Como Crear Una Página Web con Tailwind CSS 3 (HTML Puro) – Parte 4 (Final)
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
En la parte anterior de este tutorial llamada Como Crear Una Página Web con Tailwind CSS 3 (HTML Puro) – Parte 3, creamos el contenido para la página Servicios la cual le agregamos un texto Servicios como titulo, luego agregamos un párrafo de introducción. Luego colocamos todos los servicios de la organización, en total eran 9 servicios, por último debajo también dejamos el Newsletter para que se suscribran al boletín los usuarios que visitan la página Servicios. En esta cuarta y última parte vamos a crear el contenido para la página Contacto, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- ¿ Que es Tailwind CSS entre Otros Detalles ?
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Puedes leer más Posts como este en la categoría Tailwind CSS
Asimismo, te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !”:
| Spotify | SoundCloud | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Una Página Web con Tailwind CSS 3 (HTML Puro) – Parte 4 (Final).
Página Contacto
Para esta página vamos a crear 3 elementos, un formulario de contacto, al lado derecho datos de contacto y debajo un mapa de Google. Antes de todos estos elementos mencionados, voy a colocar el texto: Utiliza el formulario y los otros medios que tenemos a continuación, para contactarnos, que será como un texto de indicación para los usuarios.
Formulario
Este formulario irá al lado izquierdo y va tener los campos Nombres y Apellidos, Email, Asunto y Mensaje. Estos campos son campos básicos, pero tu le puedes colocar los campos que desees.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!-- Formulario --> <form class="bg-white px-8 pt-6 pb-8 mb-4"> <div class="mb-4"> <label class="block text-gray-700 text-sm font-bold mb-2" for="nya"> Nombres y Apellidos </label> <input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="nya" type="text" placeholder="Carlos Torres" required> </div> <div class="mb-4"> <label class="block text-gray-700 text-sm font-bold mb-2" for="email"> Email </label> <input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="email" type="email" placeholder="ctorres@mail.com" required> </div> <div class="mb-4"> <label class="block text-gray-700 text-sm font-bold mb-2" for="asunto"> Asunto </label> <input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="asunto" type="text" placeholder="Venta de Productos" required> </div> <div class="mb-4"> <label class="block text-gray-700 text-sm font-bold mb-2" for="mensaje"> Mensaje </label> <textarea class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="mensaje" rows="5" placeholder="El mensaje" required></textarea> </div> <div class="flex items-center justify-between"> <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="submit"> Aceptar </button> </div> </form> |
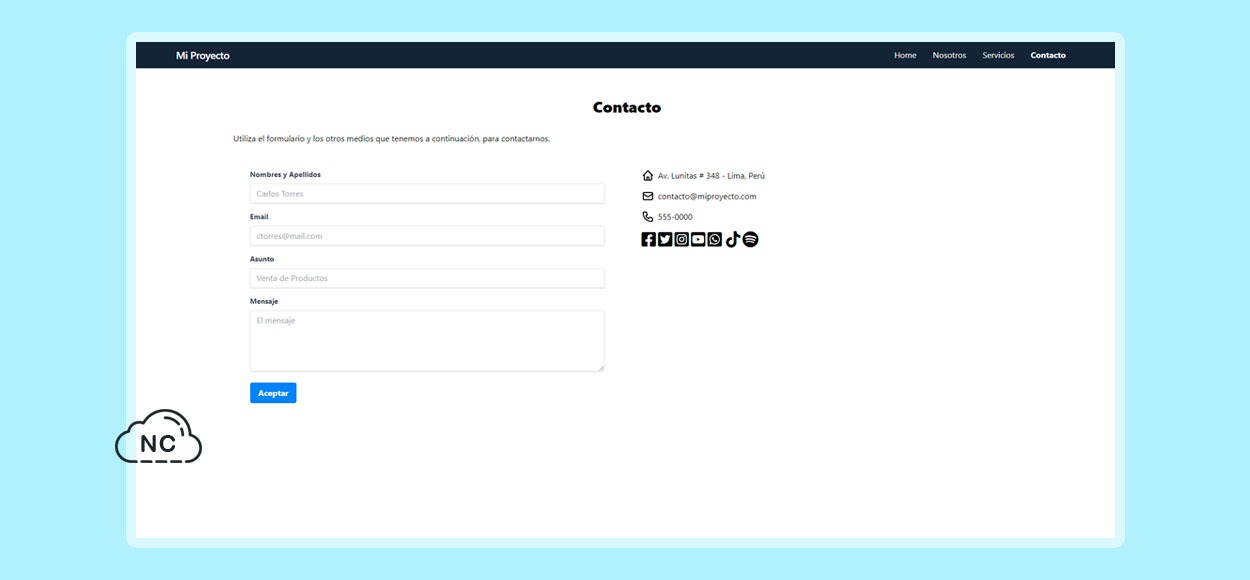
Si voy al navegador, debería de ver el formulario de contacto sin problemas:
Tal como lo mencioné anteriormente, he colocado el texto: Utiliza el formulario y los otros medios que tenemos a continuación, para contactarnos, que es un texto de indicación para los usuarios.
