Como implementar la función Compartir con Kotlin en Android Studio 3.3
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github Descargar
Las aplicaciones móviles en la actualidad tienen la tendencia en donde los usuarios quieren compartir casi todo lo que ven y específicamente un producto, imagen, video, publicación, etc. que les parece bueno compartirlo, en Android podemos crear la funcionalidad que permita compartir un elemento de nuestra aplicación, vamos a crear esta funcionalidad usando Kotlin el cual es el lenguaje de Programación del futuro para crear aplicaciones Android, si no conoces Kotlin te recomendamos leer nuestro artículo Que es Kotlin y otros detalles.

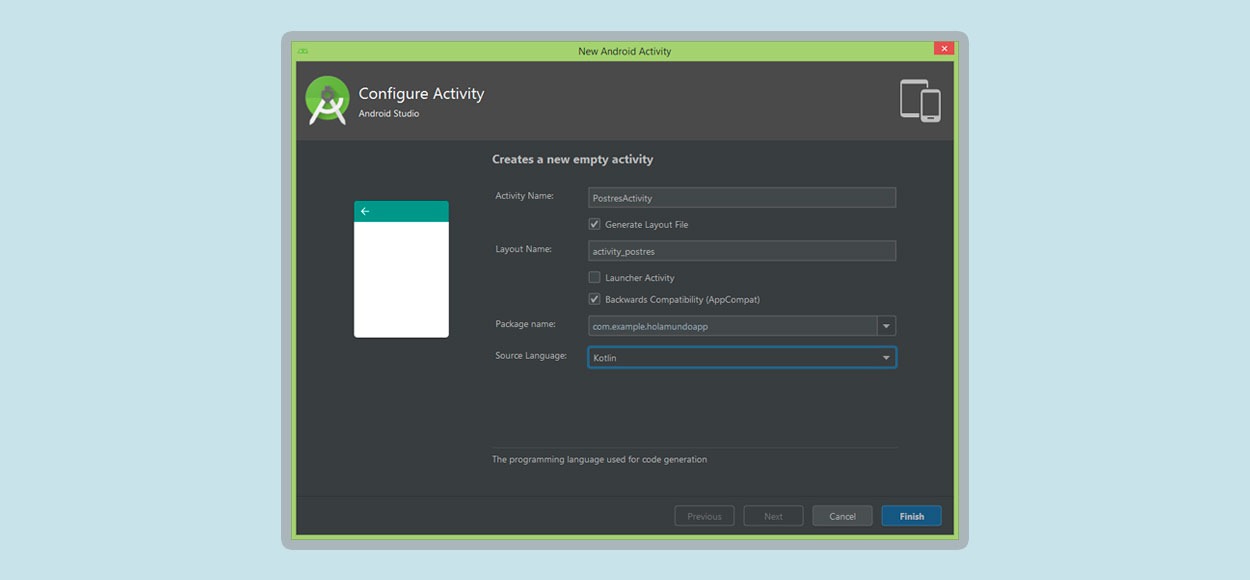
Para empezar vamos a crear una Actividad en blanco (Empty Activity), dale soporte para Lenguage de Programación Kotlin en la opción Source Lenguage y de nombre ponle el que desees, nosotros le daremos el nombre PostresActivity, dale clic en Finish para crear el Activity
Ahora vamos a nuestro archivo de Manifiesto AndroidManifest.xml y damos los permisos para leer y escribir datos en almacenamientos externos en Android, agrega los siguientes permisos a tu archivo Manifest
|
1 2 3 4 |
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> |
Si deseas más información sobre estos 2 permisos te dejamos los siguientes enlaces a la página de Android Developers:
Bien ahora dentro del mismo archivo AndroidManifest.xml agregamos un proovedor o provider
|
1 2 3 4 5 6 7 8 9 10 11 |
<provider android:name="android.support.v4.content.FileProvider" android:authorities="com.example.holamundoapp.fileprovider" android:exported="false" android:grantUriPermissions="true"> <meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/fileprovider" /> </provider> |
Con este provider llamamos al archivo fileprovider.xml que se encuentra en la carpeta xml, solicitando acceso al contenido del directorio de imágenes en la carpeta recursos o res de nuestro proyecto.
