Como hacer Ciencia de Datos (Data Science) a los productos de una Tienda de Postres – Parte 18
 7 minuto(s)
7 minuto(s)Continuamos con el capitulo anterior llamado Como hacer Análisis a los productos de una Tienda de Postres mediante Data Science – Parte 17 en donde creamos reportes de los Postres Consumidos según el Horario de la Tienda en horario de la mañana, tarde y noche, en esta Parte 18 y penúltima de este tutorial vamos a crear reportes del último grupo de datos que son los Datos de Bebidas Consumidas según el Horario de la tienda, vamos con este Post.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es la Ciencia de Datos (Data Science)
- Errores que impiden hacer uso de las mejores prácticas de la Ciencia de Datos (Data Science)
- Como hacer Análisis a los productos de una Tienda de Postres mediante Data Science – Parte 1
- 5 Proyectos Open Source que te ayudarán a mejorar tus habilidades en Data Science (Ciencia de Datos)
- 5 Habilidades que un Data Scientist (Científico de Datos) debe tener en este 2020
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como hacer Análisis a los productos de una Tienda de Postres mediante Data Science – Parte 18.
Es bueno recordar que los datos a los cuales les voy a crear un reporte los definí en la Parte 2 de este tutorial y también hay que recordar que un reporte puede ser creado de diferentes maneras y formas, esto dependerá de la organización para la cual trabajas, estas te piden un reporte con datos y forma determinada, yo estoy realizando reportes para cada grupo de ventas con los datos mas resaltantes, algo parecido a una infografía.
Datos de Bebidas Consumidas según el Horario de la tienda
A este tercer y último grupo de datos que definimos en la Parte 2 de este tutorial, les voy a crear sus respectivos reportes, con datos de bebidas consumidas según el horario de la tienda, estos horarios son mañana, tarde y noche.
Ventas de Bebidas por la Mañana (9AM – 12PM)
