Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 2
 6 minuto(s)
6 minuto(s)En esta página:
Demo
En la parte anterior de este tutorial Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 1 comenzamos con la creación de un nuevo proyecto con Go para la página web, importamos los módulos fmt y net/http, configuramos el servidor inicial en donde correrá la página web y creamos nuestra primera página HTML inicial para verificar que todo se hizo correctamente, en este parte 2 vamos a integrar Bootstrap 4.5 y comenzaremos creando la página Home del sitio web, vamos con ello.
Partes
Antes de continuar te invito a leer los siguiente artículos:
- Que es Go y otros Detalles
- Buenas Prácticas para Crear Interfaces Limpias en Go
- Características que hacen Agradable al Lenguaje de Programación Go
- Como usar el Lenguaje de Programación Go + Primera aplicación Hola Mundo
- Puedes leer más Posts en la categoría Go
Asimismo te invito a escuchar el Podcast: “Como Hacer De La Programación Un Estilo De Vida”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 2.
La página web va tener 4 páginas que son Home, Nosotros, Servicios y Contacto, para que estas páginas puedan cargar correctamente, vamos a crear sus rutas correspondientes.
Rutas
Abrimos el archivo llamado configuracion.go que se encuentra en el directorio principal del proyecto.
|
1 2 3 4 5 6 7 |
/pagina-web-go-1-15 ├── /public ├── index.html ├── configuracion.go // Abrimos este archivo ├── configuracion.exe |
En el archivo configuracion.go agrego 4 rutas para las páginas respectivas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Función main() func main() { /* Rutas */ http.HandleFunc("/", rootHandler) http.HandleFunc("/nosotros", nosotrosHandler) http.HandleFunc("/servicios", serviciosHandler) http.HandleFunc("/contacto", contactoHandler) fmt.Printf("Servidor corriendo en http://localhost:8080") http.ListenAndServe(":8080", nil) } |
En el código anterior cada ruta llama a una función, estas funciones son rootHandler, nosotrosHandler, serviciosHandler y contactoHandler, las cuales crearemos a continuación.
Tu le puedes poner el nombre que desees a las funciones, yo para este tutorial les he puesto los nombres mencionados, cada función hace uso del método ServeFile() de Go para leer un archivo, este caso un archivo HTML correspondiente a cada página.
Las páginas HTML que vamos a usar son index.html (Esta página la creamos en la Primera parte de este tutorial, solo falta crear su diseño con Bootstrap), nosotros.html, servicios.html y contacto.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// Función que apunta a la página Home func rootHandler(w http.ResponseWriter, r *http.Request) { http.ServeFile(w, r, "./public/index.html") } // Función que apunta a la página Nosotros func nosotrosHandler(w http.ResponseWriter, r *http.Request) { http.ServeFile(w, r, "./public/nosotros.html") } // Función que apunta a la página Servicios func serviciosHandler(w http.ResponseWriter, r *http.Request) { http.ServeFile(w, r, "./public/servicios.html") } // Función que apunta a la página Contacto func contactoHandler(w http.ResponseWriter, r *http.Request) { http.ServeFile(w, r, "./public/contacto.html") } |
Ahora vamos a configurar nuestro servidor para que pueda servir archivos estáticos como Imágenes, CSS, JS, etc.
Sirviendo Archivos Estáticos (CSS, Imágenes, JS, etc.)
