Como Medir la Velocidad de Un Componente de React
 4 minuto(s)
4 minuto(s)En esta página:
Sí, nuestro proyecto creado con la librería React está optimizado.
Es sinónimo de una buena experiencia en los usuarios cuando lo visitan.
Para optimizar un proyecto de React, es importante medir la velocidad de ejecución de sus componentes.
En este tutorial te enseñaré a Como Medir la Velocidad de Un Componente de React, vamos con ello.

Existen diferentes maneras de medir la velocidad de un componente de React.
Proyecto de React a Medir la Velocidad de Sus Componentes
Tengo el siguiente código perteneciente al tutorial Como crear una Página Web con React 16.9 y Bootstrap 4.
En el creamos un componente llamado Home que instancia 4 componentes llamados Menu, Slider, Servicios y Footer:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
// Archivo Home.js import React from 'react'; import Menu from '../menu/Menu'; import Slider from './slider/Slider'; import Servicios from './servicios/Servicios'; import Footer from '../footer/Footer'; class Home extends React.Component { render() { return( <> <Menu /> <main role="main" className="flex-shrink-0 mt-5"> <div className="container"> <Slider /> <Servicios /> <hr className="featurette-divider" /> </div> </main> <Footer /> </> ) } } export default Home; |
En total serían 5 componentes, contando el componente Home.
Te compartiré 2 de las mejores maneras de medir la velocidad de los componentes de React a continuación.
Medir la Velocidad de Un Componente de React con React Developer Tools
Abre el navegador Google Chrome e instala esta extensión oficial de React.
Presiona la tecla F12 (en macOS y Linux su similar), para abrir las Google Chrome DevTools.
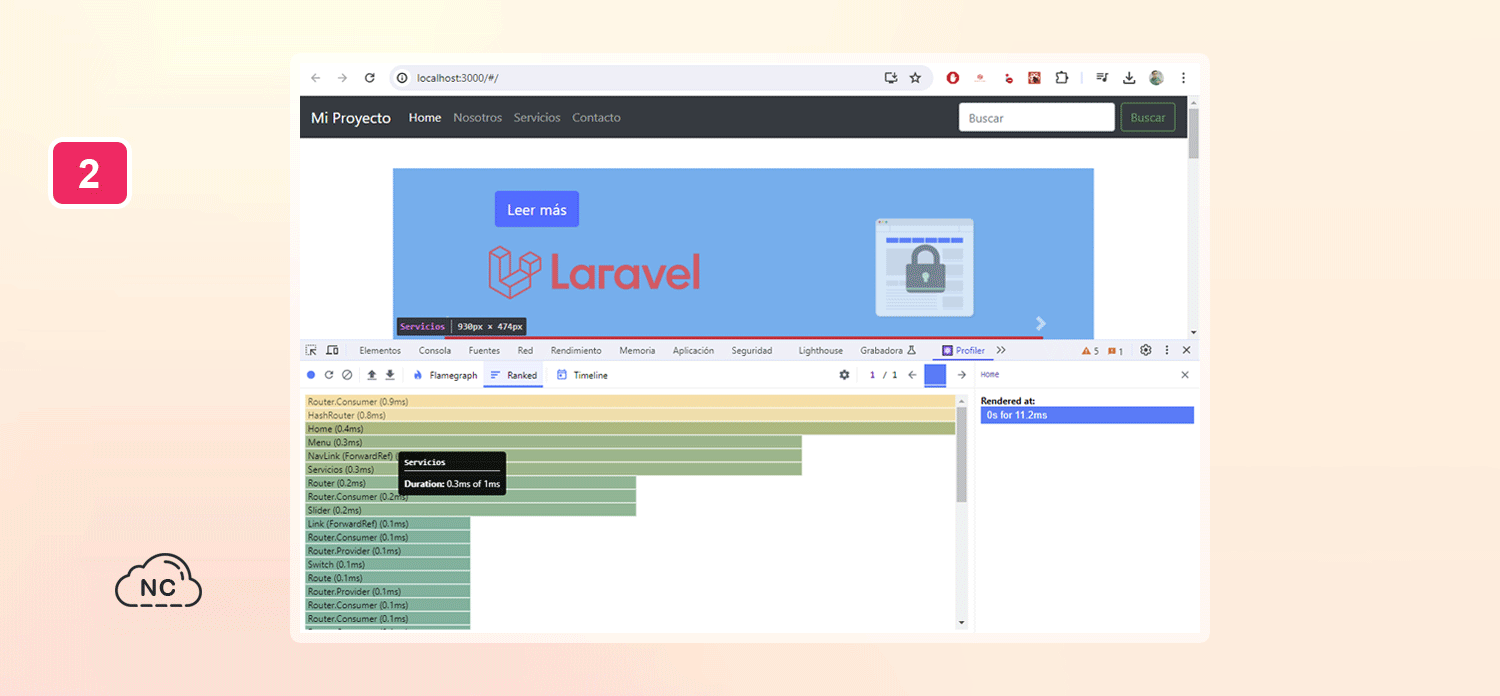
Dirígete al panel Profiler, presiona el botón de grabación teniendo tu proyecto de React abierto.
Detén la grabación y te brindará información con la velocidad que tomo en cargarse cada uno de los componentes.
Si te diriges a la pestaña Ranked, podrás ver una lista ordenada de mayor tiempo a menor tiempo en que tomaron en cargar los componentes de tu proyecto:

También puedes encontrar información importante en las pestañas Flamegraph y Timeline, sobre la velocidad de carga de tus componentes de React.
Medir la Velocidad de Un Componente de React con Profiler
React cuenta con el componente Profiler que te permite medir la velocidad de carga y renderizado de un componente.
Para usarlo debes importar Profiler y usar el método ClockPerformance con ciertos parámetros para la información que deseamos obtener.
Cada parámetro muestra una información determinada pero la que mide la velocidad es el parámetro actualTime.
actualTime mide el tiempo transcurrido en que el componente empezó a renderizarse y el momento en que terminó de renderizarse.
Puedes obtener más información sobre los otros parámetros en este enlace.
Envuelve el componente con la etiqueta <Profiler></Profiler> y colócale un id para distinguirlo de los demás componentes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
// Archivo Home.js import React, { Profiler } from 'react'; // Importamos Profiler import Menu from '../menu/Menu'; import Slider from './slider/Slider'; import Servicios from './servicios/Servicios'; import Footer from '../footer/Footer'; class Home extends React.Component { // Usamos el método ClockPerformance y definimos ciertos parámetros para los datos // Imprimimos en la consola del navegador la información clockPerformance( profilerId, mode, actualTime, baseTime, startTime, commitTime, ) { console.log({ profilerId, mode, actualTime, baseTime, startTime, commitTime, }); } render() { return( <> // Envolvemos el componente con la etiqueta '<Profiler>' <Profiler id="menu" onRender={this.clockPerformance}> <Menu /> </Profiler> <main role="main" className="flex-shrink-0 mt-5"> <div className="container"> // Envolvemos el componente con la etiqueta '<Profiler>' <Profiler id="slider" onRender={this.clockPerformance}> <Slider /> </Profiler> // Envolvemos el componente con la etiqueta '<Profiler>' <Profiler id="servicios" onRender={this.clockPerformance}> <Servicios /> </Profiler> <hr className="featurette-divider" /> </div> </main> // Envolvemos el componente con la etiqueta '<Profiler>' <Profiler id="footer" onRender={this.clockPerformance}> <Footer /> </Profiler> </> ) } } export default Home; |
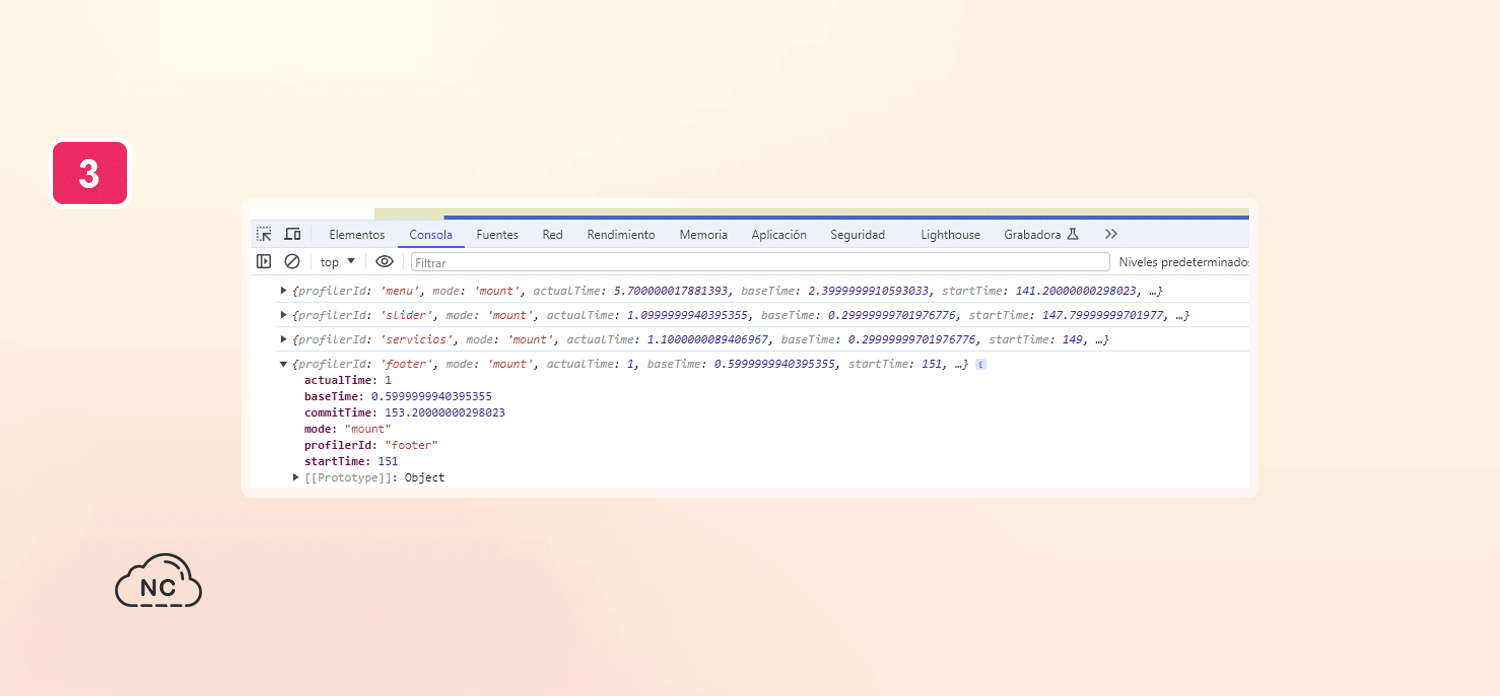
Abre la consola del navegador y verás la información:

El tiempo se muestra en milisegundos.
Así es como puedes medir la velocidad de un componente de React JS.
Conclusión
En este tutorial has aprendido a Como Medir la Velocidad de Un Componente de React.
Te será de ayuda para analizar la velocidad de los componentes de tu proyecto de React JS.
Practica y practica mucho, solo así serás un experto midiendo la velocidad de tus componentes en React.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Testing
- 12-05-2024
- 16-05-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)