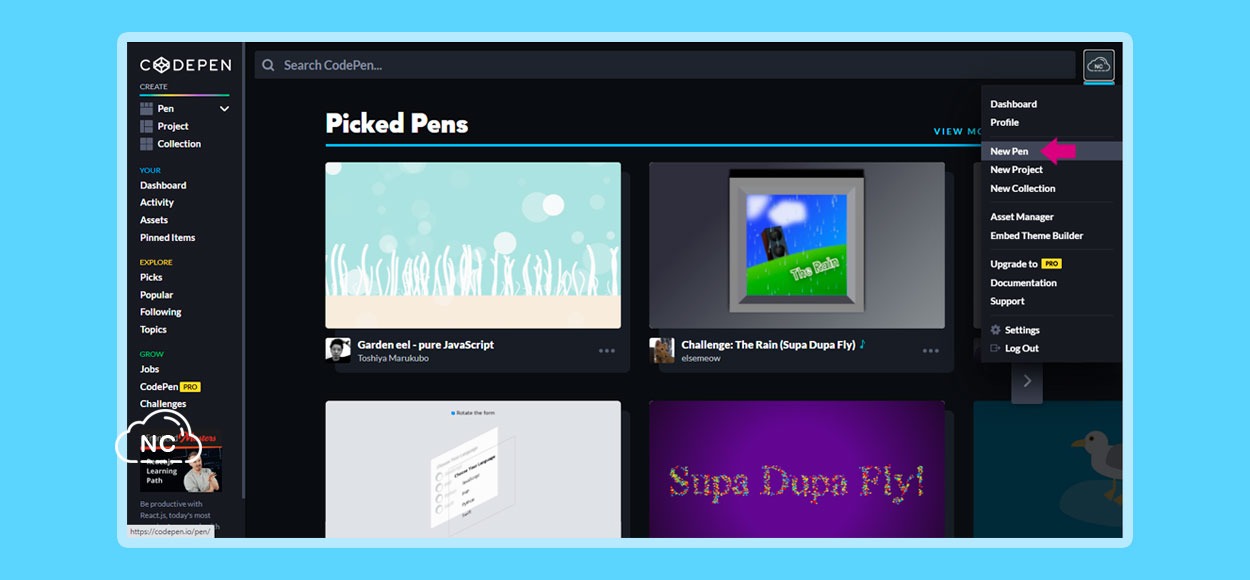
Una vez que iniciamos sesión en Codepen, vamos a crear un nuevo Pen, para esto vamos a la parte superior derecha, hacemos clic en nuestro logo o miniatura, se nos desglosará un menú de opciones, seleccionamos New Pen.
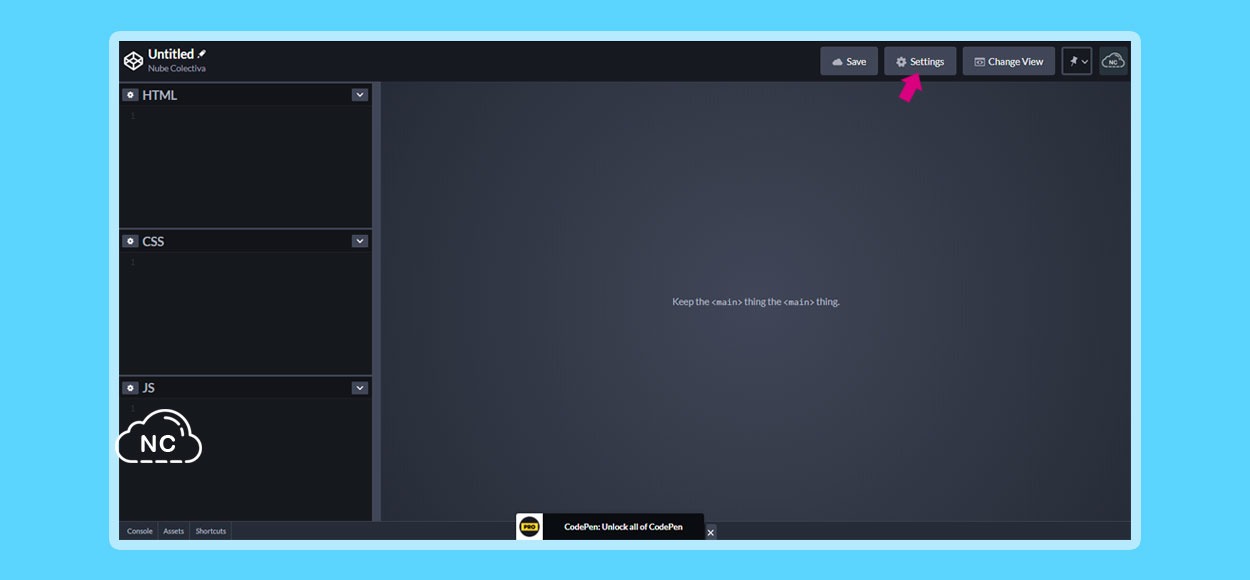
En el nuevo Pen que hemos creado, debemos hacer clic en Settings.