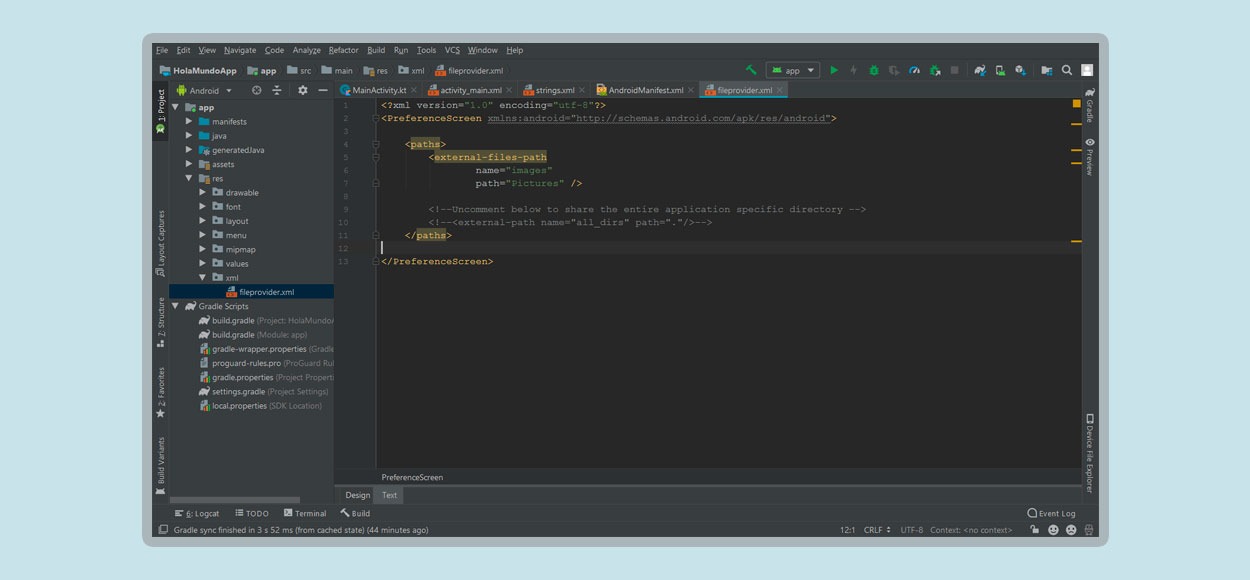
Bien ahora en la carpeta de recursos o res, crea una carpeta con el nombre xml y dentro de esta carpeta crea el archivo fileprovider.xml
Dentro del archivo fileprovider.xml pedimos acceder a la carpeta de imágenes del sistema, agregamos lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?xml version="1.0" encoding="utf-8"?> <PreferenceScreen xmlns:android="https://schemas.android.com/apk/res/android"> <paths> <external-files-path name="images" path="Pictures" /> </paths> </PreferenceScreen> |
Ahora escribimos los siguientes datos en nuestro archivo de Strings, abrimos nuestro archivo strings.xml que se encuentra en la carpeta res > values > strings.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<resources> <string name="app_name">Postres App</string> <string name="title_activity_menu">Postres</string> <string name="navigation_drawer_open">Open navigation drawer</string> <string name="navigation_drawer_close">Close navigation drawer</string> <string name="nav_header_title">Android Studio</string> <string name="nav_header_subtitle">android.studio@android.com</string> <string name="nav_header_desc">Navigation header</string> <string name="action_settings">Settings</string> <string name="compartir_gf_txt">Compartir Gelatina de Fresa vía</string> <string name="compartir_tc_txt">Compartir Torta de Chocolate vía</string> </resources> |
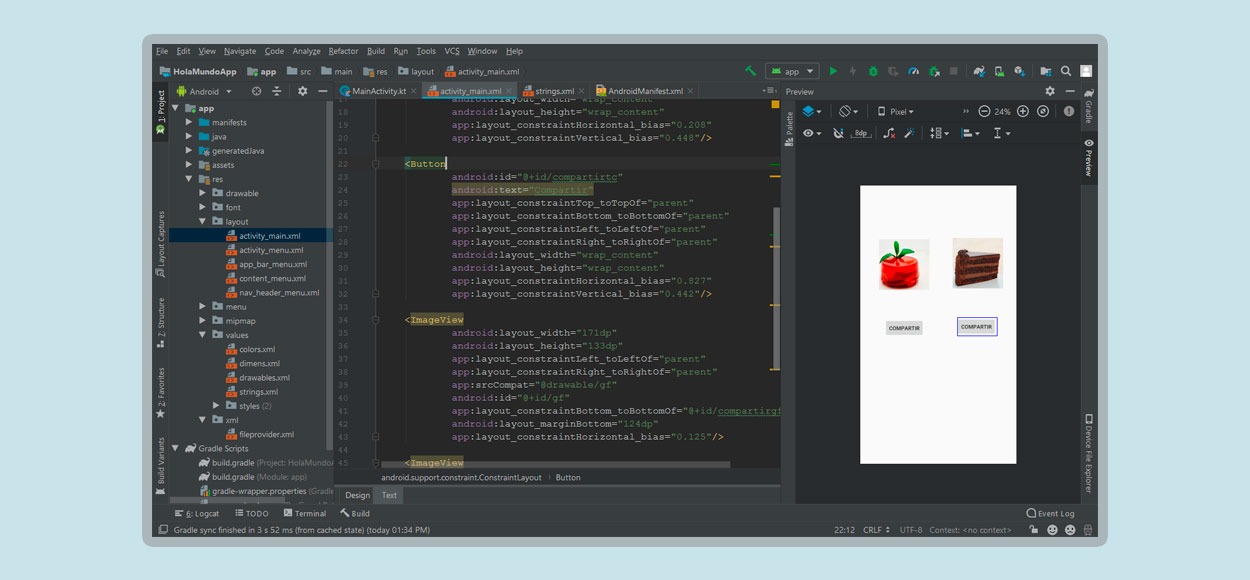
