Las Novedades más Destacadas Que Trae Angular 18 – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)En esta página:
- Partes
- Repetición de Eventos en Vista Previa
- Extensión Angular DevTools Actualizada
- Angular CDK y Material con Hidratación
- Hidratación Parcial
- Firebase App Hosting Para Angular
- Contenido Alternativo en
- Propiedad events en Control de Formulario
- Migración Automática al Creador de Apps Basado en Vite JS
- redirectTo con Funciones
- TypeScript 5.4 en Angular 18
- Conclusión
- Nota(s)
En la parte anterior pudimos apreciar cosas geniales de Angular 18.
Ahora vamos a concluir esta lista con otras nuevas características que trae esta versión de Angular.
En este artículo te compartiré Las Novedades más Destacadas Que Trae Angular 18 – Parte 2 (Final), vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)

Como en la parte anterior, para conocer mejor las novedades, colocaré el nombre de la novedad, un texto descriptivo y una imagen o elemento referencial.
Repetición de Eventos en Vista Previa
Cuando un usuario realiza determinados eventos en una web, estos eventos se pueden perder si la web aún no esta renderizada o hidratada.
En Angular 18 estos eventos aún se mantienen o se repiten.
En el siguiente video te muestro como configurar la repetición de eventos.
Asimismo en el video verás como un usuario agrega 4 productos a su carrito y como los eventos se mantienen o repiten, a pesar que la tienda online aún no estaba hidratada:
Extensión Angular DevTools Actualizada
La popular extensión para desarrollador Angular ha sido actualizada con características interesantes.
Ahora brinda información sobre el estado de hidratación de un componente.
Incluye un modo superposición que trabaja con el explorador de componentes: .
En el siguiente video te muestro como funciona la actualizada extensión AngularDevTools:
Angular CDK y Material con Hidratación
La tecnología Hydration o hidratación ahora estará en el Component Dev Kit (CDK) y Angular Material.
Con ello las interfaces trabajarán más rápido, gestionarán mejor los eventos del usuario y todos los beneficios de la tecnología de hidratación.
Angular CDK cuenta con varios elementos de interfaz de usuario, en el siguiente video puedes ver un ejemplo del componente Dialog:
Hidratación Parcial
Esta característica permite cargar menos JavaScript y por ende hace que las aplicaciones sean más rápidas.
La sintaxis es algo similar a las vistas diferibles o aplazadas mediante el uso de bloques.
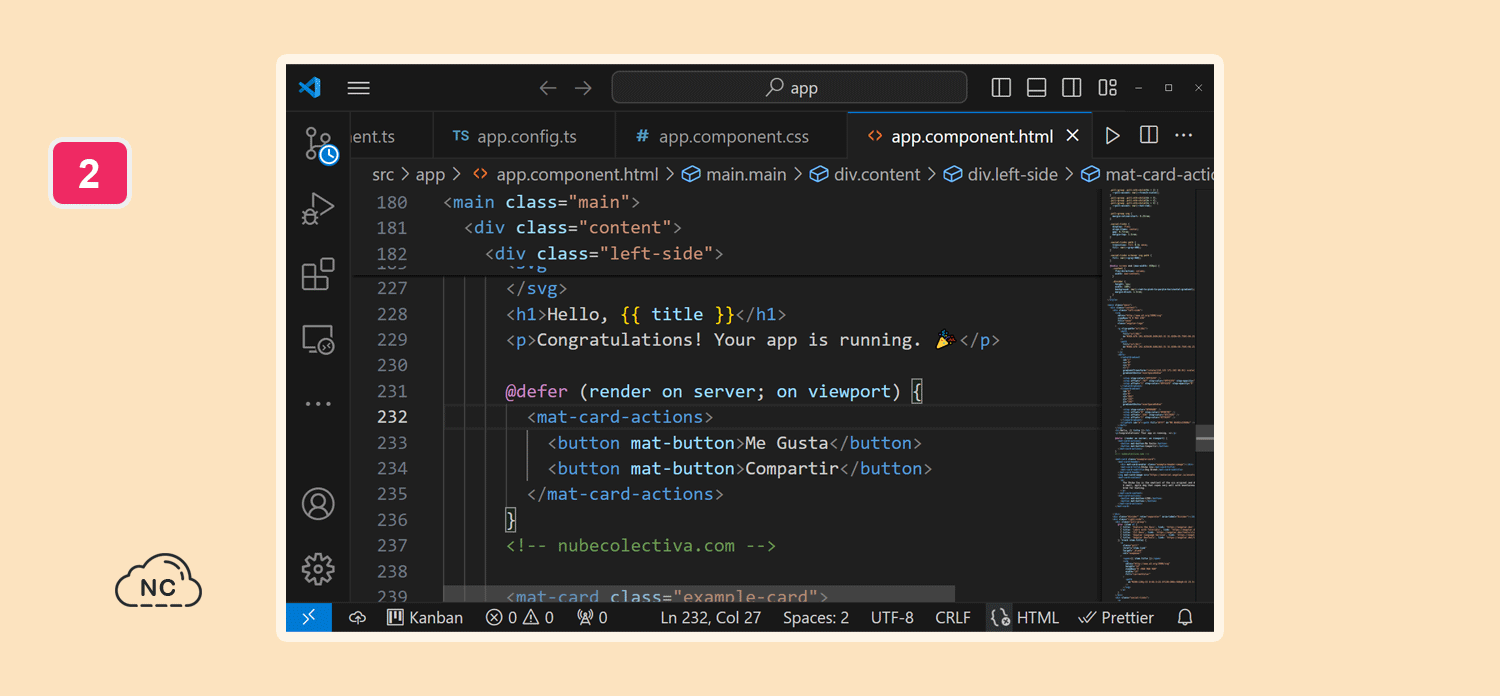
En la siguiente imagen puedes ver un bloque @defer con un par de condiciones.
