Como crear un CRUD con Django 2 y Bootstrap 4 – Parte 1 (Python 3.7)
 7 minuto(s)
7 minuto(s)Demo
La base de todas las aplicaciones es el paradigma CRUD, mediante las acciones Create, Read, Update y Delete (Crear, Leer, Actualizar y Eliminar) puedes manipular los registros de una base de datos y luego crear funciones más avanzadas que las aplicaciones modernas tienen, vamos con el tutorial.
Capítulos
Plataformas como Instagram, Youtube, Facebook, Vimeo, etc. todo los gestionan con Bases de Datos haciendo uso de las acciones CRUD, en este tutorial aprenderás a crear un CRUD con Django 2.2 y la interface visual la haremos con Bootstrap 4, mencionar que estoy usando Python 3.7 y base de Datos MySQL.
Para este tutorial estoy usando Python 3.7 que ya trae consigo PIP que le dará soporte a tu consola de comandos para poder ejecutar tareas de instalación de librerías, extensiones y otras funciones dentro de Django.
Si no puedes ejecutar comandos con pip o de Python puede que necesites agregar la ruta de Python 3.7 al PATH en Windows, en el siguiente video te explico como agregarla
Entorno Virtual
NOTA: En todo proyecto es importante primero crear un entorno virtual para que tanto la versión de Python, Django y demás librerías se queden aisladas, ya que por ejemplis, si instalas una nueva versión de Python o Django e intentas correr este proyecto que vamos a crear, pues no va funcionar por la imcompatibilidad de versiones. Y si tenemos nuestro proyecto, siempre en un entorno virtual, pues lograremos que funcione con la misma versión de Python, Django y demás librerías con que fue creado el proyecto.
Hay varios paquetes que nos permiten crear un entorno virtual en Django, puedes usar este paquete, para instalarlo ve a tu consola de comandos y ejecuta el siguiente comando:
|
1 2 3 4 5 6 7 8 |
pip install virtualenv Collecting virtualenv Using cached https://files.pythonhosted.org/packages/4f/ba/6f9315180501d5ac3e707f19fcb1764c26cc6a9a31af05778f7c2383eadb/virtualenv-16.5.0-py2.py3-none-any.whl Installing collected packages: virtualenv Successfully installed virtualenv-16.5.0 |
Luego de ejecutar el comando ya tenemos instalado Virtualenv que nos permite crear un entorno virtual en Django 2.2
Como vamos a crear un proyecto independientemente debemos de crear una carpeta o directorio para desplegar nuestro proyecto con Django, puedes crear una carpeta con el nombre que desees, yo le llamaré miapp
|
1 2 3 4 5 6 |
/miapp ├── ├── .... (Acá irán los archivos y Directorios de nuestro Proyecto) ... ├── |
Ahora accedo a mi directorio creado miapp y dentro de ella debemos de crear nuestro Entorno Virtual, abre tu consola de comandos y ejecuta el siguiente comando para crear uno
|
1 2 3 |
python -m venv env |
Al final del comando le asigne un nombre al entorno virtual, le puse env que son las iniciales de entorno virtual, tu puedes ponerle el nombre que desees.
Si revisas el directorio miapp puedes ver que se ha creado una carpeta con el nombre env que contiene los archivos y librerías del entorno virtual
|
1 2 3 4 5 6 7 8 |
/miapp ├── /env ├── /Include ├── /Lib ├── /Scripts ├── pyvenv.cfg |
Vamos a activar nuestro entorno virtual, para esto debemos de apuntar con el comando source a la carpeta Scripts y al comando activate, esta carpeta y comando se encuentran dentro de la carpeta env de nuestro entorno virtual que creamos hace un momento.
Abre tu consola de comandos y ejecuta el siguiente comando para activar el entorno virtual
|
1 2 3 4 |
source env/Scripts/activate (env) // Entorno virtual activado |
Puedes ver que cuando el entorno virtual esta activado nos aparecerá entre paréntesis el nombre de nuestro entorno virtual (env).
