Cargar una ubicación desde la Base de Datos MySQL con PHP y Google Maps Javascript API
 7 minuto(s)
7 minuto(s)En esta página:
Demo Github
En alguna ocasión has deseado mostrar las ubicaciones que tienes almacenadas en una Base de Datos MySQL, ya sea por una aplicación que estas desarrollando en donde quieras mostrar varios puntos que son marcadores en el mapa de Google u otro tipo de proyecto, en este tutorial aprenderás a a realizar esta tarea, vamos con el tutorial.
Recuerdo una vez que implemente esta funcionalidad, el proyecto en si era para una cadena de restaurantes la cual contaba con cerca de 20 tiendas en el País y quedo muy bien, podían mostrar la ubicación de cada restaurante en el mapa de Google, en este caso solo vamos a listar las ubicaciones.
Por otro lado para crear y editar ubicaciones puedes utilizar el código de este tutorial, solo debes de añadir funciones adicionales con php en donde puedas enviar los datos a la Base de Datos, para capturar los datos puede usar algo como Google Places con una o varias cajas de texto en donde captures todos los datos y guardarlos en la Base de Datos.
Obtener una API de Google Maps
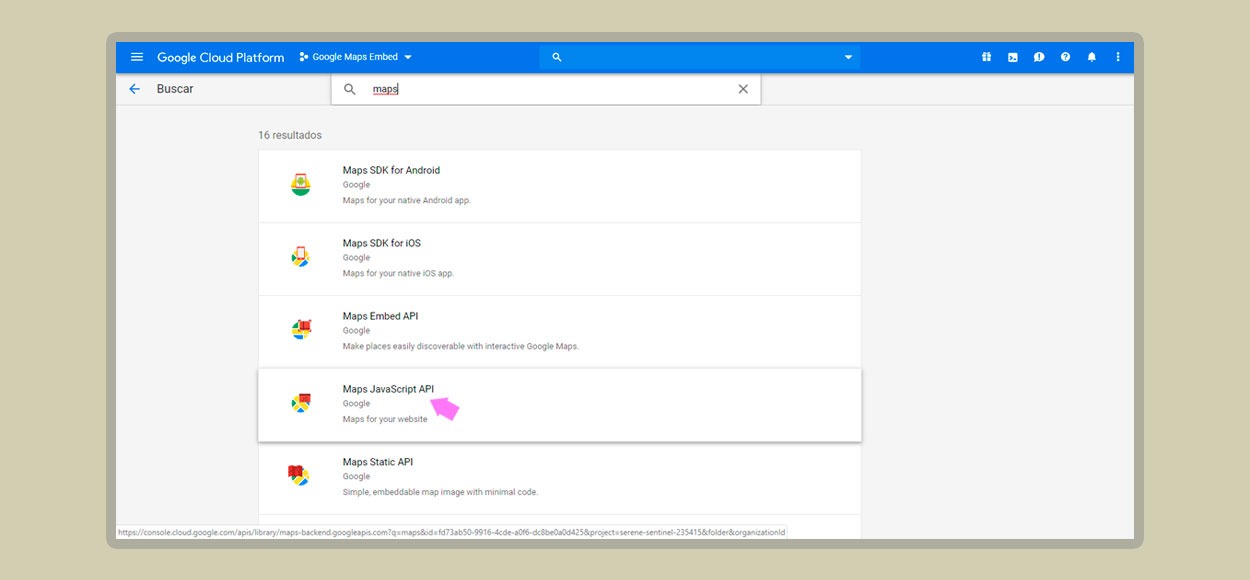