Datos de Contacto
Ahora al lado derecho del formulario, colocaré algunos datos de contacto como dirección, correo, teléfono y las redes sociales.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!-- Datos de Contacto --> <div class="rounded-lg p-4 flex flex-col"> <div class="lc"> <svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6" /> </svg> <p class="cc pl-2 pb-4"> Av. Lunitas # 348 - Lima, Perú </p> </div> <div class="lc"> <svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 8l7.89 5.26a2 2 0 002.22 0L21 8M5 19h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v10a2 2 0 002 2z" /> </svg> <p class="cc pl-2 pb-4"> contacto@miproyecto.com </p> </div> <div class="lc"> <svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 5a2 2 0 012-2h3.28a1 1 0 01.948.684l1.498 4.493a1 1 0 01-.502 1.21l-2.257 1.13a11.042 11.042 0 005.516 5.516l1.13-2.257a1 1 0 011.21-.502l4.493 1.498a1 1 0 01.684.949V19a2 2 0 01-2 2h-1C9.716 21 3 14.284 3 6V5z" /> </svg> <p class="cc pl-2 pb-4"> 555-0000 </p> </div> <div class="lc"> <a href="#" title="Facebook" class="mr-1"> <i class="fab fa-facebook-square fa-2x"></i> </a> <a href="#" title="Twitter" class="mr-1"> <i class="fab fa-twitter-square fa-2x"></i> </a> <a href="#" title="Instagram" class="mr-1"> <i class="fab fa-instagram-square fa-2x"></i> </a> <a href="#" title="YouTube" class="mr-1"> <i class="fab fa-youtube-square fa-2x"></i> </a> <a href="#" title="WhatsApp" class="mr-1"> <i class="fab fa-whatsapp-square fa-2x"></i> </a> <a href="#" title="Telegram" class="mr-1"> <i class="fab fa-telegram-square fa-2x"></i> </a> <a href="#" title="Tik Tok" class="mr-1"> <i class="fab fa-tiktok fa-2x"></i> </a> <a href="#" title="Podcasts en Spotify" class="mr-1"> <i class="fab fa-spotify fa-2x"></i> </a> </div> </div> |
Igualmente, si voy al navegador, debería de ver los datos de contacto:
Los datos de contacto que he agregado, son datos básicos, tu puedes agregar los datos que desees.
Mapa de Google
Por último colocaré un mapa de Google, que será como un croquis de la ubicación de la empresa. Ya que no tengo una dirección real para este proyecto, usaré un mapa por defecto sin icono de ubicación.
|
1 2 3 4 5 6 |
<!-- Mapa de Google --> <div class="container ml-auto mr-auto flex flex-wrap items-start"> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d26248.181673139166!2d-77.04630589832146!3d-12.056208580479352!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1ses-419!2spe!4v1643491913841!5m2!1ses-419!2spe" height="450" class="inset-0 w-full p-5" style="border:0;" allowfullscreen="" loading="lazy"></iframe> </div> |
Si voy al navegador debería de ver el mapa debajo del formulario y los datos de contacto:
Tu puedes colocar la ubicación real de la empresa mediante un icono, solo ve a Google Maps y marca la ubicación. Yo no uso una ubicación real, porque para este tutorial estamos usando una dirección de mentira.
Bueno, hasta aquí termina este tutorial, al inicio de cada Parte del tutorial, he colocado una Demo y en esta cuarta y última parte, he colocado el código del proyecto alojado en un repositorio de GitHub.
Conclusión
En este tutorial has aprendido a diseñar un sitio web en HTML puro con Tailwind CSS 3. Hemos creado diferentes elementos en cada página, tu puedes guiarte de este tutorial y crear sitios o proyectos web más complejos.
Nota (s)
- Los estilos CSS los colocaré en el repositorio GitHub, para no hacer muy amplio el tutorial y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tailwind CSS
- 26-01-2022
- 29-03-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)