Creación del Proyecto con Django
Para poder crear un proyecto con Django primero debemos de instalarlo, abre tu consola de comandos y ejecuta el siguiente comando para instalar Django
|
1 2 3 4 5 6 7 8 9 10 11 12 |
pip install django Collecting django Using cached https://files.pythonhosted.org/packages/b1/1d/2476110614367adfb079a9bc718621f9fc8351e9214e1750cae1832d4090/Django-2.2.1-py3-none-any.whl Collecting sqlparse (from django) Using cached https://files.pythonhosted.org/packages/ef/53/900f7d2a54557c6a37886585a91336520e5539e3ae2423ff1102daf4f3a7/sqlparse-0.3.0-py2.py3-none-any.whl Collecting pytz (from django) Using cached https://files.pythonhosted.org/packages/3d/73/fe30c2daaaa0713420d0382b16fbb761409f532c56bdcc514bf7b6262bb6/pytz-2019.1-py2.py3-none-any.whl Installing collected packages: sqlparse, pytz, django Successfully installed django-2.2.1 pytz-2019.1 sqlparse-0.3.0 |
Terminada la instalación de Django, creamos un nuevo proyecto, le colocaré de nombre app, abre tu consola de comandos y ejecuta el siguiente comando
|
1 2 3 4 5 6 |
django-admin startproject app (env) // 'app' es el nombre que le colocaré a mi proyecto |
Ahora en el directorio de mi proyecto se ha creado un nuevo directorio con el nombre app (Yo le llamaré app, pero a ti te debe de aparecer el nombre que le asignaste durante la creación de tu proyecto) y dentro un conjunto de archivos base para poder desarrollar nuestro proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/miapp ├── /env ├── /Include ├── /Lib ├── /Scripts ├── pyvenv.cfg ├── /app // Nuevo directorio de nuestro proyecto creado con Django ├── /app ├── __init__.py ├── settings.py ├── urls.py ├── manage.py |
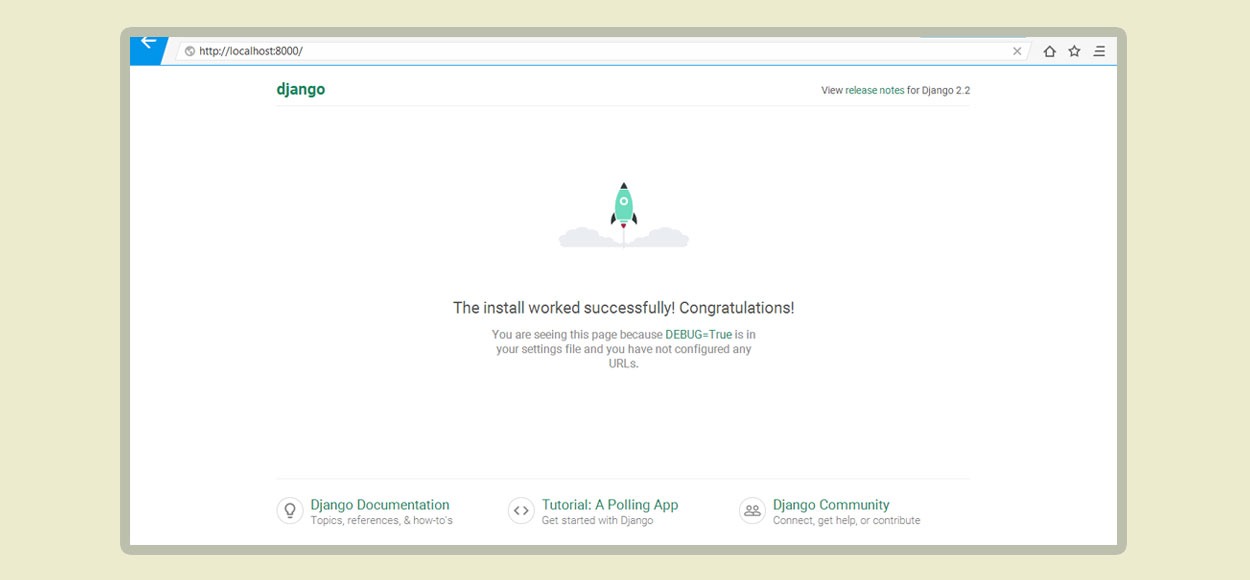
Bien para verificar que hemos instalado creado un proyecto con Django, vamos a iniciar el servidor y correr el proyecto por defecto que Django nos crea, lo que hare es apuntar al archivo manage.py que se encuentra dentro de la carpeta app/ y ejecutar el comando runserver para arrancar el servidor con el proyecto, abre tu consola de comando y ejecuta el siguiente comando
|
1 2 3 4 5 6 |
python app/manage.py runserver Watching for file changes with StatReloader [14/May/2019 01:29:07] "GET /favicon.ico HTTP/1.1" 404 1969 |
Django ejecuta la aplicación en el puerto local 8000, es decir si accedes a https://localhost:8000/ debe de cargarte el proyecto creado por defecto con Django 2.2
Por último vamos a crear una nueva aplicación dentro de Django, no te confundas anteriormente creamos un proyecto llamado app y este proyecto puede contener muchos módulos o aplicaciones, vamos a crear una nueva aplicación llamada postres, abre tu consola de comandos y ejecuta el siguiente comando
|
1 2 3 4 |
python app/manage.py startapp postres (env) |
