Como crear una Página Web con React 16.9 y Bootstrap 4 – Parte 2
 6 minuto(s)
6 minuto(s)En esta página:
Demo
En este capitulo Nro 2 vamos a continuar con el capitulo anterior llamado Como crear una Página Web con React 16.9 y Bootstrap 4 – Parte 1 en donde creamos y desplegamos los elementos esenciales para que nuestra Página Web funcione correctamente en React JS, en este capitulo vamos a crear los componentes de la Página Home del Sitio Web, vamos con esta 2da Parte.
Partes
Como ya creamos el Menú y el Footer en la Parte 1 de este tutorial, ahora vamos a crear la primera Página del Sitio Web, esta Página será el Home o Página Principal.
Página Home
Para la página Principal de mi Sitio Web creo una carpeta llamada home y dentro de ella creo un archivo llamado Home.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer ├── Footer.js ├── /home // Creo esta Carpeta ├── Home.js // Y adentro de la carpeta home Creo el Archivo 'Home.js' ├── /menu ├── Menu.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Home.js que acabo de crear y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import React from 'react'; import Menu from '../menu/Menu'; // Componente Menú (Lo he creado en la Parte 1 de este Tutorial) import Slider from './slider/Slider'; import Servicios from './servicios/Servicios'; import Footer from '../footer/Footer'; // Componente Footer (Lo he creado en la Parte 1 de este Tutorial) class Home extends React.Component { render() { return( <> <Menu /> <main role="main" className="flex-shrink-0 mt-5"> <div className="container"> <Slider /> // Componente Slider (Lo crearé a continuación) <Servicios /> // Componente Servicios (Lo crearé a continuación) <hr className="featurette-divider" /> </div> </main> <Footer /> </> ) } } export default Home; |
Puedes ver que estoy importando los componentes Menú y Footer los cuales he creado en la Parte 1 de este Tutorial.
También estoy importando los componentes Slider y Servicios, estos 2 componentes los voy a crear a continuación y serán el contenido de la página Home
|
1 2 3 4 5 6 |
import Menu from '../menu/Menu'; // Componente Menú (Lo he creado en la Parte 1 de este Tutorial) import Slider from './slider/Slider'; import Servicios from './servicios/Servicios'; import Footer from '../footer/Footer'; // Componente Footer (Lo he creado en la Parte 1 de este Tutorial) |
Componente Slider
Empezare creando el componente Slider, para mantener un orden voy a la carpeta home y dentro de ella creo un nuevo directorio llamado slider y dentro de este creo el archivo Slider.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer ├── Footer.js ├── /home ├── /slider // Creo esta Carpeta ├── Slider.js // Y adentro de la carpeta slider Creo el Archivo 'Slider.js' ├── Home.js ├── /menu ├── Menu.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
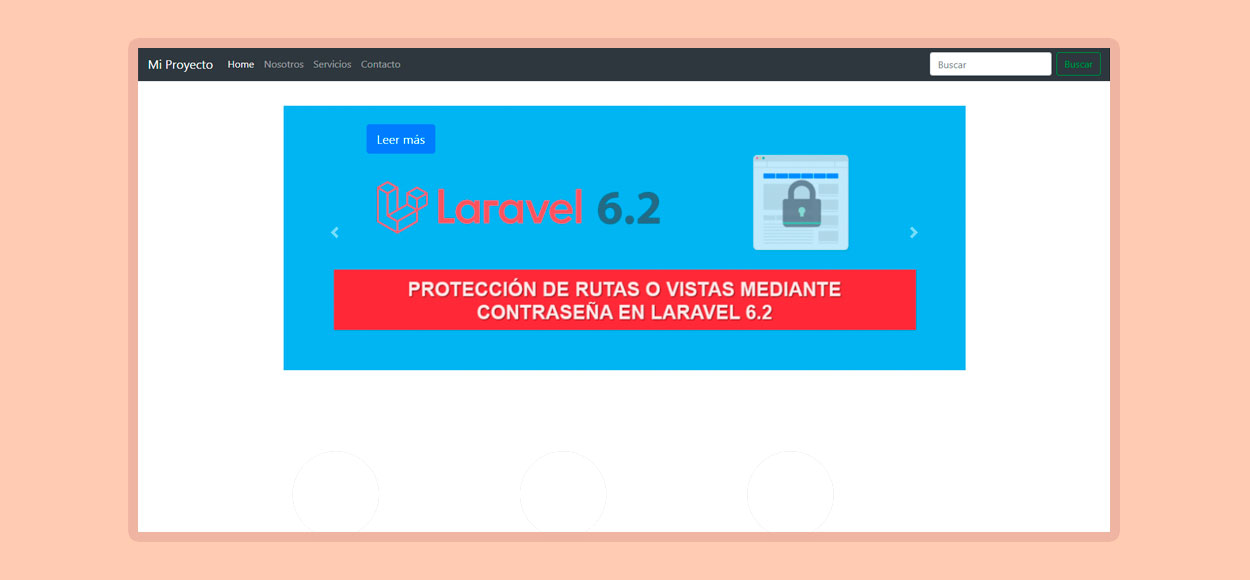