Para este reporte voy a utilizar la hora de la venta y le quitaré la fecha, asimismo defino nuevos nombres de columnas, porque los nombres de columnas anteriores, no tenían un buen aspecto, también defino la categoría que usaré para este reporte, la cual es bebida.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
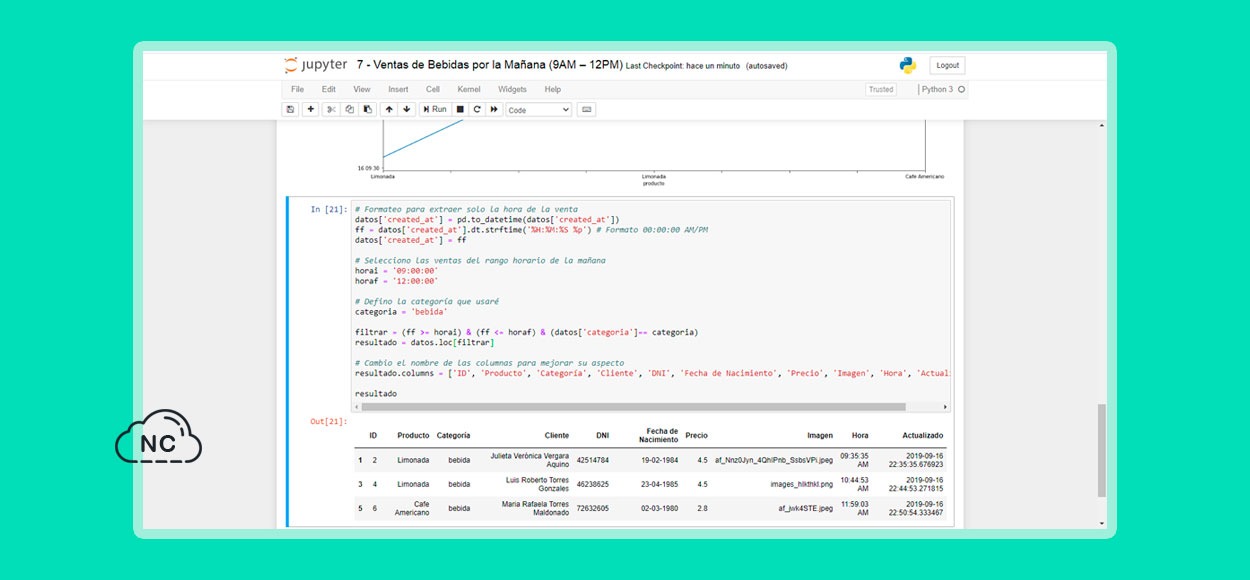
# Formateo para extraer solo la hora de la venta datos['created_at'] = pd.to_datetime(datos['created_at']) ff = datos['created_at'].dt.strftime('%H:%M:%S %p') # Formato 00:00:00 AM/PM datos['created_at'] = ff # Selecciono las ventas del rango horario de la mañana horai = '09:00:00' horaf = '12:00:00' # Defino la categoría que usaré categoria = 'bebida' filtrar = (ff >= horai) & (ff <= horaf) & (datos['categoria']== categoria) resultado = datos.loc[filtrar] # Cambio el nombre de las columnas para mejorar su aspecto resultado.columns = ['ID', 'Producto', 'Categoría', 'Cliente', 'DNI', 'Fecha de Nacimiento', 'Precio', 'Imagen', 'Hora', 'Actualizado'] resultado |
Bien presiono el botón Run ejecutar el código Python anterior y se muestra una tabla con los nuevos nombres de columnas, incluido la columna categoría, a la columna created_at la cual mostraba un timestamp (Fecha y Hora), le sustraje solo la Hora.
Ahora le voy a crear su gráfico con los Productos y horas que le corresponden a este horario, le agrego puntos azules a mi gráfico para apreciar mejor los datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import matplotlib.pyplot as plot import numpy as np # Tamaño del gráfico plot.rcParams["figure.figsize"] = 20,11 # Defino los campos del gráfico horas = resultado['Hora'] posisicion_y = np.arange(len(horas)) productos = resultado['Producto'] # Formateo los elementos del gráfico plot.plot(posisicion_y, productos, alpha=0.5) plot.xticks(posisicion_y, horas) plot.xticks(fontsize=16) plot.yticks(fontsize=16) # Defino el