Como Crear Nuestro Primer Programa con Ruby – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)Demo Github
En la parte anterior llamada Como Crear Nuestro Primer Programa con Ruby – Parte 1 instalamos la herramienta FXruby que nos permite crear interfaces gráficas de usuario (GUI) con el Lenguaje de Programación Ruby, asimismo creamos el código del programa, este programa es un simple lector de código HTML, en esta segunda y última parte crearemos una versión ejecutable (.exe) del programa, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente en GitHub)
Antes de continuar te invito a leer los siguiente artículos:
- Que es Ruby y Otros Detalles
- Los métodos attr_* de Ruby
- Tipos de Operadores en Ruby (2.7.1) – Parte 1
- Puedes leer más Posts en la categoría Ruby
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear Nuestro Primer Programa con Ruby – Parte 2 (Final).
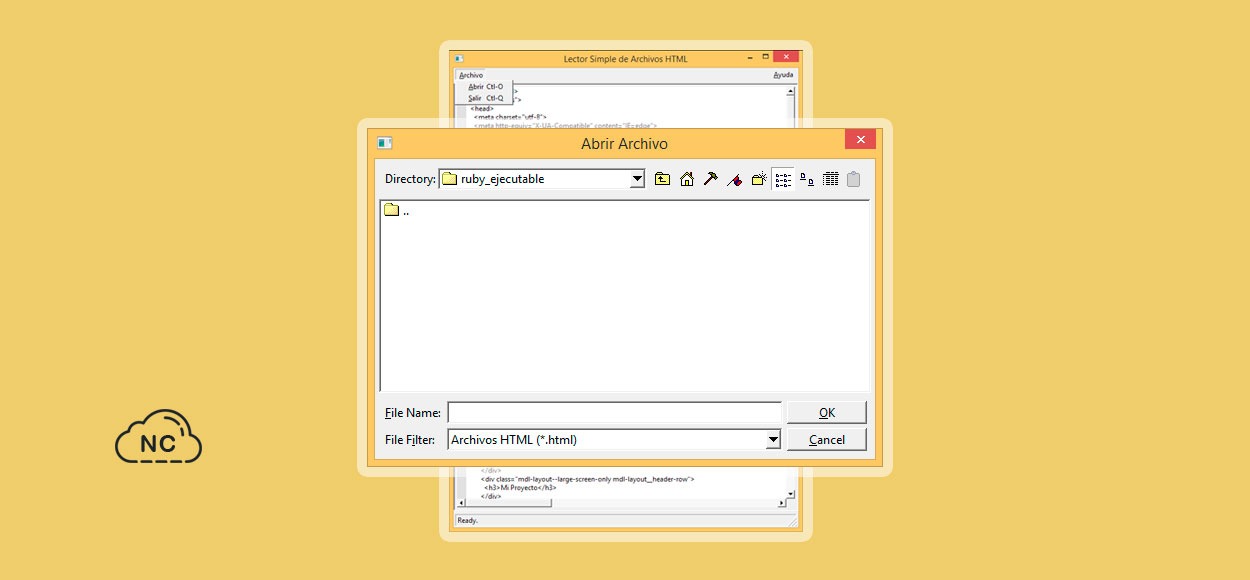
Quiero mencionar que nuestro programa el cual creamos en la parte anterior, cuenta con una ventana de dialogo que nos permite seleccionar el archivo HTML al cual le queremos visualizar el código.
Si bien nuestro programa ya funciona, pero los usuarios finales que no saben de programación o no tienen instalado Ruby en su computadora, no podrán correrlo, para esto debemos de crear una versión ejecutable (.exe) de nuestro programa.
Creando el ejecutable del Programa
Para crear la versión ejecutable de nuestro programa, usaremos la herramienta OCRA, pero primero debemos instalarla ejecutando el siguiente comando.
|
1 2 3 4 5 6 7 8 |
gem install ocra Successfully installed ocra-1.3.11 Parsing documentation for ocra-1.3.11 Done installing documentation for ocra after 0 seconds 1 gem installed |
Ahora hay que agregar 3 líneas a nuestro archivo programa.rb para indicarle a OCRA que incluya require ‘fox16 ‘ y require ‘fox16/scintilla’ de FXRuby, asimismo le permitimos a OCRA que no ejecute todo el script del programa para crear el ejecutable
|
1 2 3 4 5 6 7 8 9 |
# Le indicamos a OCRA que incluya require 'fox16 ' y require 'fox16/scintilla' de FXRuby en la # creación del ejecutable require 'socket' require 'rubygems' # Permitimos que ocra cree el '.exe' sin ejecutar todo el script exit if Object.const_defined?(:Ocra) |
Entonces el código del archivo programa.rb ahora se vería así
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 |
#!/usr/bin/env ruby # Importamos dependendecias de 'FXruby' require 'fox16' require 'fox16/scintilla' # Le indicamos a OCRA que incluya require 'fox16 ' y require 'fox16/scintilla' de FXRuby en la # creación del ejecutable require 'socket' require 'rubygems' # Permitimos que ocra cree el '.exe' sin ejecutar todo el script exit if Object.const_defined?(:Ocra) include Fox class ScintillaTest < FXMainWindow def initialize(app) # Llamamos al método que inicializa la clase base super(app, "Lector Simple de Archivos HTML", nil, nil, DECOR_ALL, 0, 0, 600, 800) # Creamos una barra de menú menubar = FXMenuBar.new(self, LAYOUT_SIDE_TOP|LAYOUT_FILL_X) # Creamos una barra de estado FXStatusBar.new(self, LAYOUT_SIDE_BOTTOM|LAYOUT_FILL_X|STATUSBAR_WITH_DRAGCORNER) # El widget Scintilla de FXRuby ocupa el resto del espacio sunkenFrame = FXHorizontalFrame.new(self, FRAME_SUNKEN|FRAME_THICK|LAYOUT_FILL_X|LAYOUT_FILL_Y) @scintilla = FXScintilla.new(sunkenFrame, nil, 0, LAYOUT_FILL_X|LAYOUT_FILL_Y) # Opción del Menú para Abrir archivos HTML en una ventana de selección de archivos HTML filemenu = FXMenuPane.new(self) FXMenuCommand.new(filemenu, "&Abrir\tCtl-O\tOpen...").connect(SEL_COMMAND) { openDialog = FXFileDialog.new(self, "Abrir Archivo") openDialog.selectMode = SELECTFILE_EXISTING openDialog.patternList = ["Archivos HTML (*.html)"] if openDialog.execute != 0 loadFile(openDialog.filename) end } # Creamos el menú Archivo FXMenuTitle.new(menubar, "&Archivo", nil, filemenu) # Opción del Menú para para Salir del Programa FXMenuCommand.new(filemenu, "&Salir\tCtl-Q\tQuit application.", nil, getApp(), FXApp::ID_QUIT, 0) # Opciones del Menu Ayuda helpmenu = FXMenuPane.new(self) FXMenuCommand.new(helpmenu, "&Web...").connect(SEL_COMMAND) { # Abrimos el enlace en el navegador url = "https://nubecolectiva.com/" if RbConfig::CONFIG['host_os'] =~ /mswin|mingw|cygwin/ system "start #{url}" elsif RbConfig::CONFIG['host_os'] =~ /darwin/ system "open #{url}" elsif RbConfig::CONFIG['host_os'] =~ /linux|bsd/ system "xdg-open #{url}" end } # Creamos el Menú Ayuda FXMenuTitle.new(menubar, "&Ayuda", nil, helpmenu, LAYOUT_RIGHT) end # Abrimos el archivo HTML def loadFile(filename) getApp().beginWaitCursor do text = File.open(filename, "r").read @scintilla.setText(text) end end # Creamos el espacio para el lector de archivos HTML def create super show(PLACEMENT_SCREEN) end end if __FILE__ == $0 # Construimos la aplicación application = FXApp.new("ScintillaTest", "FoxTest") # Creamos la ventana para la aplicación ScintillaTest.new(application) # Creamos la aplicación application.create # Corremos la aplicación application.run end |
Bien ahora abrimos la consola de Ruby en la ubicación o en donde se encuentra ubicado el archivo programa.rb que creamos en la Parte 1 de este tutorial y ejecutamos el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
ocra programa.rb === Loading script to check dependencies === Detected gem did_you_mean-1.3.0 (loaded, files) === 19 files, 20261 bytes === Detected gem ocra-1.3.11 (loaded, files) === 5 files, 271800 bytes === Detected gem mini_portile2-2.4.0 (loaded, files) === 9 files, 8337 bytes === Detected gem fxruby-1.6.42-x64-mingw32 (loaded, files) === 279 files, 65209609 bytes === Including 59 encoding support files (3792896 bytes, use --no-enc to exclude) === Building programa.exe === Adding user-supplied source files === Adding ruby executable ruby.exe === Adding detected DLL C:/Ruby26-x64/bin/ruby_builtin_dlls/libgmp-10.dll === Adding detected DLL C:/Ruby26-x64/bin/ruby_builtin_dlls/libffi-6.dll === Adding detected DLL C:/Ruby26-x64/lib/ruby/gems/2.6.0/gems/fxruby-1.6.42-x64 ... ... (Continua la creación del ejecutable) ... === Adding external manifest C:/Ruby26-x64/msys64/mingw64/bin/ se.exe.manifest === Adding library files === Compressing 75832132 bytes LZMA 19.00 (x86) : Igor Pavlov : Public domain : 2019-02-21 Input size: 75832132 (72 MiB) Output size: 11538430 (11 MiB) === Finished building programa.exe (11589138 bytes) |
Tras ejecutar el comando anterior se me ha creado un archivo llamado programa.exe, entonces tengo 2 archivos que son programa.exe y programa.rb
|
1 2 3 4 5 |
/ruby_programa_ejecutable ├── programa.exe // ejecutable (.exe) ├── programa.rb // Código Ruby |
Y si abro el archivo ejecutable programa.exe me carga el programa sin problemas, si envías este archivo ejecutable a otros usuarios que no tengan instalado Ruby en su computadora, estos lo podrán abrir sin problemas, porque este ejecutable incluye varias dependencias y librerías en su interior que ya permiten que se ejecute sin necesidad de otras dependencias.
Conclusión
Con lo aprendido en este tutorial, podrás adquirir experiencia para crear aplicaciones más complejas con Ruby. La mejor manera de dominar la creación de software con Ruby es practicando, así que ponte manos a la obra y sigue mejorando.
Nota (s)
- El código y comandos compartidos en este tutorial pueden quedar obsoletos o quedar vigentes, esto no depende de mi, si no de los desarrolladores que dan soporte a Ruby y a FXRuby.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ruby
- 12-10-2020
- 16-10-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)