Como Centrar Múltiples Marcadores en un Mapa de Google en Android con Kotlin 1.3.5
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
Si estas trabajando en la creación de una aplicación Android con Google Maps y Kotlin puede que necesites centrar todos los marcadores de las ubicaciones en la pantalla del Dispositivo Android, aplicaciones que cuentan con buscadores de Lugares Públicos o similares toman como base la ubicación del usuario y suelen tener esta funcionalidad de centrar los lugares en la pantalla del Dispositivo, en este Post te enseñare como hacerlo con el Lenguaje de Programación Kotlin.
Antes de continuar con el Post te recomiendo leer el artículo Que es Kotlin y otros detalles, si ya conoces sobre Kotlin no hay problema puedes continuar.
Actividad del Mapa
Tengo un archivo llamado GoogleMapsActivity.kt en el cual hago el uso del método onCreate para imprimir la interface de mi Mapa de Google
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
class GoogleMapsActivity : AppCompatActivity(), OnMapReadyCallback { private lateinit var mMap: GoogleMap override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_maps) // Obtain the SupportMapFragment and get notified when the map is ready to be used. val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this) } } |
Debajo del método onCreate voy agregar el método onMapReady que Google nos pide crear para trabajar con el Mapa de Google, en mi método onMapReady voy agregar 2 marcadores con las ubicaciones de 2 Lugares Turísticos: Machu Picchu – Perú y Lima – Perú
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
override fun onMapReady(googleMap: GoogleMap) { mMap = googleMap val marcador1 = mMap.addMarker( MarkerOptions() .position(LatLng(-13.5242178, -71.9754913)) .title("Machu Picchu - Perú") .icon(BitmapDescriptorFactory.fromResource(R.drawable.marcador)) ) val marcador2 = mMap.addMarker( MarkerOptions() .position(LatLng(-12.0262676, -77.1278653)) .title("Lima - Perú") .icon(BitmapDescriptorFactory.fromResource(R.drawable.marcador)) ) } |
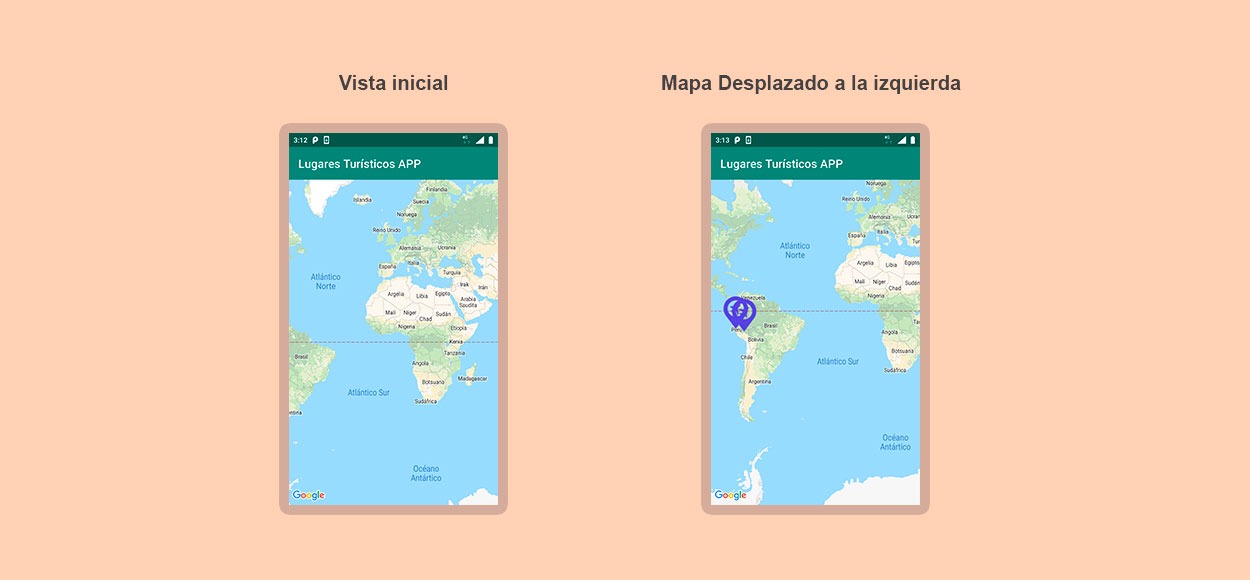
Si cargo mi aplicación me aparecerá un Vista inicial en donde no puedo ver los 2 marcadores y solamente si me desplazo a la izquierda en el Mapa recién puedo ver los 2 marcadores
Centrar Marcadores en la Pantalla del Dispositivo
Para centrar los marcadores en la pantalla del Dispositivo, haré uso del método LatLngBounds.Builder de Android que me permite crear limites de los puntos basados en las Ubicaciones en el Mapa.