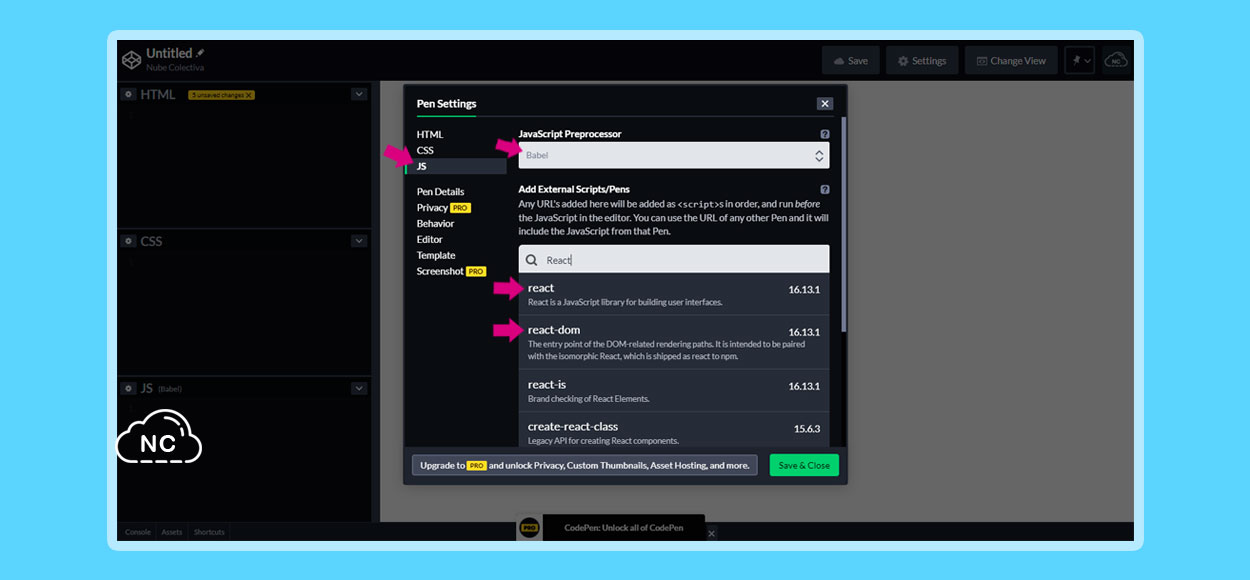
Nos aparecerá una ventana en donde debemos seleccionar JS, luego en JavaScript Preprocessor seleccionamos Babel, abajo en Add External Scripts/Pens hay una caja de búsqueda, escribimos React, nos aparecerá varias herramientas, solo seleccionamos react y react-dom, por último presionamos el botón que dice Save & Close para guardar los cambios.
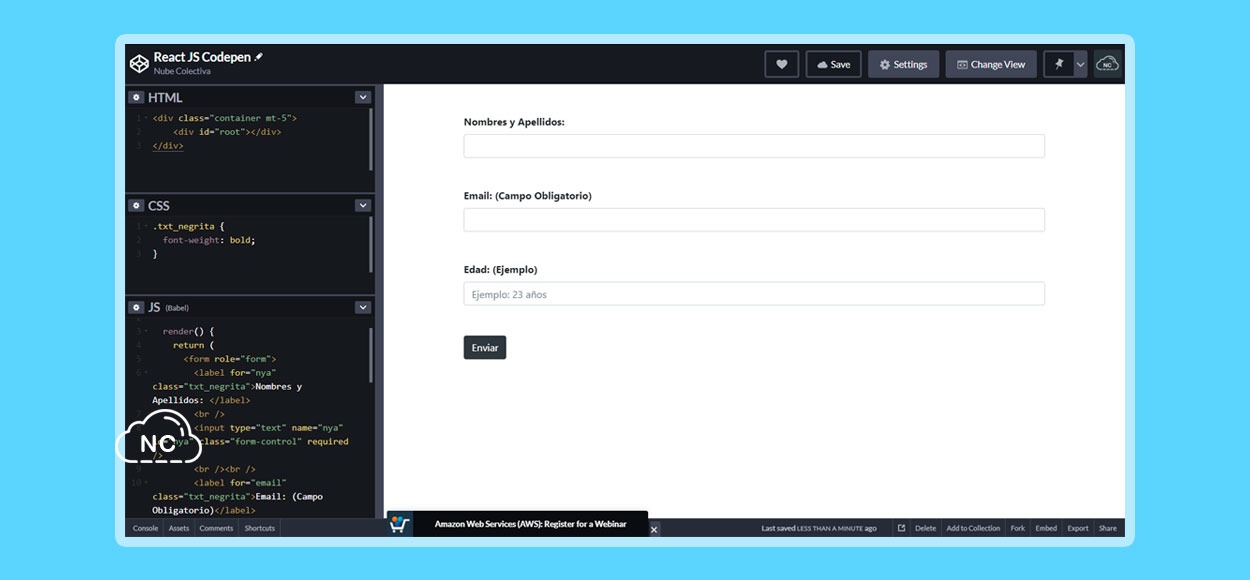
Listo, ya tenemos soporte para trabajar con React JS en nuestro Codepen, voy a crear un formulario basado en el tutorial Como Crear tu primer Formulario en React JS y puedo verificar que tengo soporte para trabajar con React JS, yo le he agregado Bootstrap 4 a mi Pen, para que se vea mejor los elementos del formulario.
Bueno eso es todo, al inicio de este Post, he colocado un Demo que es un enlace al Pen en donde he creado el formulario con React JS y se puede apreciar en funcionamiento.
Conclusión
Hemos aprendido a integrar React JS en Codepen, tu puedes integrar otras herramientas que necesites, hay muchas más en su galería tanto de JS como de CSS, por ejemplo Angular, Bootstrap, etc.
Nota (s)
- Los pasos compartidos en este Post pueden quedar obsoletos, seguir vigentes o ser modificados, esto no depende de mi, si no de la plataforma Codepen.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS Tutoriales
- 10-08-2020
- 11-08-2020
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































