Como Implementar los iconos Font Awesome en Material Design (Web)
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
Los iconos se pueden considerar elementos importantes en un sitio web, quizás no indispensables ya que se puede cargar contenido en un sitio web sin necesidad de hacer uso de iconos, los iconos pueden ser elementos guías para los usuarios, esto entra también la tema de usabilidad web como UX y UI. Material Design cuenta con sus propios iconos, pero en ocasiones queremos usar otro paquete de iconos, ya sea porque tiene algunos iconos que muestran lo que buscamos o nos gustan sus diseño, por ejemplo Font Awesome que cuenta con muchos iconos en su catalogo y en este tutorial vamos a implementarlo en Material Design, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Que es Material Design, como usarlo y más detalles
- Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 1
- Como Crear una Página Web con Material Design – Parte 1
- Puedes leer más en la categoría Material Design
Asimismo te invito a escuchar el Podcast: “Porque Algunos Desarrolladores no Terminan El Proyecto de Un Cliente”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Implementar los iconos Font Awesome en Material Design (Web).
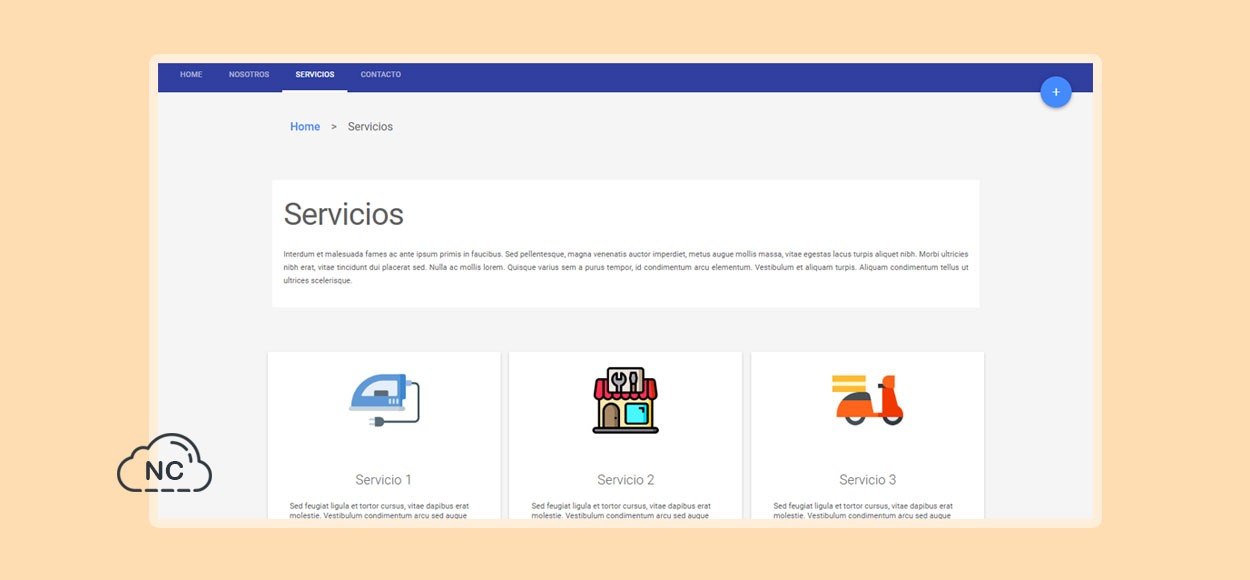
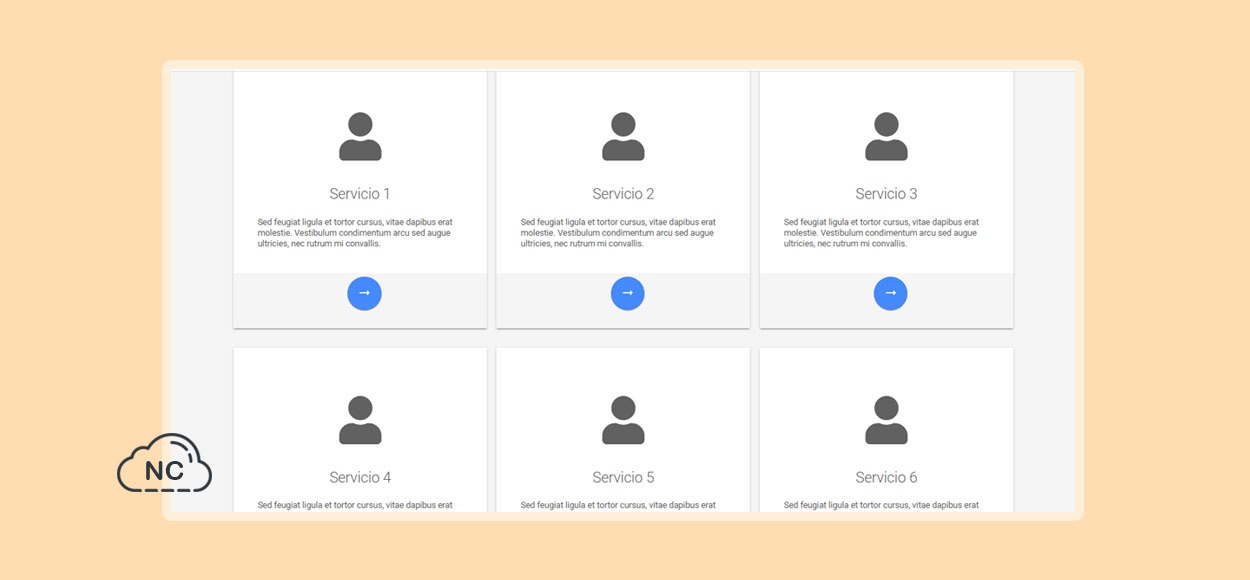
Para tener una mejor idea de como implementar iconos de Font Awesome en Material Desing, vamos a usar la página Servicios que pertenece al tutorial Como Crear una Página Web con Material Design – Parte 1 en donde agregamos imágenes a los servicios, estas imágenes las vamos a reemplazar con iconos de Font Awesome.
La imagen anterior muestra una página de Servicios creada con Material Design, solo se aprecian 3 servicios, pero hay 6 servicios, solo que la imagen esta cortada, pero la idea esta allí.
Desplegando Font Awesome
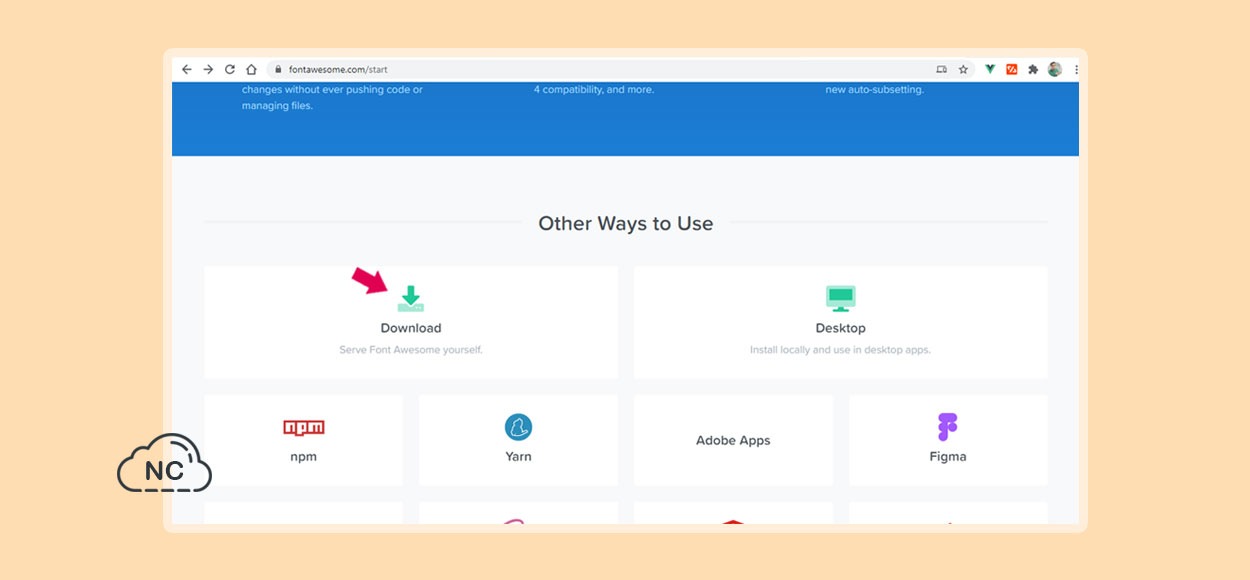
Nos dirigimos a la página de Font Awesome y hacemos clic en el botón que dice Download.