Primero crearé una variable llamada constructor y dentro de ella coloco mi método LatLngBounds.Builder()
|
1 2 3 |
val constructor = LatLngBounds.Builder() |
Luego concateno la variable constructor con las ubicaciones de los marcadores con el objeto include y obtengo sus latitudes y longitudes con el método getPosition
|
1 2 3 4 |
constructor.include(marcador1.getPosition()) constructor.include(marcador2.getPosition()) |
Ahora creo una variable llamada limites y coloco dentro de ella mi variable constructor y creo los límites con build
|
1 2 3 |
val limites = constructor.build() |
Luego creo 1 variable llamada ancho y dentro de ella accedo al método displayMetrics de Android con el cual puedo obtener el ancho, alto, densidad de la pantalla del Dispositivo, etc., pero específicamente voy a obtener el ancho de la Pantalla del Dispositivo con el método widthPixels
|
1 2 3 |
val ancho = resources.displayMetrics.widthPixels |
También creo una variable llamada alto en donde igual que con la variable ancho hago uso del método displayMetrics pero esta vez voy a obtener el alto de la Pantalla del Dispositivo con el método heightPixels
|
1 2 3 |
val alto = resources.displayMetrics.heightPixels |
Paso seguido creo una variable llamada padding en donde multiplico el valor de mi variable alto por 25 % y lo convierto a Entero (Integer) con el método toInt de Kotlin.
En este punto creo una variable llamada centrarmarcadores en donde hago uso del método CameraUpdateFactory que me permite cambiar la cámara según los valores de mis variables limites, ancho, alto y padding que he creado anteriormente
Por último muevo la cámara del dispositivo y centro los marcadores en la pantalla con el método animateCamera le paso el mapa de Google mMap
|
1 2 3 4 5 6 7 |
val padding = (alto * 0.25).toInt() // 25% de espacio (padding) superior e inferior val centrarmarcadores = CameraUpdateFactory.newLatLngBounds(limites, ancho, alto, padding) mMap.animateCamera(centrarmarcadores) |
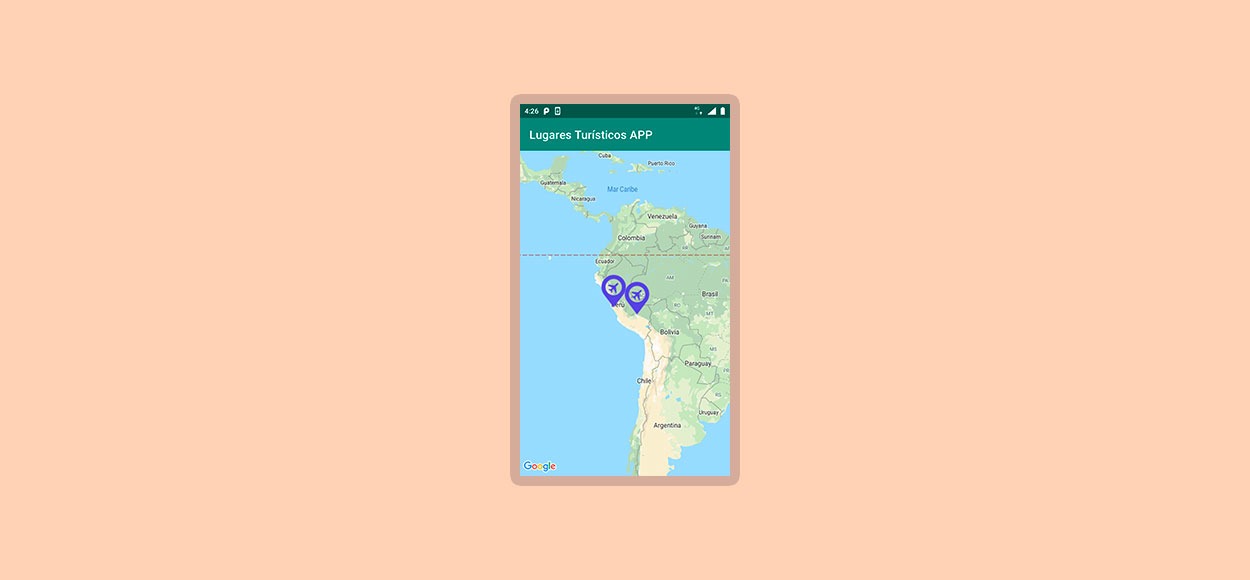
Si cargo mi aplicación, debería de ver los marcadores centrados en el Mapa
A continuación todo el código completo del archivo GoogleMapsActivity.kt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
