Personalizar la barra de navegación del administrador de WordPress
 4 minuto(s)
4 minuto(s)En esta página:
Github
En ocasiones necesitamos agregar un nuevo elemento a nuestro menú del administrador de WordPress, un elemento personalizado que nos facilitará la navegación hacia uno o muchos elementos que usamos constantemente, es lindo poder personalizar nuestro panel, nos hace más productivo, resolvemos problemas rápidos, a veces olvidamos la ubicación de algunas opciones en el administrador y nada como tenerlo a la vista sin tener que estar buscando internamente en WordPress.
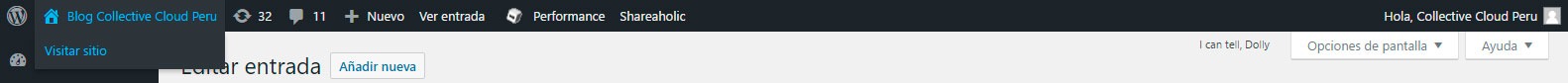
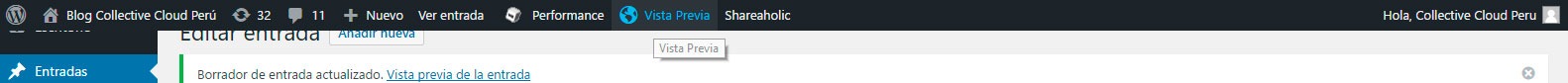
Para este tutorial lo que voy hacer es agregar un botón de Vista previa para mi Versión 4.7.3 de WordPress cuando hago click en el botón ‘Visitar sitio’ para ver mi proyecto, este me hable en la misma ventana, pero lo que yo haré es que el logo o nombre de nuestro proyecto me redirija al home del administrador y aparte tener un botón para ver la vista previa de nuestro proyecto en una nueva ventana, para que me entiendan veamos la siguiente imagen:
Lo cambiaré de esto
A esto:
Lo que aprenderemos es las nociones básicas para gestionar el menú luego el resto va ser más fácil y van a poder hacer cosas mas complejas teniendo esta información tan útil, vamos con el tutorial.
Nota: Las funciones y códigos que agregaremos serán al archivo functions.php, el cual lo podemos encontrar en el carpeta wp-includes.
Ocultar un botón
Primero voy a ocultar el botón Visitar sitio que se despliega cuando colocamos el puntero del mouse sobre el logo(nombre de nuestro proyecto), lo haremos mediante:
|
1 2 3 4 5 6 7 |
// Ocultar el botón Vista previa que viene por default en el administrador de wordpress add_action( 'admin_bar_menu', 'ocultar_boton_vista_previa', 999 ); function ocultar_boton_vista_previa( $wp_admin_bar ) { $wp_admin_bar->remove_node( 'view-site' ); } |
En el codigo anterior mediante la función nativa remove_node oculto el elemento llamado wp-admin-bar-view-site, si le damos inspeccionar al elemento del menú veremos que tiene un id llamado wp-admin-bar-view-site yo solo seleccionare la ultima parte de la id que seria: view-site.
|
1 2 3 |
$wp_admin_bar->remove_node( 'view-site' ); |
Acá un punto importante a recordar:
Todos los elementos del menú del administrador de WordPress tienen como id al inicio el nombre: wp-admin-bar y luego el id del botón, es decir así:
|
1 2 3 |
wp-admin-bar-mi-boton |
Editar un botón
Bien ahora haré que el logo(nombre de nuestro proyecto) de nuestro administrador redireccione al home del administrador, es decir a:
miproyecto.com/wp-admin/
Para ello uso la función add_node nativa de wordpress, veamos el codigo completo:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// Editar logo en el administrador de wordpress add_action( 'admin_bar_menu', 'editar_logo_administrador', 999 ); function editar_logo_administrador( $wp_admin_bar ) { $args = array( 'id' => 'site-name', 'title' => 'Blog Collective Cloud Perú', 'href' => 'https://blog.nubecolectiva.com/wp-admin/', ); $wp_admin_bar->add_node( $args ); } |
Agregar un botón
Por ultimo agregare mi nuevo botón vista previa a mi barra de menú del administrador:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// Agregar el botón Vista previa al administrador de wordpress $current_url = "https://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; if (strpos($current_url,'/wp-admin') !== false) { add_action( 'admin_bar_menu', 'mi_nuevo_boton', 999 ); function mi_nuevo_boton( $wp_admin_bar ) { $args = array( 'id' => 'vpb', 'title' => '<span class="ab-icon dashicons dashicons-admin-site" style="top:2px;"></span>'.__( 'Vista Previa', 'vp' ), 'href' => 'https://blog.nubecolectiva.com/', 'meta' => array( 'class' => 'vp_icon', 'target' => '_blank', 'title' => 'Vista Previa' ) ); $wp_admin_bar->add_node( $args ); } } else{ # nada... } |
En el código anterior mediante la función add_node agrego mi nuevo botón, ahora antes de eso verifico si el menú esta dentro del administrador o mejor dicho en la url que contenga /wp-admin:
|
1 2 3 4 5 6 7 8 9 10 |
$current_url = "https://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; if (strpos($current_url,'/wp-admin') !== false) { # muestro mi nuevo botón } else{ # nada... } |
¿Porque hago esta verificación?