Puedes empezar creando un aplicación con Google Maps Javascript API, dirígete a la Galería de aplicaciones de Google Console e inicia sesión con tu cuenta de Google para poder crearla, si no vez la aplicación en la pantalla inicial, puedes usar el buscador de aplicaciones y escribir Maps JavaScript API una vez que te aparesca selecciónala
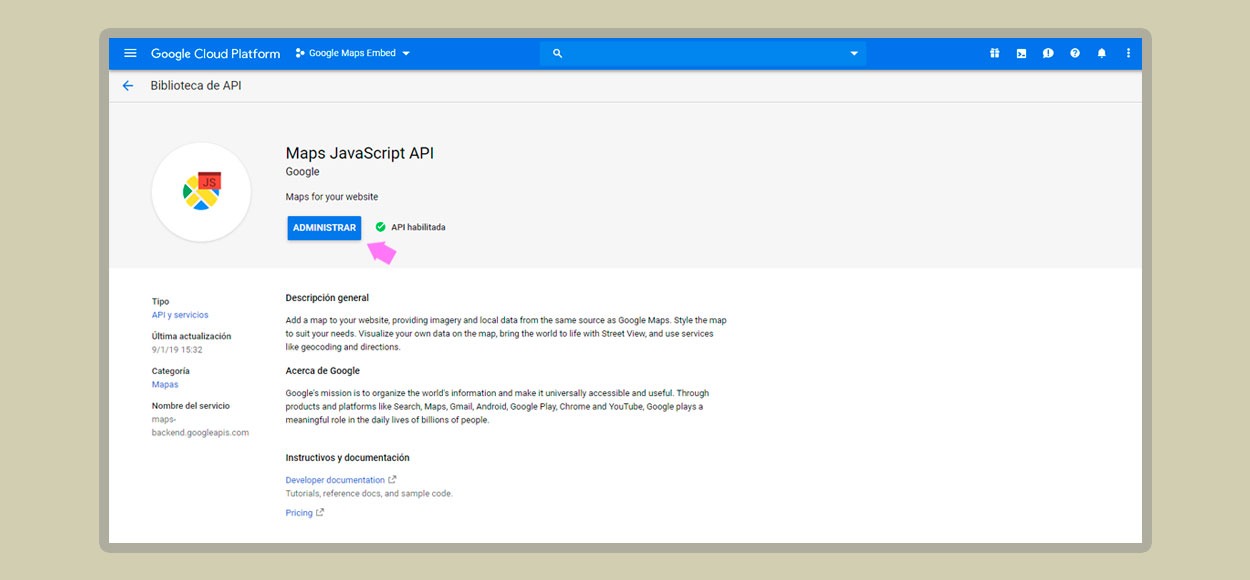
Ahora habilita la API, haciendo clic en el botón para Habilitarla, una vez que la habilites se cambiará el botón por otro nuevo que dice Administrar, dale clic
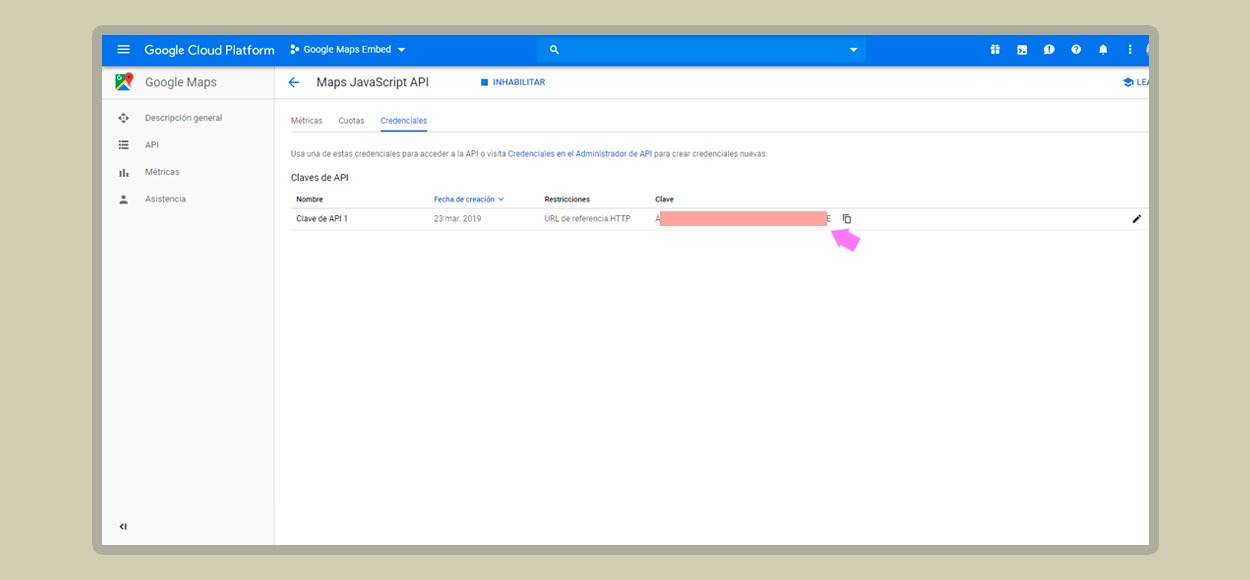
Luego ve a las credenciales de tu nueva aplicación que has creado y Copia el API KEY
Si deseas Proteger tu API de Google Maps para que otros usuarios no la puedan usar en sus proyectos, puedes ver el siguiente video, este video es para una versión anterior, pero te puede servir de referencia ya que las opciones son similares
El API Key que copiaste lo debes de pegar en la vista de tu proyecto, de la siguiente manera:
|
1 2 3 |
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=ACA-COLOCA-TU-API-KEY&callback=initMap"></script> |
Con esto ya podemos trabajar sin problemas con el servicio de Google Maps.
