Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
El Framework para Desarrollo Front Bootstrap esta actualizándose constantemente, cada nueva versión nos sorprende con nuevos Componentes, Utilidades, etc. En la versión de Bootstrap 4.2 ha lanzado el componente llamado Toast, que es similar a las notificaciones que lanzan las aplicaciones móviles después de realizar una determinada tarea, en este tutorial vamos a Crear una Notificación Toast con Bootstrap 4 y Javascript, vamos con el tutorial.
Si no conoces sobre Bootstrap, pues antes de continuar con este Tutorial te recomiendo leer el artículo Que es Bootstrap, Historia y tu Primer Hola Mundo, si ya conoces sobre Bootstrap, pues adelante, puedes continuar con este Post.
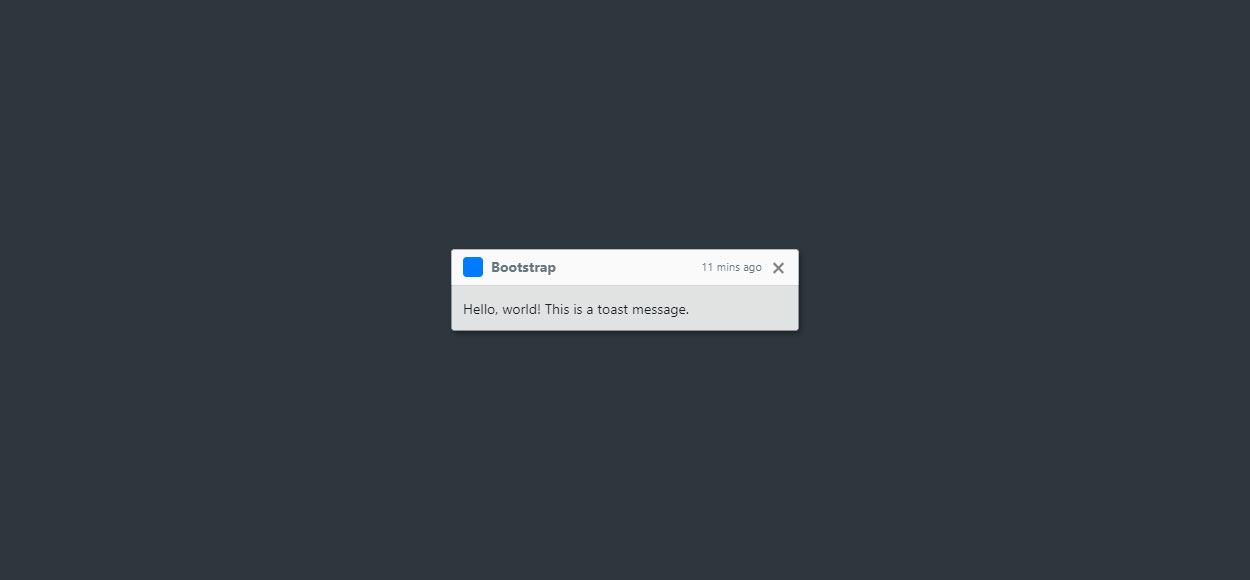
Lo primero que haré es crear la vista HTML de mi Toast, el cual usaré para mostrar la notificación, dentro del div con la class=”toast” voy a colocar los elementos de mi Toast y le agrego el id=”mitoast”
|
1 2 3 4 5 |
<div role="alert" id="mitoast" aria-live="assertive" aria-atomic="true" class="toast"> <!-- Acá colocaré los elementos de mi Toast --> </div> |
Ahora creare la cabecera para mi Toast y debajo un botón en forma de x para cerrar el Toast, en el código he colocado comentarios para explicar que función cumple cada elemento
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div role="alert" id="mitoast" aria-live="assertive" aria-atomic="true" class="toast"> <div class="toast-header"> <!-- Icono / Logo de la Aplicación --> <img src="img/logo.png" width="20" height="20" class="rounded mr-2" alt="Logo Nube Colectiva"> <!-- Nombre de la Aplicación --> <strong class="mr-auto">Nube Colectiva</strong> <!-- Tiempo del Evento realizado --> <small>ahora</small> <!-- Botón para Cerrar el Toast --> <button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Cerrar" onclick="cerrarToast()"> <span aria-hidden="true">×</span> </button> </div> </div> |
Puedes ver que en el botón para Cerrar el Toast le estoy diciendo que al hacer clic en el botón llame a la función cerrarToast(), esta función la crearé más adelante con Javascript y lo que hará esta función es cerrar el Toast de la vista del usuario
|
1 2 3 4 |
<!-- Al hacer clic en el botón se llama a la función Javascript 'cerrarToast()' --> <button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Cerrar" onclick="cerrarToast()"> <span aria-hidden="true">×</span> </button> |
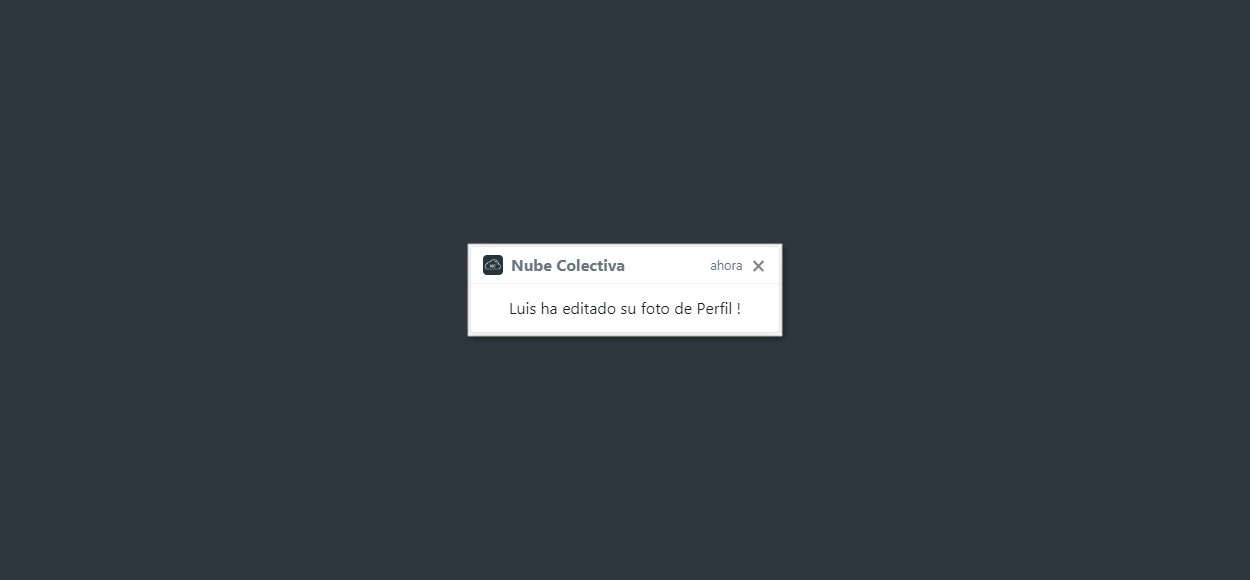
Mi Toast ya casi esta listo, eso es lo genial de usar un Componente de Bootstrap, agiliza el proceso de Diseño de una interface Front, mi Toast tiene el siguiente Aspecto
Para este ejemplo voy a utilizar un botón, cuando este botón es presionado llamo a la función Javascript mostrarToast() y el sistema lanzará la Notificación Toast
