Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 5 (Final)
 6 minuto(s)
6 minuto(s)En esta página:
Demo Github
Bien continuaremos con la parte anterior llamada Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 4 en donde configuramos el archivo prt.blade.php el cual contiene los campos del formulario para crear y editar un registro de la base de datos, en esta Parte 5 y última Parte, realizaremos otras configuraciones adicionales como los Requests y otros detalles.
Partes
Antes de continuar con este Post te invito a escuchar el Podcast: Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !
Sound Cloud:
Spotify:
Bien ahora continuemos con el Post: Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 5 (Final).
Requests
Ahora vamos a crear 2 Requests, los cuales me permitirán que las operaciones CRUD se ejecuten sin problemas. Si deseas también los puedes usar para validar los datos que son enviados desde el formulario.
El primer Request será para los datos que se crean o insertan en la base de datos, lo llamaré ItemCreateRequest, tu le puedes colocar el nombre que desees, en mi consola ejecuto el siguiente comando:
|
1 2 3 4 |
php artisan make:request ItemCreateRequest Request created successfully. |
Ahora para los datos que son actualizados en la base de datos crearé otro Request, a este lo llamaré ItemUpdateRequest, tu le puedes colocar el nombre que desees, en mi consola ejecuto el siguiente comando:
|
1 2 3 4 |
php artisan make:request ItemUpdateRequest Request created successfully. |
Con esto se me acaban de crear 2 archivos llamados ItemCreateRequest.php y ItemUpdateRequest.php en la ubicación app > Http > Requests
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
/miproyecto ├── /app ├── /Console ├── /Exceptions ├── /Http ├── /Controllers ├── /Middleware ├── /Requests ├── ItemCreateRequest.php // Este Archivo ├── ItemUpdateRequest.php // Este Archivo ├── Kernel.php ├── /Providers ├── Bicicletas.php ├── User.php ├── /bootstrap ├── /config ├── /database ├── /node_modules ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Primero abro el archivo ItemCreateRequest.php y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php namespace App\Http\Requests; use Illuminate\Foundation\Http\FormRequest; class ItemCreateRequest extends FormRequest { /** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { return true; } /** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ // 'nombre' => 'required|unique:jugos|max:255', // 'stock' => 'required', // 'precio' => 'required', ]; } } |
En el método authorize() le retorno true para autorizar la creación o inserción de datos en la Base de datos y en el método rules() si deseas puedes validar los datos que son enviados desde el formulario.
Ahora abro el archivo ItemUpdateRequest.php y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php namespace App\Http\Requests; use Illuminate\Foundation\Http\FormRequest; class ItemUpdateRequest extends FormRequest { /** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { return true; } /** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ // 'nombre' => 'required|unique:jugos|max:255', ]; } } |
En el método authorize() le retorno true para autorizar la actualización de datos en la Base de datos y en el método rules() si deseas puedes validar los datos que son enviados desde el formulario.
Bien con esto ya tenemos los Request para Crear y Actualizar, ambos importantes para el Sistema CRUD.
Mensajes al realizar cada Operación
Cada vez que el usuario realiza una determinada tarea, por ejemplo para Crear (Create), el usuario llena el formulario con los datos que quiere guardar, estos pasan por el Controlador llamado BicicletasController y ejecuta el método store que recibe los datos del formulario y los guarda en la tabla bicicletas y los nombres de las imágenes los guarda en la tabla img_bicicletas
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
// Proceso de Creación de un Registro public function store(ItemCreateRequest $request) { $bicicletas= new Bicicletas; $bicicletas->nombre = $request->nombre; $bicicletas->precio = $request->precio; $bicicletas->stock = $request->stock; $bicicletas->imagenes = date('dmyHi'); $bicicletas->url = Str::slug($request->nombre, '-'); // Acá generamos la URL amigable a partir del nombre y la guardamos en la Base de Datos $bicicletas->save(); $ci = $request->file('img'); // Validamos que el nombre y el formato de imagen esten presentes, tu puedes validar mas campos si deseas $this->validate($request, [ 'nombre' => 'required', 'img.*' => 'image|mimes:jpeg,png,jpg,gif,svg|max:2048' ]); // Recibimos una o varias imágenes y las guardamos en la carpeta 'uploads' foreach($request->file('img') as $image) { $imagen = $image->getClientOriginalName(); $formato = $image->getClientOriginalExtension(); $image->move(public_path().'/uploads/', $imagen); // Guardamos el nombre de la imagen en la tabla 'img_bicicletas' DB::table('img_bicicletas')->insert( [ 'nombre' => $imagen, 'formato' => $formato, 'bicicletas_id' => $bicicletas->id, 'created_at' => date("Y-m-d H:i:s"), 'updated_at' => date("Y-m-d H:i:s") ] ); } // Redireccionamos con mensaje return redirect('admin/bicicletas')->with('message','Guardado Satisfactoriamente !'); } |
Y antes de terminar la función store se lleva acabo una redirección a la página principal junto con un mensaje que dice Guardado Satisfactoriamente !
|
1 2 3 4 |
// Redireccionamos con un mensaje confirmando que la Operación se llevo acabo correctamente return redirect('admin/bicicletas')->with('message','Guardado Satisfactoriamente !'); |
En la Parte 2 de este tutorial, he creado el controlador BicicletasController y en cada acción o método, el sistema hace un redirección y muestra un mensaje confirmando que la operación correspondiente se ha llevado acabo correctamente.