Nuestra página web puede contener archivos CSS, JS, Imágenes, etc. y para poder leer este tipo de archivos, debemos hacer uso de http.Handle, http.StripPrefix, http.FileServer y http.Dir dentro de la función o método main(), le decimos que lea todos los archivos estáticos que se encuentren dentro del directorio /public, entonces el método main() ahora se debe ver de la siguiente manera.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// Función main() func main() { /* Rutas */ http.HandleFunc("/", rootHandler) http.HandleFunc("/nosotros", nosotrosHandler) http.HandleFunc("/servicios", serviciosHandler) http.HandleFunc("/contacto", contactoHandler) // Servimos Archivos Estáticos (CSS, Imágenes, JS, etc.) http.Handle("/public/", http.StripPrefix("/public/", http.FileServer(http.Dir("public")))) fmt.Printf("Servidor corriendo en http://localhost:8080") http.ListenAndServe(":8080", nil) } |
Creadas las rutas para el sitio web y configurado el servidor para servir archivos estáticos, pasaremos a crear las vistas HTML de las páginas con Bootstrap 4.5
Página Home
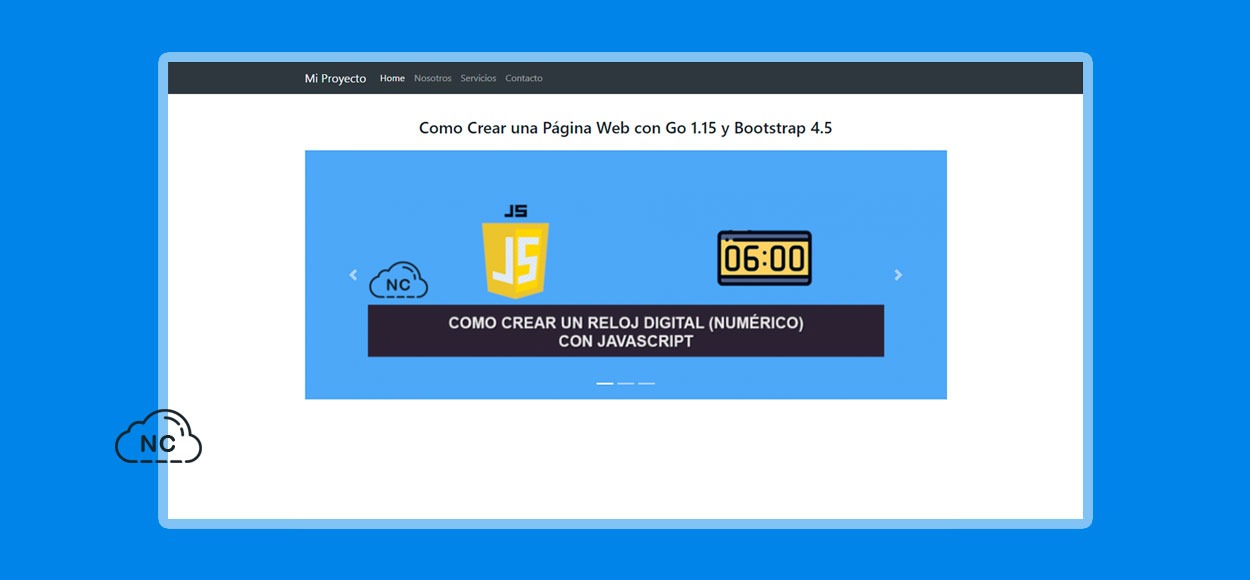
Esta página va ser la página principal de nuestro sitio web, los elementos que va tener esta página es un Carousel de Bootstrap y debajo 3 servicios destacados, comencemos con el Carousel.
Abro el archivo index.html que se encuentra en public > index.html
|
1 2 3 4 5 6 7 |
/pagina-web-go-1-15 ├── /public ├── index.html // Abre este Archivo ├── configuracion.go ├── configuracion.exe |
Dentro del archivo index.html comenzaré a trabajar el contenido de la página principal.
Carousel
Este Carousel va contener 3 imágenes y cada una pertenece y apunta a un tutorial del Blog de Nube Colectiva, tu le puedes poner el contenido que desees.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!-- Carousel --> <div id="myCarousel" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <a href="https://blog.nubecolectiva.com/como-crear-un-reloj-digital-numerico-con-javascript/" target="_blank" title="Como Crear un Reloj Digital (Numérico) con JavaScript"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/12/bimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Como Crear un Reloj Digital (Numérico) con JavaScript"> </a> </div> <div class="carousel-item"> <a href="https://blog.nubecolectiva.com/formatos-de-colores-que-soporta-html-5/" target="_blank" title="Formatos de Colores que Soporta HTML 5"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/12/aimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Formatos de Colores que Soporta HTML 5"> </a> </div> <div class="carousel-item"> <a href="https://blog.nubecolectiva.com/trabajando-con-selectores-de-atributos-en-css-3/" target="_blank" title="Trabajando con Selectores de Atributos en CSS 3"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/11/cimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Trabajando con Selectores de Atributos en CSS 3"> </a> </div> </div> <a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Anterior</span> </a> <a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Siguiente</span> </a> </div> |
Si voy al navegador debería de ver el Carousel sin problemas.