Solo se hidratará el bloque mientras se cumplan ambas condiciones en una plantilla:

Firebase App Hosting Para Angular
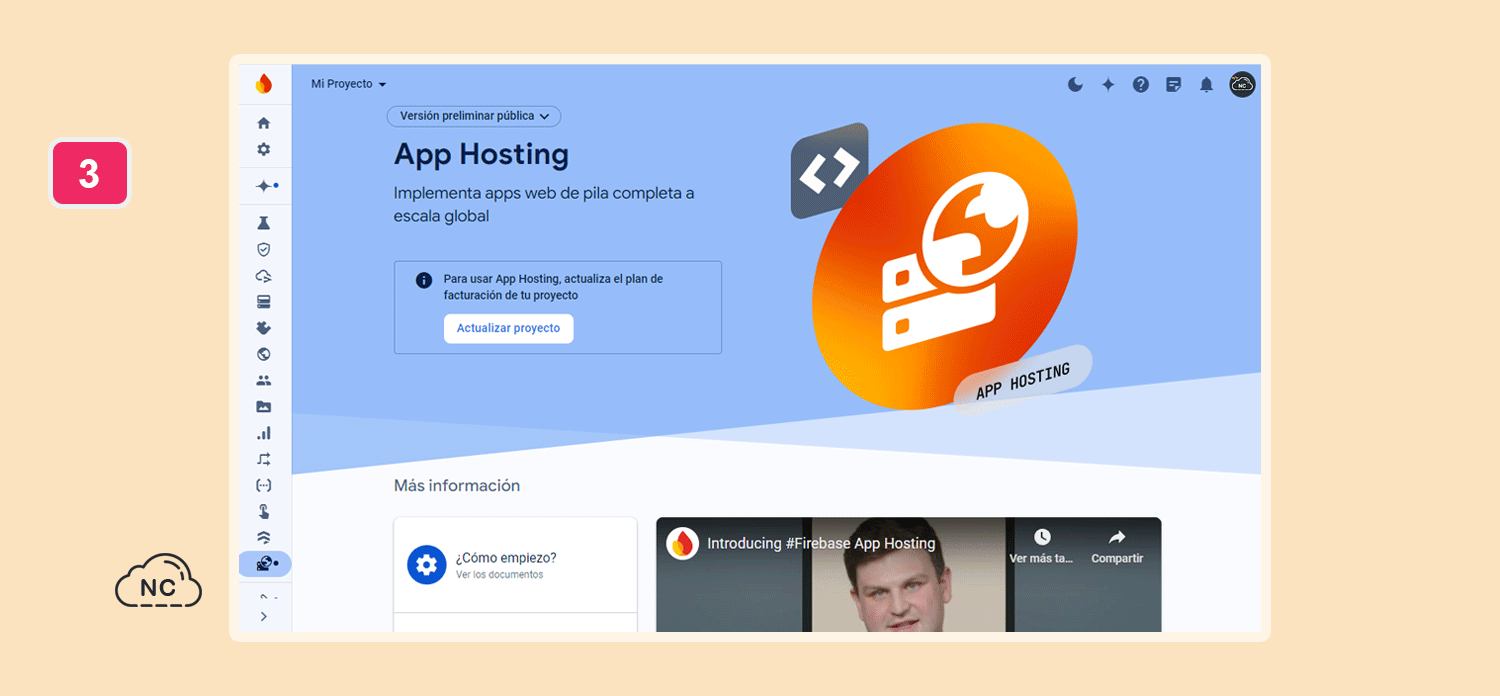
Ahora podrás alojar tus aplicaciones Angular en el servicio Firebase App Hosting.
Mediante App Hosting podrás desarrollar e implementar de forma ágil tus aplicaciones Angular.
También podrás desplegar otro tipo de aplicaciones.