Abro el archivo Slider.js y agrego el siguiente codigo para mostrar un Carrusel de Bootstrap 4 que tendrá 3 elementos cada uno con un botón para Leer más acerca de dicho elemento
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import React from 'react'; //import './Slider.css'; class Slider extends React.Component { render() { return ( <div id="slider" className="carousel slide" data-ride="carousel"> <ol className="carousel-indicators"> <li data-target="#slider" data-slide-to="0" className="active"></li> <li data-target="#slider" data-slide-to="1"></li> <li data-target="#slider" data-slide-to="2"></li> </ol> <div className="carousel-inner"> <div className="carousel-item active"> <img className="img-fluid" src="https://blog.nubecolectiva.com/wp-content/uploads/2019/10/img_destacada_blog_devs-5-930x360.png" /> <div className="elementos"> <a className="btn btn-lg btn-primary" href="https://blog.nubecolectiva.com/proteccion-de-rutas-o-vistas-mediante-contrasena-en-laravel-6-2/" target="_blank" role="button">Leer más</a> </div> </div> <div className="carousel-item"> <img className="img-fluid" src="https://blog.nubecolectiva.com/wp-content/uploads/2019/08/edit_img_destacada_blog_devs-930x360.png" /> <div className="elementos"> <a className="btn btn-lg btn-primary" href="https://blog.nubecolectiva.com/5-tips-para-mejorar-la-ux-experiencia-del-usuario-de-un-menu-web-creado-con-bootstrap-4" target="_blank" role="button">Leer más</a> </div> </div> <div className="carousel-item"> <img className="img-fluid" src="https://blog.nubecolectiva.com/wp-content/uploads/2019/10/edit_img_destacada_blog_devs-3-930x360.png" /> <div className="elementos"> <a className="btn btn-lg btn-primary" href="https://blog.nubecolectiva.com/como-crear-animaciones-en-android-trasladar-elemento-en-eje-x-y-java/" target="_blank" role="button">Leer más</a> </div> </div> </div> <a className="carousel-control-prev" href="#slider" role="button" data-slide="prev"> <span className="carousel-control-prev-icon" aria-hidden="true"></span> <span className="sr-only">Previous</span> </a> <a className="carousel-control-next" href="#slider" role="button" data-slide="next"> <span className="carousel-control-next-icon" aria-hidden="true"></span> <span className="sr-only">Next</span> </a> </div> ) } } export default Slider; |
Bien ahora mi Sitio Web se debería de ver de la siguiente manera
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
Componente Servicios
Igualmente para mantener el orden voy a crear un directorio llamado servicios, dentro de este creo un archivo llamado Servicios.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer ├── Footer.js ├── /home ├── /servicios // Creo esta Carpeta ├── Servicios.js // Y adentro de la carpeta servicios Creo el Archivo 'Servicios.js' ├── /slider ├── Slider.js ├── Home.js ├── /menu ├── Menu.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