Lo que hicimos fue apuntar al archivo manage.py que se encuentra dentro de la carpeta app de nuestro proyecto y le pasamos el comando startapp para crear el proyecto con el nombre postres
Ahora se ha creado un nuevo directorio llamado postres con diferentes archivos indispensables para desarrollar nuestro proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/miapp ├── /env ├── /app ├── /postres // Nuevo directorio creado 'postres' ├── __init__.py ├── admin.py ├── apps.py ├── models.py ├── tests.py ├── views.py |
Abre el archivo settings.py y registra la aplicación postres que hemos creado. Este archivo se encuentra en la carpeta app > app del proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/miapp ├── /env ├── /Include ├── /Lib ├── /Scripts ├── pyvenv.cfg ├── /app ├── /app ├── __init__.py ├── settings.py // Abre este Archivo ├── urls.py ├── manage.py |
En el archivo settings.py ve a donde dice INSTALLED_APPS y registra la app postres
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
# Tienes que registrar tu app 'postres' en el archivo settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'postres', # Registra la app postres ] |
Base de Datos
Solo para la base de datos usaré Xampp que trae consigo el motor de base de datos MySQL.
Empezaré creando la base de datos, la llamaremos productos y dentro de ella creare la tabla llamada postres, esta tabla va tener los campos id, nombre, precio, stock, img, created_at y updated_at.
El campo id que es Autoincrementable, se genera automáticamente al realizar la migración en Django.
Para crear las columnas de nuestra tabla postres, vamos a definir los campos que va tener nuestra tabla postres, abre el archivo llamado models.py que se encuentra en el directorio llamado también postres
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/miapp ├── /env ├── /app ├── /postres ├── __init__.py ├── admin.py ├── apps.py ├── models.py // Abre este archivo ├── tests.py ├── views.py |
Dentro del archivo models.py agregamos los siguientes campos para la tabla postres
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
from django.db import models from django.utils import timezone # Creación de campos de la tabla 'postres' class Postres(models.Model): nombre = models.CharField(max_length=100, default='DEFAULT VALUE') precio = models.CharField(max_length=20, default='DEFAULT VALUE') stock = models.CharField(max_length=100, default='DEFAULT VALUE') img = models.FileField() created_at = models.DateTimeField(auto_now_add=True) updated_at = models.DateTimeField(auto_now=True) class Meta: db_table = 'postres' # Le doy de nombre 'postres' a nuestra tabla en la Base de Datos |
Puedes ver que estamos definiendo los campos id, nombre, precio, stock, img, created_at y updated_at para nuestra tabla postres.
