Como implementar iconos Adaptables en Android Studio
 5 minuto(s)
5 minuto(s)En esta página:
Demo
En algunas ocasiones podemos tener problemas con el diseño de los iconos para diferentes dispositivos de una aplicación Android y versiones del Sistema Operativo Android. Por suerte existe una solución, crear iconos adaptables que funcionen en diferentes versiones y dispositivos Android, en este Post te voy a mostrar como hacerlo y otros detalles.
Si deseas aprender más sobre Android, te invito a visitar la categoría Android, en donde encontrarás tutoriales y Posts sobre Android, si los sigues aumentarás tus conocimientos como Desarrollador Android.
Los pasos para crear un icono adaptable es muy fácil, pero antes de continuar con la parte técnica, veamos primero acerca de que son los iconos adaptables.
Iconos Adaptables en Android
Las primera vez que estos iconos se introdujeron fue en la versión de Android 8.0 (Oreo – API 26) y son un nuevo formato de iconos con diferentes formas que cambiar de acuerdo a los modelos de los dispositivos móviles.
Por ejemplo en algunos dispositivos, los iconos adaptables se pueden mostrar de forma circular, forma cuadrada o con las puntas redondeadas, puedes ver estas formas en las siguientes animaciones GIF:
 |
 |
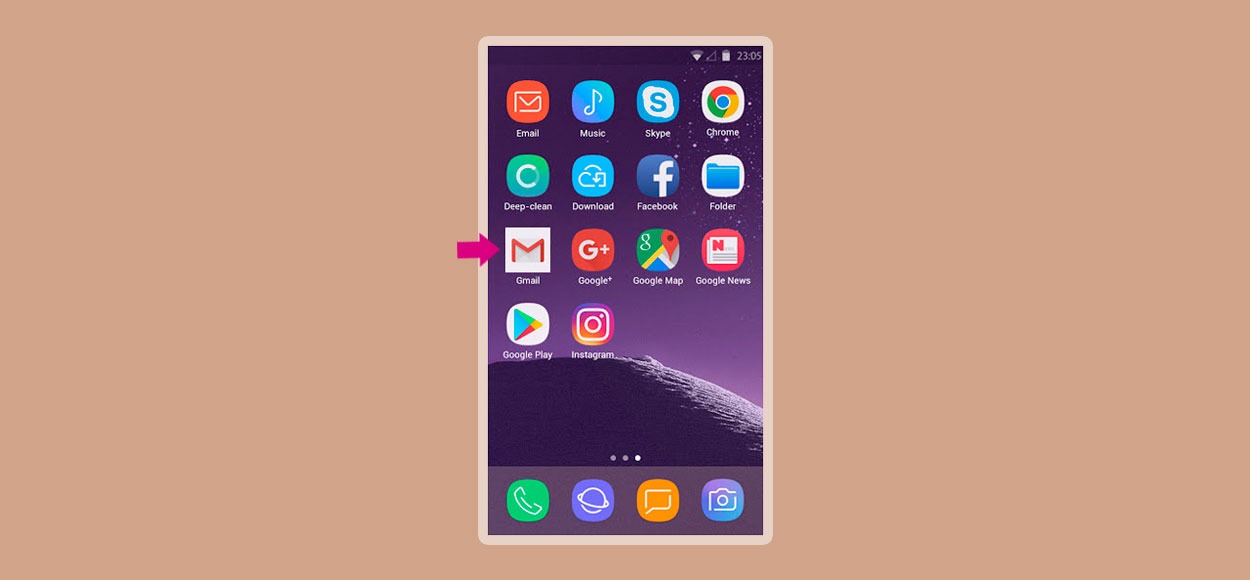
Uno de los problemas al no usar iconos adaptables es que se puede ver un desorden o diseño diferente de un icono con los demás iconos, se podría decir que no hay una uniformidad y no se ve con buen aspecto, podemos verlo en la siguiente imagen:
En la imagen anterior, el icono de la aplicación Gmail tiene un diseño cuadrado y se diferencia de los demás iconos, no hay uniformidad.
Antes de Android API 25 (Android 7.1), los iconos de las aplicaciones tenían un tamaño predeterminado de 48 x 48 dp. Ahora, en Android 8.0 (Oreo – API 26) y superior, se deben seguir las siguientes pautas:
- Las 2 capas deben tener un tamaño de 108 x 108 dp.
- El icono interno debe tener un tamaño de 72 x 72 dp para que el icono aparezca dentro de la ventana enmascarada.
- El sistema reserva los 18 dp externos en cada uno de los 4 lados para crear efectos visuales interesantes, como parallax o pulsing.