título y las etiquetas (labels) del gráfico plot.title('Día: 16-09-2019', fontsize=24, pad=25) plot.xlabel('Hora', fontsize=20, labelpad=25) plot.ylabel('Producto', fontsize=20, labelpad=25) # Imprimo el gráfico plot.scatter(posisicion_y, productos) # Añado puntos azules al gráfico plot.show() |
Presiono el botón Run para ejecutar el código anterior y se me genera el gráfico con los datos respectivos, este gráfico lo puedo guardar como una imagen, solo le doy clic con el botón derecho del mouse y selecciono la opción Guardar imagen como…
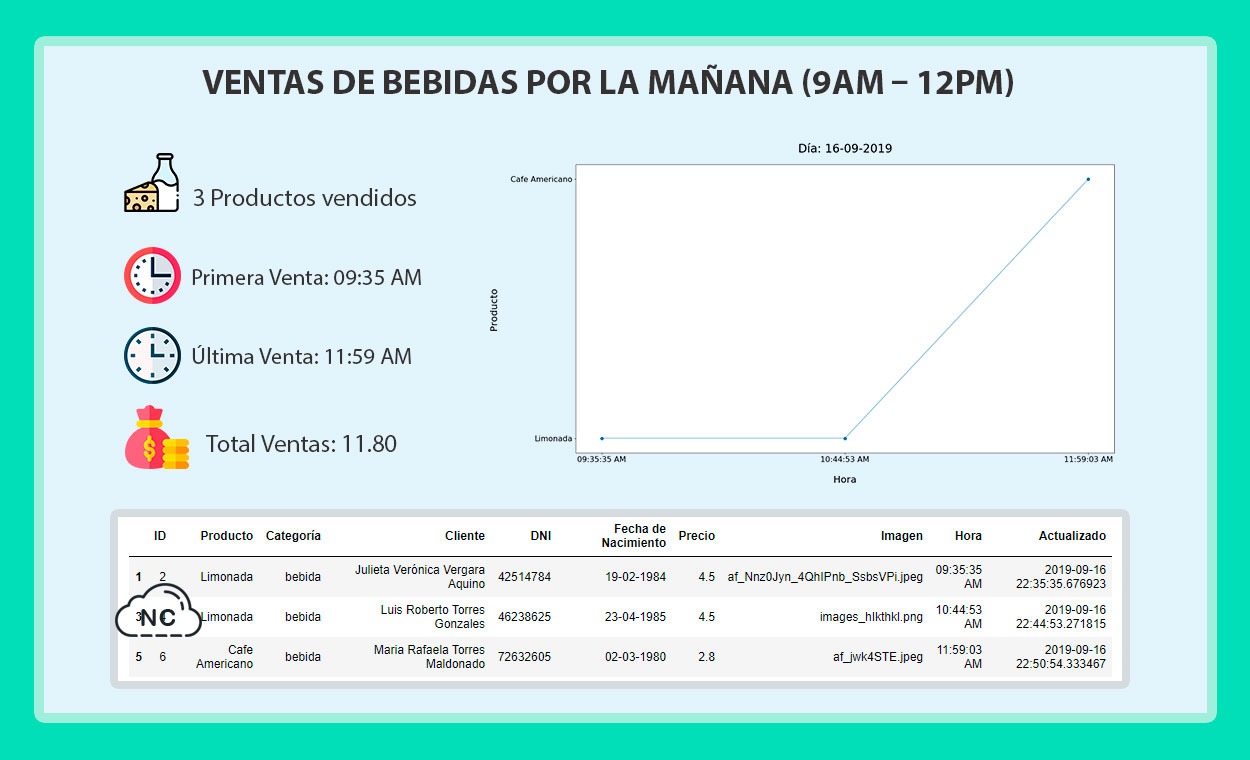
He generado una tabla de datos y un gráfico, estos elementos los añadiré a mi reporte, entonces muestro un reporte con los datos más resaltantes al lado izquierdo, al lado derecho la gráfica resultante del análisis que hice de los datos y debajo una tabla con todos los datos obtenidos de las Ventas de Bebidas por la Mañana (9AM – 12PM).
Bien con esto tengo el reporte del tercer grupo de Ventas de Bebidas por la Mañana (9AM – 12PM).
Ventas de Bebidas por la Tarde (12PM – 6PM)
Similar que en el reporte anterior, en este reporte voy a necesitar solamente la hora de la venta y quitaré la fecha, asimismo defino nuevos nombres de columnas, ya que los nombres de columnas anteriores, no tenían buen aspecto y defino la categoría que usaré, en este caso la categoría es bebida.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
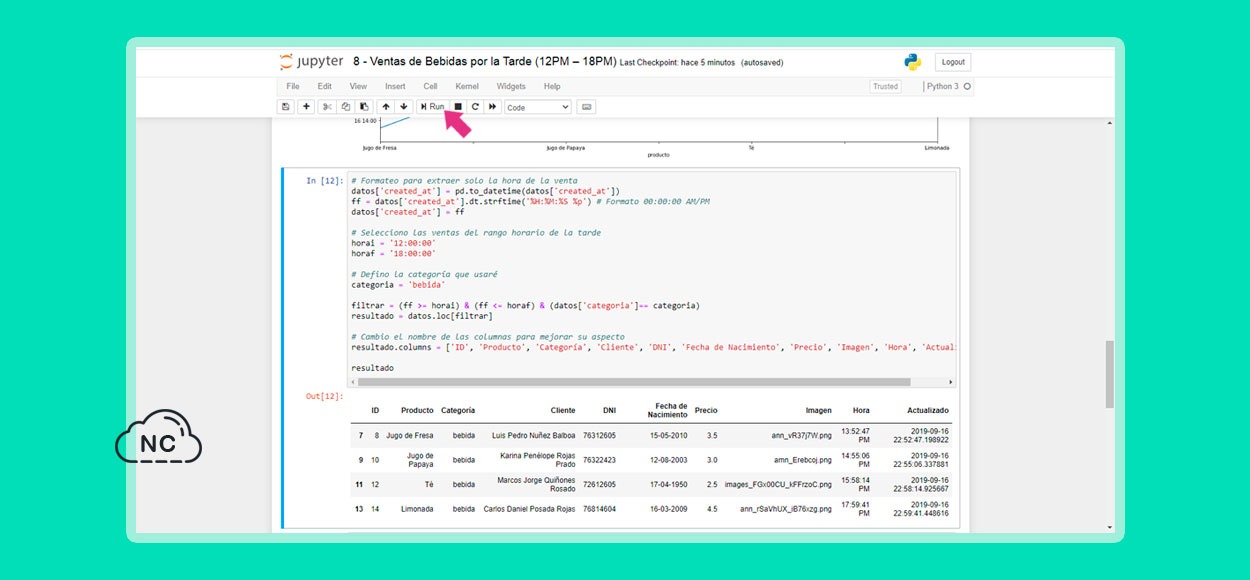
# Formateo para extraer solo la hora de la venta datos['created_at'] = pd.to_datetime(datos['created_at']) ff = datos['created_at'].dt.strftime('%H:%M:%S %p') # Formato 00:00:00 AM/PM datos['created_at'] = ff # Selecciono las ventas del rango horario de la tarde horai = '12:00:00' horaf = '18:00:00' # Defino la categoría que usaré categoria = 'bebida' filtrar = (ff >= horai) & (ff <= horaf) & (datos['categoria']== categoria) resultado = datos.loc[filtrar] # Cambio el nombre