Paso seguido creamos 4 elementos en nuestro Activity, agregaremos 2 ImageView (Imágenes) y 2 Button(Botones), abre el layout de tu Activity, para nuestro ejemplo este archivo de llama activity_main.xml este abrimos este archivo que se encuentra en la carpeta res > layout > activity_main.xml y agregamos los 4 elementos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<Button android:id="@+id/compartirgf" android:text="Compartir" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintHorizontal_bias="0.208" app:layout_constraintVertical_bias="0.448"/> <Button android:id="@+id/compartirtc" android:text="Compartir" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" android:layout_width="wrap_content" android:layout_height="wrap_content" app:layout_constraintHorizontal_bias="0.827" app:layout_constraintVertical_bias="0.442"/> <ImageView android:layout_width="171dp" android:layout_height="133dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:srcCompat="@drawable/gf" android:id="@+id/gf" app:layout_constraintBottom_toBottomOf="@+id/compartirgf" android:layout_marginBottom="124dp" app:layout_constraintHorizontal_bias="0.125"/> <ImageView android:layout_width="171dp" android:layout_height="133dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:srcCompat="@drawable/tc" android:id="@+id/tc" app:layout_constraintBottom_toBottomOf="@+id/compartirtc" android:layout_marginBottom="124dp" app:layout_constraintHorizontal_bias="0.933"/> |
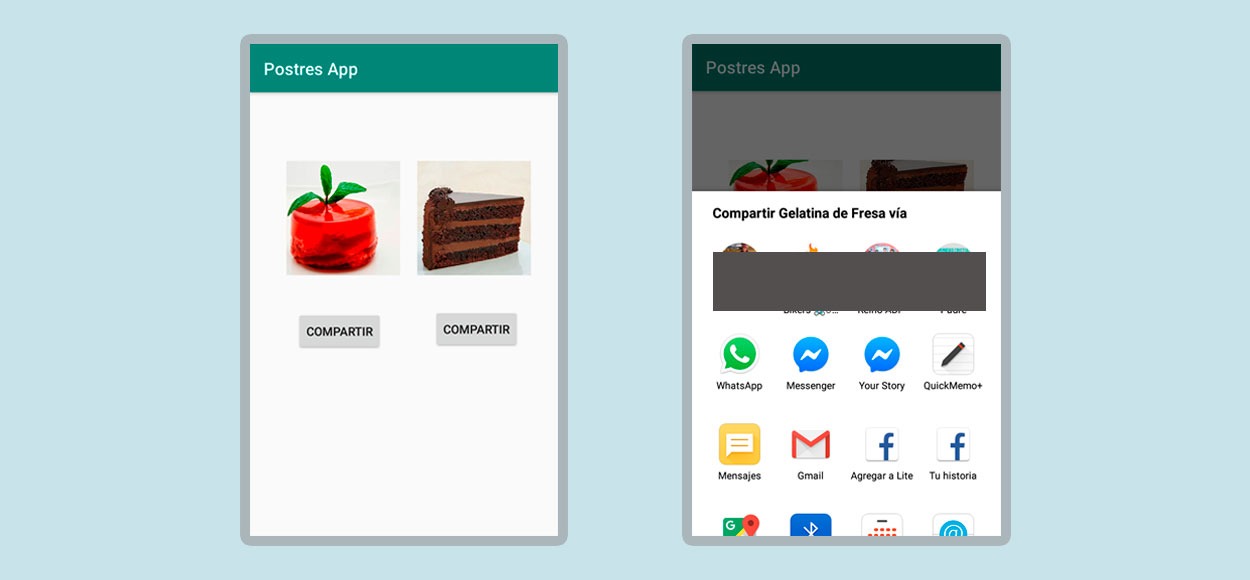