A continuación puedes ver un par de efectos en iconos adaptables:
 |
 |
Como implementar iconos Adaptables en Android Studio
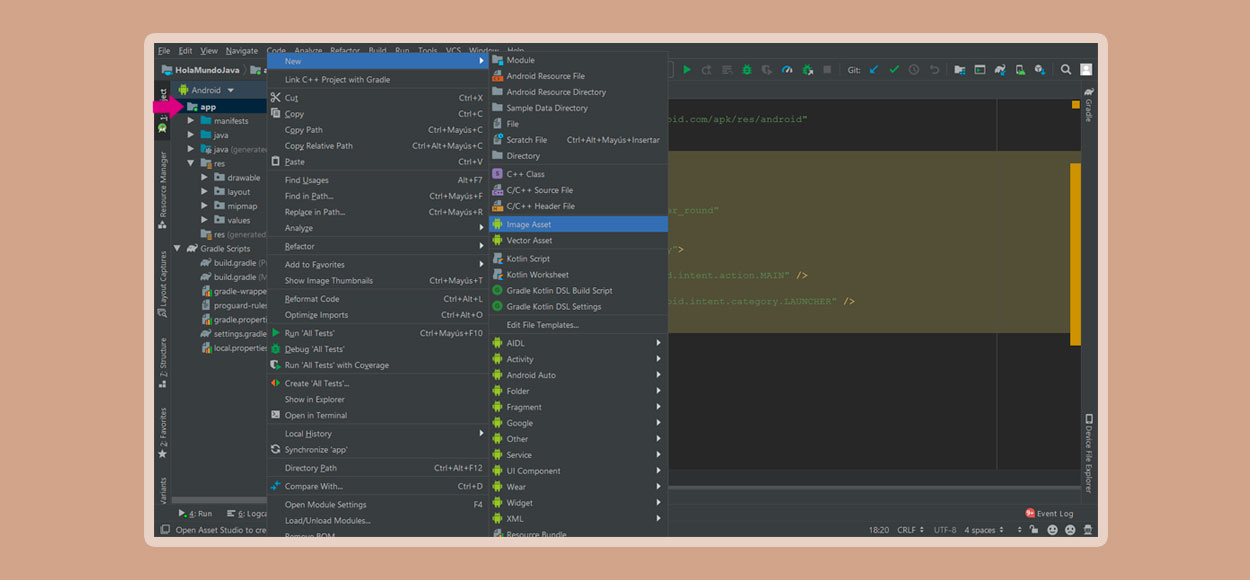
En la actualidad crear iconos adaptables es muy sencillo, las ultimas versiones de Android Studio nos automatizan muchas tareas, yo estoy usando la versión de Android Studio 3.5.3 y lo primero que haré es hacer clic con el botón derecho del mouse sobre la carpeta app y luego seleccionar la opción New > Image Asset
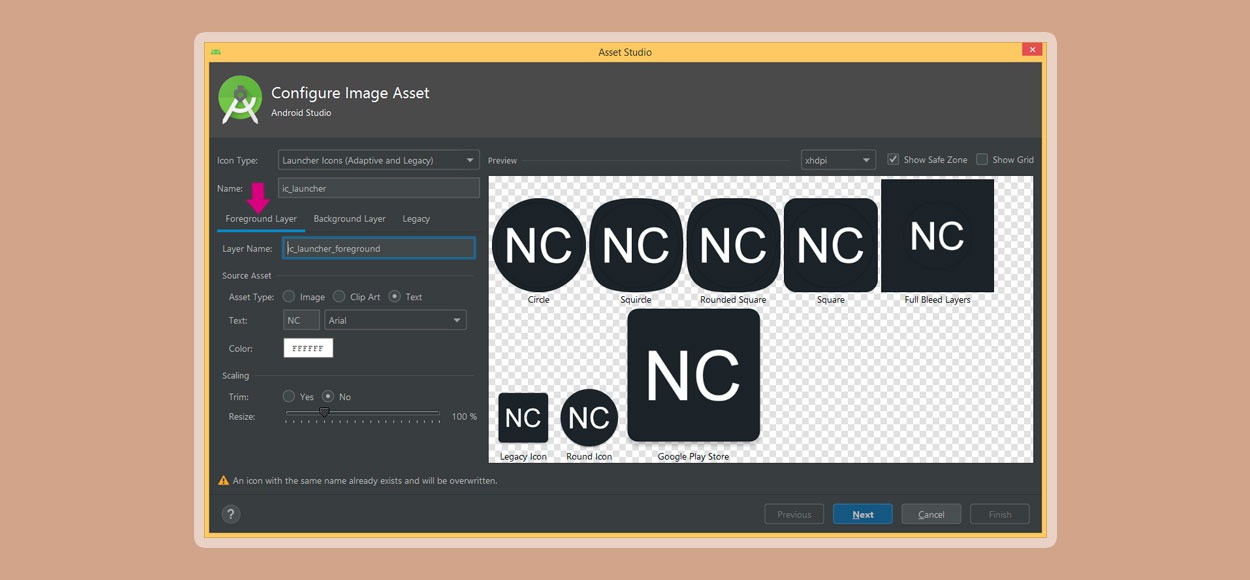
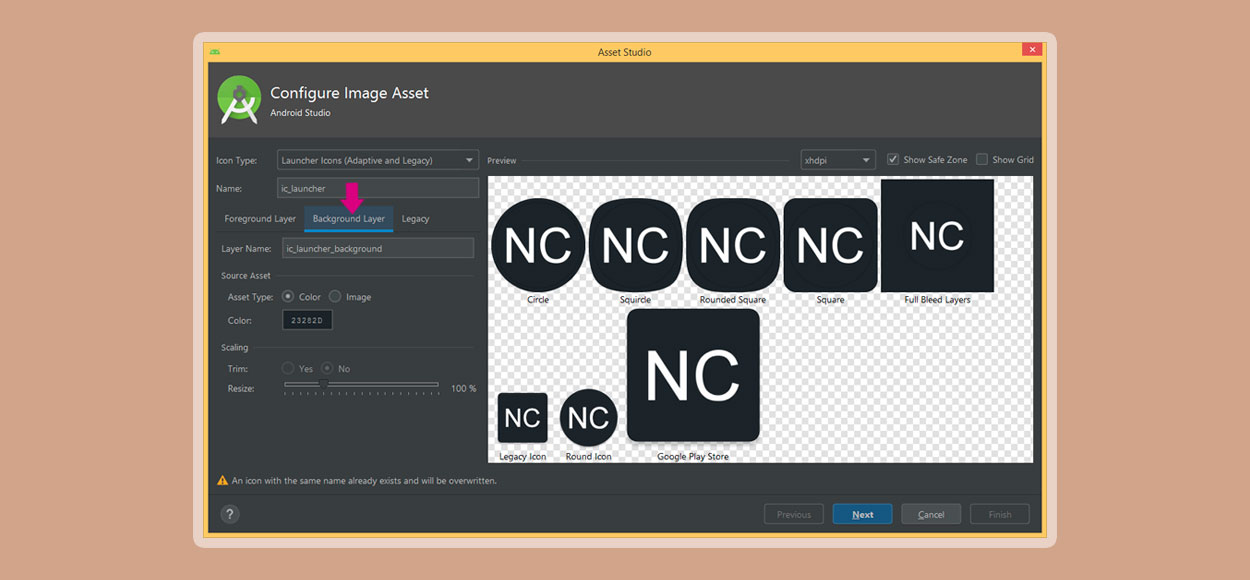