package com.example.marcadoresapp import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.BitmapDescriptorFactory import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.LatLngBounds import com.google.android.gms.maps.model.MarkerOptions class GoogleMapsActivity : AppCompatActivity(), OnMapReadyCallback { private lateinit var mMap: GoogleMap override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_maps) // Obtain the SupportMapFragment and get notified when the map is ready to be used. val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this) } override fun onMapReady(googleMap: GoogleMap) { mMap = googleMap val marcador1 = mMap.addMarker( MarkerOptions() .position(LatLng(-13.5242178, -71.9754913)) .title("Machu Picchu - Perú") .icon(BitmapDescriptorFactory.fromResource(R.drawable.marcador)) ) val marcador2 = mMap.addMarker( MarkerOptions() .position(LatLng(-12.0262676, -77.1278653)) .title("Lima - Perú") .icon(BitmapDescriptorFactory.fromResource(R.drawable.marcador)) ) // Centrar Marcadores val constructor = LatLngBounds.Builder() constructor.include(marcador1.getPosition()) constructor.include(marcador2.getPosition()) val limites = constructor.build() val ancho = resources.displayMetrics.widthPixels val alto = resources.displayMetrics.heightPixels val padding = (alto * 0.25).toInt() // 25% de espacio (padding) superior e inferior val centrarmarcadores = CameraUpdateFactory.newLatLngBounds(limites, ancho, alto, padding) mMap.animateCamera(centrarmarcadores) } } |
Conclusión
Existen muchas formas de centrar los marcadores en un mapa de Google, esta es una forma la cual te ayuda a tener una idea de como hacerlo con Kotlin en una aplicación Android que cuente con una mapa de Google.
En el Demo que esta al inicio de este Tutorial puedes ver un ejemplo con 3 y 4 marcadores en donde puedes ver como funciona esta forma de centrar múltiples marcadores en la pantalla del Dispositivo Android.
Nota(s)
- Algunos de los pasos y reglas mencionadas pueden variar en el futuro, esto no depende de Nosotros si no de los desarrolladores que dan soporte a Kotlin, Google Maps y Android.
- En el emulador de Android Studio no me centra los marcadores quizás porque el emulador no tiene los recursos que tiene un dispositivo físico, pero en un dispositivo físico si centra los marcadores sin problemas.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android Kotlin Tutoriales
- 22-11-2019
- 25-11-2019
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































