Como Integrar Firebase y Angular 7 + Listado de Datos desde Firebase – Parte 1
 4 minuto(s)
4 minuto(s)En esta página:
Demo
Angular una de las tecnologías más geniales nos ofrece rapidez, dinámica, practicidad, etc. cuando de consumir servicios se trata, en este tutorial vamos hacer uso de Firebase, la plataforma de Google que nos ofrece un conjunto de servicios muy buenos, primero vamos a integrar Firebase con Angular 7 y luego listaremos unos datos desde Firebase Realtime Database, vamos con el tutorial.
Partes
Antes de continuar con este tutorial, por si no estas familiarizado con Firebase te recomendamos leer nuestro artículo Que es Firebase y Otros Detalles.
Nuevo Proyecto en Firebase
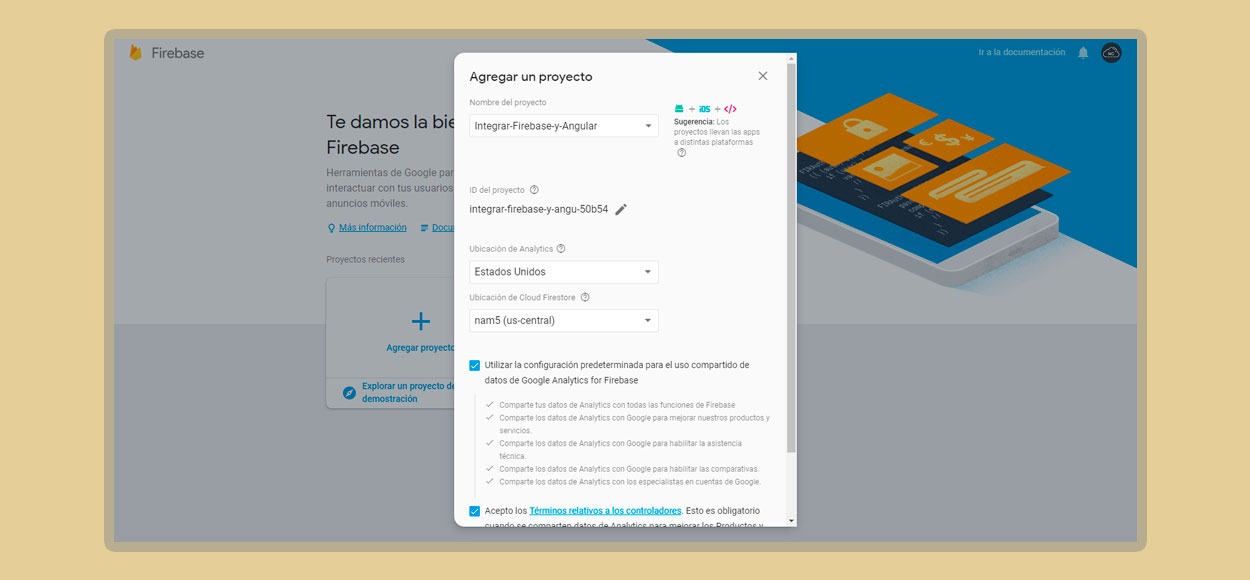
Lo primero que debes de hacer es crear un nuevo proyecto en Firebase, para esto ve a la Consola de Firebase y agrega un nuevo proyecto, dale el nombre que desees nosotros llamaremos a nuestro proyecto “Integrar Firebase y Angular”
Bien ahora solo debes de buscar los datos de Seguridad de tu aplicación en Firebase, estos datos los debes de tener a la mano para luego usarlos en Angular 7.