Desplegando Google Maps
Vamos a usar las funciones que Google Maps Developers nos brinda para poder levantar nuestro Mapa, estas funciones ya vienen predeterminadas listas para usarlas, salvo si deseas crear algo diferente tienes que escribir código adicional, según lo que desees hacer.
En la parte en donde creamos los marcadores y en la parte en donde creamos la ventana de información de los marcadores llamaremos un archivo PHP para cada uno, con estos archivos ejecutamos código de servidor con peticiones a la Base de Datos MySQL con las ubicaciones y sus datos como Latitud (lat), Longitud (lng), Dirección (direccion), etc.
|
1 2 3 4 5 6 7 8 9 10 11 |
// Crear múltiples marcadores desde la Base de Datos var marcadores = [ <?php include('php/marcadores.php'); ?> ]; // Creamos la ventana de información para cada Marcador var ventanaInfo = [ <?php include('php/info_marcadores.php'); ?> ]; |
A continuación todo el código Javascript para crear el mapa dinámico de Google con los Marcadores, colocaré comentarios explicando que tareas realizan las partes mas importante del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
function initMap() { var map; var bounds = new google.maps.LatLngBounds(); var mapOptions = { mapTypeId: 'roadmap' }; map = new google.maps.Map(document.getElementById('mapa'), { mapOptions }); map.setTilt(50); // Crear múltiples marcadores desde la Base de Datos var marcadores = [ <?php include('php/marcadores.php'); ?> ]; // Creamos la ventana de información para cada Marcador var ventanaInfo = [ <?php include('php/info_marcadores.php'); ?> ]; // Creamos la ventana de información con los marcadores var mostrarMarcadores = new google.maps.InfoWindow(), marcadores, i; // Colocamos los marcadores en el Mapa de Google for (i = 0; i < marcadores.length; i++) { var position = new google.maps.LatLng(marcadores[i][1], marcadores[i][2]); bounds.extend(position); marker = new google.maps.Marker({ position: position, map: map, title: marcadores[i][0] }); // Colocamos la ventana de información a cada Marcador del Mapa de Google google.maps.event.addListener(marker, 'click', (function(marker, i) { return function() { mostrarMarcadores.setContent(ventanaInfo[i][0]); mostrarMarcadores.open(map, marker); } })(marker, i)); // Centramos el Mapa de Google para que todos los marcadores se puedan ver map.fitBounds(bounds); } // Aplicamos el evento 'bounds_changed' que detecta cambios en la ventana del Mapa de Google, también le configramos un zoom de 14 var boundsListener = google.maps.event.addListener((map), 'bounds_changed', function(event) { this.setZoom(14); google.maps.event.removeListener(boundsListener); }); } // Lanzamos la función 'initMap' para que muestre el Mapa con Los Marcadores y toda la configuración realizada google.maps.event.addDomListener(window, 'load', initMap); |
Listando las ubicaciones desde MySQL con PHP
Vamos a usar el Lenguaje de Programación de Servidor PHP para conectarnos a la Base de Datos MySQL, así listar las ubicaciones y enviarlas al Mapa.
