Como usar el Componente Google Maps de Angular 9
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
Angular 9 trajo consigo muchas novedades y características que hacen más productivo al Desarrollador que usa este Framework para crear sus proyectos, hay 2 componentes que trajo esta versión de Angular, uno es el componente YouTube y el otro componente es Google Maps y en este Post te enseñare como usar e implementar un mapa de Google con este componente, vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos para que estés familiarizado con este tutorial:
- Las Novedades más destacadas que trae Angular 9 (Ya disponible el Motor Ivy)
- Como usar el Componente YouTube de Angular 9
Asimismo te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
Bien ahora continuemos con el Post: Como usar el Componente Google Maps de Angular 9.
Lo primero que haremos es crear un nuevo proyecto con Angular 9, ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 |
ng new appGoogleMaps ... ... (Continua la instalación) ... # Ingreso al directorio del proyecto creado cd appGoogleMaps |
Yo le he puesto el nombre appGoogleMaps a mi proyecto, tu puedes darle el nombre que desees.
Ahora instalo el componente oficial Google Maps de Angular 9, ejecutando el siguiente comando:
|
1 2 3 4 5 6 |
npm install @angular/google-maps --save + @angular/google-maps@9.2.3 updated 1 package and audited 16282 packages in 16.872s |
Después de crear el nuevo proyecto, se me ha creado un conjunto de directorios y archivos, abro el archivo app.module.ts, este archivo se encuentra en appGoogleMaps > src > app > app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/json-angular ├── /e2e ├── /node_modules ├── /src ├── /app ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts // Abre este archivo ├── /assets ├── /environments ├── favicon.ico ├── index.html ├── main.ts ├── polyfills.ts ├── styles.css ├── test.ts ├── .editorconfig ├── .gitignore ├── angular.json ├── browserslist ├── karma.conf.js ├── package-lock.json ├── package.json ├── README.md ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json ├── tslint.json |
Dentro del archivo app.module.ts agrego lo siguiente (En este archivo llamo a Google Maps de Angular 9)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; // Google Maps de Angular 9 import {GoogleMapsModule} from '@angular/google-maps'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, GoogleMapsModule, ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
Paso seguido abro el archivo app.component.ts que se encuentra en appGoogleMaps > src > app > app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/json-angular ├── /e2e ├── /node_modules ├── /src ├── /app ├── app.component.css ├── app.component.html ├── app.component.spec.ts ├── app.component.ts // Abre este archivo ├── app.module.ts ├── /assets ├── /environments ├── favicon.ico ├── index.html ├── main.ts ├── polyfills.ts ├── styles.css ├── test.ts ├── .editorconfig ├── .gitignore ├── angular.json ├── browserslist ├── karma.conf.js ├── package-lock.json ├── package.json ├── README.md ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json ├── tslint.json |
