Como Crear una Página Web con Material Design – Parte 2
 7 minuto(s)
7 minuto(s)En esta página:
Demo
En la parte anterior llamada Como Crear una Página Web con Material Design – Parte 1 desplegamos Material Design y diseñamos la Página Principal con sus elementos Header, Banner, Secciones, Boletín (Newsletter) y el Footer, estos elementos los he definido para este tutorial, recuerda que tu puedes colocar los elementos que necesites, en esta Parte 2 vamos a continuar con la creación de las siguiente páginas del sitio web.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Material Design, como usarlo y más detalles
- Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 1
Si ya lo conoces o eres usuario avanzado de Material Design, puedes continuar, no hay problema, asimismo te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Material Design – Parte 2.
Breadcrumbs de Navegación
Para Ofrecer una mejor experiencia al usuario, es importante guiarles en que lugar de la página web se encuentran, esto es útil para los usuarios que tienen poca experiencia navegando en páginas webs.
Este elemento lo vamos agregar a la página Nosotros, Servicios y Contacto, en el Home no es tan necesario, ya que el usuario puede distinguir que esta en el Home, mirando la url en la barra de navegación del navegador web.
Entonces agrego el siguiente código HTML para colocar un breadcrumb de navegación.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Breadcrumb --> <section class="mdl-banner mdl-grid mdl-grid--no-spacing"> <nav aria-label="breadcrumb" class="breadcrumb"> <ul class="breadcrumb"> <li class="breadcrumb-item"><a href="index.html">Home</a></li> > <li class="breadcrumb-item active">Nosotros</li> </ul> </nav> </section> |
He creado un archivo llamado estilos.css en donde colocaré mis estilos personalizados, para darle un mejor aspecto al breadcrumb y demás elementos, agrego las siguientes propiedades CSS a las clases HTML correspondientes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/* Breadcrumbs */ .breadcrumb { display: flex; font-size: 20px; } .breadcrumb-item { margin-right: 20px; list-style: none; } .breadcrumb-item.active { margin-left: 20px; } .breadcrumb .breadcrumb-item a { text-decoration: none; } |
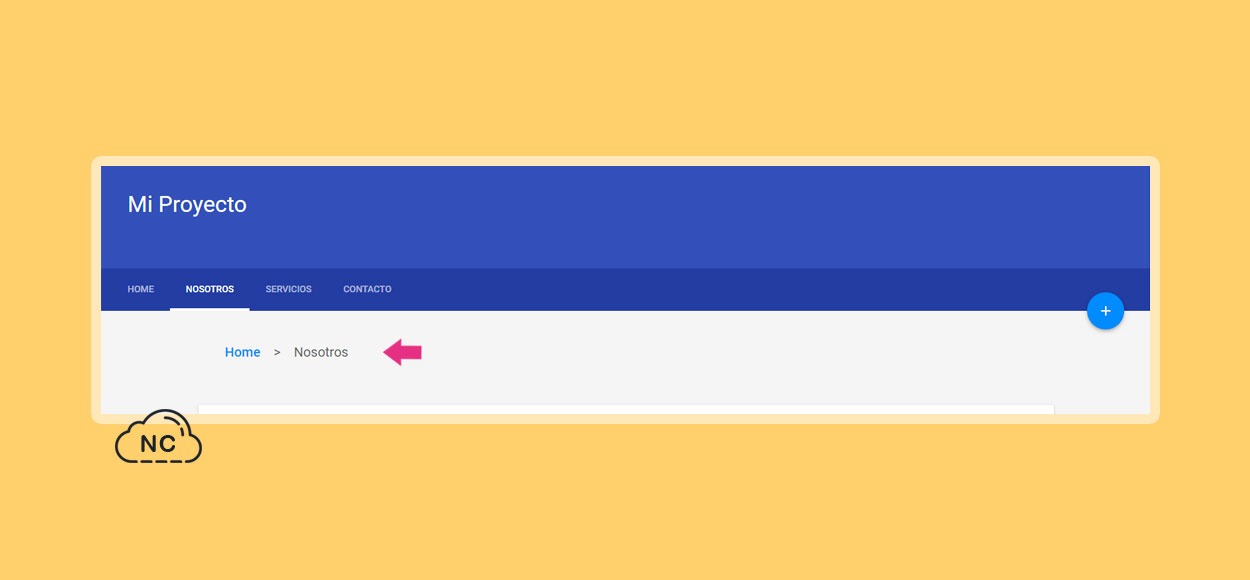
Entonces si voy al navegador debería poder ver el Breadcrumb de navegación.