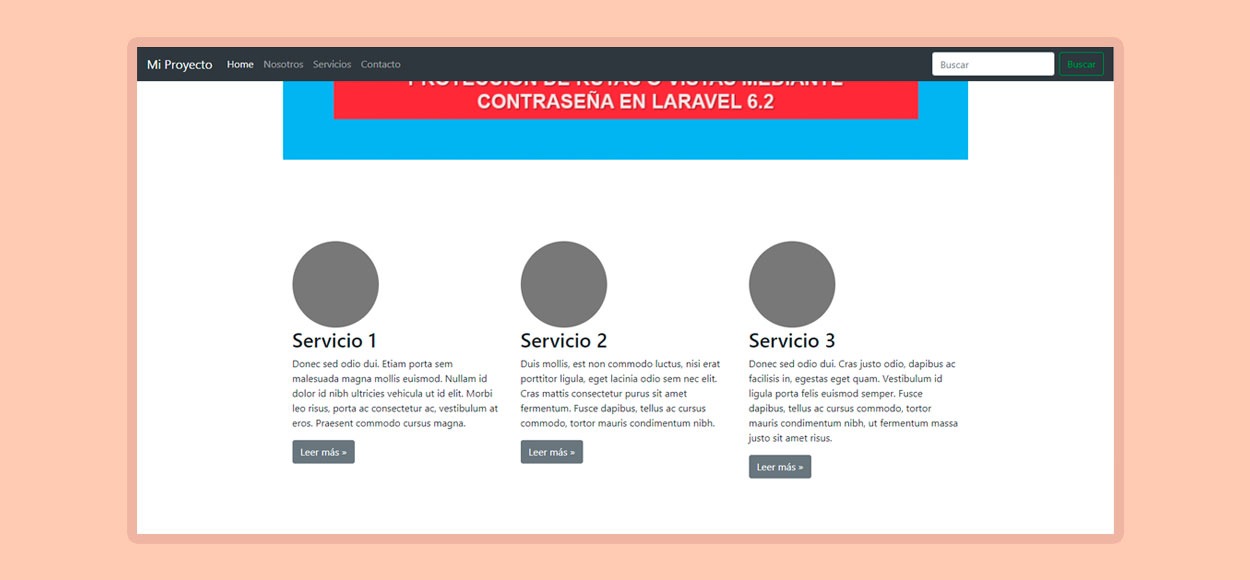
Abro el archivo Servicios.js y dentro de este componente voy a colocar 3 columnas con los servicios Servicio 1, Servicio 2 y Servicio 3
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
import React from 'react'; //import './Slider.css'; class Servicios extends React.Component { render() { return ( <div className="container servicios"> <div className="row"> <div className="col-lg-4"> <svg className="bd-placeholder-img rounded-circle" width="140" height="140" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: 140x140"> <title>Placeholder</title> <rect width="100%" height="100%" fill="#777" /> <text x="50%" y="50%" fill="#777" dy=".3em">140x140</text> </svg> <h2>Servicio 1</h2> <p>Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Nullam id dolor id nibh ultricies vehicula ut id elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Praesent commodo cursus magna.</p> <p><a className="btn btn-secondary" href="#" role="button">Leer más »</a></p> </div> <div className="col-lg-4"> <svg className="bd-placeholder-img rounded-circle" width="140" height="140" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: 140x140"> <title>Placeholder</title> <rect width="100%" height="100%" fill="#777" /> <text x="50%" y="50%" fill="#777" dy=".3em">140x140</text> </svg> <h2>Servicio 2</h2> <p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p> <p><a className="btn btn-secondary" href="#" role="button">Leer más »</a></p> </div> <div className="col-lg-4"> <svg className="bd-placeholder-img rounded-circle" width="140" height="140" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: 140x140"> <title>Placeholder</title> <rect width="100%" height="100%" fill="#777" /> <text x="50%" y="50%" fill="#777" dy=".3em">140x140</text> </svg> <h2>Servicio 3</h2> <p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p> <p><a className="btn btn-secondary" href="#" role="button">Leer más »</a></p> </div> </div> </div> ) } } export default Servicios; |
Bien ahora debajo del Slider de mi sitio Web se debería de ver el componente Servicios que acabo de crear, el cual muestra 3 servicios: Servicio 1, Servicio 2 y Servicio 3.
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
Vista Final (Home)
Mi Página Principal o Home se debe ver de la siguiente manera:
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- Los Pasos y opciones mencionadas en este capitulo del tutorial pueden cambiar, esto no depende de nosotros, si no de las empresas que dan soporte a estas herramientas como React y Bootstrap, que suelen cambiar sus opciones de despliegue y configuración en futuras versiones.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap React JS Tutoriales
- 04-10-2019
- 26-11-2019
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