de las columnas para mejorar su aspecto resultado.columns = ['ID', 'Producto', 'Categoría', 'Cliente', 'DNI', 'Fecha de Nacimiento', 'Precio', 'Imagen', 'Hora', 'Actualizado'] resultado |
Presiono el botón Run para ejecutar el código y obtengo la nueva tabla con los nuevos nombres de columna, incluyendo la columna categoría y la anterior columna llamada created_at que mostraba la fecha y hora, la cambie por Hora en donde solo muestro la hora.
Paso seguido voy a generar un gráfico con los Productos y las Horas, asimismo le añado puntos azules para identificar mejor los datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import matplotlib.pyplot as plot import numpy as np # Tamaño del gráfico plot.rcParams["figure.figsize"] = 20,11 # Defino los campos del gráfico horas = resultado['Hora'] posisicion_y = np.arange(len(horas)) productos = resultado['Producto'] # Formateo los elementos del gráfico plot.plot(posisicion_y, productos, alpha=0.5) plot.xticks(posisicion_y, horas) plot.xticks(fontsize=16) plot.yticks(fontsize=16) # Defino el título y las etiquetas (labels) del gráfico plot.title('Día: 16-09-2019', fontsize=24, pad=25) plot.xlabel('Hora', fontsize=20, labelpad=25) plot.ylabel('Producto', fontsize=20, labelpad=25) # Imprimo el gráfico plot.scatter(posisicion_y, productos) # Añado puntos azules al gráfico plot.show() |
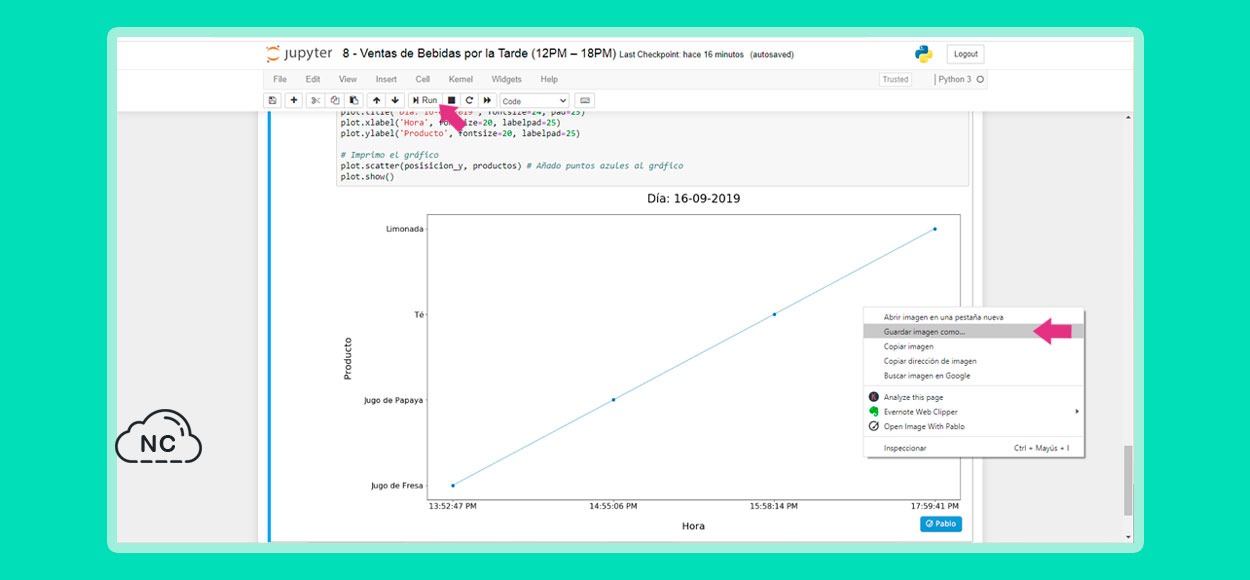
Ahora presiono el botón Run para ejecutar el código y obtener mi Gráfico, el gráfico generado lo puedo guardar como una imagen, solo le doy clic con el botón derecho del mouse y selecciono la opción Guardar imagen como…
Entonces la tabla y el gráfico que he generado los agrego al reporte y con esto obtengo un reporte con los datos más resaltantes al lado izquierdo, al lado derecho la gráfica resultante del análisis que hice de los datos y debajo una tabla con todos los datos obtenidos de las Ventas de Bebidas por la Tarde (12PM – 6PM).
