Cómo Crear Una Web con Pure CSS
 3 minuto(s)
3 minuto(s)En esta página:
Github
Pure CSS es un framework CSS que permite crear interfaces de usuario.
Se caracteriza por ser un framework ligero, ya que su archivo CSS no es pesado.
En este tutorial te enseñaré a Cómo Crear Una Web con Pure CSS, vamos con ello.

Creando la Web
Primero creamos un archivo llamado index.html para la página web.
Archivos CSS
Entre las etiquetas <head></head> importamos los siguientes archivos CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Web creada por Nube Colectiva."> <title>Mi Proyecto</title> <!-- Archivos CSS --> <link rel="stylesheet" href="css/pure-min.css"> <link rel="stylesheet" href="css/grids-responsive-min.css"> <link rel="stylesheet" href="css/font-awesome.css"> <link rel="stylesheet" href="css/estilos.css"> </head> <body> ... ... ... |
Header
En el header agregamos el logo y el menú de navegación:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!-- Header --> <div class="header"> <div class="home-menu pure-menu pure-menu-horizontal pure-menu-fixed"> <a class="pure-menu-heading" href="">Mi Proyecto</a> <ul class="pure-menu-list"> <li class="pure-menu-item pure-menu-selected"><a href="#" class="pure-menu-link">Home</a></li> <li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover"> <a href="#" id="menuLink1" class="pure-menu-link">Nosotros</a> <ul class="pure-menu-children"> <li class="pure-menu-item"> <a href="#" class="pure-menu-link">Misión</a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link">Objetivo</a> </li> <li class="pure-menu-item"> <a href="#" class="pure-menu-link">Visión</a> </li> </ul> </li> <li class="pure-menu-item"><a href="#" class="pure-menu-link">Servicios</a></li> <li class="pure-menu-item"><a href="#" class="pure-menu-link">Contacto</a></li> </ul> </div> </div> |
Splash
Aca colocaremos un texto de bienvenida y un botón:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!-- Splash --> <div class="splash-container"> <div class="splash"> <h1 class="splash-head">Bienvenido</h1> <p class="splash-subhead"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> <p> <a href="#" class="pure-button pure-button-primary">Empezar</a> </p> </div> </div> |
Servicios, Soporte y Fotter
Estos 3 elementos los agregamos dentro de un div con nombre de clase conten-wrapper:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
<div class="content-wrapper"> <!-- Servicios --> <div class="content"> <h2 class="content-head is-center">Nuestros Servicios</h2> <div class="pure-g"> <div class="l-box pure-u-1 pure-u-md-1-2 pure-u-lg-1-3"> <h3 class="content-subhead"> <i class="fa fa-rocket"></i> Limpieza a Detalle </h3> <p> Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum. </p> </div> <div class="l-box pure-u-1 pure-u-md-1-2 pure-u-lg-1-3"> <h3 class="content-subhead"> <i class="fa fa-mobile"></i> Fumigación </h3> <p> Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum. </p> </div> <div class="l-box pure-u-1 pure-u-md-1-2 pure-u-lg-1-3"> <h3 class="content-subhead"> <i class="fa fa-th-large"></i> Desinfección de lugares </h3> <p> Phasellus eget enim eu lectus faucibus vestibulum. Suspendisse sodales pellentesque elementum. </p> </div> </div> </div> <!-- Soporte --> <div class="ribbon l-box-lrg pure-g"> <div class="l-box-lrg is-center pure-u-1 pure-u-md-1-2 pure-u-lg-2-5"> <img width="300" alt="File Icons" class="pure-img-responsive" src="img/soporte24.png"> </div> <div class="pure-u-1 pure-u-md-1-2 pure-u-lg-3-5"> <h2 class="content-head content-head-ribbon">Soporte 24/7</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor. </p> </div> </div> <div class="content"> <h2 class="content-head is-center">Contáctenos</h2> <div class="pure-g"> <div class="l-box-lrg pure-u-1 pure-u-md-2-5"> <form class="pure-form pure-form-stacked"> <fieldset> <label for="nya">Nombres y Apellidos</label> <input id="nya" type="text" placeholder="Carlos Pérez" required> <label for="email">Email</label> <input id="email" type="email" placeholder="email@email.com" required> <label for="mensaje">Mensaje</label> <textarea id="mensaje" class="pure-input-1" placeholder="Mensaje" required></textarea> <button type="submit" class="pure-button">Enviar</button> </fieldset> </form> </div> <div class="l-box-lrg pure-u-1 pure-u-md-3-5"> <h4>Ventas</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h4>Información</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> </div> </div> </div> <!-- Footer --> <div class="footer l-box is-center"> <span class="text-muted">Mi Proyecto © <script>document.write(new Date().getFullYear())</script> </span> </div> </div> |
Eso sería todo, tú puedes agregarle los elementos que desees.