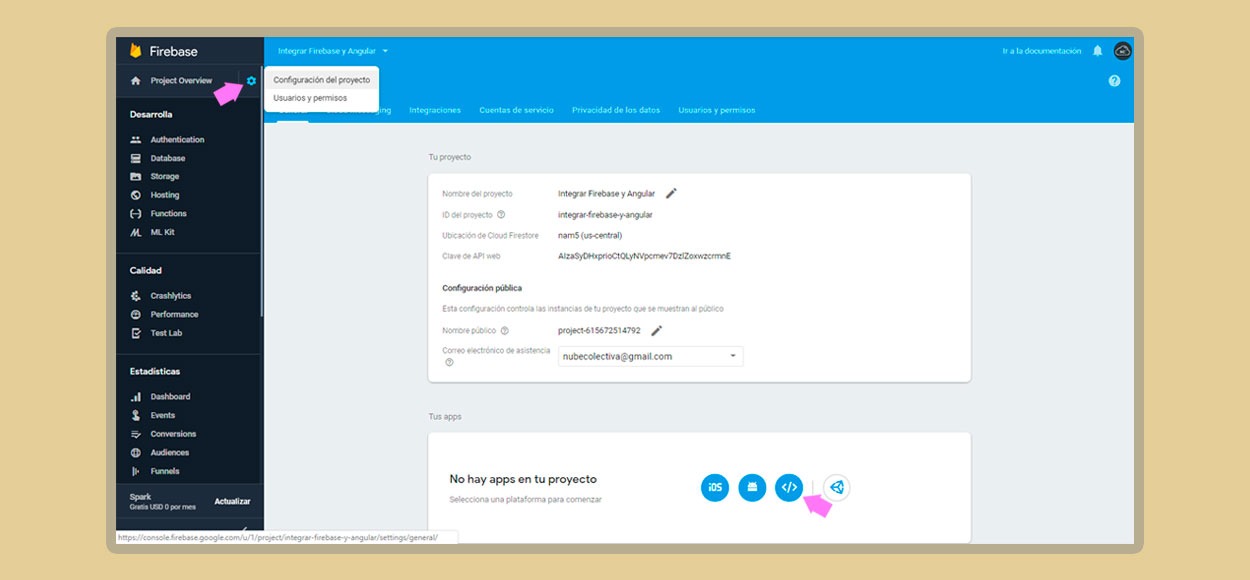
Estos datos los puedes encontrar en la Configuración del proyecto > General y luego haz clic en el icono azul con el símbolo </>
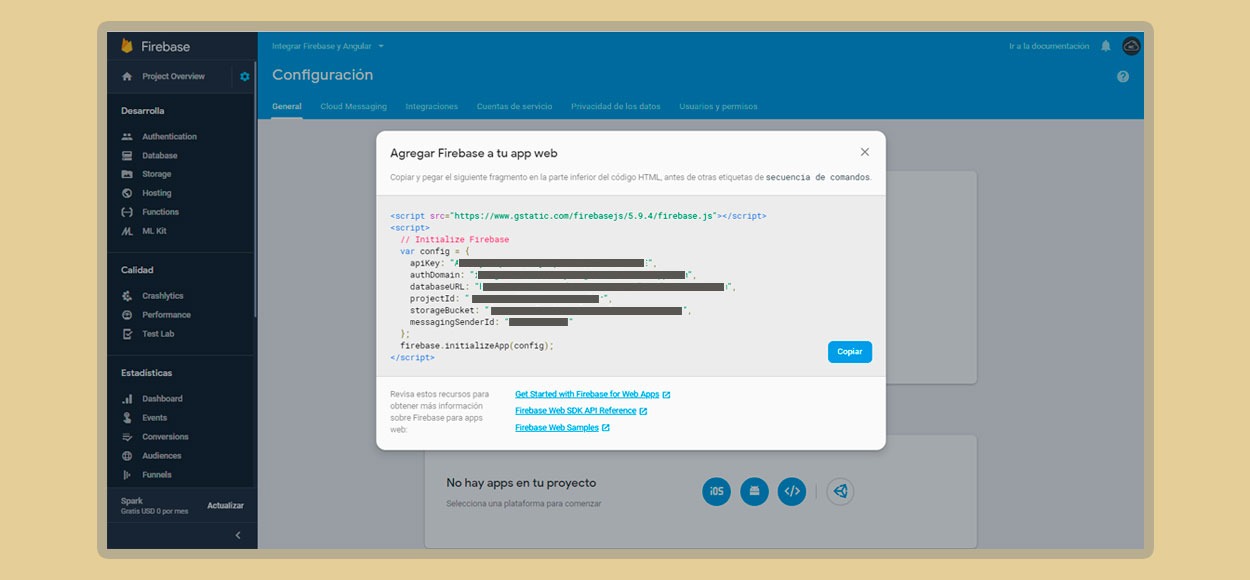
Firebase te va mostrar una ventana con los datos de configuración que deberás tener a la mano en el momento que integremos Firebase con Angular, estos datos son tus llaves de seguridad como el apiKey, authDomain, projectId, etc.