Bien me aparecerá una ventana, en ella solo trabajaré con 2 pestañas, la primera es Foreground Layer, en donde definiré un texto con las iniciales NC (Nube Colectiva), le doy color blanco al texto.
Y la otra pestaña es Background Layer en donde configuro el color de fondo para el icono de mi aplicación.
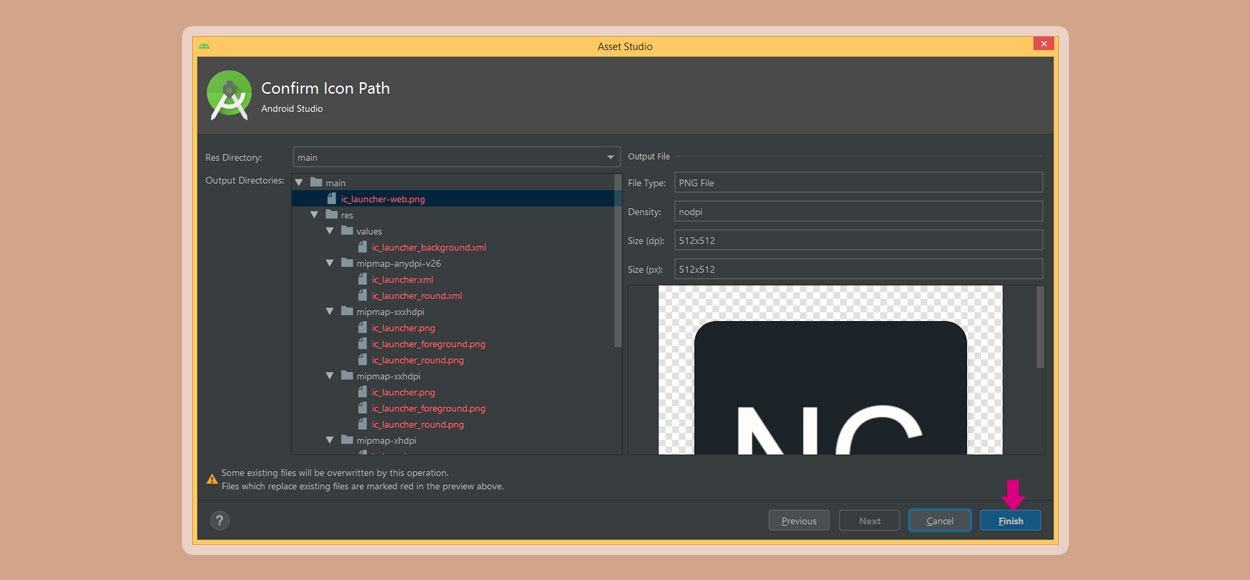
Al terminar de configurar el icono, hacemos clic en el botón Next para continuar, a continuación me aparecerá una ventana para confirmar la configuración del icono de la aplicación.