Luego hacemos clic en el botón que dice Download Font Awesome Free for the Web.
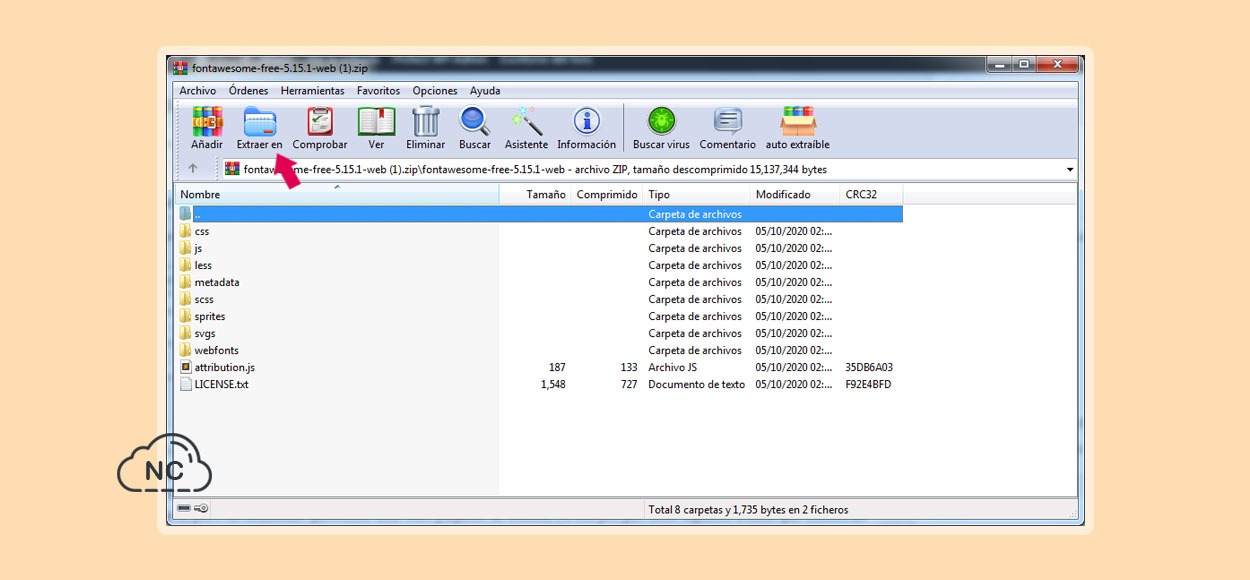
Se nos descargará un archivo ZIP que en su interior contiene los archivos CSS, JavaScript, Fuentes, etc. de Font Awesome. El contenido del archivo ZIP debemos extraerlo en el directorio principal de nuestro proyecto creado con Material Design.
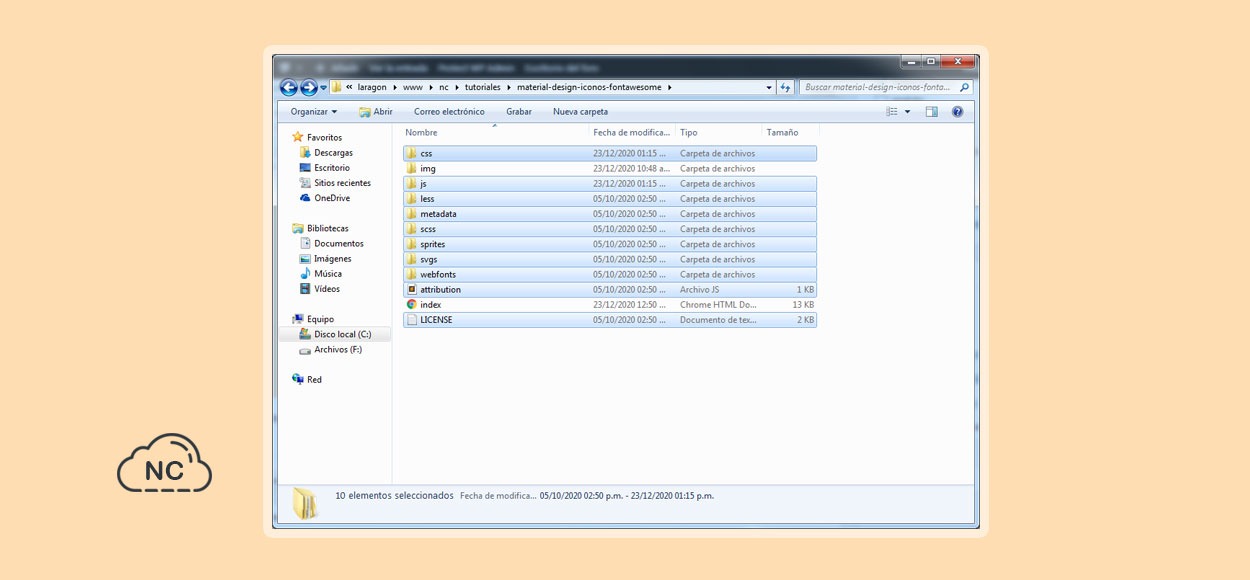
Por ejemplo yo extraigo todo los archivos de Font Awesome en el directorio de mi única página de Servicios.