Primero haremos una petición a la Base de Datos con las ubicaciones para crear los Marcadores. Creamos un archivo llamado marcadores.php y agregamos lo siguiente, en el código colocaré comentarios explicando que tareas realizan las partes mas importante del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php // Archivo de Conexión a la Base de Datos include('conexion.php'); // Listamos las direcciones con todos sus datos (lat, lng, dirección, etc.) $result = mysqli_query($con, "SELECT * FROM google_maps_php_mysql"); // Seleccionamos los datos para crear los marcadores en el Mapa de Google serian direccion, lat y lng while ($row = mysqli_fetch_array($result)) { echo '["' . $row['nombre'] . ', ' . $row['direccion'] . '", ' . $row['lat'] . ', ' . $row['lng'] . '],'; } ?> |
Ahora vamos a crear otro archivo llamado info_marcadores.php que mostrará información de dicha ubicación con la dirección cuando el visitante coloque el puntero del mouse en el marcador, en el código coloco un comentario explicando que tarea realiza el código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php // Agregamos el nombre y dirección a la ventana de información de cada marcador, puedes agregar la información que desees, nosotros agregaremos 'nombre' y 'direccion' if($result->num_rows > 0){ while($row = $result->fetch_assoc()){ ?> ['<div class="info_content">' + '<h3><?php echo $row['nombre']; ?></h3>' + '<p><?php echo $row['direccion']; ?></p>' + '</div>'], <?php } } ?> |
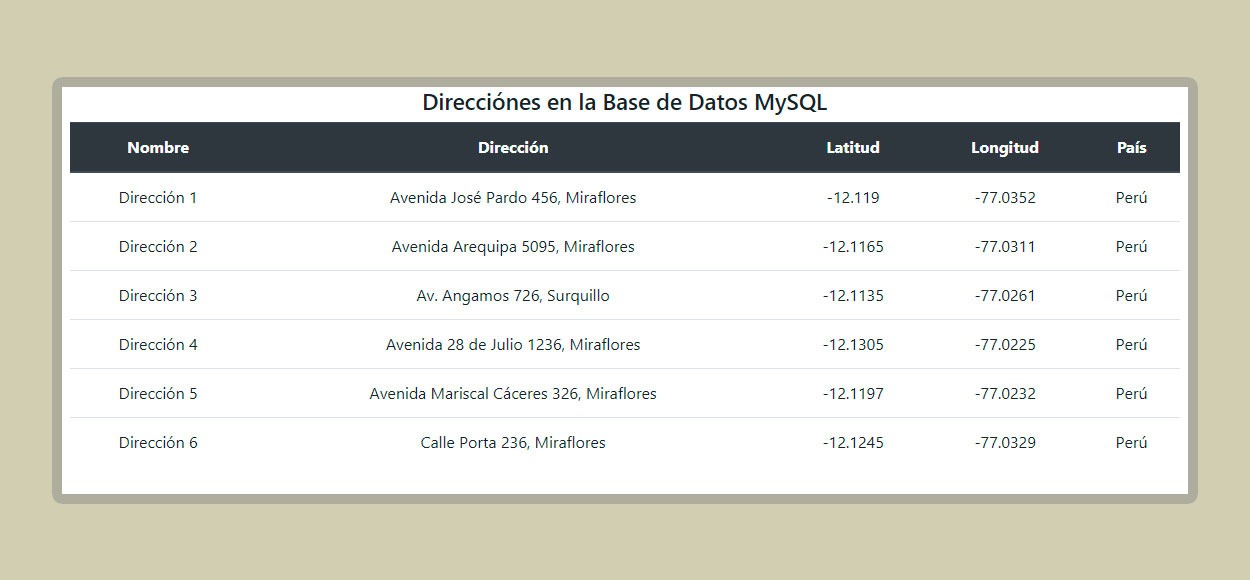
En una tabla HTML listaremos las ubicaciones que servirán como leyenda del Mapa
Creamos un archivo con el nombre app.php y agregamos lo siguiente, en el código colocaré comentarios explicando que tareas realizan las partes mas importante del código