En esta ventana se muestra básicamente el directorio de los archivos con los iconos para cada medida o dimensión y el formato de archivo, la densidad, tamaño en medida dp (Density pixel o Pixel de densidad) y el tamaño en medida de pixeles.
Si todo es correcto, presionamos el botón Finish para aplicar la configuración al proyecto.
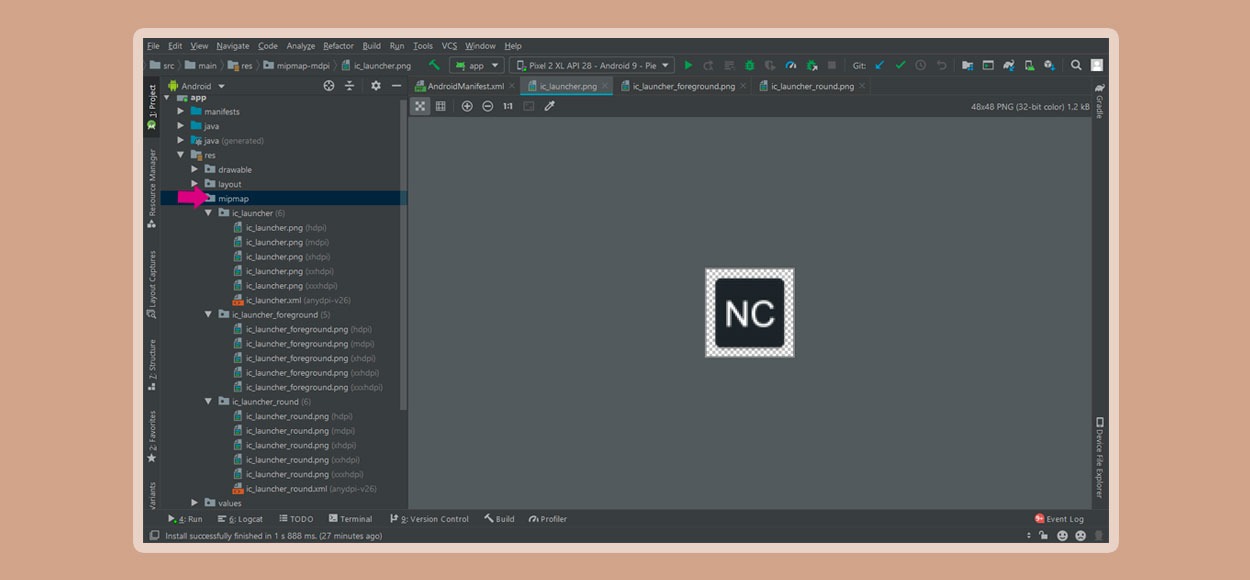
Esta versión de Android Studio 3.5.3 me ha creado los tipos de iconos en la carpeta mimap
Por último necesitamos indicar en el archivo AndroidManifest.xml los iconos que usará nuestro proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.holamundojava"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" // Definimos este icono android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" // Definimos este icono android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
A mi Android Studio me definió los iconos automáticamente, no tuve que mover nada en mi archivo AndroidManifest.xml, pero si a ti no te lo hace automáticamente, pues hazlo manualmente.
A continuación cuando lanzo la aplicación en 2 dispositivos con diferentes versiones de Android, al lado izquierdo un dispositivo con Android 9 – Pie y al lado derecho un dispositivo con Android 7 – Nougat.
En ambos dispositivos se aprecia que el icono es diferente, con esto confirmo que mi aplicación cuenta con Iconos Adaptables, puedes ver una Demo al inicio de este Post.
Si quieres saber más sobre los iconos adaptables en Android, puedes revisar la documentación oficial.
Conclusión
En este Post, te enseñe a crear de manera fácil iconos adaptables en Android, espero que este Tutorial te sea de mucha utilidad.
Si hay otra mejor forma de hacer iconos en Android, puedes compartirlo en los comentarios.
Nota(s)
- Algunos de los pasos mencionados en este Post, pueden cambiar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Android Studio.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenido.
- Android
- 23-02-2020
- 24-02-2020
- Crear un Post - Eventos Devs - Foro



















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)