Si vamos a la vista Diseño de nuestro layout deberíamos ver los elementos en el Activity, hemos agregado 2 imágenes una Gelatina de Fresa y una Torta de Chocolate y debajo de cada imagen un botón con el texto Compartir
Por ultimo vamos a trabajar con Kotlin en nuestro archivo MainActivity.kt este archivo se encuentra en la carpeta java > com.example.holamundoapp > MainActivity.kt
Primero solicitamos los permisos para acceder al directorio de imágenes del sistema
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Verificacomos si los permisos ya se encuentra habilitados if (ContextCompat.checkSelfPermission(this@MainActivity, android.Manifest.permission.READ_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) { // En esta parte si deseas puedes mostrar una explicación al usuario porque le solicitas permisos a su carpeta imágenes if (ActivityCompat.shouldShowRequestPermissionRationale(this@MainActivity, android.Manifest.permission.READ_EXTERNAL_STORAGE)) { // Si no das una explicación en esta parte puedes pedir permisos sin problemas } else { ActivityCompat.requestPermissions(this@MainActivity, arrayOf(android.Manifest.permission.READ_EXTERNAL_STORAGE), permiso) } } |
El mismo código que usaremos para compartir la Gelatina de Fresa lo usaremos para compartir la Torta de Chocolate
Después de pedir permiso para acceder a la carpeta de imágenes procedemos a lanzar las opciones o aplicaciones por las cuales podemos compartir nuestra imagen.
