Como implementar reCAPTCHA v3 de Google en un Formulario HTML
 6 minuto(s)
6 minuto(s)En esta página:
Demo Github
Los sistemas de seguridad en Internet cada vez son mas complejos y sofisticados, esto se debe se su mayoría a que los usuarios con malas intenciones o hackers suelen utilizar nuevas técnicas y métodos para romper los sistemas de seguridad en internet, Google es una de las empresas de tecnología que trabaja en mejorar la seguridad de Internet, lanzo el sistema antispam reCAPTCHA v3 y en este Post te enseñaré como implementarlo en un formulario HTML.
Antes de continuar te invito a leer los siguientes artículos:
- Como implementar el Sistema Anti Spam Google no Captcha reCaptcha V2 (Actualizado 10-09-2019)
- Como se utiliza la Inteligencia Artificial (AI) y el Machine Learning en la Seguridad Informática
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como implementar reCAPTCHA v3 de Google en un Formulario HTML.
¿ Que es reCAPTCHA v3 ?
Es un sistema para proteger sitios webs y aplicaciones contra ataques de spam y bots, normalmente se suelen colocar en un formulario de registro, login, contacto, etc. reCAPTCHA v3 fue lanzado por la empresa Google en Octubre de 2018.
A diferencia de reCAPTCHA v2 este nuevo sistema analiza el comportamiento del usuario que esta navegando en el sitio web o aplicación, y detecta si este usuario es humano o un robot.
En reCAPTCHA v2 el usuario debía de confirmar si era humano, escribiendo palabras legibles y marcando imágenes (bicicletas, semáforos, etc.).
Con reCAPTCHA v3 se omiten los métodos que emplea reCAPTCHA v2, el sistema trabaja en segundo plano mientras el usuario esta navegando o usando la aplicación, según lo que este usuario realice, reCAPTCHA v3 le asigna una puntuación con la cual detecta si es humano o un robot.
El sistema reCAPTCHA v3 mejora la experiencia del usuario en un sitio web o aplicación, ya que promueve la navegación y el uso fluido de la aplicación a los usuarios.
¿ Como implementar reCAPTCHA v3 de Google en un Formulario HTML ?
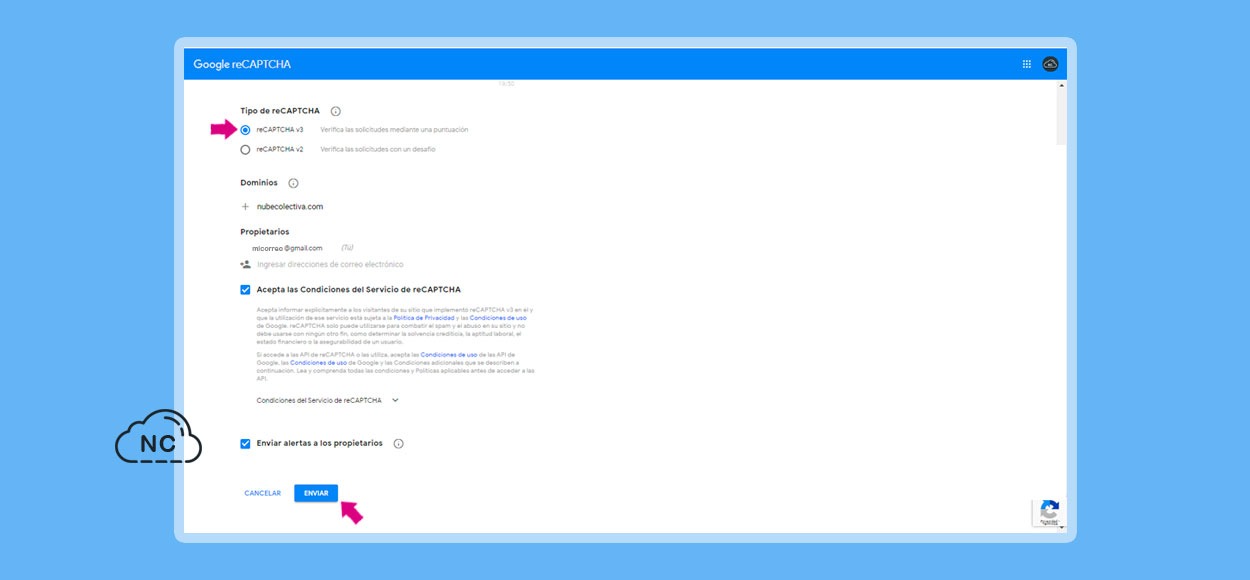
Primero debes de generar una SITE KEY y una SECRET KEY, para esto nos vamos a este enlace y creamos un nuevo reCAPTCHA v3, colocamos el nombre de dominio al cual queremos proteger con reCAPTCHA v3, colocamos nuestro correo, aceptamos las condiciones, activamos la opción Enviar alertas a los propietarios y presionamos el botón Enviar para continuar.