Bueno ahora pasaré a crear la página Nosotros, en la Parte 1 de este tutorial creamos el header, menú de navegación, footer o pie de página y una sección para suscribirse al boletín (newsletter), estos 4 elementos los vamos a usar en las demás páginas, entonces solo nos enfocaremos en crear el contenido interior de las páginas restantes, la página que toca diseñar ahora es Nosotros, vamos con ello.
Página Nosotros
En esta página voy crear un encabezado h1 con el texto Nosotros y también un bloque de texto en donde se explica acerca de la empresa u organización, entonces agrego el siguiente código HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!-- Contenido Nosotros --> <section class="mdl-nosotros mdl-grid mdl-grid--no-spacing mdl-shadow--2dp"> <div class="mdl-card mdl-cell mdl-cell--12-col"> <div class="mdl-nosotrostxt"> <h1>Nosotros </h1> <p> Interdum et malesuada fames ac ante ipsum primis in faucibus. Sed pellentesque, magna venenatis auctor imperdiet, metus augue mollis massa, vitae egestas lacus turpis aliquet nibh. Morbi ultricies nibh erat, vitae tincidunt dui placerat sed. Nulla ac mollis lorem. Quisque varius sem a purus tempor, id condimentum arcu elementum. Vestibulum et aliquam turpis. Aliquam condimentum tellus ut ultrices scelerisque. Pellentesque eget purus quis ligula dignissim cursus. Vivamus malesuada nunc in tristique lobortis. Suspendisse non libero porta, blandit elit sed, eleifend tellus. Pellentesque commodo auctor neque, ut rhoncus neque venenatis non. Curabitur non metus lectus. Aliquam tincidunt, nisl vel ullamcorper mollis, eros risus auctor diam, eget ultricies dolor orci id ex. Fusce sagittis, ligula at semper tempus, urna mi luctus urna, eu vulputate sem tortor et purus. </p> <p> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. Vivamus ultrices diam volutpat nibh pretium, et aliquam justo elementum. Donec molestie ornare justo, id volutpat erat sagittis ac. Nullam cursus enim porta, euismod massa a, eleifend erat. Duis maximus justo orci, at mollis tellus laoreet vitae. Sed id felis pulvinar, porttitor mi at, pulvinar leo. Pellentesque ac feugiat leo. Vivamus dapibus, mauris vel scelerisque ullamcorper, lectus mauris tincidunt turpis, ornare molestie arcu urna a elit. Nunc feugiat posuere justo at pellentesque. Nunc ut tellus ornare, euismod metus nec, aliquam est. </p> </div> </div> </section> |
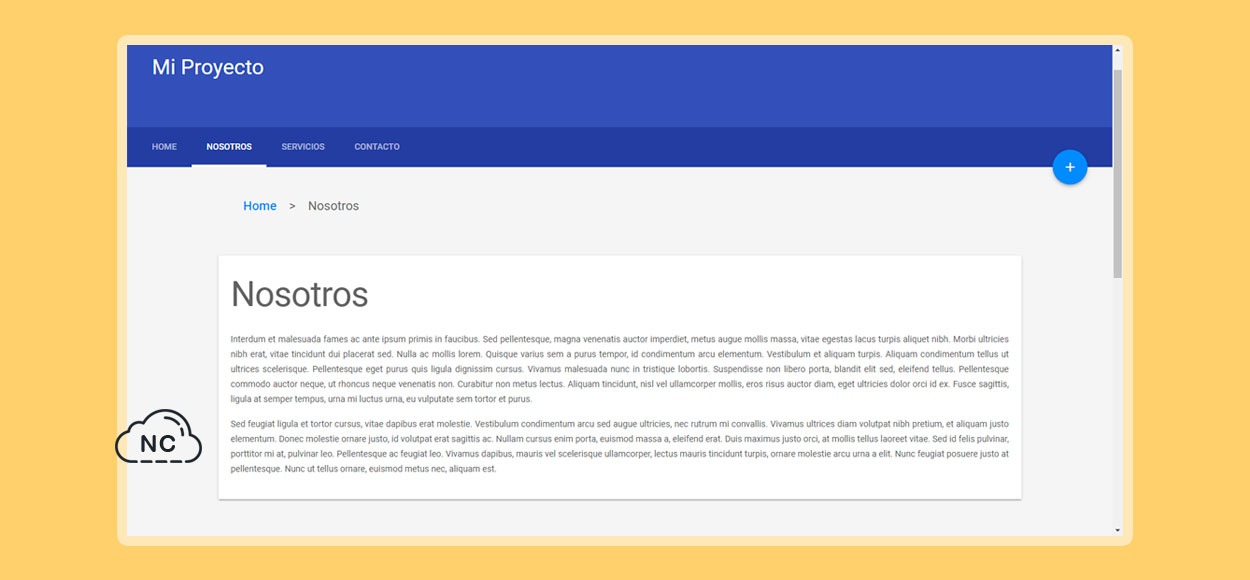
Si voy al navegador, debería de ver el los breadcrumbs de navegación que hice al inicio y el texto de encabezado h1 Nosotros y el texto acerca de la empresa u organización.