Como yo tengo el archivo JavaScript de Material Design en el directorio js y el archivo CSS de Material Design en el directorio css, los archivos de Font Awesome los he pasado manualmente uno por uno para no chancar o reemplazar estos archivos.
Bien con esto ya podemos hacer uso de Font Awesome en Material Design sin problemas.
Cargando iconos Font Awesome en Material Design
El proceso es simple, solo debemos llamar al archivo all.css que pertenece a Font Awesome, es uno de los archivos que descargue, este archivo se encuentra en el directorio css.
Entre las etiquetas <head></head> llamamos al archivo all.css que contiene las clases para mostrar los iconos de Font Awesome.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<head> ... ... "Acá van otro elementos" ... <title>Servicios </title> <!-- CSS Material Design --> <link rel="stylesheet" href="css/material.min.css"> <!-- Font Awesome --> <link href="css/all.css" rel="stylesheet"> ... ... "Acá van otro elementos" ... </head> |
Ahora voy a reemplazar la capa o div que tiene de nombre de clase <div class=”mdl-card__seccion_servicios”></div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!-- Servicio 1 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios1 mdl-card"> <!-- Reemplazamos este div o capa --> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 1</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> |
Por este elemento, es decir he creado una capa o div con nombre de clase iconofontawesome, tu le puedes poner el nombre de clase que desees y dentro he colocado un elemento <i></i> con nombre de clase class=”fas fa-user fa-5x”
El nombre de clase class=”fas fa-user fa-5x” del elemento <i></i> es nativo y no debemos modificarlo, porque si lo modificamos no va a funcionar y no se va mostrar el icono, si quieres personalizar el icono, te recomiendo agregarle clases adicionales no hay problema.
La clase fa-5x nativa de Font Awesome me permite darle un tamaño en mas grande al icono.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Servicio 1 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios1 mdl-card"> <!-- Icono Font Awesome --> <div class="iconofontawesome"> <i class="fas fa-user fa-5x"></i> </div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 1</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> |
Le agrego unas propiedades CSS para que los iconos se vean bien.
|
1 2 3 4 5 6 7 |
/* Estilos iconos Font Awesome */ .iconofontawesome { text-align: center; padding-top: 80px; } |
Bien como yo tengo 6 servicios, pues repito los pasos en los 6 servicios y si voy al navegador debería verse los iconos de Font Awesome sin problemas.
Con esto entonces puede verificar que ya tengo implementado los iconos de Font Awesome en mi página web creada con Material Design, si queremos cambiar los iconos, solo debemos buscar el nombre de clase del icono que se desea usar en la galería de iconos de Font Awesome.
Por ejemplo yo les cambie a los siguientes iconos que ves en la siguiente imagen.

Puedes jugar con propiedades CSS para darles el aspecto deseado, incluso puedes añadirle funcionalidades con JavaScript.
Al inicio de este tutorial he colocado una Demo para que veas los iconos en acción, asimismo he colocado un enlace al repositorio GitHub en donde he alojado el código de este tutorial por si lo quieres usar.
Conclusión
En este tutorial hemos aprendido a como implementar iconos Font Awesome en una página web creada con Material Design.
Nota (s)
- Los pasos de configuración de Font Awesome pueden cambiar, esto no depende de mi, si no de los desarrolladores que dan soporte a Font Awesome, que suelen cambiar constantemente en futuras versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design Tutoriales
- 23-12-2020
- 23-12-2020
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)