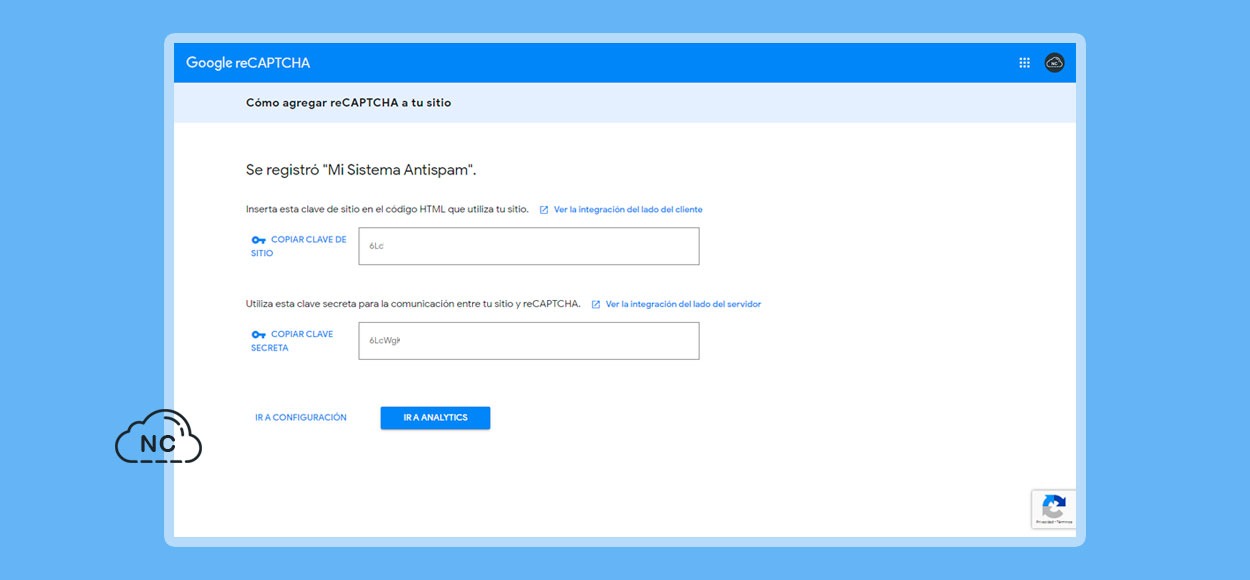
En la siguiente ventana me aparecerán 2 keys, una es la Clave del Sitio (SITE KEY) y la otra es la Clave Secreta (SECRET KEY), estas 2 keys las usaré para implementar reCAPTCHA v3 en el formulario.
Ahora creo el formulario HTML, hago uso de clases de Bootstrap 4.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<form id="formulario" name="formulario" method="post" action="procesar.php" role="form" onsubmit="enviarFormulario();"> <!-- Mensajes de validación --> <div class="resultado_validacion mb-4"> <?php echo $_GET["mensaje"]; ?> <?php echo $_GET["puntaje"]; ?> </div> <div class="form-group"> <label for="nya" class="negrita2">Nombres y Apellidos:</label> <input type="text" class="form-control" id="nya" name="nya" placeholder="Ingresa tus Nombres y Apellidos" required> </div> <div class="form-group"> <label for="telefono" class="negrita2">Ingresa tu Número de Telefono o Celular:</label> <input type="phone" class="form-control" id="telefono" name="telefono" placeholder="Ingresa tu Número" required> </div> <div class="form-group"> <label for="email" class="negrita2">Email:</label> <input type="email" class="form-control" id="email" id="email" placeholder="Ingresa tu Correo" required> </div> <div class="form-group"> <label for="asunto" class="negrita2">Asunto:</label> <input type="text" class="form-control" id="asunto" id="asunto" placeholder="Ingresa el Asunto de tu Mensaje" required> </div> <div class="form-group"> <label for="mensaje" class="negrita2">Asunto:</label> <textarea class="form-control" id="mensaje" id="mensaje" placeholder="Ingresa tu Mensaje" required></textarea> </div> <!-- Campos oculto para el token y action --> <input type="hidden" id="token" name="token"> <input type="hidden" id="action" name="action" value="procesar"> <input type="submit" class="btn btn-primary" value="Aceptar" id="btnenviar" name="btnenviar"> </form> |
Para este tutorial luego de enviar el formulario, recibo los mensajes de validación con PHP.
|
1 2 3 4 5 6 7 |
<!-- Mensajes de validación --> <div class="resultado_validacion mb-4"> <?php echo $_GET["mensaje"]; ?> <?php echo $_GET["puntaje"]; ?> </div> |
En el formulario he colocado dos campos ocultos, en estos campos pasamos el valor del action y el token, el valor del token lo agrego en la función JavaScript.
|
1 2 3 4 5 |
<!-- Campos oculto para el token y action --> <input type="hidden" id="token" name="token"> <input type="hidden" id="action" name="action" value="procesar"> |
Cuando el formulario es enviado, llamamos a la función JavaScript enviarFormulario() la cual crearemos a continuación.