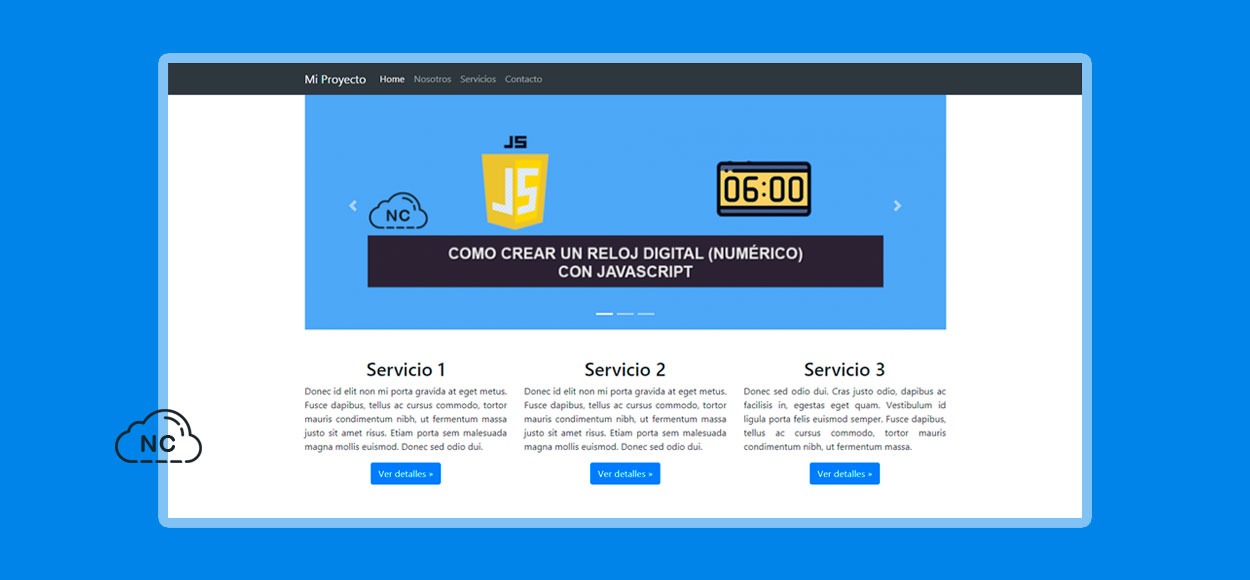
Ahora pasemos a crear 3 servicios destacados debajo del Carousel.
Servicios
Voy a colocar 3 columnas con 3 servicios destacados, esto igualmente lo creo haciendo uso de clases CSS nativas de Bootstrap 4.5, debajo de cada servicio le he colocado un botón.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Servicios --> <div class="row mt-5 mb-5"> <div class="col-md-4"> <h2>Servicio 1</h2> <p class="text-justify">Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn btn-primary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver detalles »</a></p> </div> <div class="col-md-4"> <h2>Servicio 2</h2> <p class="text-justify">Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn btn-primary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver detalles »</a></p> </div> <div class="col-md-4"> <h2>Servicio 3</h2> <p class="text-justify">Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa.</p> <p><a class="btn btn-primary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver detalles »</a></p> </div> </div> |
Igualmente si voy al navegador debería de ver las 3 columnas con los servicios respectivos.