Este mensaje lo voy a mostrar en la vista principal en donde listo o muestro todos los registros, es decir la vista Principal, esta vista la he creado dentro del archivo index.blade.php este archivo se encuentra en resources > views > admin > bicicletas > index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
/miproyecto ├── /app ├── /bootstrap ├── /config ├── /database ├── /node_modules ├── /public ├── /resources ├── /js ├── /lang ├── /sass ├── /views ├── /admin ├── /bicicletas ├── actualizar.blade.php ├── crear.blade.php ├── detallesproducto.blade.php ├── index.blade.php // Este Archivo ├── /dashboard ├── /jugos ├── /alerts ├── /auth ├── /layouts ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Luego abro el archivo index.blade.php y agrego lo siguiente antes de la tabla en donde listan todos los registros
|
1 2 3 4 5 6 7 |
@if(Session::has('message')) <div class="alert alert-primary" role="alert"> {{ Session::get('message') }} </div> @endif |
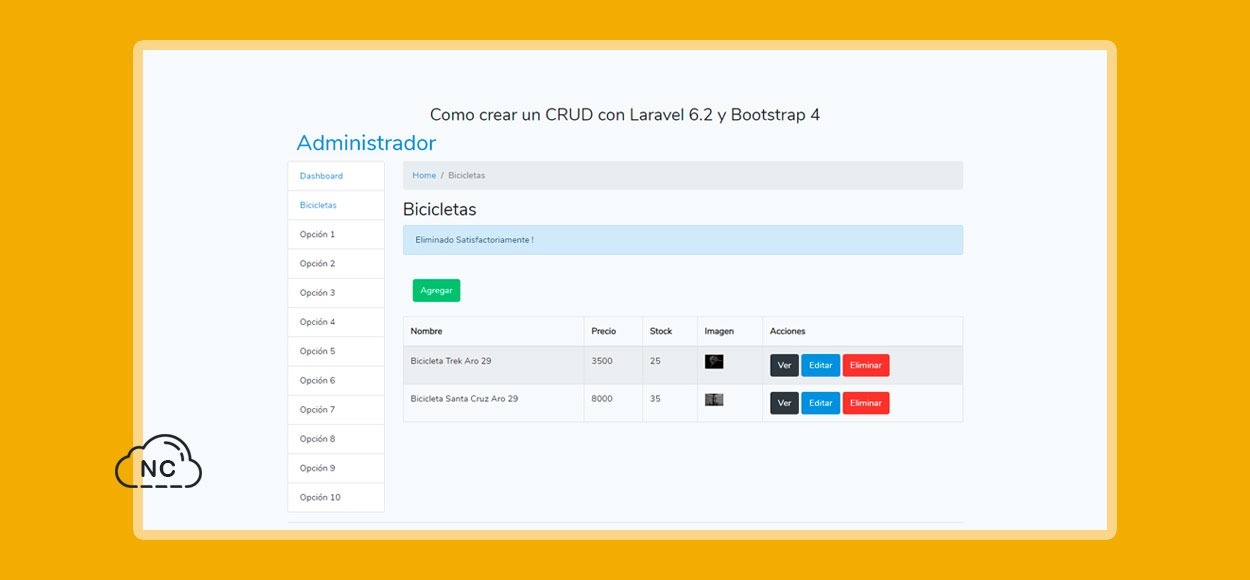
Luego que el usuario realiza una operación, el sistema lo redirecciona a la vista Principal, es por eso que allí es donde he decidido mostrar el mensaje.
Por ejemplo si el usuario realiza la operación Eliminar (Delete), le aparecerá el mensaje Eliminado Satisfactoriamente !
Asimismo para las demás operaciones se va a mostrar el mensaje que le corresponda según la operación realizada.
Directorio de Imágenes (uploads)
Para las imágenes he creado un directorio llamado uploads, este directorio lo he creado en public > uploads
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/miproyecto ├── /app ├── /bootstrap ├── /config ├── /database ├── /node_modules ├── /public ├── /uploads // Este Directorio ├── bg1.jpg ├── bg2.jpg ├── bg3.jpg ├── bg4.jpg ├── bg5.jpg ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Entonces todos los archivos que subimos al servidor a través del sistema CRUD, son almacenados en la carpeta uploads, tu puedes ponerle el nombre que desees a esta carpeta.
Publicar Proyecto
Si deseas publicar el proyecto, te recomiendo leer el siguiente Tutorial en donde explico más a detalle como publicar un proyecto creado con Laravel en un Hosting Compartido o en un Servidor VPS:
Bien con esto terminamos la creación de nuestro Proyecto CRUD con Galería de Imágenes.
Conclusión
En este tutorial hemos aprendido a Crear un sistema CRUD con Galería de Imágenes con Laravel 6.2 y Bootstrap 4, puedes usar la misma lógica para todo tipo de archivos y no solo imágenes, puedes subir múltiples archivos de tipo excel, pdf, etc.
Al inicio de este Post he colocado una Demo para que veas el sistema CRUD en acción, asimismo he colocado el código en un repositorio GitHub.
Nota
- El código de Laravel usado a lo largo de este Tutorial, puede quedar obsoleto, ser modificado o continuar vigente, esto no depende de mi, si no de los desarrolladores que dan soporte a Laravel y PHP.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel Tutoriales
- 26-04-2020
- 27-04-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