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php // Archivo de Conexión a la Base de Datos include('conexion.php'); // Listamos las direcciones con todos sus datos (lat, lng, dirección, etc.) $result = mysqli_query($con, "SELECT * FROM google_maps_php_mysql"); // Creamos una tabla para listar los datos echo "<div class='table-responsive'>"; echo "<table class='table'> <thead> <tr> <th scope='col'>Nombre</th> <th scope='col'>Dirección</th> <th scope='col'>Latitud</th> <th scope='col'>Longitud</th> <th scope='col'>País</th> </tr> </thead> <tbody>"; while ($row = mysqli_fetch_array($result)) { echo "<tr>"; echo "<td scope='col'>" . $row['nombre'] . "</td>"; echo "<td scope='col'>" . preg_replace('/\\\\u([\da-fA-F]{4})/', '&#x\1;', $row['direccion']) . "</td>"; echo "<td scope='col'>" . $row['lat'] . "</td>"; echo "<td scope='col'>" . $row['lng'] . "</td>"; echo "<td scope='col'>" . $row['pais'] . "</td>"; echo "</tr>"; } echo "</tbody></table>"; echo "</div>"; mysqli_close($con); ?> |
Por ultimo creamos el archivo llamado conexion.php que nos servirá crear una conexión con la Base de Datos MySQL
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php // Nos conectamos a la Base de Datos MySQL $con = mysqli_connect("localhost", "usuario", "password", "basededatos"); // Verificamos la conexión a la Base de Datos MySQL if (mysqli_connect_errno()) { echo "Error al Conectar a la base de Datos: " . mysqli_connect_error(); } ?> |
Con eso ya tenemos la lógica necesaria para acceder a la Base de Datos MySQL con PHP que nos permitirá listar los datos en el Mapa de Google
Base de Datos
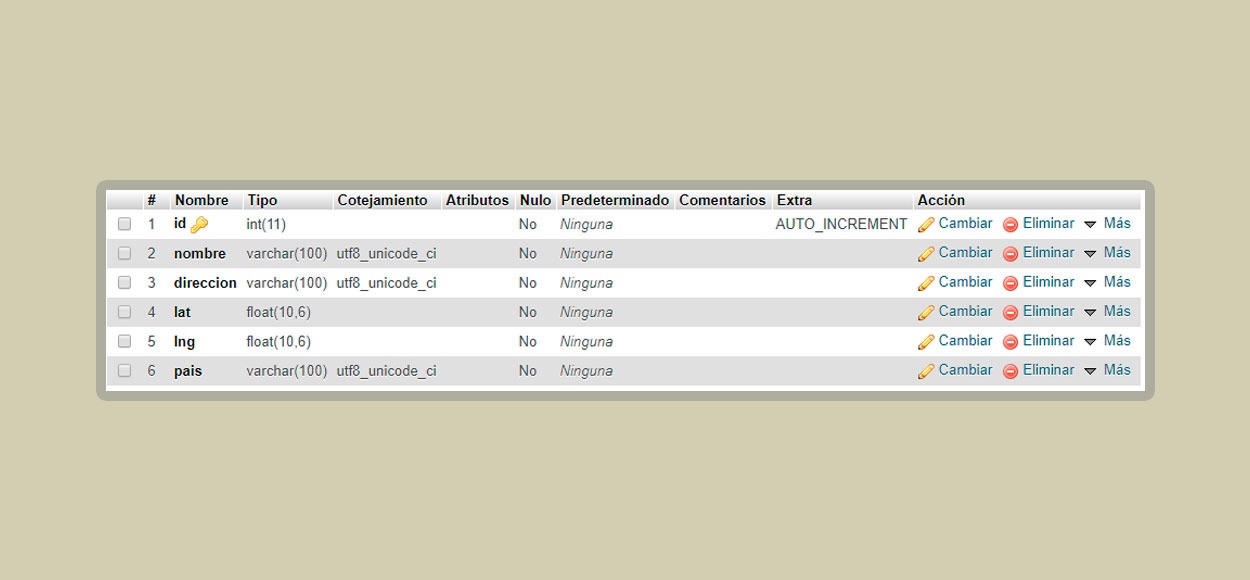
Para este tutorial vamos a crear una tabla en nuestra base de datos con el nombre de marcadores, puedes ponerle el nombre que desees, le añadimos 6 campos que son id, nombre, direccion, lat, lng y pais (A estos campos no les agregues acentos ni caracteres especiales, para evitar errores).
