Cómo Crear Una Web con Foundation
 3 minuto(s)
3 minuto(s)En esta página:
Github
En ocasiones necesitamos crear una página web con el framework CSS Foundation.
Para hacerlo debemos usar sus clases de CSS de manera correcta.
En este tutorial te enseñaré a Cómo Crear Una Web con Foundation, vamos con ello.

Creación de la Web
Primero creamos un archivo llamado index.html
Importación de Archivos CSS
Cargamos el archivo CSS de Foundation y un archivo CSS personalizado para aplicar nuestros propios estilos:
|
1 2 3 4 5 |
<!-- Archivos CSS --> <link rel="stylesheet" href="css/foundation.min.css"> <link rel="stylesheet" href="css/estilos.css"> |
Menú
Agregamos nuestro logo y el menú de navegación para el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!-- Logo y menú --> <div class="top-bar"> <div class="top-bar-left"> <ul class="menu"> <li class="menu-text"> <span class="logo">Mi Proyecto</span> </li> </ul> </div> <div class="top-bar-right"> <ul class="dropdown menu" data-dropdown-menu> <li> <a href="#">Home</a> </li> <li> <a href="#">Nosotros</a> <ul class="menu"> <li> <a href="#">Misión</a> </li> <li> <a href="#">Objetivo</a> </li> <li> <a href="#">Visión</a> </li> </ul> </li> <li> <a href="#">Servicios</a> </li> <li> <a href="#">Contacto</a> </li> </ul> </div> </div> |
Banner
Cargamos una imagen debajo del menú:
|
1 2 3 4 5 6 |
<!-- Banner --> <div class="banner"> <img src="img/equipo.jpg"> </div> |
Servicios
Aquí mostramos lo servicios de la empresa, tu puedes colocar el contenido que desees:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!-- Servicios --> <div class="row column text-center"> <h2>Servicios</h2> </div> <div class="row small-up-2 large-up-3"> <div class="column"> <img class="thumbnail" src="img/self-service.png"> <h5 class="text-center">Servicio 1</h5> <p> Nullam massa metus, elementum dignissim dapibus eget, mollis id odio. Phasellus ac arcu a nisi posuere luctus. Suspendisse ornare felis eu odio semper, fringilla rutrum purus scelerisque. </p> </div> <div class="column"> <img class="thumbnail" src="img/maintenance.png"> <h5 class="text-center">Servicio 2</h5> <p> Nullam massa metus, elementum dignissim dapibus eget, mollis id odio. Phasellus ac arcu a nisi posuere luctus. Suspendisse ornare felis eu odio semper, fringilla rutrum purus scelerisque. </p> </div> <div class="column"> <img class="thumbnail" src="img/catering.png"> <h5 class="text-center">Servicio 3</h5> <p> Nullam massa metus, elementum dignissim dapibus eget, mollis id odio. Phasellus ac arcu a nisi posuere luctus. Suspendisse ornare felis eu odio semper, fringilla rutrum purus scelerisque. </p> </div> </div> |
Footer
Al final agregamos nuestro footer o pie de página:
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Footer --> <footer> <div class="menu-text text-center"> Mi Proyecto © <script> document.write(new Date().getFullYear()) </script> </li> </div>undefined </footer> |
Importación de Archivos JavaScript
Importamos jQuery y el archivo de JavaScript de Foundation:
|
1 2 3 4 5 |
<!-- Archivos JavaScript --> <script src="js/jquery-2.1.4.min.js"></script> <script src="js/foundation.js"></script> |
Función jQuery de Foundation
Por último creamos una función de jQuery para que el menú y otros elementos dinámicos funcionen:
|
1 2 3 4 5 6 |
<!-- Código jQuery para Foundation --> <script> $(document).foundation(); </script> |
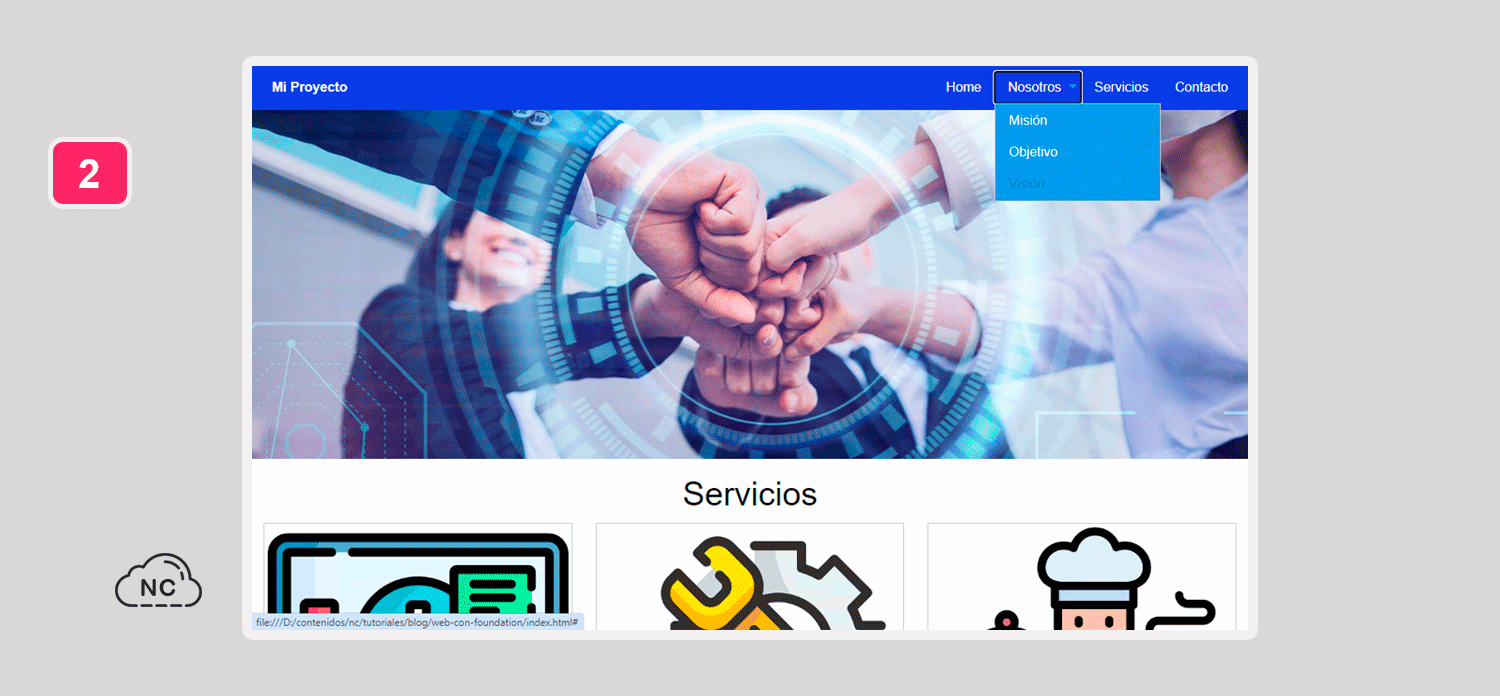
Probando la Página Web
Si abrimos el archivo index.html en el navegador, podemos ver que la página se ha creado correctamente con el framework Foundation:

Así de fácil puedes Crear Una Web con Foundation.
Conclusión
En este tutorial has aprendido a Cómo Crear Una Web con Foundation.
Te dará las nociones para que crees una web con el framework Foundation.
Si quieres dominar Foundation, recuerda practicarlo mucho.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Frontend
- 18-08-2024
- 23-08-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)