Integrando Firebase con Angular
Ahora vamos a crear un nuevo proyecto en Angular, para esto ejecuta el siguiente comando en tu consola de comandos
|
1 2 3 |
ng new angular7-firebase |
En la estructura de archivos y directorios que Angular generó cuando creaste un nuevo proyecto, se te ha generado una carpeta llamada environments en donde se ha creado 2 archivos llamados environment.prod.ts y environment.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/angular7-firebase ├── /e2e ├── /src ├── /app ├── /assets ├── /environments ├── environments.prod.ts // Abre este archivo ├── environments.ts // Abre también este archivo ├── browserslist ├── favicon.ico ├── index.html ├── karma.conf.js ..... ..... ..... |
Dentro de estos archivos vas a colocar los datos de tu aplicación creada en Firebase.
Primero abre el archivo environment.ts y agrega lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// This file can be replaced during build by using the `fileReplacements` array. // `ng build --prod` replaces `environment.ts` with `environment.prod.ts`. // The list of file replacements can be found in `angular.json`. export const environment = { production: true, firebase: { apiKey: 'Coloca acá el apiKey', authDomain: 'Coloca acá el authDomain ', databaseURL: 'Coloca acá la databaseURL', projectId: 'Coloca acá el projectId', storageBucket: 'Coloca acá el storageBucket', messagingSenderId: 'Coloca acá el messagingSenderId' } }; /* * For easier debugging in development mode, you can import the following file * to ignore zone related error stack frames such as `zone.run`, `zoneDelegate.invokeTask`. * * This import should be commented out in production mode because it will have a negative impact * on performance if an error is thrown. */ // import 'zone.js/dist/zone-error'; // Included with Angular CLI. |
Ahora abre el archivo llamado environment.prod.ts este archivo por defecto esta vacío, agrega los mismos datos que agregaste en el archivo anterior
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
export const environment = { production: true, firebase: { apiKey: 'Coloca acá el apiKey', authDomain: 'Coloca acá el authDomain ', databaseURL: 'Coloca acá la databaseURL', projectId: 'Coloca acá el projectId', storageBucket: 'Coloca acá el storageBucket', messagingSenderId: 'Coloca acá el messagingSenderId' } }; |
Eso es todo ya esta integrado Firebase con Angular, por ende ya podemos consumir los servicios de la plataforma Firebase como Base de Datos, Autenticación, etc.
Hay servicios en Firebase que no son gratuitos, pero si has pagado para usar alguno de sus servicios, la configuración es la misma.
Listar Datos desde Firebase
Vamos a crear un nuevo componente llamado ListaAppComponent, ve a tu consola de comandos y ejecuta el siguiente comando
|
1 2 3 4 5 6 7 8 9 |
ng generate component lista-app CREATE src/app/lista-app/lista-app.component.html (32 bytes) CREATE src/app/lista-app/lista-app.component.spec.ts (671 bytes) CREATE src/app/lista-app/lista-app.component.ts (296 bytes) CREATE src/app/lista-app/lista-app.component.css (0 bytes) UPDATE src/app/app.module.ts (1186 bytes) |
Angular nos creará una carpeta llamada lista-app en donde colocaremos la lógica para listar los datos desde Firebase, nuestra estructura del proyecto en Angular se debe de ver de la siguiente manera
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/angular7-firebase ├── /e2e ├── /src ├── /app ├── /lista-app // Nueva Carpeta Creada con los archivos respectivos ├── lista-app.component.css ├── lista-app.component.html ├── lista-app.component.spec.ts ├── lista-app.component.ts ├── /assets ├── /environments ├── browserslist ├── favicon.ico ├── index.html ├── karma.conf.js ..... ..... ..... |
En la Segunda Parte de este tutorial, listaremos los datos desde Firebase Realtime Database, específicamente una lista de postres , así mismo colocaremos el código del proyecto y una Demo.
Notas
- Los pasos mencionados en este tutorial pueden cambiar en el futuro, esto no depende de nosotros si no de los desarrolladores que dan soporte a Firebase y Angular
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 15-04-2019
- 08-11-2019
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