Agrega lo siguiente, colocamos comentarios en donde explicamos que hacen las partes más importantes del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
// Compartir Gelatina // Instanciamos el botón Compartir Gelatina de Fresa de nuestro layout mShare = findViewById(R.id.compartirgf) // Registramos con setOnClickListener el evento al hacer click en el botón compartir mShare.setOnClickListener { // Instanciamos la imagen de la Gelatina de Fresa val gf = BitmapFactory.decodeResource(resources, R.drawable.gf) // con ACTION_SEND enviamos nuestra imagen a otras aplicaciones para ser compartida en ellas val compartirgf = Intent(Intent.ACTION_SEND) // Indicamos el formato de la imagen Gelatina de Fresa compartirgf.type = "image/jpeg" // Con la clase ContentValues() almacenamos los valores que nuestra imagen va compartir en // las aplicaciones, definimos un nombre, formato de la imagen val valoresgf = ContentValues() valoresgf.put(Images.Media.TITLE, "Gelatina de Fresa") valoresgf.put(Images.Media.MIME_TYPE, "image/jpeg") // Con la clase contentResolver() Proporcionamos el acceso de las aplicaciones a nuestra Galería de imágenes // a contenido externo con EXTERNAL_CONTENT_URI val urigf = contentResolver.insert( MediaStore.Images.Media.EXTERNAL_CONTENT_URI, valoresgf ) val outstreamgf: OutputStream? try { outstreamgf = contentResolver.openOutputStream(urigf!!) // Optimizamos la imagen JPEG que será compartida, con calidad 100 gf.compress(Bitmap.CompressFormat.JPEG, 100, outstreamgf) outstreamgf!!.close() } catch (e: Exception) { System.err.println(e.toString()) } // Suministramos los datos de la imagen que compartiremos con EXTRA_STREAM compartirgf.putExtra(Intent.EXTRA_STREAM, urigf) // Iniciamos la Actividad (Activity) con la lógica de nuestro proyecto startActivity(Intent.createChooser(compartirgf, getString(R.string.compartir_gf_txt))) } |
La lógica para compartir la torta la imagen de la Torta de Chocolate es la misma que usamos en la Gelatina de Fresa, solo cambiamos las variables y datos que sean necesarios
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
// Compartir Torta de Chocolate mShare = findViewById(R.id.compartirtc) mShare.setOnClickListener { val tc = BitmapFactory.decodeResource(resources, R.drawable.tc) val compartirtc = Intent(Intent.ACTION_SEND) compartirtc.type = "image/jpeg" val valorestc = ContentValues() valorestc.put(Images.Media.TITLE, "Gelatina de Fresa") valorestc.put(Images.Media.MIME_TYPE, "image/jpeg") val uritc = contentResolver.insert( MediaStore.Images.Media.EXTERNAL_CONTENT_URI, valorestc ) val outstreamtc: OutputStream? try { outstreamtc = contentResolver.openOutputStream(uritc!!) tc.compress(Bitmap.CompressFormat.JPEG, 100, outstreamtc) outstreamtc!!.close() } catch (e: Exception) { System.err.println(e.toString()) } compartirtc.putExtra(Intent.EXTRA_STREAM, uritc) startActivity(Intent.createChooser(compartirtc, getString(R.string.compartir_tc_txt))) |
Si lanzamos nuestra aplicación y presionamos el Botón de compartir Gelatina de Fresa, Android nos lanza las aplicaciones disponibles con las que puedes compartir la imagen
Eso es Todo al inicio del Artículo hay una Demo en donde puedes ver el Proyecto en funcionamiento, así mismo si te quedaste con dudas, puedes descargar o clonar el código del repositorio alojado en nuestro Github.
Notas
- Los Pasos mencionados en este tutorial pueden variar en el futuro, esto no depende de nosotros si no de los desarrolladores que dan soporte a Android Studio y Kotlin.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Kotlin
- 04-04-2019
- 23-10-2019
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