Antes de la etiqueta de cierre </body> instancio la url de la api de reCAPTCHA v3 y en esta url paso mi SITE KEY o Clave del Sitio que generamos anteriormente y debajo creo mi función JavaScript enviarFormulario()
En la función JavaScript enviarFormulario() también le pasamos la SITE KEY luego continua el proceso (He colocado comentarios en el código para explicar que hace cada porción del código).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!-- URL de la api de reCAPTCHA v3 --> <script type="text/javascript" src="https://www.google.com/recaptcha/api.js?render=TU-SITE-KEY"></script> <script type="text/javascript"> function enviarFormulario() { grecaptcha.ready(function() { grecaptcha.execute('TU-SITE-KEY', { // Defino el valor del action o la acción, este valor también lo coloqué en el input oculto 'action' action: 'procesar' }).then(function(token) { // Antes de procesar el formulario, le asigno el token al input oculto 'token' document.getElementById('token').value = token; // Procesamos el formulario document.getElementById("formulario").submit(); }); }); } </script> |
Bien con esto hemos configurado la validación del formulario con reCAPTCHA v3 pero de lado del cliente (Front), pero ahora falta la validación de lado del servidor (Backen), yo usaré PHP tu puedes optar por usar otro lenguaje como Python, Ruby, etc.
En el formulario HTML en el atributo action he colocado que se envíe el formulario al archivo procesar.php, pues creamos este archivo y le agregamos lo siguiente (He colocado comentarios en el código para explicar que hace cada porción del código).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<?php if($_SERVER["REQUEST_METHOD"] === "POST") { // Colocamos la clave secreta de reCAPTCHA v3 define("SECRET_KEY", 'TU-SECRET-KEY'); $token = $_POST['token']; $action = $_POST['action']; // Mediante CURL hago un Post a la api de reCaptcha $datos = curl_init(); curl_setopt($datos, CURLOPT_URL,"https://www.google.com/recaptcha/api/siteverify"); curl_setopt($datos, CURLOPT_POST, 1); // En el Post a la api de reCaptcha envio la Secret Key y el Token generado en la vista HTML curl_setopt($datos, CURLOPT_POSTFIELDS, http_build_query( array( 'secret' => SECRET_KEY, 'response' => $token ) )); // Obtengo una respuesta de reCaptcha y los datos obtenidos los decodifico para poder verificarlos curl_setopt($datos, CURLOPT_RETURNTRANSFER, true); $respuesta = curl_exec($datos); curl_close($datos); $datos_respuesta = json_decode($respuesta, true); // Verificamos los datos if($datos_respuesta["success"] == '1' && $datos_respuesta["action"] == $action && $datos_respuesta["score"] >= 0.4) { // Si no es un robot hago una redirección con un mensaje $puntaje = "<p><span style=color:green;font-weight:bold;>Puntaje: </span>".json_encode($datos_respuesta["score"])."</p>"; $mensaje = "<p><span style=color:green;font-weight:bold;>Resultado: </span>No eres un robot. </p>"; header("Location: index.php?mensaje=$mensaje&puntaje=$puntaje"); } else { // Si es un robot hago una redirección con un mensaje $puntaje = "<p> <span style=color:red;font-weight:bold;>Puntaje: </span>".json_encode($datos_respuesta["score"])."</p>"; $mensaje = "<p> <span style=color:red;font-weight:bold;>Resultado: </span>Tú eres un robot. </p>"; header("Location: index.php?mensaje=$mensaje&puntaje=$puntaje"); } } |
Básicamente estamos pasando desde la vista al servidor los siguientes datos:
|
1 2 3 4 5 6 7 8 9 10 |
{ "success": true|false, // Si procesa o falla la solicitud "score": number // Una puntuación de 0.0 - 1.0 "action": string // Una acción "challenge_ts": timestamp, // Marca de tiempo en formato ISO (yyyy-MM-dd'T'HH:mm:ssZZ) "hostname": string, // El nombre de dominio del servidor 'midominio.com' "error-codes": [...] // Puedes manejar código de errores ('400', '500', etc.) (Opcional) } |
Algo importante que recalcar, en mi archivo PHP procesar.php estoy validando que si la puntuación es mayor o igual que 0.4, pues valido que no es un robot y todo ok. Tu puedes validar según la puntuación que desees, es recomendable usar un punto intermedio, puedes usar 0.4, 0.5 o 0.6
Al inicio de este tutorial he colocado una Demo para ver el reCAPTCHA v3 en acción, asimismo he colocado el código fuente, en un repositorio GitHub.
Conclusión
Hemos aprendido a configurar reCAPTCHA v3 de Google en un Formulario HTML, conforme vayas trabajando con esta herramienta, lograrás dominarla.
Nota(s)
- Los pasos mencionados en este tutorial, puede cambiar, esto no depende de mi, si no dereCAPTCHA v3 de Google, que suele cambiar el orden de sus opciones de configuración.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Seguridad Tutoriales
- 10-06-2020
- 27-02-2024
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