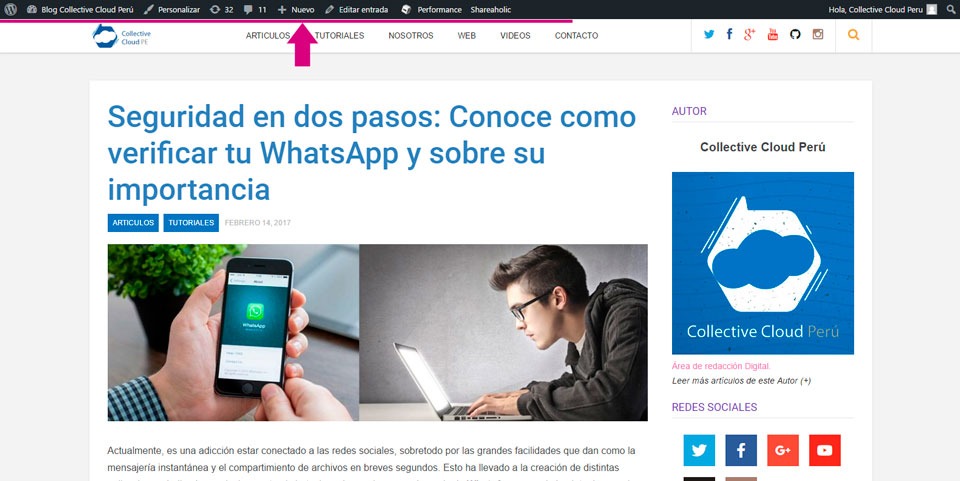
Es simple porque cuando habiendo iniciado sesión en el administrador, visito mi blog me va cargar la barra de edición del administrador, no tendría sentido mostrar este nuevo botón vista previa, ya que ya estoy viendo una vista previa de mi proyecto, para que me entiendan pueden ver la siguiente imagen:
Bien, dentro de nuestra función mi_nuevo_boton estoy agregando los siguientes elementos:
|
1 2 3 4 5 6 7 8 |
$args = array( 'id' => 'vpb', 'title' => '<span class="ab-icon dashicons dashicons-admin-site" style="top:2px;"></span>'.__( 'Vista Previa', 'vp' ), 'href' => 'https://blog.nubecolectiva.com/', 'meta' => array( 'class' => 'vp_icon', 'target' => '_blank', 'title' => 'Vista Previa' ) ); |
id: El identificador de mi nuevo botón
title: Un botón llamado dashicons-admin-site junto con el texto del botón ‘Vista Previa’
href: El enlace del botón
meta: Un array de propiedades como la clase, target y title (Puedes colocar las propiedades que desees)
Listo, tenemos configurada nuestra barra de navegación, podemos ver el siguiente resultado:
Bueno eso es todo, si deseas acceder a todos los recursos que tiene disponible WordPress para los desarrolladores y programadores, puedes visita el siguiente enlace: developer.wordpress.org
Esperamos que te sirva de mucho este tutorial.
No te olvides seguirnos en nuestras redes sociales y suscríbete a nuestro canal de Youtube eso nos motiva a seguir compartiendo contenido que te sirva de mucho en tu aprendizaje.
- Tutoriales
- 19-04-2017
- 03-10-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)