|
1 2 3 4 |
<-- Al hace clic en el Botón llama a la función 'mostrarToast()' --> <button type="button" class="btn btn-primary mostrar" onclick="mostrarToast()">Mostrar</button> |
Voy a darle unos estilos CSS para mejorar la interface de mi Toast, voy a crear un archivo llamado estilos.css y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
#mitoast { visibility: hidden; position: fixed; z-index: 1; right: 2.5%; top: 50%; border: 1px solid rgba(0,0,0,.1); border-radius: .25rem; box-shadow: 0 0.25rem 0.75rem rgba(0,0,0,.1); max-width: 310px; width: 310px; background-color: #ffffff; opacity: 1; } |
Ahora para mi código Javascript voy a crear un archivo llamado app.js en donde colocaré las 2 funciones, una es mostrarToast() y la otra es cerrarToast()
En la función mostrarToast() lo que hago es que cuando el botón se presiona al contenedor de mi Toast le asigno la clase CSS llamada mostrar la cual contiene una animación con keyframes de CSS fadein y fadeout y después de 5 segundos le quito la clase mostrar y que desaparezca el Toast automáticamente
|
1 2 3 4 5 6 7 8 |
// Con esta función se muestra el Toast function mostrarToast() { var toast = document.getElementById("mitoast"); toast.className = "mostrar"; setTimeout(function(){ toast.className = toast.className.replace("mostrar", ""); }, 5000); } |
A continuación los estilos para la clase mostrar anidada con el id #mitoast y debajo las animaciones keyframes fadein y fadeout las cuales se encargan de llevar acabo una animación para hacer aparecer y desvanecer el Toast
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#mitoast.mostrar { visibility: visible; -webkit-animation: fadein 0.5s, fadeout 0.5s 4.6s; animation: fadein 0.5s, fadeout 0.5s 4.6s; } @-webkit-keyframes fadein { from {right: 0; opacity: 0;} to {right: 2.5%; opacity: 1;} } @keyframes fadein { from {right: 0; opacity: 0;} to {right: 2.5%; opacity: 1;} } @-webkit-keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } @keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } |
La otra función llamada cerrarToast() se encargará de Cerrar el Toast, cuando se haga clic en el botón x del Toast lo que haré es asignar la clase CSS cerrar al contenedor de mi Toast y mediante una animación keyframe de tipo fadeout hago que desparezca el Toast de inmediato
|
1 2 3 4 5 6 7 8 |
// Con esta función se cierra el Toast function cerrarToast() { var toast = document.getElementById("mitoast"); toast.className = "cerrar"; toast.className = toast.className.replace("cerrar", ""); } |
A continuación los estilos para la clase cerrar anidada con el id #mitoast y debajo la animación keyframe de tipo fadeout
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#mitoast.cerrar { /* visibility: visible; */ -webkit-animation: fadeout 0.5s 4.8s; animation: fadeout 0.5s 4.8s; } @-webkit-keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } @keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } |
Bien eso es todo, a continuación mi archivo estilos.css con todos los estilos y animaciones CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
#mitoast { visibility: hidden; position: fixed; z-index: 1; right: 2.5%; top: 50%; border: 1px solid rgba(0,0,0,.1); border-radius: .25rem; box-shadow: 0 0.25rem 0.75rem rgba(0,0,0,.1); max-width: 310px; width: 310px; background-color: #ffffff; opacity: 1; } #mitoast.mostrar { visibility: visible; -webkit-animation: fadein 0.5s, fadeout 0.5s 4.6s; animation: fadein 0.5s, fadeout 0.5s 4.6s; } @-webkit-keyframes fadein { from {right: 0; opacity: 0;} to {right: 2.5%; opacity: 1;} } @keyframes fadein { from {right: 0; opacity: 0;} to {right: 2.5%; opacity: 1;} } @-webkit-keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } @keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } #mitoast.cerrar { /* visibility: visible; */ -webkit-animation: fadeout 0.5s 4.8s; animation: fadeout 0.5s 4.8s; } @-webkit-keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } @keyframes fadeout { from {right: 2.5%; opacity: 1;} to {right: 0; opacity: 0;} } |
Y mi archivo app.js con ambas funciones Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Con esta función se muestra el Toast function mostrarToast() { var toast = document.getElementById("mitoast"); toast.className = "mostrar"; setTimeout(function(){ toast.className = toast.className.replace("mostrar", ""); }, 5000); } // Con esta función se cierra el Toast function cerrarToast() { var toast = document.getElementById("mitoast"); toast.className = "cerrar"; toast.className = toast.className.replace("cerrar", ""); } |
Para ver el el Proyecto en funcionamiento, al inicio de este Tutorial he colocado una Demo, asimismo el repositorio GitHub con el código de este proyecto.
Conclusión
Los Toast son unos bonitos componentes que si le sacamos provecho nos pueden servir mucho para crear aplicaciones en donde necesitemos mostrar mensajes a los usuarios, si deseas saber más sobre los Toasts de Bootstrap puedes revisar la documentación oficial.
Notas
- El Componente Toast puede ser usado a partir de la versión Bootstrap 4.2
- En futuras versiones de Bootstrap el componente Toast puede ser eliminado, modificado o puede continuar, esto no depende de nosotros si no de los Desarrolladores que dan soporte a Bootstrap.
- Los pasos mencionados en este Tutorial pueden ser modificados en un futuro, esto no depende de nosotros si no de los Desarrolladores que dan soporte a Bootstrap y Javascript.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos
- Bootstrap Tutoriales
- 20-09-2019
- 22-09-2019
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)