Actualmente es una herramienta de pago de Firebase:

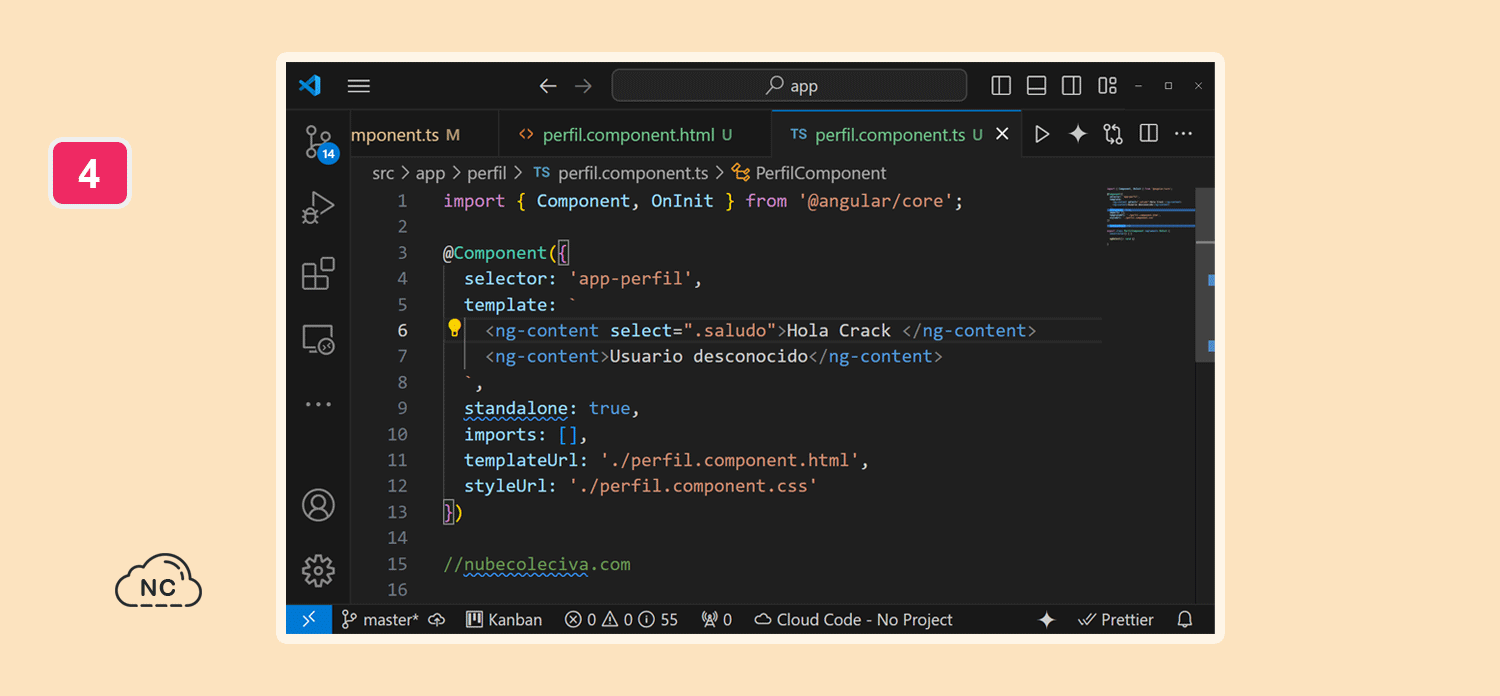
Contenido Alternativo en <ng-content><ng-content>
En Angular 18 podrás crear contenido con las etiquetas <ng-content><ng-content>
Por ejemplo el archivo app.component.ts de tu componente, en la sección template.