Los campos de nuestra tabla marcadores deben de tener el siguiente formato, como la siguiente imagen
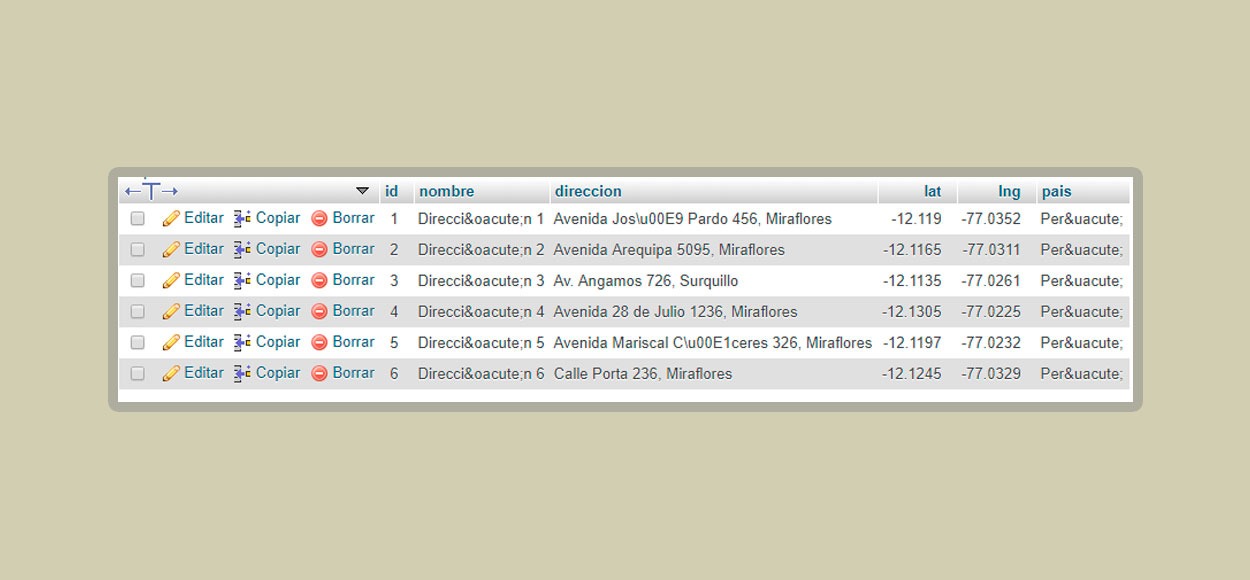
A la tabla marcadores le insertaremos 6 ubicaciones, por ende mostraremos 6 Marcadores en el Mapa de Google
|
1 2 3 4 5 6 7 8 9 |
INSERT INTO `google_maps_php_mysql` (`id`, `nombre`, `direccion`, `lat`, `lng`, `pais`) VALUES (1, 'Dirección 1', 'Avenida Jos\\u00E9 Pardo 456, Miraflores', -12.119, -77.0352, 'Perú'), (2, 'Dirección 2', 'Avenida Arequipa 5095, Miraflores', -12.1165, -77.0311, 'Perú'), (3, 'Dirección 3', 'Av. Angamos 726, Surquillo', -12.1135, -77.0261, 'Perú'), (4, 'Dirección 4', 'Avenida 28 de Julio 1236, Miraflores', -12.1305, -77.0225, 'Perú'), (5, 'Dirección 5', 'Avenida Mariscal C\\u00E1ceres 326, Miraflores', -12.1197, -77.0232, 'Perú'), (6, 'Dirección 6', 'Calle Porta 236, Miraflores', -12.1245, -77.0329, 'Perú'); |
Si tienes algún error al insertar las ubicaciones en la tabla marcadores, en el repositorio GitHub de este tutorial colocaremos la base de datos para que la puedas importar sin problemas.
Tras haber insertado las 6 ubicaciones, la tabla marcadores debe verse de la siguiente manera
Configuración de la Vista
Como ejecutaré código Javascript y también código PHP, crearemos un archivo llamado index.php para que nuestra página pueda leer el código PHP que usamos para hacer peticiones a la Base de Datos MySQL
Llamamos a la tabla que sirve como Leyenda de los marcadores que están el Mapa
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="row mt-3"> <div class="col-md-12"> <h2 class="h2s">Direcciónes en la Base de Datos MySQL</h2> <!-- Archivo PHP con la lógica para mostrar una tabla con las ubicaciones --> <?php include('php/app.php'); ?> </div> </div> |
Ahora hay que crear el contenedor para el mapa, sencillamente agregamos una capa o div
|
1 2 3 4 |
<!-- Contenedor del Mapa de Google --> <div id="mapa"></div> |
Le aplicamos un alto al Mapa
|
1 2 3 4 5 6 7 |
<style type="text/css"> #mapa { height: 50vh; } </style> |
Es es todo, si tienes alguna duda, puedes clonar el repositorio GitHub que esta al inicio de este tutorial junto con la Demo.
Nota
- El código Javascript debe ir en la parte inferior antes de cerrar las etiquetas </html> y </body>, por favor mira el archivo index.php del repositorio GitHub.
- Los pasos y opciones mencionados en este tutorial pueden cambiar en un futuro, esto no depende de nosotros si no de los Desarrolladores que dan soporte a Google Maps Javascript API, PHP y MySQL.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 02-05-2019
- 03-06-2021
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