Dentro del archivo app.component.ts debo colocar los métodos tal cual estan en la API de Google Maps (JavaScript) para que pueda funcionar nuestro mapa, agrego lo siguiente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { Component, ViewChild } from '@angular/core'; //import {MapInfoWindow, MapMarker} from '@angular/google-maps'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Como usar el Componente Google Maps de Angular 9'; // Configuración de Google Maps center = {lat: 24, lng: 12}; zoom = 15; display?: google.maps.LatLngLiteral; } |
Por último abro el archivo app.component.html que se encuentra en appGoogleMaps > src > app > app.component.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/json-angular ├── /e2e ├── /node_modules ├── /src ├── /app ├── app.component.css ├── app.component.html // Abre este archivo ├── app.component.spec.ts ├── app.component.ts ├── app.module.ts ├── /assets ├── /environments ├── favicon.ico ├── index.html ├── main.ts ├── polyfills.ts ├── styles.css ├── test.ts ├── .editorconfig ├── .gitignore ├── angular.json ├── browserslist ├── karma.conf.js ├── package-lock.json ├── package.json ├── README.md ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.spec.json ├── tslint.json |
En el archivo app.component.html el cual es el archivo HTML del proyecto, agrego lo siguiente:
|
1 2 3 4 5 6 7 |
<google-map width="750px" height="450px" [center]="center" [zoom]="zoom"> </google-map> |
Por último debo colocar mi API KEY de Google Maps, para esto abrimos el archivo index.html que se encuentra en appGoogleMaps > src > index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Como usar el Componente Google Maps de Angular 9</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> <!-- Mi API KEY de Google Maps --> <script src="https://maps.googleapis.com/maps/api/js?key=ACA-COLOCA-TU-API-KEY"> </script> </body> </html> |
Ahora corro el servido de Angular ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
ng serve chunk {main} main.js, main.js.map (main) 59.1 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 2.81 MB [initial] [rendered] Date: 2020-05-06T19:00:43.408Z - Hash: 9273388f4f8046efc94c - Time: 7185ms ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** : Compiled successfully. Date: 2020-05-06T19:06:52.081Z - Hash: f88221c0e56a23c7073b 4 unchanged chunks chunk {main} main.js, main.js.map (main) 59.1 kB [initial] [rendered] Time: 607ms : Compiled successfully. |
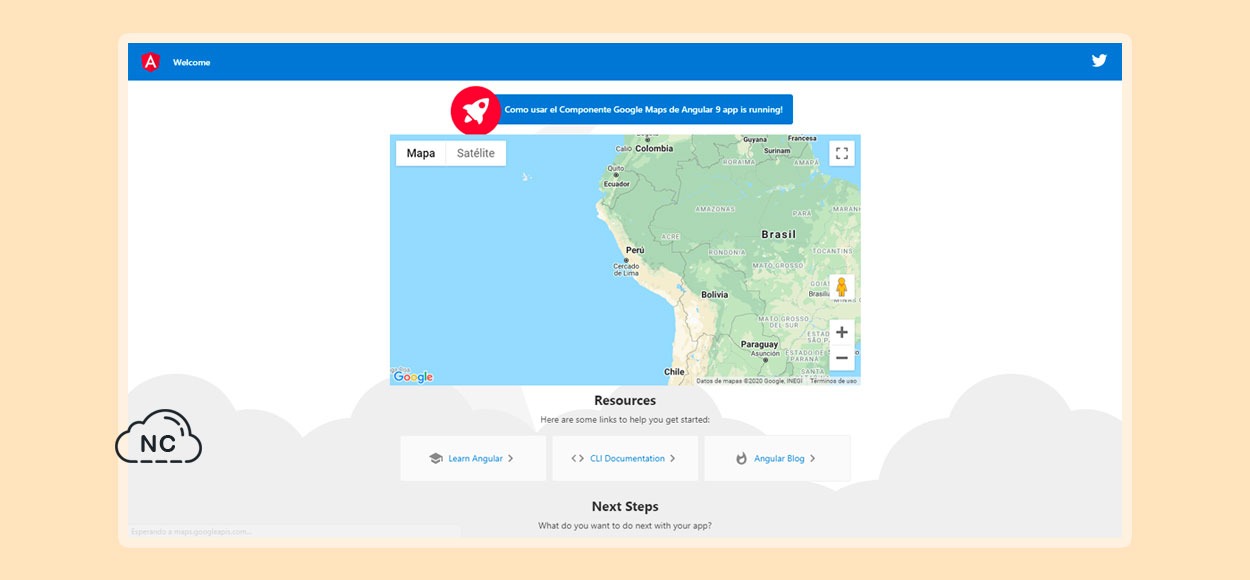
Y obtengo el mapa de Google (Estoy usando la plantilla HTML por defecto que me brinda Angular al crear un proyecto)
Bueno con esto tenemos listo un mapa de Google, si deseas saber más sobre el componente Google Maps de Angular 9, puedes visitar su repositorio oficial en GitHub.
Conclusión
Hay distintos paquetes que te permiten crear un Mapa de Google en Angular, pero todos son paquetes de terceros, en cambios Angular 9 trae un paquete nativo y oficial que es lo recomendable usar, ya que este paquete ha sido testeado por los Desarrolladores de Angular para que funcione sin generar problemas con Angular 9.
Nota
- Los pasos mencionadas y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular Tutoriales
- 05-05-2020
- 14-05-2020
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