Para poder ejecutar migraciones en Django debes de configurar la base de datos en el archivo de configuración de Django llamado settings.py, este archivo se encuentra en la carpeta app > app del proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/miapp ├── /env ├── /Include ├── /Lib ├── /Scripts ├── pyvenv.cfg ├── /miapp ├── __init__.py ├── settings.py // Abre este archivo ├── urls.py ├── manage.py ├── /postres ├── __init__.py ├── admin.py ├── apps.py ├── models.py ├── tests.py ├── views.py |
Dentro del archivo settings.py agregaremos el soporte y conexión a la base de datos MySQL que trae Xampp, como usaré la base de datos MySQL, le colocaré el termino ‘default’ para indicarle a Django que MySQL será el motor que usaré como base de datos y debajo coloco el nombre de mi base de datos, usuario, password y como opción le digo a Django que usaré el modo SQL tradicional
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
DATABASES = { 'sqlite': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }, 'default': { # le coloco default para poder usar MySQL 'ENGINE': 'django.db.backends.mysql', 'NAME': 'productos', 'USER': 'root', 'PASSWORD': '', 'HOST': 'localhost', 'PORT': '3306', 'OPTIONS': { 'sql_mode': 'traditional', } } } |
En Windows debemos de instalar un cliente MySQL para que Django pueda conectarse a MySQL.
Yo estoy trabajando con Windows 7 de 32 bytes, entonces debo de descargar el cliente (Windows x86 – 32 bytes) que es el cliente MySQL para la arquitectura de mi Windows, puedes descargar el cliente para tu Arquitectura de Windows en los siguientes enlaces:
- mysqlclient-1.4.2-cp37-cp37m-win32.whl (Windows x86 – 32 bytes)
- mysqlclient-1.4.2-cp37-cp37m-win_amd64.whl (Windows x64 – 64 bytes)
Una vez que descargaste el archivo indicado para la arquitectura de tu sistema operativo ejecuta el siguiente comando
|
1 2 3 4 5 6 7 8 |
pip install mysqlclient-1.4.2-cp37-cp37m-win32.whl Processing d:\xampp\htdocs\tutoriales\django\mysqlclient-1.4.2-cp37-cp37m-win32.whl Installing collected packages: mysqlclient Successfully installed mysqlclient-1.4.2 (env) |
En este enlace puedes encontrar clientes MySQL para otras versiones de Windows.
Puedes ver que despues del comando pip install colocamos el nombre completo del archivo que has descargado, no le cambies el nombre al archivo porque te puede dar errores, usa el archivo tal cual lo descargaste.
Ahora vamos a crear la migración de nuestra tabla postres, abre tu consola de comandos y ejecuta el siguiente comando
|
1 2 3 4 5 6 7 |
python app/manage.py makemigrations postres Migrations for 'postres': app\postres\migrations\0001_initial.py - Create model Postres (env) |
Paso seguido procederemos a crear la tabla postres en la base de datos, ejecuta el siguiente comando en tu consola de comandos
|
1 2 3 4 5 6 7 8 |
python app/manage.py migrate postres Operations to perform: Apply all migrations: postres Running migrations: Applying postres.0001_initial... OK (env) |
Bien si ingresas a phpMyAdmin en Xampp, te debe haber creado la tabla postres con los campos que le especificamos
Notas
- Con las configuraciones iniciales que realizamos en esta primera parte del tutorial, ya podemos ahondar en la 2da parte del tutorial la creación de las vistas y el modelo para nuestro CRUD en Django 2.2
- Los pasos mencionados en este tutorial pueden cambiar en un futuro, esto no depende de nosotros si no de las empresas que dan soporte a Django, Python y MySQL que suelen cambiar el orden y las opciones de sus tecnologías.
- Durante el desarrollo de este CRUD he usado la librería Clear Cache para limpiar el caché de los archivos del proyecto en Django, es necesario que la instales para poder usar los archivos de este proyecto alojado en GitHub. El enlace a los archivos alojados en GitHub de este CRUD se encuentra al inicio de la parte Nro 4 de este tutorial, al lado del botón Demo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Django Tutoriales
- 14-05-2019
- 14-11-2021
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