Ahora voy a diseñar 3 bloques que contienen texto sobre la misión, visión y el objetivo de la empresa, puedes ver que en todos los contenidos de texto, estoy usando texto Loremp Ipsum, el cual es un texto de demostración, tu puedes cambiar este texto por tu propio texto, no hay problema, te dejo la herramienta a la cual puedes acceder en este enlace. (El enlace puede continuar estando disponible o no, esto no depende de mi, si no de los desarrolladores u organización que da soporte a esa página, si no esta disponible tu puedes crear manualmente un texto de demostración, no hay problema.)
Bueno comenzaré diseñando el bloque Misión, agrego un encabezado de texto h3, una imagen que expresa dicha información y el texto sobre la misión de la empresa u organización, coloco el siguiente código HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- Secciones de la página Nosotros --> <section class="mdl-seccionesnosotros mdl-grid mdl-grid--no-spacing"> <div class="mdl-grid"> <!-- Misión --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-nosotros1 mdl-card mdl-shadow--2dp"> <div class="mdl-card__seccion_nosotros"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_nosotros">Misión</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. Vivamus ultrices diam volutpat nibh pretium, et aliquam justo elementum. Donec molestie ornare justo, id volutpat erat sagittis ac. Nullam cursus enim porta, euismod massa a, eleifend erat. </div> </div> </div> </div> </section> |
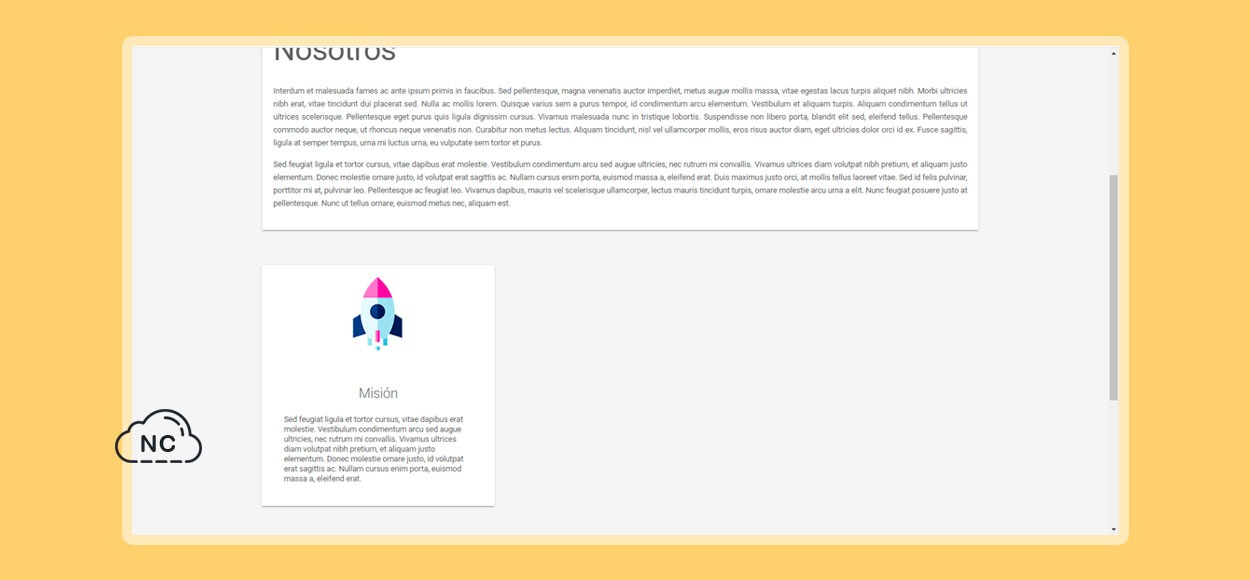
Si voy al navegador, debería de ver el primer bloque Misión.