Y pues, he obtenido el reporte del tercer grupo de Ventas de Bebidas por la Tarde (12PM – 6PM).
Ventas de Bebidas por la Noche (6PM – 11PM)
También para este reporte voy a necesitar solamente la hora de la venta y quitaré la fecha, asimismo defino nuevos nombres de columnas, ya que los nombres de columnas anteriores, no tenían buen aspecto y defino la categoría que usaré, en este caso la categoría es bebida.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
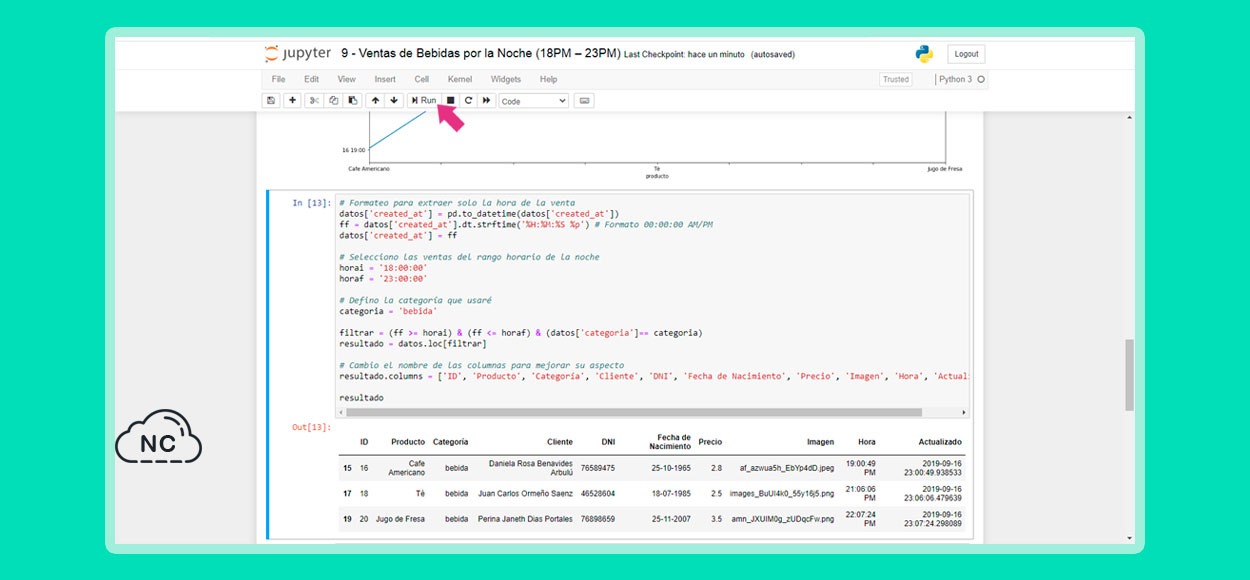
# Formateo para extraer solo la hora de la venta datos['created_at'] = pd.to_datetime(datos['created_at']) ff = datos['created_at'].dt.strftime('%H:%M:%S %p') # Formato 00:00:00 AM/PM datos['created_at'] = ff # Selecciono las ventas del rango horario de la noche horai = '18:00:00' horaf = '23:00:00' # Defino la categoría que usaré categoria = 'bebida' filtrar = (ff >= horai) & (ff <= horaf) & (datos['categoria']== categoria) resultado = datos.loc[filtrar] # Cambio el nombre de las columnas para mejorar su aspecto resultado.columns = ['ID', 'Producto', 'Categoría', 'Cliente', 'DNI', 'Fecha de Nacimiento', 'Precio', 'Imagen', 'Hora', 'Actualizado'] resultado |
Paso seguido presiono el botón Run para ejecutar el código y obtengo la nueva tabla con los nuevos nombres de columna, incluyendo la columna categoría y la anterior columna llamada created_at que mostraba la fecha y hora, la cambie por Hora en donde solo muestro la hora.