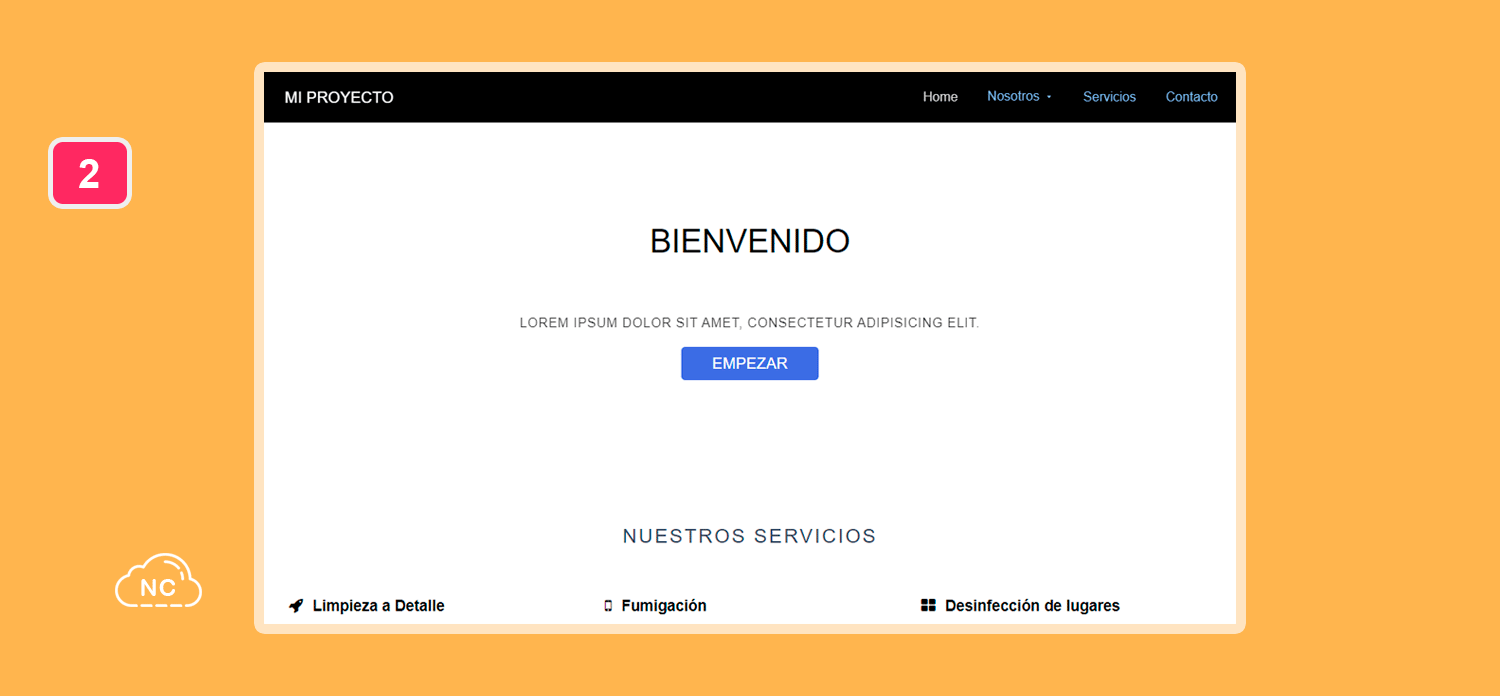
Sí abrimos nuestro archivo index.html en el navegador.
Podemos ver nuestra página web creada con el framework Pure CSS:

Así de fácil puedes Crear Una Web con Pure CSS.
Conclusión
En este tutorial has aprendido a Cómo Crear Una Web con Pure CSS.
Te servirá de guía para que crees tu primera página web con Pure CSS.
Para que domines Pure CSS, debes practicar lo necesario.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Frontend
- 17-08-2024
- 22-08-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)