El siguiente bloque es Misión, igual que en el bloque anterior agrego un encabezado de texto h3, una imagen que expresa dicha información y el texto sobre la visión de la empresa u organización, coloco el siguiente código HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<section class="mdl-seccionesnosotros mdl-grid mdl-grid--no-spacing"> <div class="mdl-grid"> <!-- Misión --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-nosotros1 mdl-card mdl-shadow--2dp"> <div class="mdl-card__seccion_nosotros"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_nosotros">Misión</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. Vivamus ultrices diam volutpat nibh pretium, et aliquam justo elementum. Donec molestie ornare justo, id volutpat erat sagittis ac. Nullam cursus enim porta, euismod massa a, eleifend erat. </div> </div> </div> <!-- Visión --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-nosotros2 mdl-card mdl-shadow--2dp"> <div class="mdl-card__seccion_nosotros"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_vision">Visión</h3> Duis maximus justo orci, at mollis tellus laoreet vitae. Sed id felis pulvinar, porttitor mi at, pulvinar leo. Pellentesque ac feugiat leo. Vivamus dapibus, mauris vel scelerisque ullamcorper, lectus mauris tincidunt turpis, ornare molestie arcu urna a elit. Nunc feugiat posuere justo at pellentesque. Nunc ut tellus ornare, euismod metus nec, aliquam est. </div> </div> </div> </div> </section> |
Entonces voy al navegador y debería de ver 2 bloques el de Misión y luego el de Visión.
El último y tercer bloque es Objetivos y la estructura también es similar a los 2 bloques anteriores, solo cambia el contenido, entonces agrego el siguiente código HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!-- Secciones de la página Nosotros --> <section class="mdl-seccionesnosotros mdl-grid mdl-grid--no-spacing"> <div class="mdl-grid"> <!-- Misión --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-nosotros1 mdl-card mdl-shadow--2dp"> <div class="mdl-card__seccion_nosotros"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_nosotros">Misión</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. Vivamus ultrices diam volutpat nibh pretium, et aliquam justo elementum. Donec molestie ornare justo, id volutpat erat sagittis ac. Nullam cursus enim porta, euismod massa a, eleifend erat. </div> </div> </div> <!-- Visión --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-nosotros2 mdl-card mdl-shadow--2dp"> <div class="mdl-card__seccion_nosotros"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_vision">Visión</h3> Duis maximus justo orci, at mollis tellus laoreet vitae. Sed id felis pulvinar, porttitor mi at, pulvinar leo. Pellentesque ac feugiat leo. Vivamus dapibus, mauris vel scelerisque ullamcorper, lectus mauris tincidunt turpis, ornare molestie arcu urna a elit. Nunc feugiat posuere justo at pellentesque. Nunc ut tellus ornare, euismod metus nec, aliquam est. </div> </div> </div> <!-- Objetivo --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-nosotros3 mdl-card mdl-shadow--2dp"> <div class="mdl-card__seccion_nosotros"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_objetivo">Objetivo</h3> Aliquam condimentum tellus ut ultrices scelerisque. Pellentesque eget purus quis ligula dignissim cursus. Vivamus malesuada nunc in tristique lobortis. Suspendisse non libero porta, blandit elit sed, eleifend tellus. Pellentesque commodo auctor neque, ut rhoncus neque venenatis non. Curabitur non metus lectus. </div> </div> </div> </div> </section> |
Ahora entonces tengo 3 bloques: Misión, Visión y Objetivo.
Tal como mencione antes de iniciar la creación de la página Nosotros, en la Parte 1 de este tutorial ya realice la creación del header, menú de navegación, footer o pie de página y una sección para suscribirse al boletín (newsletter), estos 4 elementos los uso en las demás páginas, entonces solo nos enfocaremos en crear el contenido interior de cada página.
Bien hasta aquí terminamos con todos los elementos de la Página Nosotros.
Material Design nos permite usar sus elementos y combinarlos con nuestros propios estilos CSS, yo para mantener el estándar he colocado al inicio de los nombres de clases la abreviatura mdl que significa material design.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capítulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte de este tutorial crearé la página Servicios.
- Los estilos CSS los colocaré en el repositorio GitHub, para no hacer muy amplio el tutorial y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design Tutoriales
- 28-05-2020
- 29-07-2020
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)