Luego genero un gráfico con los Productos y las Horas, le añado puntos azules para apreciar mejor los datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import matplotlib.pyplot as plot import numpy as np # Tamaño del gráfico plot.rcParams["figure.figsize"] = 20,11 # Defino los campos del gráfico horas = resultado['Hora'] posisicion_y = np.arange(len(horas)) productos = resultado['Producto'] # Formateo los elementos del gráfico plot.plot(posisicion_y, productos, alpha=0.5) plot.xticks(posisicion_y, horas) plot.xticks(fontsize=16) plot.yticks(fontsize=16) # Defino el título y las etiquetas (labels) del gráfico plot.title('Día: 16-09-2019', fontsize=24, pad=25) plot.xlabel('Hora', fontsize=20, labelpad=25) plot.ylabel('Producto', fontsize=20, labelpad=25) # Imprimo el gráfico plot.scatter(posisicion_y, productos) # Añado puntos azules al gráfico plot.show() |
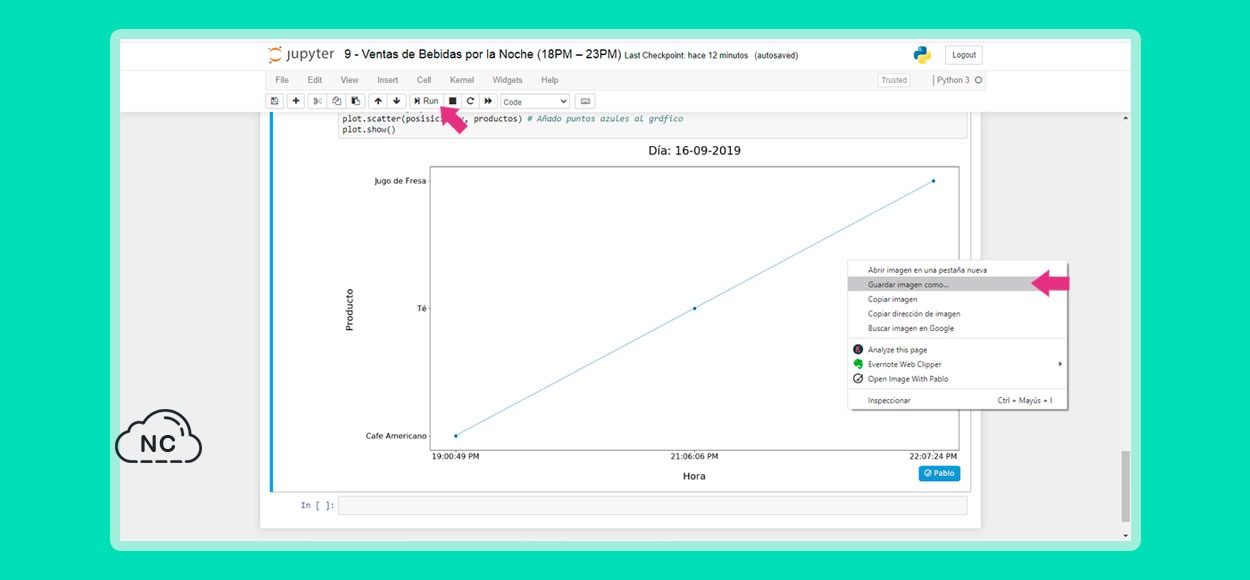
Entonces presiono el botón Run para ejecutar el código y obtener mi Gráfico.