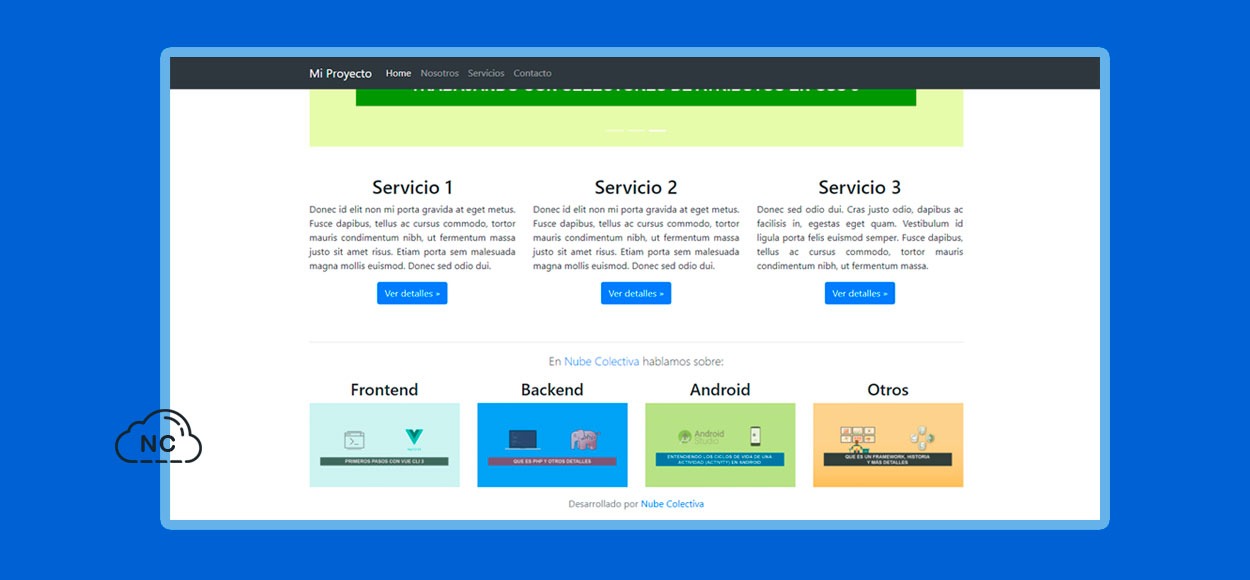
Paso seguido creare unas columnas sobre el contenido que hace Nube Colectiva.
Contenido que hace Nube Colectiva
Voy a crear una sección de 4 columnas en donde mencionamos los temas que habla Nube Colectiva.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="row text-center"> <div class="col-md-12"> <p class="lead">En <a href="https://nubecolectiva.com/" target="_blank"> Nube Colectiva </a> hablamos sobre:</p> </div> </div> <div class="row text-center"> <div class="col-md-3"> <h3>Frontend</h3> <a href="https://blog.nubecolectiva.com/category/frontend/" target="_blank"> <img class="img-fluid" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/11/img_destacada_blog_devs-11-300x169.png"> </a> </div> <div class="col-md-3"> <h3>Backend</h3> <a href="https://blog.nubecolectiva.com/category/backend/" target="_blank"> <img class="img-fluid" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/11/img_destacada_blog_devs-8-300x169.png"> </a> </div> <div class="col-md-3"> <h3>Android</h3> <a href="https://blog.nubecolectiva.com/category/android/" target="_blank"> <img class="img-fluid" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/11/img_destacada_blog_devs-9-300x169.png"> </a> </div> <div class="col-md-3"> <h3>Otros</h3> <a href="https://blog.nubecolectiva.com/category/articulos/" target="_blank"> <img class="img-fluid" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/09/edit_img_destacada_blog_devs-300x169.png"> </a> </div> </div> |
Y por último crearé el Footer o Pie de Página.
Footer
El Pie de Página es una sección que estará siempre en todas las páginas del sitio web, el diseño va ser sencillo, solo colocaré información del autor del diseño de la página web con un enlace correspondiente.
|
1 2 3 4 5 |
<footer class="text-muted mt-3 mb-3"> <div align="center"> Desarrollado por <a href="https://www.nubecolectiva.com" target="_blank">Nube Colectiva</a> </div> </footer> |
Entonces si voy al navegador debería de ver la información sobre los temas que habla Nube Colectiva y el Footer o Pie de Página.
Y bueno con esto entonces hemos terminado de crear la página principal o Home del sitio web, asimismo creamos todas las rutas para todas las páginas del sitio web que iremos construyendo poco a poco.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte de este tutorial, crearemos el contenido de la página Nosotros.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales Tutoriales de Go
- 16-12-2020
- 15-02-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































