Cómo Saber Cuánto Demora un Código JavaScript
 3 minuto(s)
3 minuto(s)En esta página:
Medir el rendimiento de tu código JavaScript es una tarea muy importante.
De esta manera sabrás que fragmente de tu código optimizar para que el proyecto cargue más rápido.
En este tutorial te voy a enseñar a Cómo Saber Cuánto Demora un Código JavaScript, vamos con ello.

Para no complicarnos usaremos la consola de nuestro navegador web, yo usaré la consola del navegador Google Chrome.
Medir La Velocidad de un Código JavaScript
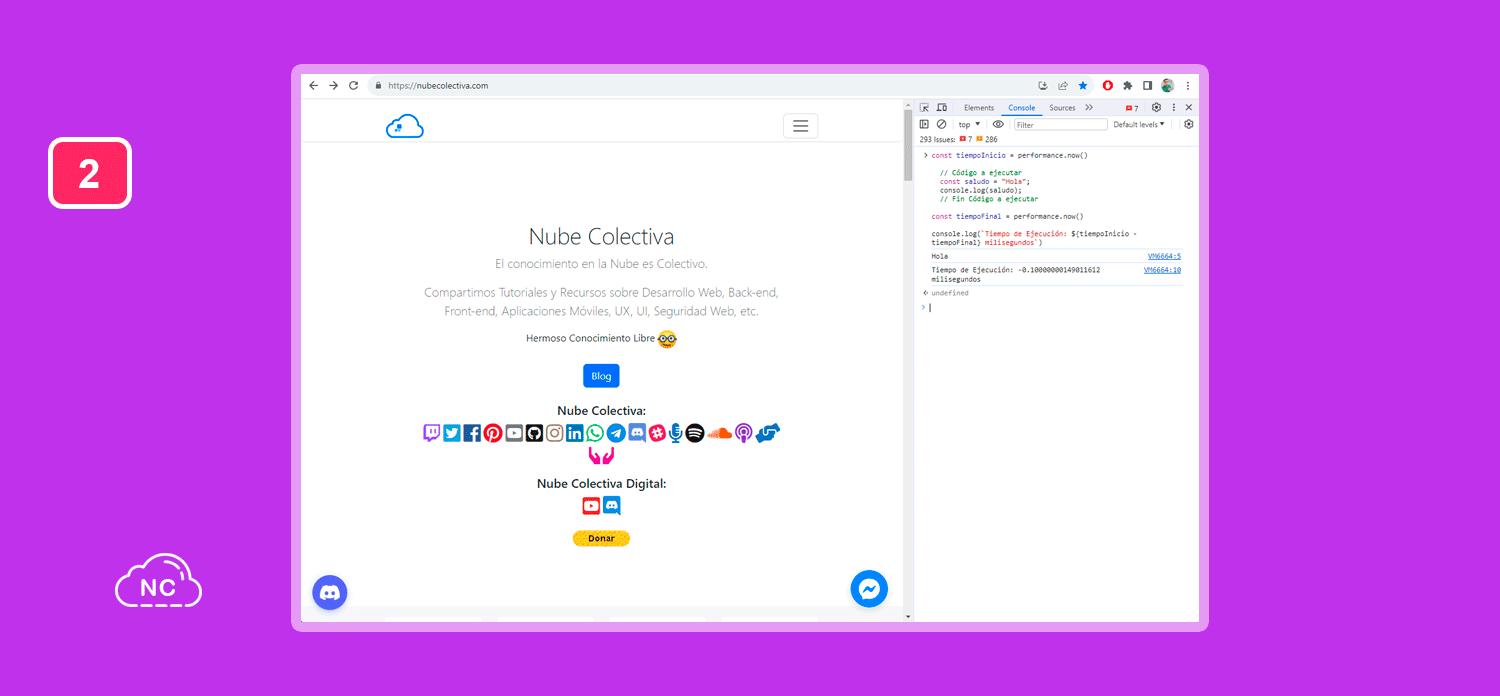
En la consola del navegador agregamos el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
const tiempoInicio = performance.now(); // Código a ejecutar const saludo = "Hola"; console.log(saludo); // Fin Código a ejecutar const tiempoFinal = performance.now(); console.log(`Tiempo de Ejecución: ${tiempoInicio - tiempoFinal} milisegundos`); |
Podemos ver el resultado que tomo en ejecutarse el código anterior:

Medir La Velocidad de Una Función JavaScript
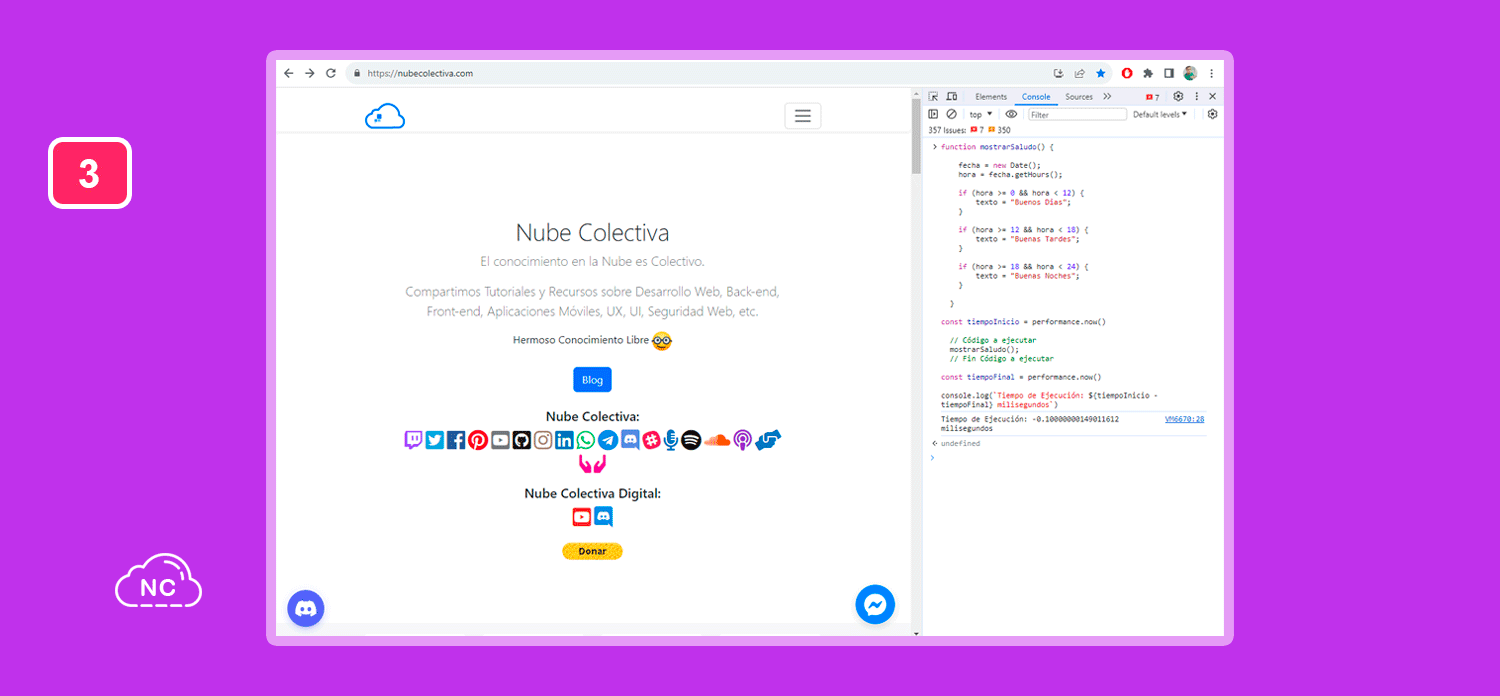
También podemos medir la velocidad de una función, agregamos el siguiente código en la consola:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// Función JavaScript function mostrarSaludo() { fecha = new Date(); hora = fecha.getHours(); if (hora >= 0 && hora < 12) { texto = "Buenos Dias"; } if (hora >= 12 && hora < 18) { texto = "Buenas Tardes"; } if (hora >= 18 && hora < 24) { texto = "Buenas Noches"; } } const tiempoInicio = performance.now() // Llamamos a la función a ejecutar mostrarSaludo(); const tiempoFinal = performance.now() console.log(`Tiempo de Ejecución: ${tiempoInicio - tiempoFinal} milisegundos`) |
Igualmente, podemos ver el resultado que tomo en ejecutarse el código anterior:

¿Qué Paso?
Usamos el método performance.now() de JavaScript, el cual devuelve el tiempo transcurrido desde la variable tiempoInicio hasta la variable tiempoFinal.
El tiempo lo devuelve en milisegundos, al restar las variables tiempoInicio y tiempoFinal.
Conclusión
En este post has aprendido a Cómo Saber Cuánto Demora un Código JavaScript, los ejemplos son una base para que realices pruebas más avanzadas con código JavaScript.
Nota(s)
- También puedes ejecutar las pruebas en Visual Studio Code, usando la extensión Code Runner, esta extensión te permite ejecutar código JavaScript en la terminal de Visual Studio Code presionando las teclas CTRL + ALT + N.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Testing
- 24-11-2023
- 28-11-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)