En el siguiente veo probamos estas característica y te mostramos como funciona:

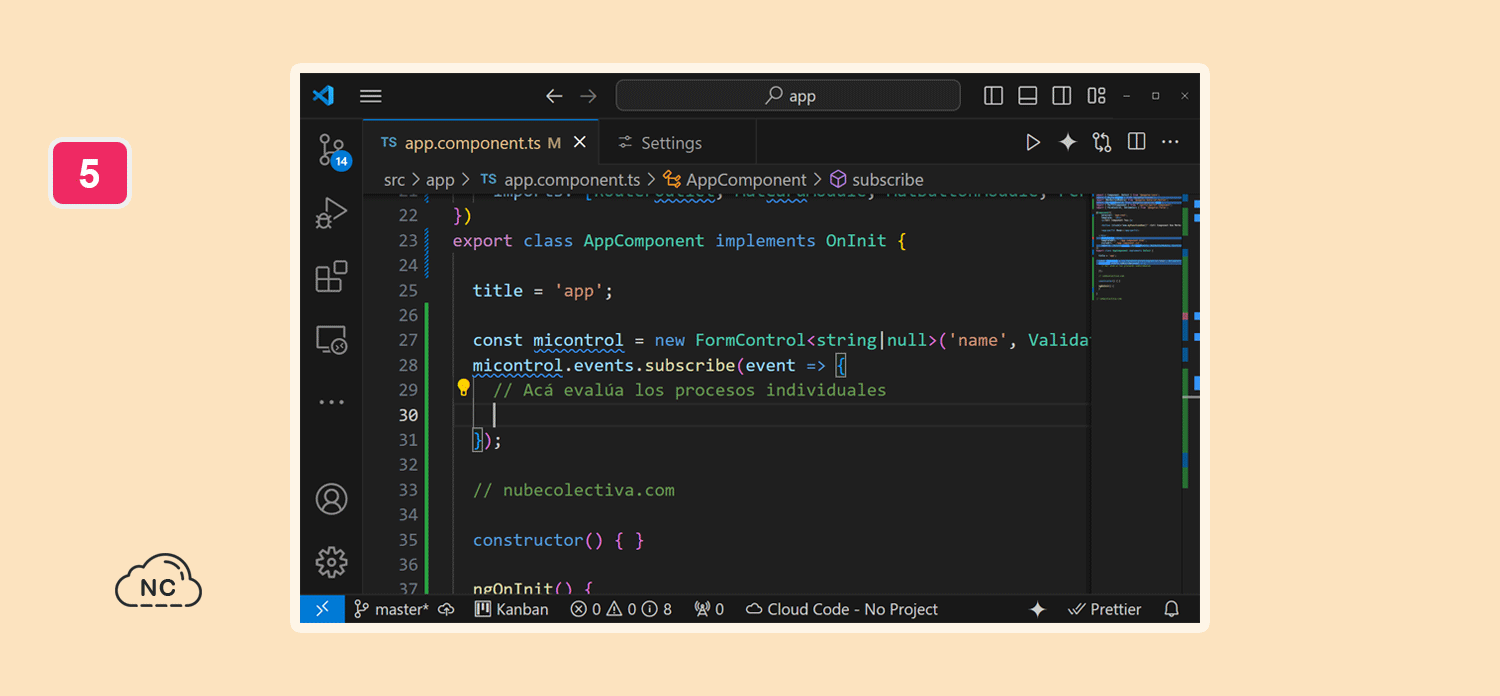
Propiedad events en Control de Formulario
En Angular 18 las clases para formularios FormControl, FormGroup y FormArray cuentan con la propiedad events.
La propiedad events permite hacer un seguimiento de los cambios que ocurren en un formulario.
Los cambios de formulario que evalúa son value, touch state, pristine status y control status.

Migración Automática al Creador de Apps Basado en Vite JS
Angular 18 ha creado una serie de comandos y documentaciones para que la migración de webpack a Vite JS sea más práctica.
Crear aplicaciones con Angular ahora es más rápido y si deseas migrar de webpack a Vite JS esta actualización te va a gustar.
En el siguiente video puedes ver como migramos de webpack a Vite JS con la Angular CLI:
Puedes encontrar todos los comandos y guías de migración en este enlace.
redirectTo con Funciones
La propiedad redirectTo ahora admite funciones personalizadas.
Esto te permitirá devolver un string dentro de la función personalizada.
Asimismo te puede ayudar para verificar si una ruta existe y otras tareas más:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
const routes: Routes = [ { path: "primer-component", component: PrimerComponent }, { path: "pagina-antigua-usuario", redirectTo: ({ queryParams }) => { const errorHandler = inject(ErrorHandler); const userIdParam = queryParams['usuarioId']; if (userIdParam !== undefined) { return `/usuario/${userIdParam}`; } else { errorHandler.handleError(new Error('Intento de navegación a la página de usuario sin ID de usuario')); return `/not-found`; } }, }, { path: "user/:usuarioId", component: OtroComponent }, ]; |
TypeScript 5.4 en Angular 18
Esta nueva versión de Angular trae por defecto TypeScript 5.4
Podrás trabajar con la utilidad NoInfer<>, los métodos Object.groupBy() y Map.groupBy() y otros más.
Puedes revisar todas las nuevas características de TypeScript 5.4 en este enlace.

El equipo de Angular se siente agradecido con toda la comunidad que hizo posible que Angular resurgiera.
También están proponiendo a ECMAScript que las Signals o señales pasen a estar en la web, es decir nativamente en el lenguaje de programación JavaScript.
Conclusión
En este artículo has conocido Las Novedades más Destacadas Que Trae Angular 18.
La mejor manera de probarlas es creando un proyecto nuevo con Angular 18.
Allí podrás ver el potencial que tienen estas nuevas características.
Nota(s)
- Los novedades y características mencionadas en este Post pueden dejar de existir, ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 11-06-2024
- 13-06-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)