Este gráfico que he generado lo puedo guardar como una imagen, solo le doy clic con el botón derecho del mouse y selecciono la opción Guardar imagen como…
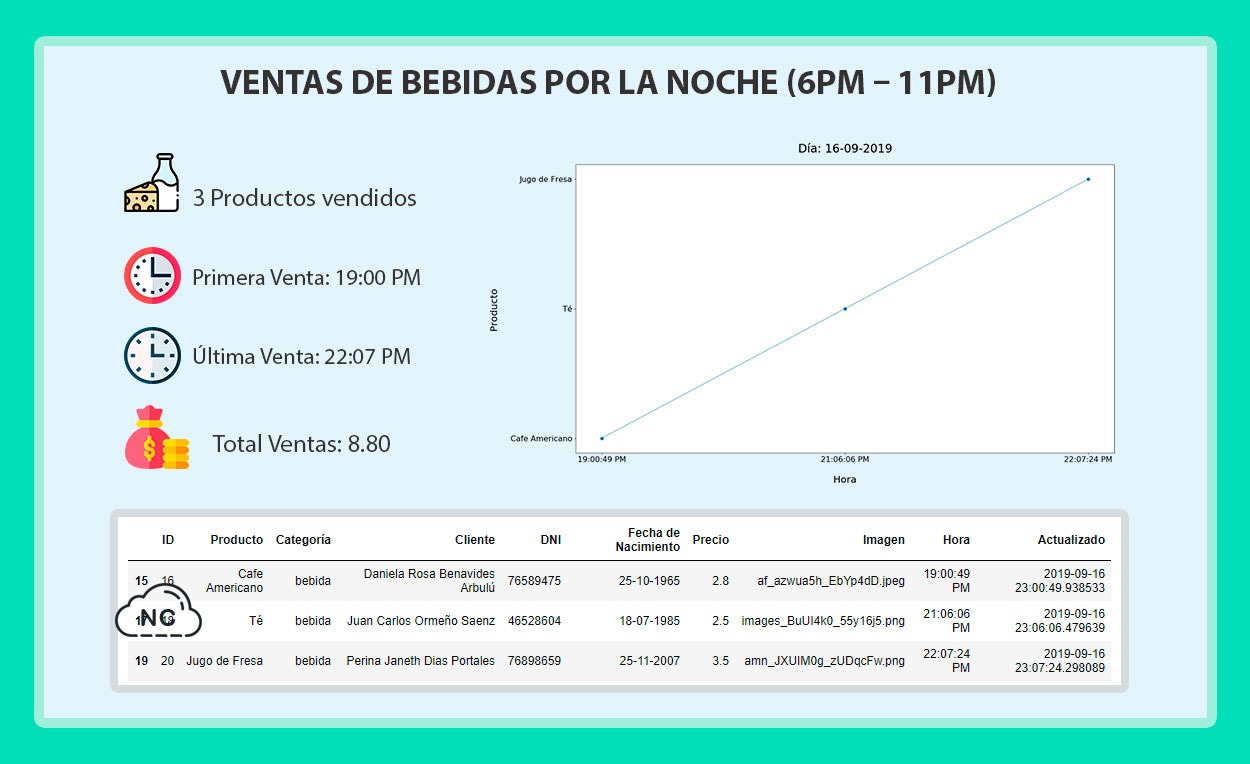
La tabla y el gráfico que he generado los agrego a mi reporte, entonces muestro un reporte con los datos más resaltantes al lado izquierdo, al lado derecho la gráfica resultante del análisis que hice de los datos y debajo una tabla con todos los datos obtenidos de las Ventas de Bebidas por la Noche (6PM – 11PM).
Con esto he obtenido el reporte del tercer grupo de Ventas de Bebidas por la Noche (6PM – 11PM).
Ten Paciencia, lo que quiero es que entiendas todo el proceso de como funciona la Ciencia de Datos (Data Science) en una caso similar a la realidad.
Nota (s)
- En la siguiente parte y última, veremos algunas herramientas de visualización de datos.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Data Science (Ciencia de Datos)
- 03-06-2020
- 13-08-2021
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)